고정 레이아웃 보고서 시작하기
소개
고정 레이아웃 보고서는 매우 정확하게 보고서 항목의 위치 및 치수를 제어할 수 있는 ActiveReportsJS의 고유한 기능입니다. 고정 레이아웃을 사용하여 미리 인쇄된 양식을 복제하여 데이터에 바인딩할 수 있습니다. 해당 보고서의 출력은 브라우저에서 보고 지원되는 형식 중 하나로 인쇄 또는 내보낼 수 있으며 이해관계자와 내보내기 출력을 공유할 수 있는 완성된 형태입니다. 고정 레이아웃 보고서의 예에는 구매 주문서, 견적서, 주차 티켓 등이 있습니다.
이 자습서에서는 데이터 바인딩 송장 양식을 처음부터 만들어 보면서 일반적인 보고서 디자인 과정을 경험해 볼 것입니다. 학습을 마치면 다음을 수행할 수 있습니다.
고정 레이아웃 보고서 작성
여러 끝점을 사용하여 보고서를 OData API에 바인딩
보고서 구독자와의 상호 작용을 위한
계단식 보고서 매개 변수만들기OData $expand 쿼리 옵션을 사용하여 중첩된 데이터 집합 만들기
고정된 레이아웃의 데이터 바인딩 구성
텍스트 상자 보고서 항목을 사용하여 텍스트 정보 표시
미리 인쇄한 양식 레이아웃에 따라 데이터를 표시하도록 고정 레이아웃 보고서 구성
표 푸터에 요약 필드 표시
모든 자습서 단계를 완료하면 최종 보고서는 라이브 데모와 같이 표시됩니다.
필수 구성 요소
아래 내용에서는 독립 실행형 보고서 디자이너가 실행 중이라고 가정합니다. 자세한 내용은 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 작성
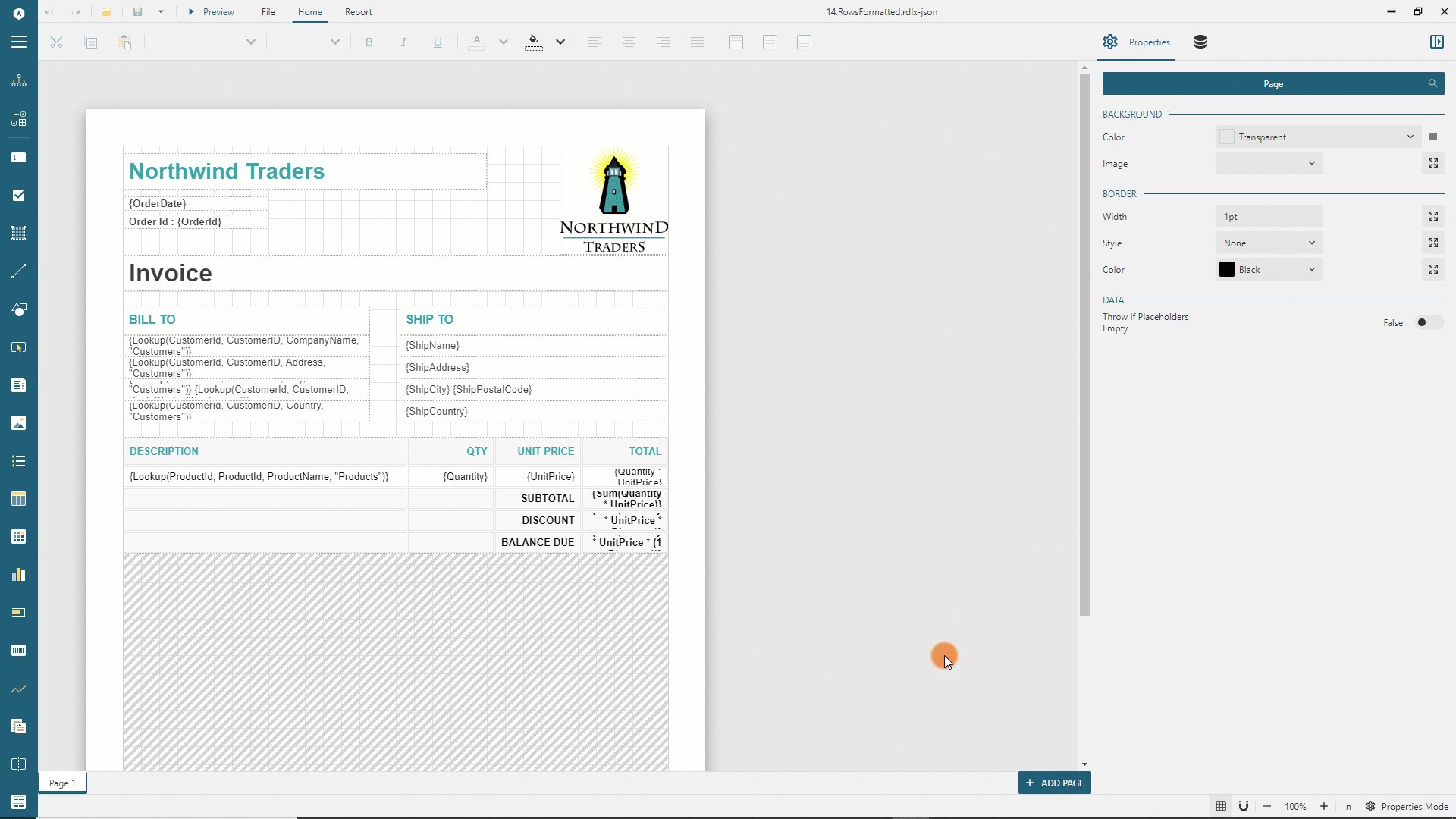
독립 실행형 보고서 디자이너에서 파일 메뉴를 클릭하고 새로 작성한 보고서를 위한 고정 페이지 레이아웃 템플릿을 선택합니다. 보고서 레이아웃에서 회색 영역 중 아무 곳이나 클릭하면 속성 패널에서 보고서 속성이 로드됩니다. 여백 섹션에서 스타일 속성을 좁게로 설정하여 보고서 페이지 여백 크기를 변경합니다.
확장하여 실행 중인 새 보고서 작성 보기

데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. 이 자습서에서는 잘 알려진 Northwind 데이터베이스를 복제하는 GrapeCity 데모 OData API를 사용합니다. 이 데이터베이스에는 전 세계 특산품을 수입 및 수출하는 Northwind Traders라는 가상의 회사에 대한 판매 데이터가 들어 있습니다.
데이터 소스 추가
Northwind OData API는 루트 URL https://demodata.grapecity.com/northwind/odata/v1을 사용하여 연결할 수 있고, /Products, /Customers 및 /Orders와 같은 끝점으로 표시되는 여러 "표"가 있는 "데이터베이스"로 생각할 수 있습니다. 다음 단계에 따라 해당 "데이터베이스"에 대한 연결을 설정하는 보고서 데이터 소스를 만들 수 있습니다.
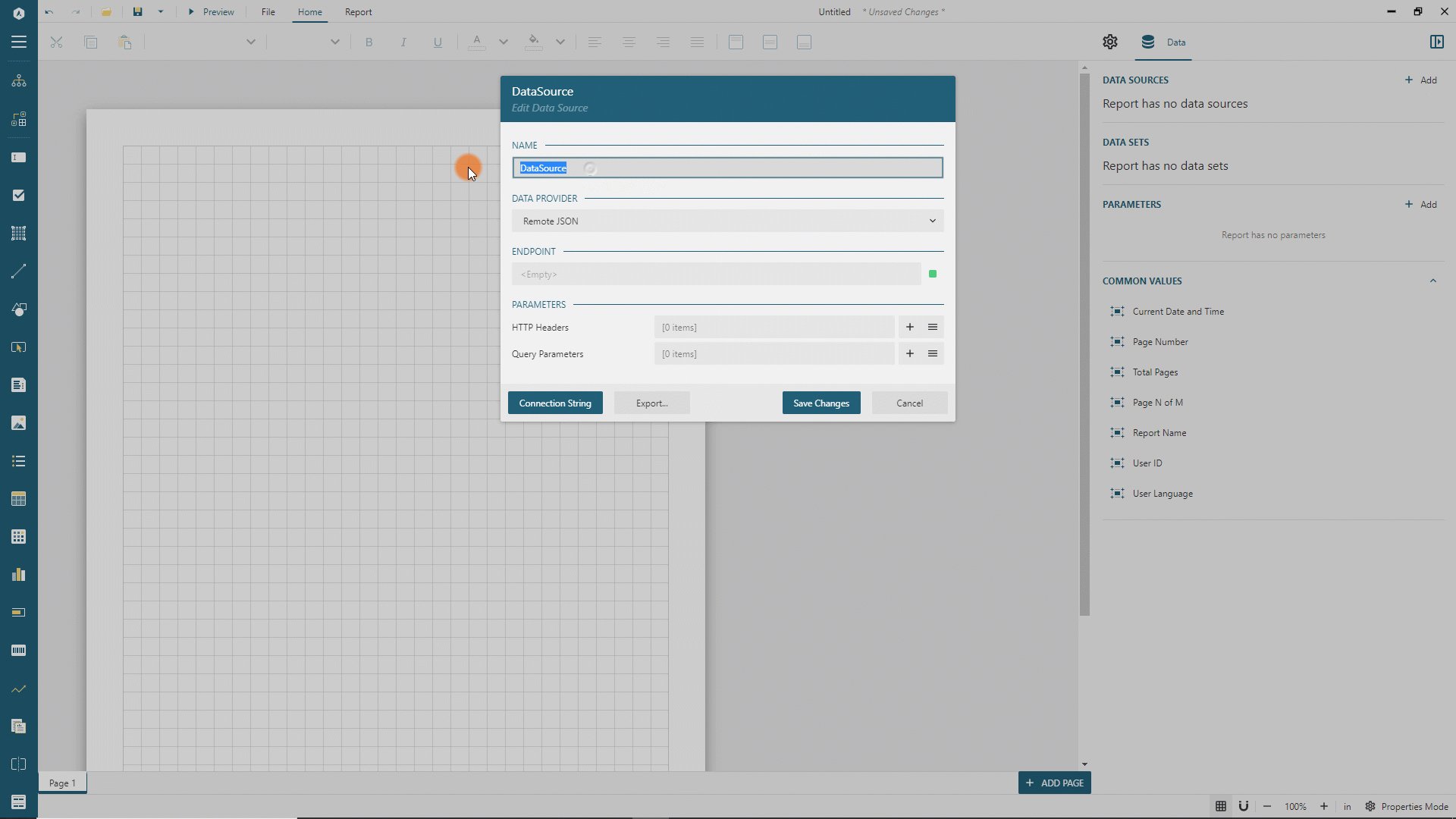
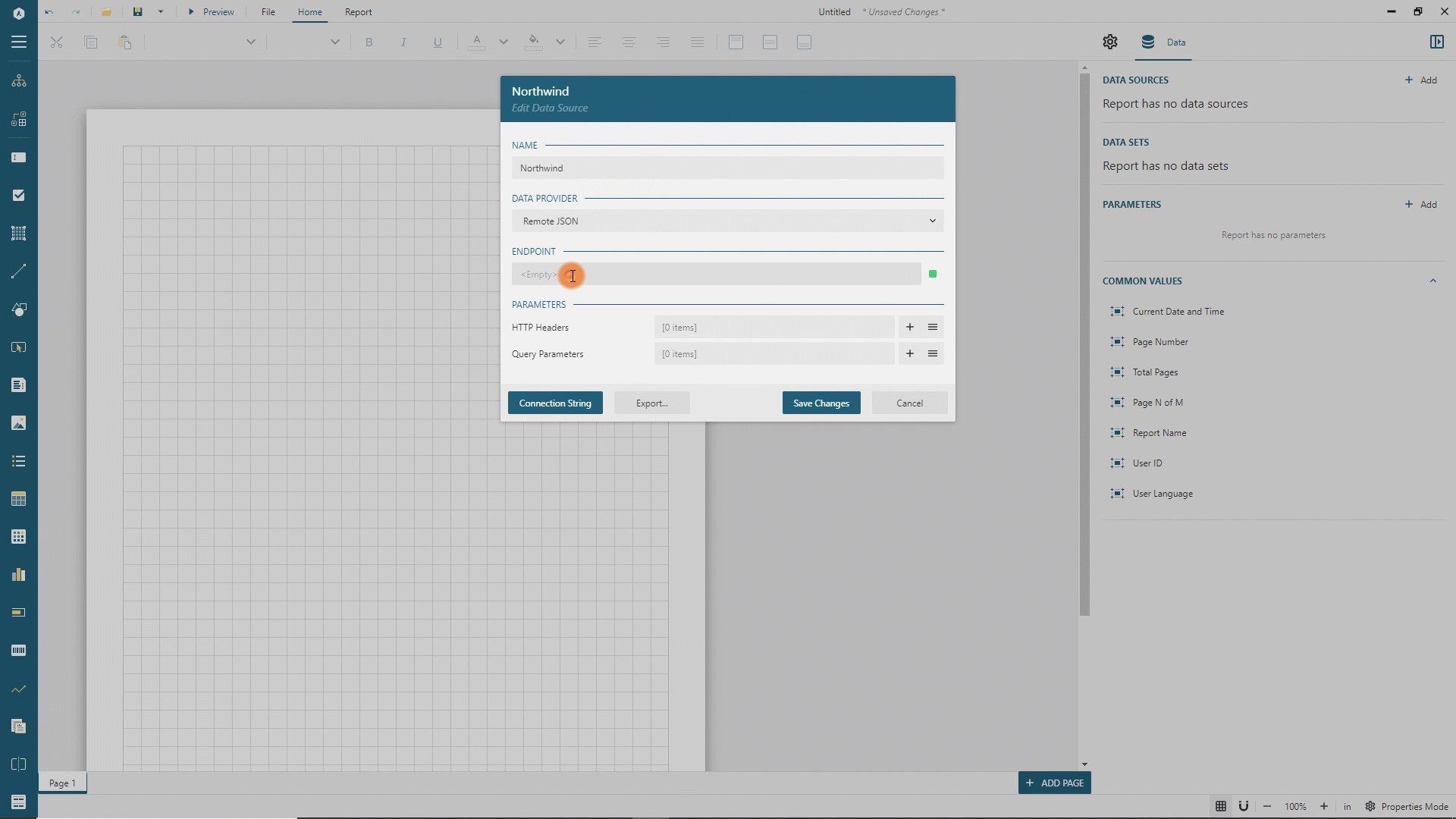
속성 검사자의 데이터 패널을 열고
추가버튼을 클릭합니다.데이터 소스 편집기 대화 상자의 이름 필드에
Northwind를, 끝점 필드에https://demodata.grapecity.com/northwind/odata/v1을 입력합니다.변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 데이터 소스 추가 보기

보충 데이터 집합 추가
데이터 집합은 데이터 소스 끝점을 한 개 이상 나타냅니다. 송장 양식 보고서의 경우 이전 섹션에서 추가한 Northwind 데이터 소스의 /Orders, /Customers 및 /Products 끝점에서 데이터에 액세스해야 합니다. 먼저, 계단식 매개 변수 사용자 상호 작용을 빌드하고 여러 데이터 집합 간의 관계를 확인하는 데 사용할 보충 데이터 집합을 추가합니다.
다음 단계에 따라 고객 데이터 집합을 추가하십시오.
데이터 패널에서
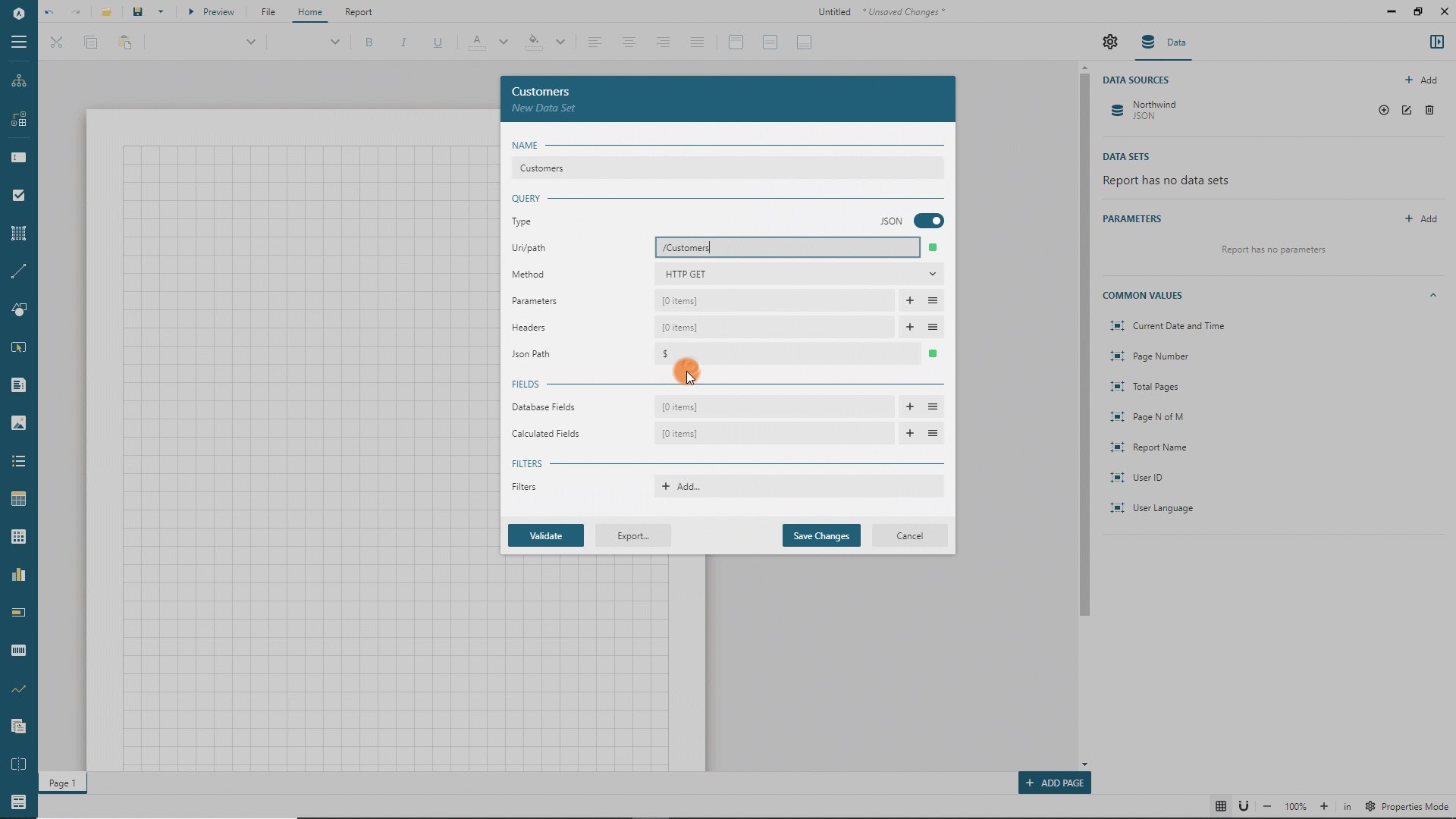
Northwind근처에 있는+아이콘을 클릭합니다.데이터 집합 편집기 대화 상자의 이름 필드에는
Customers를, Uri/경로 필드에는/Customers를,Json 경로필드에는$.value.*를 입력합니다.기본적으로 각
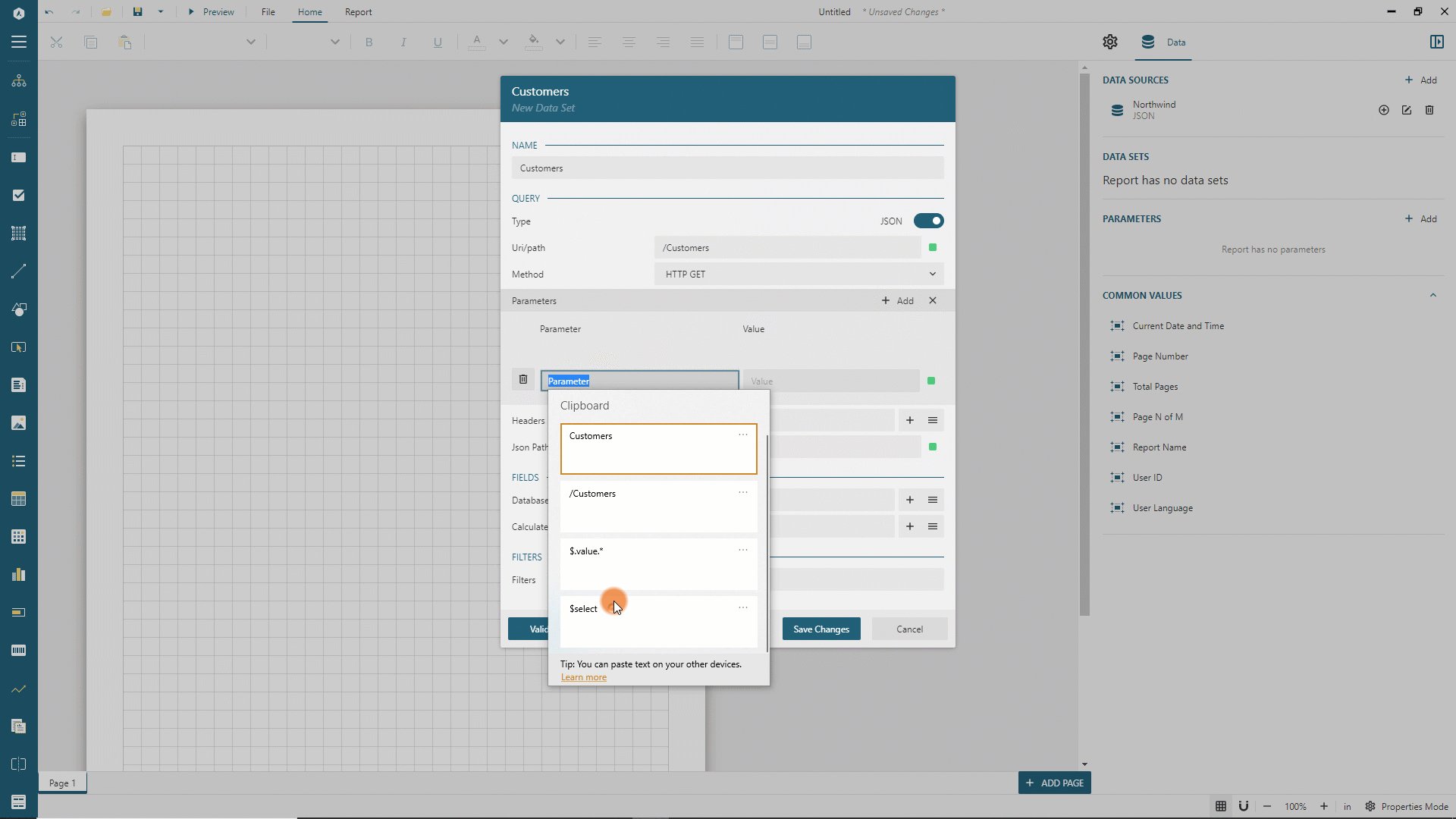
고객레코드에는 필드가 11개 있지만 해당 필드가 모두 필요하지는 않습니다. 따라서쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다.동일한
매개 변수항목의값필드에CustomerId, CompanyName, Address, City, PostalCode, Country를 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[6개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 데이터 집합 추가 보기

다음으로, 동일한 방법을 사용하여 Products 데이터 집합을 추가합니다.
데이터 패널에서
Northwind근처에 있는+아이콘을 클릭합니다.데이터 집합 편집기 대화 상자의 이름 필드에는
Products를, Uri/경로 필드에는/Products를,Json 경로필드에는$.value.*를 입력합니다.기본적으로 각
제품레코드에는 필드가 10개 있지만 해당 필드가 모두 필요하지는 않습니다. 따라서쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다.동일한
매개 변수항목의값필드에ProductId, ProductName을 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[2개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
보고서 매개 변수 추가
작성 중인 송장 양식에서는 보고서 구독자에게 고객과 주문을 선택하도록 요청하고 선택 항목에 대한 송장을 표시해야 합니다. 이렇게 사용자가 입력하도록 하기 위한 기본적인 방법이 보고서 매개 변수를 사용하는 것입니다. 다음 단계에 따라 고객 보고서 매개 변수를 만드십시오.
데이터 패널의
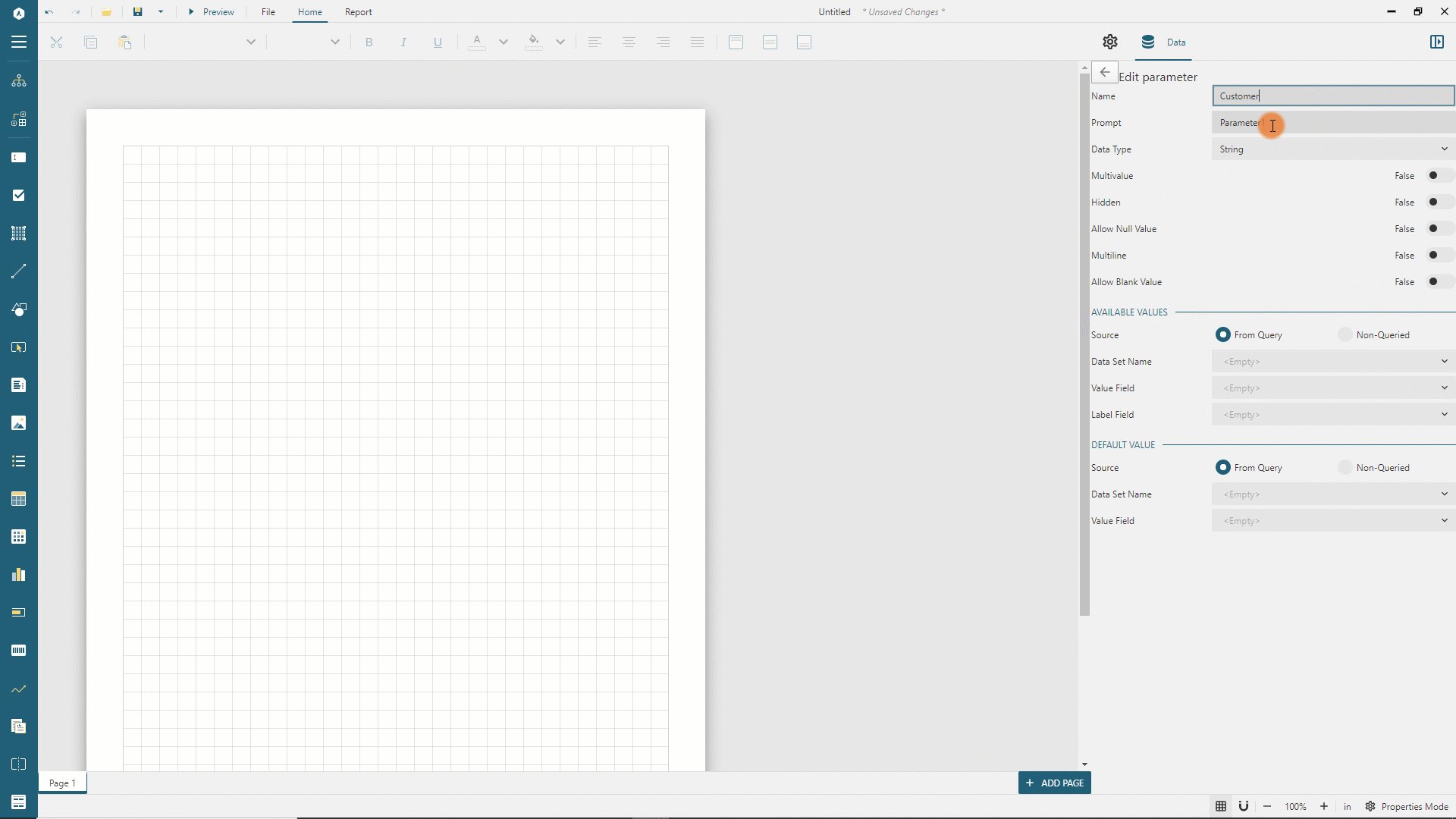
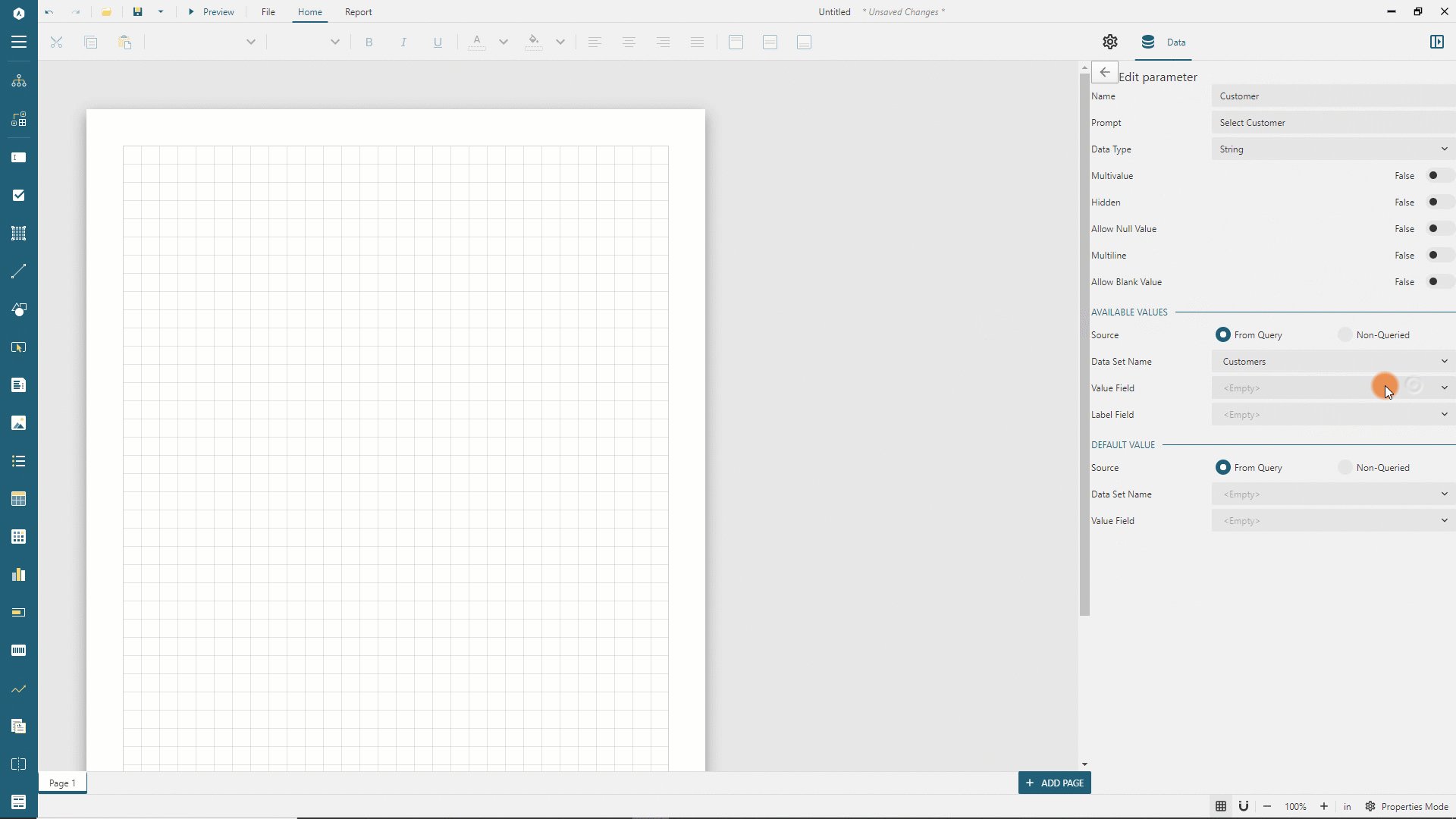
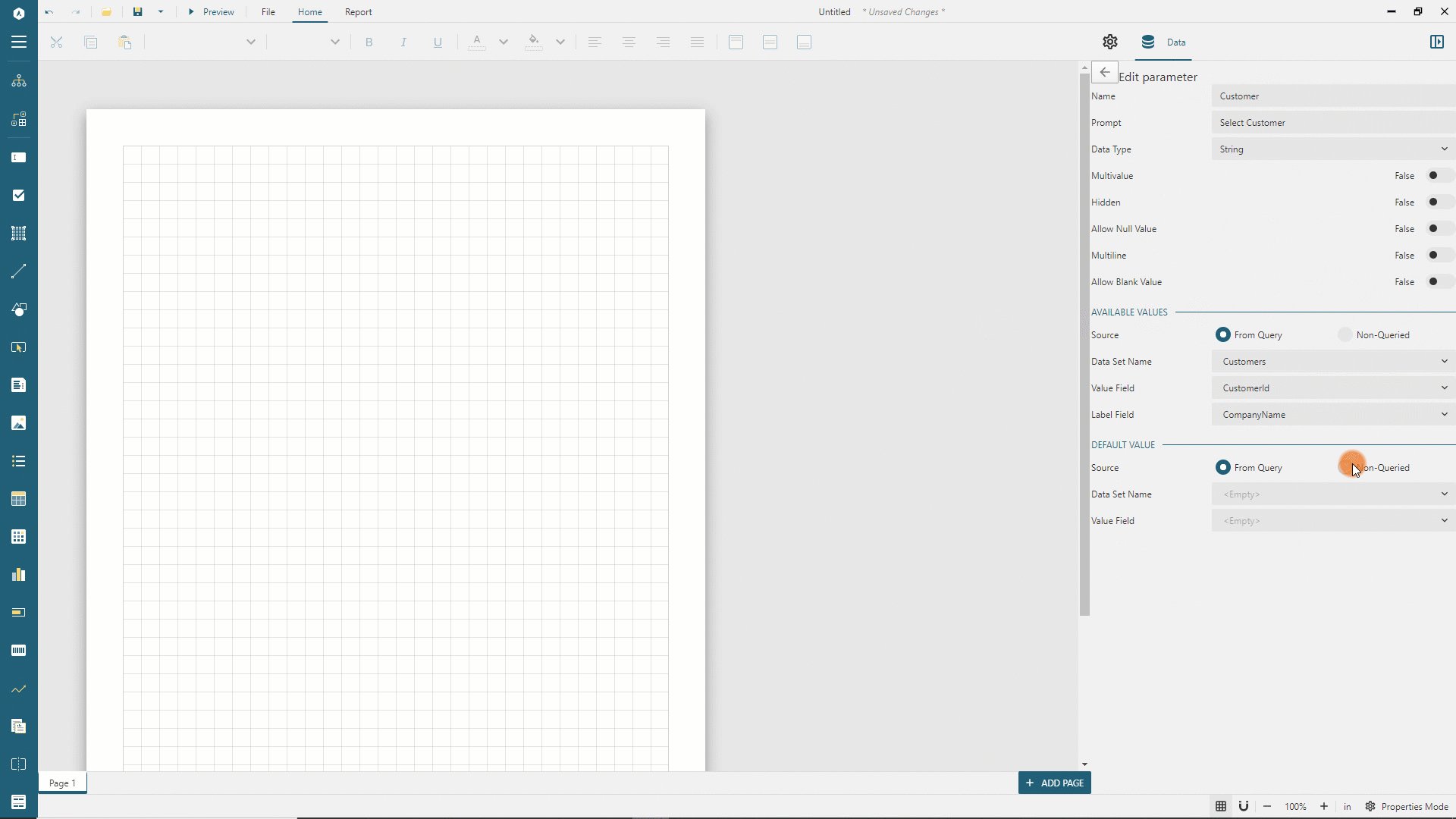
매개 변수섹션에서추가버튼을 클릭합니다.이름필드에Customer를 입력하고프롬프트필드에서Select Customer를 입력합니다.사용 가능한 값섹션에서데이터 집합 이름으로Customers,값 필드로CustomerId,레이블 필드로CompanyName을 선택합니다.
확장하여 실행 중인 보고서 매개 변수 추가 보기

계단식 매개 변수 구성
여기서 사용한 고객 매개 변수는 Customers 데이터 집합에서 사용 가능한 값 목록을 가져옵니다. 마찬가지로, 여기서 사용할 주문 매개 변수는 선택한 고객에 대한 주문만 포함하도록 필터링되는 OrderIds 데이터 집합에서 사용 가능한 값 목록을 가져와야 합니다.
데이터 패널에서
Northwind근처에 있는+아이콘을 클릭합니다.데이터 집합 편집기 대화 상자의 이름 필드에는
OrderIds를, Uri/경로 필드에는/Orders를,Json 경로필드에는$.value.*를 입력합니다.기본적으로 각
주문레코드에는 필드가 15개 있지만 해당 필드가 모두 필요하지는 않습니다. 따라서 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다.동일한
매개 변수항목의값필드에orderId를 입력합니다.
기본적으로,
Orders데이터 집합에는 모든 주문이 포함되어 있지만 선택한 고객에 따라 필터를 적용해야 합니다. 따라서 쿼리 매개 변수를 통해 OData $filter 쿼리 옵션을 사용하여 검색된 데이터를 필터링합니다. 필터 값은 이전 단계에서 추가한 보고서 매개 변수에 바인딩됩니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$filter를 입력합니다동일한
매개 변수항목의값필드에CustomerId+eq+'{@Customer}'라고 입력합니다.
유효성 검사버튼을 클릭합니다.나타나는 매개 변수 프롬프트에서
@Customer필드에는ALFKI를 입력하고저장 후 실행버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[1개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
다음으로, 주문 매개 변수를 추가합니다.
데이터 패널의
매개 변수섹션에서추가버튼을 클릭합니다.이름필드에Order를 입력하고프롬프트필드에서Select Order라고 입력합니다.데이터 유형드롭다운에서정수를 선택합니다.사용 가능한 값섹션에서데이터 집합 이름으로OrderIds,값 필드로OrderId,레이블 필드로OrderId를 선택합니다.
보고서 출력을 미리 보고 매개 변수 패널이 나타나 미리 정의된 값 목록에서 고객을 선택하도록 묻는 메시지를 확인할 수 있습니다. 고객을 선택하면 주문 매개 변수 드롭다운의 사용 가능한 목록에 해당 고객의 주문이 표시됩니다. 이러한 흐름을 계단식 매개 변수라고 합니다. 이러한 방식으로 여러 가지 종속 매개 변수를 만들 수 있습니다.
주 데이터 집합 추가
다음으로, 보고서에서 시각화할 실제 데이터가 포함된 Orders 데이터 집합을 추가합니다.
보고서 디자인으로 돌아가
매개 변수 편집헤더 근처에 있는 왼쪽 화살표를 클릭하여 매개 변수 편집기를 종료합니다.데이터 패널에서
Northwind근처에 있는+아이콘을 클릭합니다.데이터 집합 편집기 대화 상자의 이름 필드에는
Orders를, Uri/경로 필드에는/Orders를, Json 경로 필드에는$.value.*를 입력합니다.기본적으로
Orders데이터 집합에는 모든 주문에 대한 데이터가 포함되어 있지만 이 보고서에는 선택한 주문 데이터만 표시되어야 합니다. 따라서 쿼리 매개 변수를 통해 OData $filter 쿼리 옵션을 사용하여 검색된 데이터를 필터링합니다. 필터 값은 이전 단계에서 추가한주문보고서 매개 변수에 바인딩됩니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$filter를 입력합니다동일한
매개 변수항목의값필드에OrderId+eq+{@Order}를 입력합니다.
각 주문에는 $expand 쿼리 옵션을 사용하여 가져올 수 있는 여러 주문 세부 정보가 포함되어 있습니다.
매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.새로 추가된
매개 변수항목의매개 변수필드에$expand를 입력합니다동일한
매개 변수항목의값필드에OrderDetails를 입력합니다.
유효성 검사버튼을 클릭합니다.나타나는 매개 변수 프롬프트에서
@Order필드에10248을 입력하고저장 후 실행버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[15개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.중첩된 데이터 집합에OrderDetails항목이 표시됩니다. 이 항목을 클릭하여 중첩된 데이터 집합 구성을 검토할 수 있습니다. 여기에는 필드가 5개 있어야 합니다.변경 사항 저장버튼을 클릭합니다.
고정 레이아웃 데이터 바인딩
연속 레이아웃과 고정 레이아웃 간의 주된 차이점이라면 전자는 데이터 바인딩 영역을 기반으로 하고 후자는 루트 수준의 데이터에 바인딩되어 데이터 영역 레이아웃을 제어한다는 점입니다. 따라서 여기서는 고정 레이아웃을 위한 데이터 바인딩을 설정합니다.
속성 검사자에서 속성 패널로 전환합니다.
보고서 레이아웃 주위 회색 영역에서 아무 곳이나 클릭합니다.
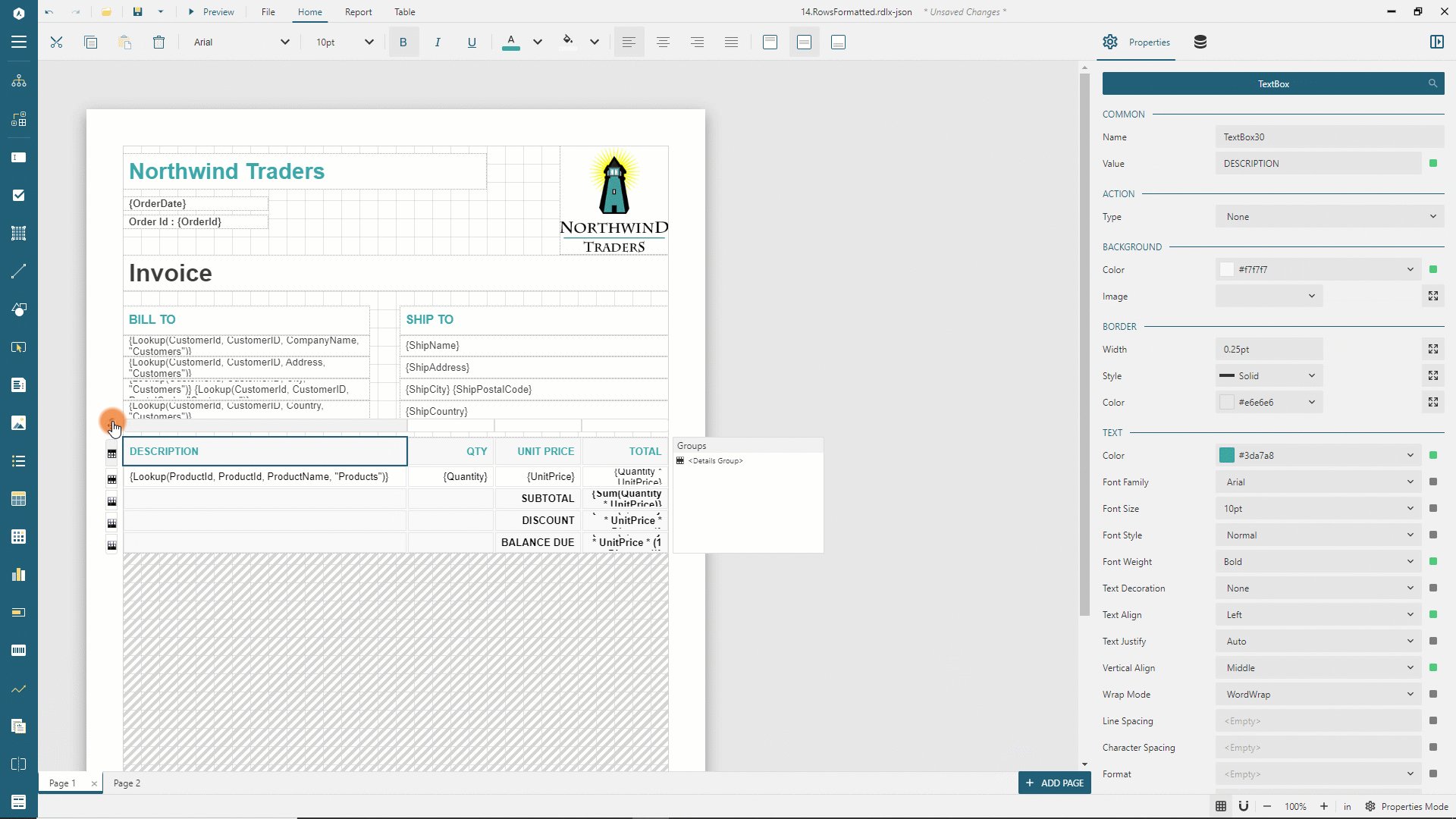
데이터섹션의데이터 집합 이름드롭다운에서Orders항목을 선택합니다.그룹섹션에서 오른쪽에 있는목록아이콘을 사용하여그룹 식편집기를 확장합니다.항목 추가버튼을 클릭합니다.새로 추가된 항목의 오른쪽에 있는 회색 상자를 클릭하고 드롭다운 메뉴에서
OrderId요소를 선택합니다.
송장 헤더 표시
송장 헤더에는 회사 이름, 로고, 주문 날짜, 주문 ID, 제목이 포함되어 있어야 합니다. 먼저 텍스트 정보부터 추가합니다.
도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.텍스트 상자 항목을 도구 상자에서 보고서 페이지의 왼쪽 위로 끌어 놓습니다.
속성 패널에서 새로 추가된 텍스트 상자에 대해 다음 속성을 설정합니다. 그러면 회사 이름이 표시됩니다.
속성 | 값 |
|---|---|
값 | Northwind Traders |
텍스트 색 | #3da7a8 |
글꼴 크기 | 22pt |
글꼴 두께 | 굵게 |
세로 맞춤 | 가운데 |
왼쪽 | 0in |
위쪽 | 0in |
너비 | 5in |
높이 | 0.5in |
안쪽 여백 | 6pt 2pt 6pt 2pt |
확장하여 실행 중인 회사 이름 텍스트 상자 추가 및 각 속성 설정 보기

같은 방식으로 다음 텍스트 상자를 추가합니다.
속성 | 주문 날짜 텍스트 상자 | 주문 ID 텍스트 상자 | 제목 텍스트 상자 |
|---|---|---|---|
값 | {OrderDate} | Order Id : {OrderId} | 송장 |
텍스트 색 | #3c3c3c | #3c3c3c | #3c3c3c |
글꼴 크기 | 기본값으로 두기 | 기본값으로 두기 | 24pt |
글꼴 두께 | 굵게 | 굵게 | 굵게 |
세로 맞춤 | 가운데 | 가운데 | 가운데 |
왼쪽 | 0in | 0in | 0in |
위쪽 | 0.7in | 1in | 1.5in |
너비 | 2in | 2in | 7.5in |
높이 | 0.3in | 0.3in | 0.5in |
안쪽 여백 | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt |
이제 보고서 출력을 미리 보고 고객, 고객의 주문을 선택한 다음 미리 보기 버튼을 클릭하여 페이지에 회사 이름 및 제목과 함께 선택한 주문 ID, 날짜가 표시되는지 확인할 수 있습니다.
이미지 포함
이제, 회사 로고를 추가해 보겠습니다. 먼저 보고서 정의에 이미지를 포함해야 합니다. 컴퓨터에서 선택한 폴더에 아래 이미지를 저장합니다(이미지를 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 다른 이름으로 이미지 저장 항목 선택).

보고서 디자인으로 돌아가 보고서 레이아웃 주위 회색 영역에서 아무 곳이나 클릭합니다.
속성 패널의
레이아웃섹션에서포함된 이미지속성의 오른쪽에 있는목록아이콘을 클릭합니다.파일 열기대화 상자에서 다운로드한 이미지를 선택하고열기버튼을 클릭합니다.
확장하여 실행 중인 이미지 포함 보기

이미지 표시
이제 포함된 이미지는 보고서의 일부로, 보고서 파일 내에 보관되어 있습니다. 이 이미지를 사용하여 회사 로고를 표시할 수 있습니다.
도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.이미지 항목을 도구 상자에서 보고서 페이지의 오른쪽 위로 끌어 놓습니다.
속성 패널의
모양섹션에서 오른쪽에 있는 아이콘을 사용하여이미지 편집기를 확장합니다.소스드롭다운에서포함됨을,값드롭다운에서Northwind-Logo를,MIME 유형드롭다운에서image/png를 선택합니다.새로 추가된 이미지에 대해 다음 표에서처럼 속성을 설정합니다.
속성 | 값 |
|---|---|
이미지 크기 조정 | 비례하여 맞추기 |
가로 맞춤 | 가운데 |
세로 맞춤 | 가운데 |
왼쪽 | 6in |
위쪽 | 0in |
너비 | 1.5in |
높이 | 1.5in |
송장 주소 표시
송장에는 청구지 및 배송지 주소가 표시되어야 합니다. 여기서는 텍스트 상자를 여러 개 추가하여 해당 정보를 표시합니다. 먼저 고객의 회사 이름부터 시작해 보겠습니다. Orders 데이터 집합에 CustomerId 필드는 있지만 CompanyName 필드는 없습니다. Lookup 함수를 사용하여 고객 ID로 회사 이름을 확인합니다.
도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.텍스트 상자 항목을 도구 상자에서 보고서 페이지의 왼쪽 위로 끌어 놓습니다.
속성 패널에서 새로 추가된 텍스트 상자에 대해 다음 속성을 설정합니다.
속성 | 값 |
|---|---|
값 | {Lookup(CustomerId, CustomerID, CompanyName, "Customers")} |
텍스트 색 | #3c3c3c |
세로 맞춤 | 가운데 |
왼쪽 | 0in |
위쪽 | 2.6in |
너비 | 3.4in |
높이 | 0.3in |
안쪽 여백 | 6pt 2pt 6pt 2pt |
Lookup 함수는 현재 범위에서 첫 번째 인수의 값(주문의 CustomerId)을 가져와 Customers 데이터 집합에서 CustomerId 값이 같은 행을 찾아 해당하는 CompanyName 값을 반환합니다.
이제 보고서 출력을 미리 보고 고객과 주문을 선택한 다음 미리 보기 버튼을 클릭하여 페이지에 선택한 회사 이름이 표시되는지 확인할 수 있습니다.
보고서 디자인으로 돌아가 청구지 주소를 위한 나머지 텍스트 상자를 추가하고 다음 표에서처럼 속성을 설정합니다.
참고: 아래쪽 테두리 스타일을 설정하려면 오른쪽에 있는 아이콘을 사용하여 테두리 스타일 편집기를 확장하고 아래쪽 화살표 아이콘이 표시된 값을 설정하십시오.
속성 | 헤더 텍스트 상자 | 주소 텍스트 상자 | 구/군/시 및 우편 번호 텍스트 상자 | 국가 텍스트 상자 |
|---|---|---|---|---|
값 | 청구지 | {Lookup(CustomerId, CustomerID, Address, "Customers")} | {Lookup(CustomerId, CustomerID, City, "Customers")} {Lookup(CustomerId, CustomerID, PostalCode, "Customers")} | {Lookup(CustomerId, CustomerID, Country, "Customers")} |
테두리 두께 | 0.25pt | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
아래쪽 테두리 스타일 | 단색 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
테두리 색 | 옅은 회색 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
텍스트 색 | #3da7a8 | #3c3c3c | #3c3c3c | #3c3c3c |
글꼴 크기 | 12pt | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
글꼴 두께 | 굵게 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
세로 맞춤 | 가운데 | 가운데 | 가운데 | 가운데 |
왼쪽 | 0in | 0in | 0in | 0in |
위쪽 | 2.2in | 2.9in | 3.2in | 3.5in |
너비 | 3.4in | 3.4in | 3.4in | 3.4in |
높이 | 0.4in | 0.3in | 0.3in | 0.3in |
안쪽 여백 | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt |
동일한 방식으로 배송지 주소를 위한 텍스트 상자를 추가합니다.
속성 | 헤더 텍스트 상자 | 배송지 이름 텍스트 상자 | 배송지 주소 텍스트 상자 | 배송지 구/군/시 및 우편 번호 텍스트 상자 | 배송지 국가 텍스트 상자 |
|---|---|---|---|---|---|
값 | 배송지 주소 | {ShipName} | {ShipAddress} | {ShipCity} {ShipPostalCode} | {ShipCountry} |
테두리 두께 | 0.25pt | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
아래쪽 테두리 스타일 | 단색 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
테두리 색 | 옅은 회색 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
텍스트 색 | #3da7a8 | #3c3c3c | #3c3c3c | #3c3c3c | #3c3c3c |
글꼴 크기 | 12pt | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
글꼴 두께 | 굵게 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
세로 맞춤 | 가운데 | 가운데 | 가운데 | 가운데 | 가운데 |
왼쪽 | 3.8in | 3.8in | 3.8in | 3.8in | 3.8in |
위쪽 | 2.2in | 2.6in | 2.9in | 3.2in | 3.5in |
너비 | 3.7in | 3.7in | 3.7in | 3.7in | 3.7in |
높이 | 0.4in | 0.3in | 0.3in | 0.3in | 0.3in |
안쪽 여백 | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt |
이제 보고서 출력을 미리 보고 고객과 주문을 선택한 다음 미리 보기 버튼을 클릭하여 페이지에 지정한 주문의 청구지 및 배송지 주소가 표시되는지 확인할 수 있습니다. 대부분의 경우 청구지 주소와 배송지 주소는 동일하지만 주소가 다른 주문도 있습니다. 청구지 주소와 배송지 주소가 다른 주문을 찾아보십시오.
고정 표 추가
Orders 데이터 집합에는 중첩된 OrderDetails 데이터 집합이 포함되어 있습니다. 여기서는 고정 표 레이아웃을 사용하여 주문 세부 정보를 인쇄합니다.
도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.표 항목을 도구 상자에서 보고서 페이지 가운데의 아무 곳으로 끌어 놓습니다.
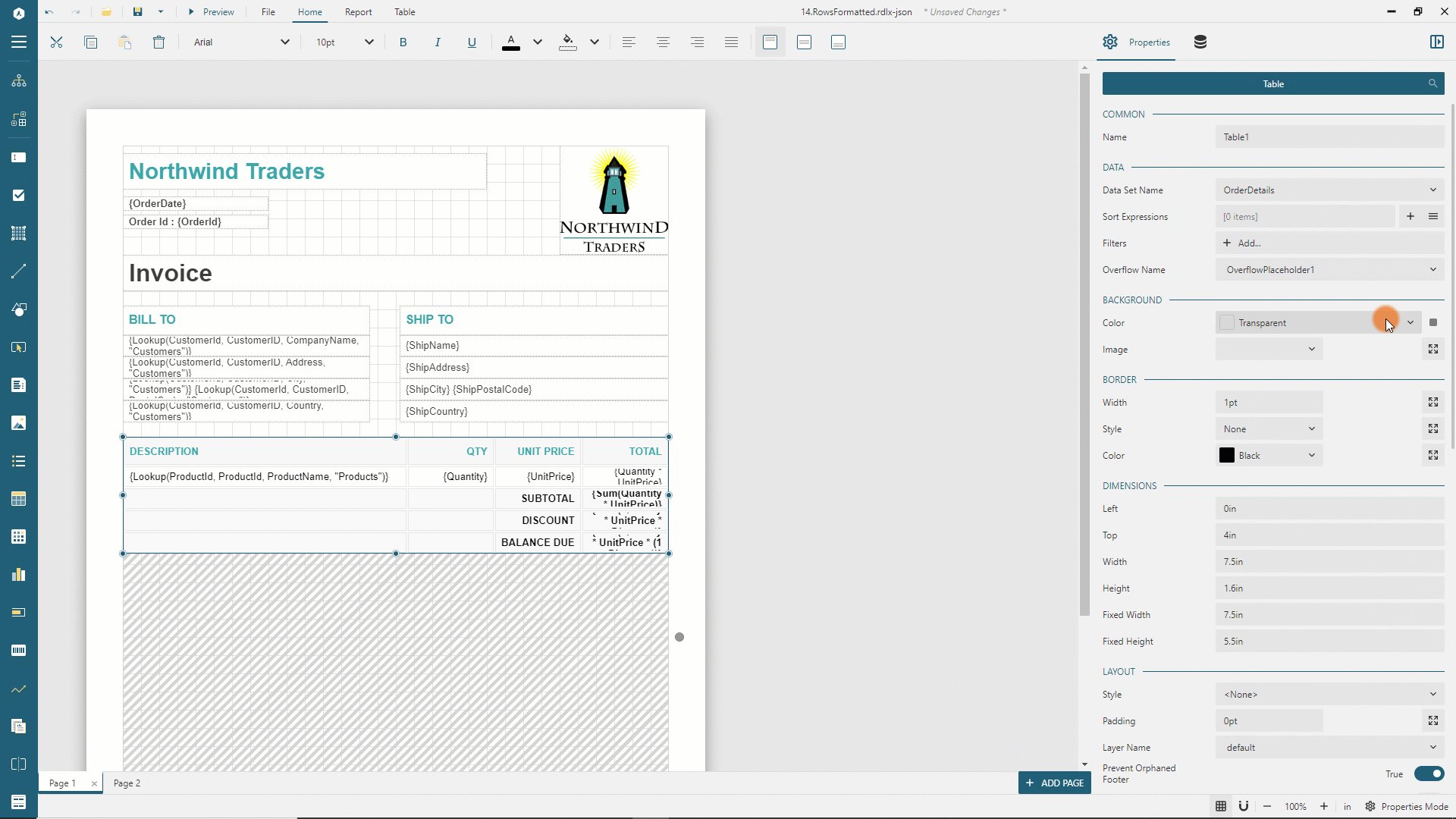
속성 패널에서 새로 추가된 표에 대해 다음 속성을 설정합니다.
속성 | 값 |
|---|---|
데이터 집합 이름 | OrderDetails |
왼쪽 | 0in |
위쪽 | 4in |
너비 | 7.5in |
고정 높이 | 5.5in |
고정 높이는 페이지에서 표의 공간에 대한 한계를 설정합니다. 고정된 표 높이가 수용할 수 있는 것보다 데이터가 많은 경우 고정 레이아웃 구성에 따라 새 페이지에 인쇄됩니다. 이 주제는 뒷부분에서 다룰 것입니다.
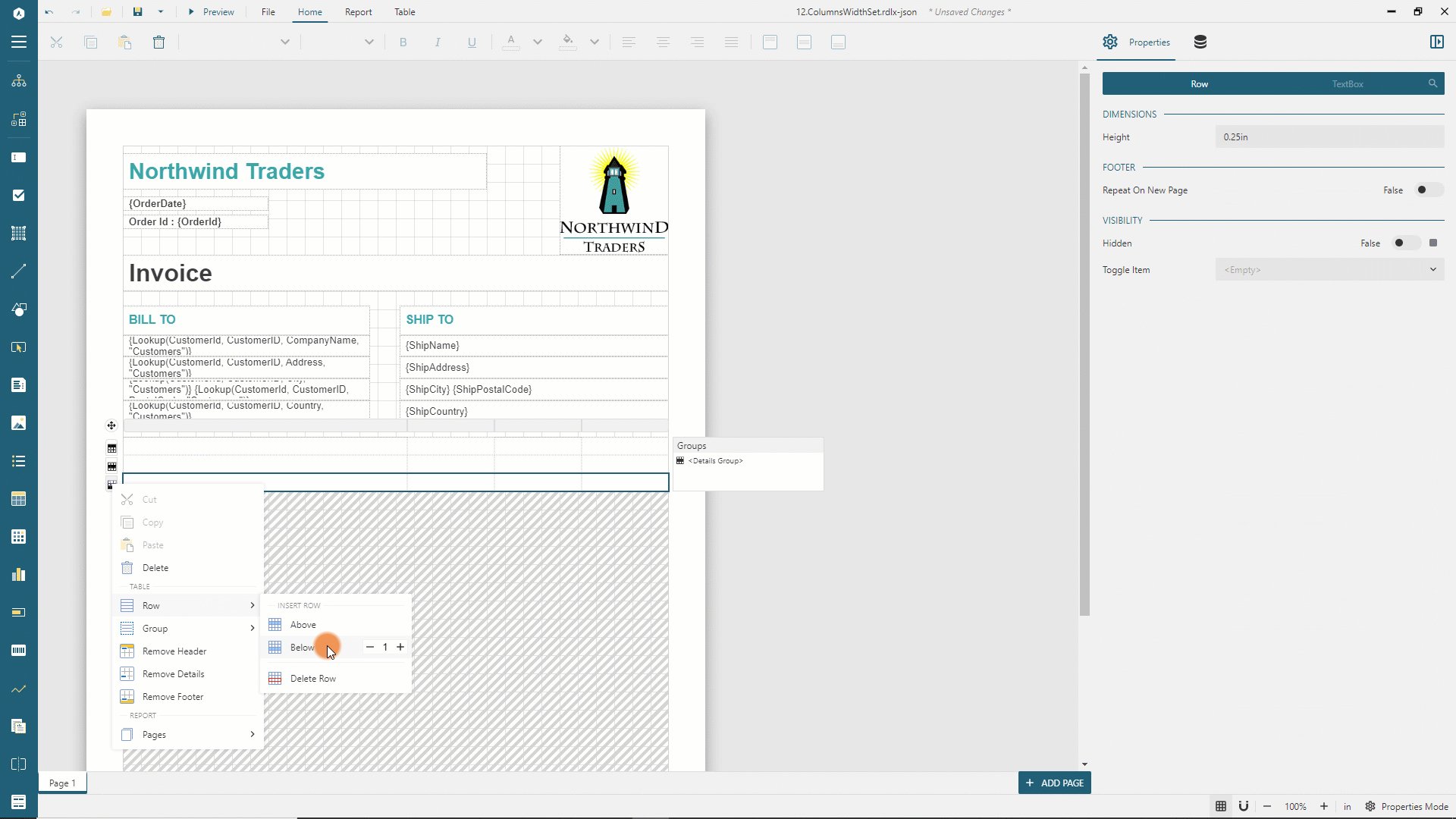
새로 추가된 표에는 기본적으로 헤더, 푸터 및 세부 정보 행이 있습니다. 여기서는 요약 값을 수용하기 위해 표 푸터에 행을 추가합니다.
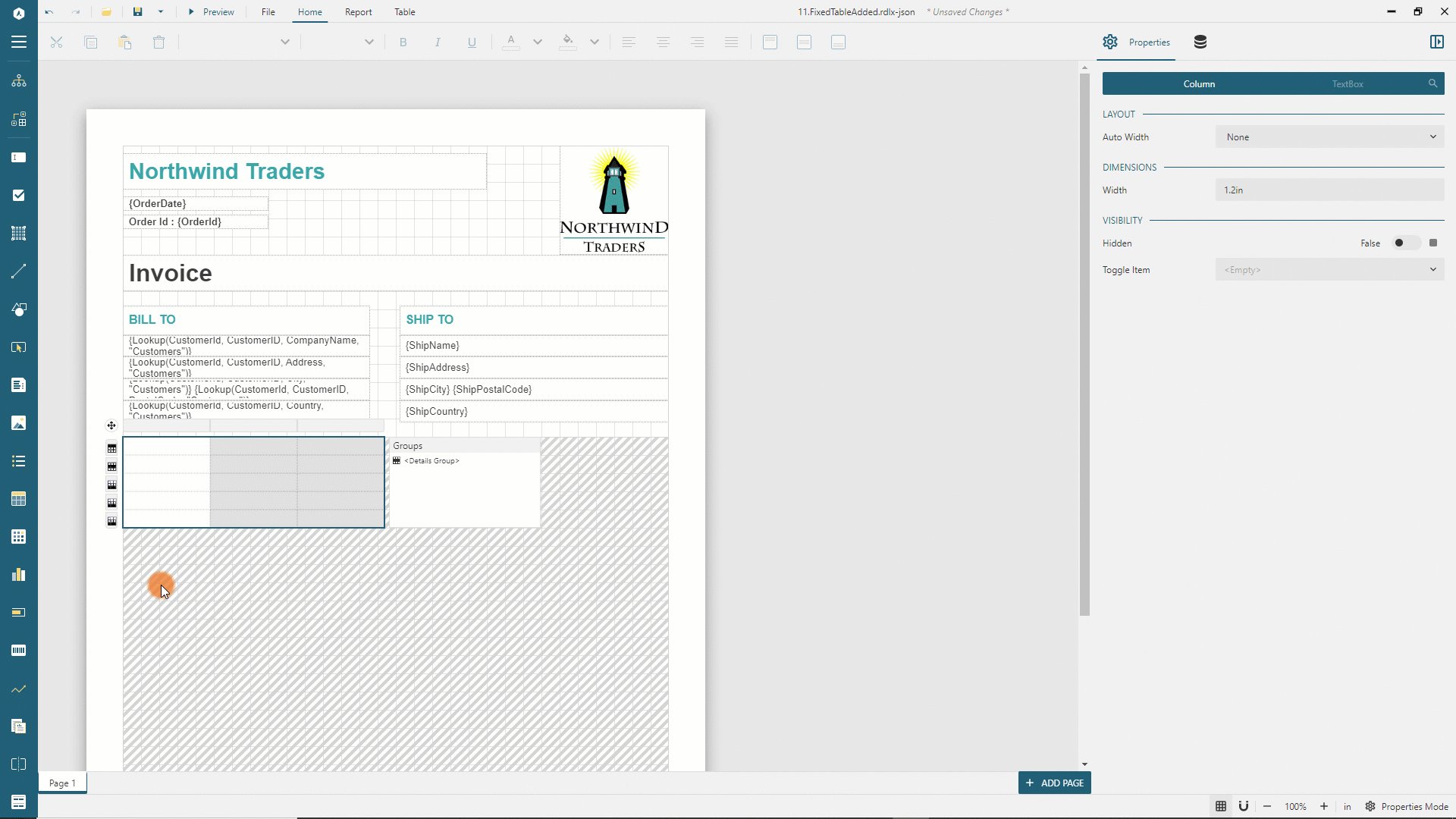
표에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
마지막 행을 마우스 오른쪽 버튼으로 클릭하고
행메뉴 항목으로 이동합니다.아래에 행 삽입항목 오른쪽에 있는 카운터를 늘린 다음 클릭하여 행 2개를 추가합니다.
확장하여 실행 중인 표 푸터 열 추가 보기

표 열 서식 지정
여기서 작성한 표에서 첫 번째 열에는 제품 이름, 두 번째 열에는 수량, 세 번째 열에는 단가, 네 번째 열에는 합계가 표시되어야 합니다. 이 정보를 바탕으로 열의 너비를 설정해 보겠습니다.
표에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
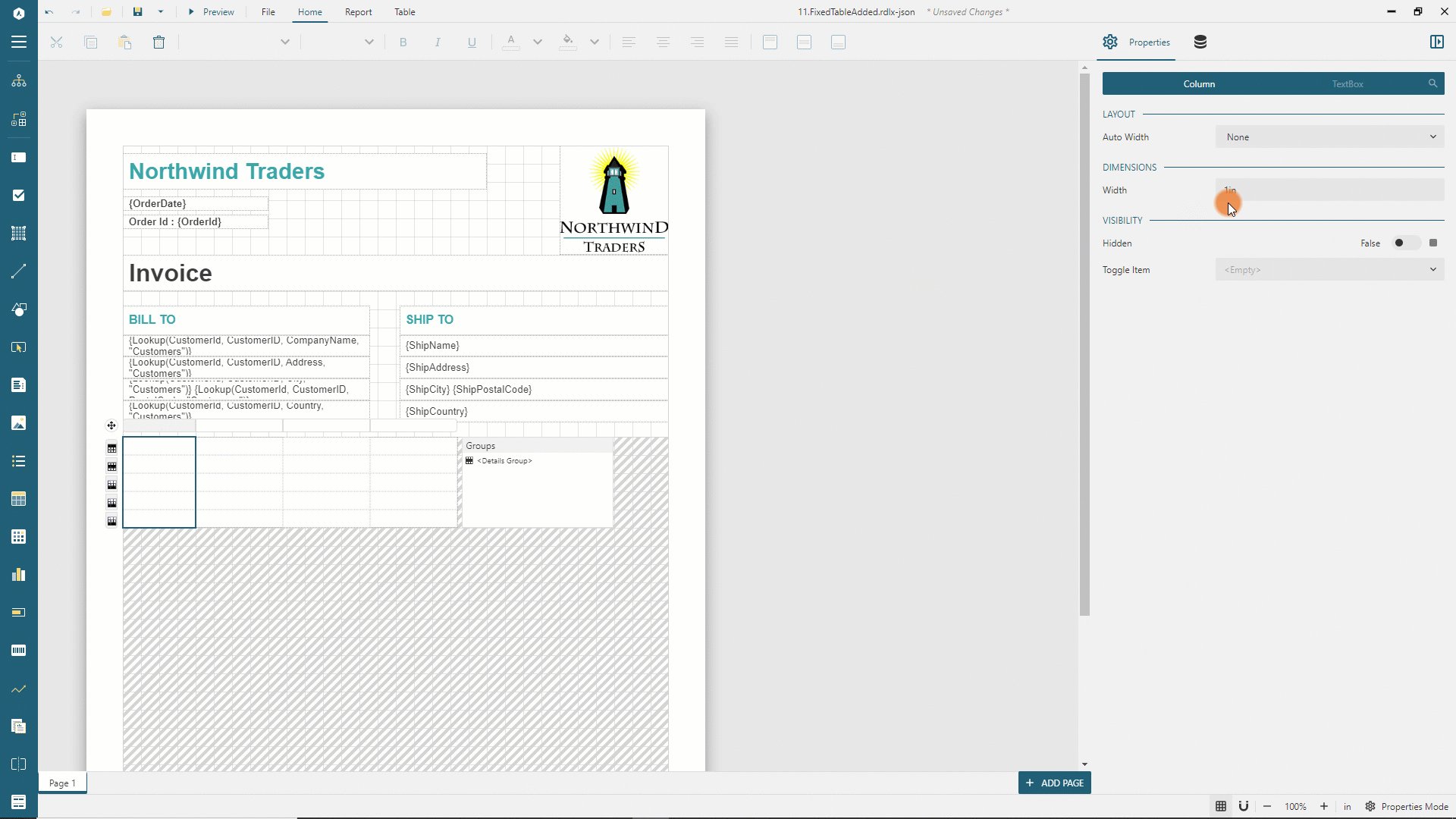
첫 번째 열 처리기를 클릭하고 속성 패널에서
너비를1.2in로 설정합니다.두 번째 열과 세 번째 열에 대해 위 단계를 반복합니다.
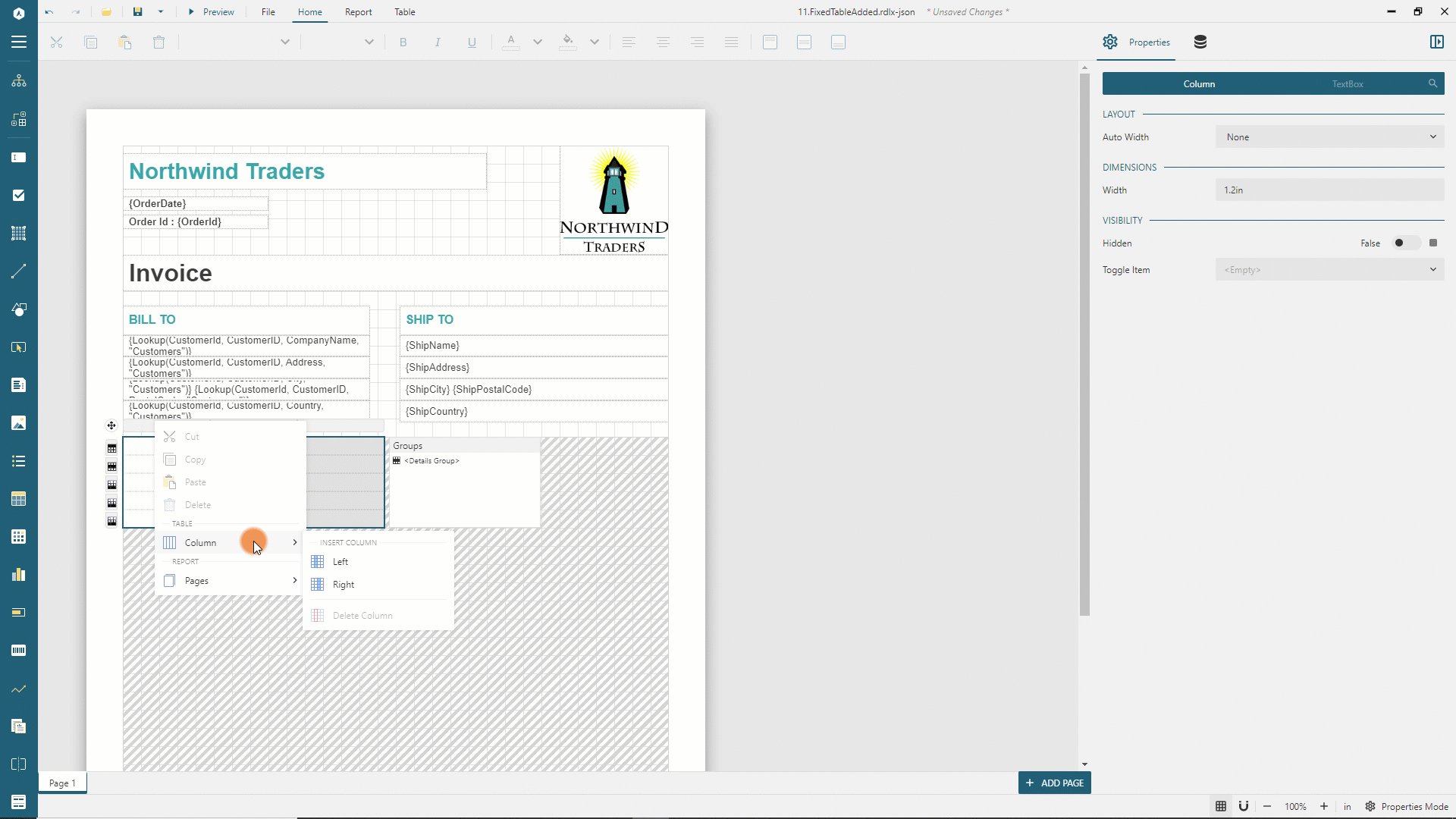
첫 번째 열 처리기를 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서
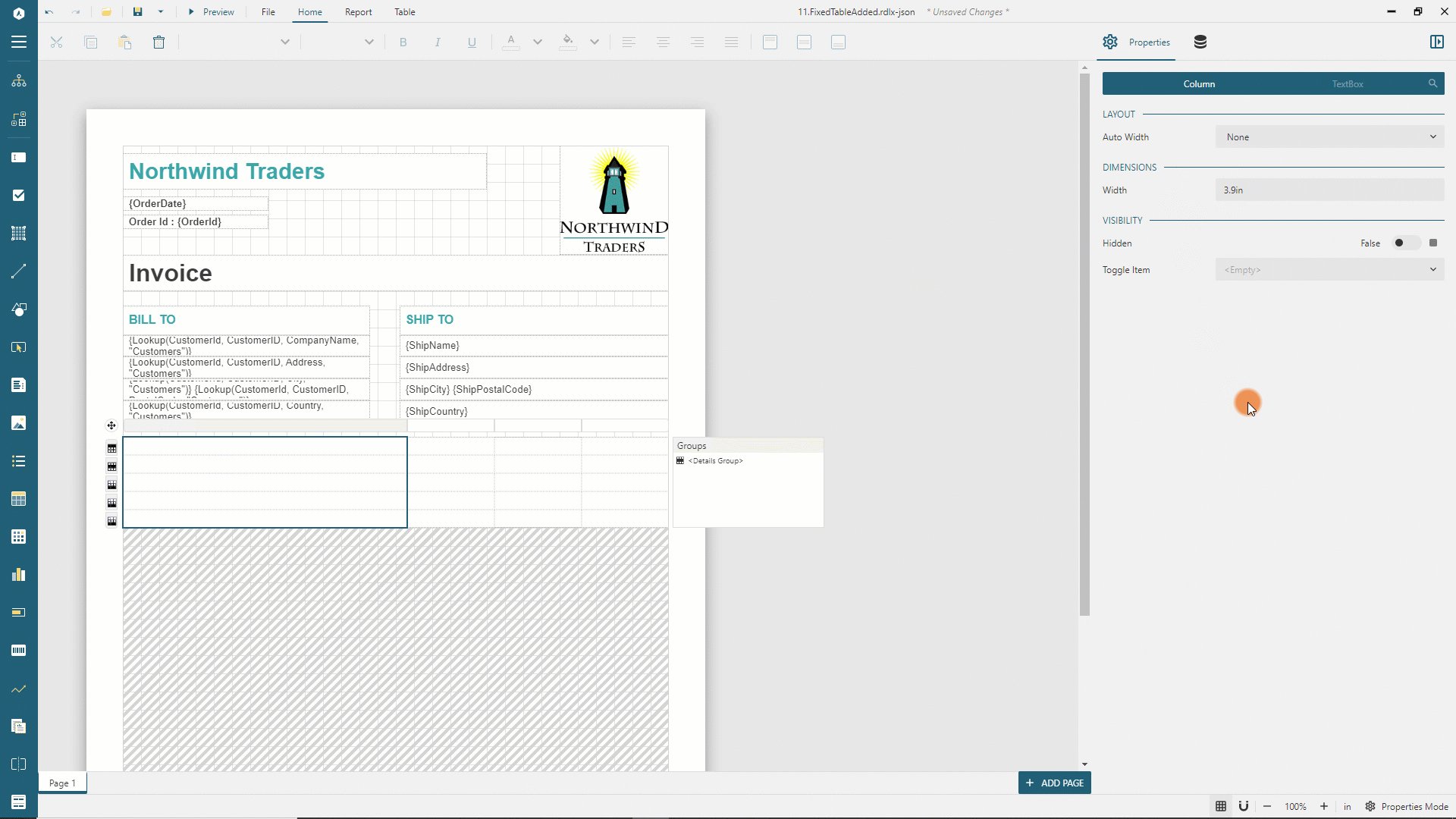
열 > 왼쪽에 열 삽입항목을 선택합니다.새로 추가한 열 처리기를 클릭하고 속성 패널에서
너비를3.9in로 설정합니다.
확장하여 실행 중인 새 열 및 설정 추가 보기

속성 패널에서 텍스트 상자로 전환합니다. 이제 선택한 열에서 모든 표 셀의 속성을 수정할 수 있습니다. 다음 맵을 사용하여 표 열의 텍스트 모양을 구성합니다.
속성 | 첫 번째 열 | 두 번째 열 | 세 번째 열 | 네 번째 열 |
|---|---|---|---|---|
테두리 두께 | 0.25pt | 0.25pt | 0.25pt | 0.25pt |
테두리 스타일 | 단색 | 단색 | 단색 | #Solid |
테두리 색 | #e6e6e6 | #e6e6e6 | #e6e6e6 | e6e6e6 |
텍스트 맞춤 | 왼쪽 | 오른쪽 | 오른쪽 | 오른쪽 |
세로 맞춤 | 가운데 | 가운데 | 가운데 | 가운데 |
서식 | 기본값으로 두기 | 기본값으로 두기 | c2 | c2 |
안쪽 여백 | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt | 6pt 2pt 6pt 2pt |
표 행 서식 지정
동일한 방식으로 행 처리기를 클릭하고 속성 패널의 행 및 텍스트 상자 탭에서 행 처리기의 속성을 수정하여 행 모양을 구성합니다.
속성 | 첫 번째 행 | 두 번째 행 | 세 번째 행 | 네 번째 행 | 다섯 번째 행 |
|---|---|---|---|---|---|
높이 | 0.4in | 0.3in | 0.3in | 0.3in | 0.3in |
배경색 | #f7f7f7 | 기본값으로 두기 | #f9f9f9 | #f9f9f9 | #f9f9f9 |
텍스트 색 | #3da7a8 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
글꼴 두께 | 굵게 | 기본값으로 두기 | 굵게 | 굵게 | 굵게 |
표 데이터 표시
이제 표에 주문 세부 정보를 표시할 차례입니다. 아래 구성표에 따라 표 셀을 채웁니다. 표 셀을 두 번 클릭하여 값을 입력하거나 복사한 값을 붙여넣습니다.
첫 번째 열 | 두 번째 열 | 세 번째 열 | 네 번째 열 | |
|---|---|---|---|---|
첫 번째 행 | 설명 | 수량 | 단가 | 합계 |
두 번째 행 | {Lookup(ProductId, ProductId, ProductName, "Products")} | {Quantity} | {UnitPrice} | {Quantity * UnitPrice} |
세 번째 행 | SUBTOTAL | {Sum(Quantity * UnitPrice)} | ||
네 번째 행 | DISCOUNT | {Sum(Quantity * UnitPrice * Discount)} | ||
다섯 번째 행 | BALANCE DUE | {Sum(Quantity * UnitPrice * (1 - Discount))} |
보고서 출력을 미리 보고 Rattlesnake Canyon Grocery 회사와 주문 11077을 선택한 다음 미리 보기 버튼을 클릭합니다. 그러면 앞에서 디자인 타임에 표에 대해 설정한 고정 높이 때문에 주문 세부 정보 데이터가 두 페이지로 분할된 것을 확인할 수 있습니다.
오버플로우 자리 표시자 추가
주문 세부 정보가 여러 페이지에 걸쳐 분할된 경우 페이지마다 송장 헤더를 인쇄할 필요가 없을 수 있습니다. 송장의 첫 페이지에만 표시하면 됩니다. 이 기능을 구성하기 위해 여기서는 고정 레이아웃 오버플로를 사용합니다.
보고서 디자인으로 돌아가 디자인 화면의 오른쪽 하단에서
페이지 추가버튼을 클릭합니다.도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.오버플로우 자리 표시자항목을 도구 상자에서 보고서 페이지 영역의 오른쪽 위로 끌어 놓습니다.오버플로우 자리 표시자의
왼쪽및위쪽속성을0in로 설정합니다.고정 페이지 탭을 사용하여1페이지로 이동합니다.주문 세부 정보 표에서 아무 곳이나 클릭하여 루트 처리기를 표시합니다.
표 처리기를 클릭하여 속성 패널에서 표를 로드하고
OverflowName속성을 새로 추가된 오버플로 자리 표시자의 이름인OverflowPlaceHolder1로 설정합니다. 또한채우기 반복스위치를 켭니다.
확장하여 실행 중인 오버플로 자리 표시자 설정 보기

보고서 출력을 미리 보고 Rattlesnake Canyon Grocery 회사와 주문 11077을 선택한 다음 미리 보기 버튼을 클릭합니다. 그러면 주문 세부 정보 데이터가 두 페이지로 분할된 것을 확인할 수 있습니다. 그런데 두 번째 페이지에는 주문 세부 정보만 표시되는데, 요약 값이 함께 표시되고 첫 번째 페이지에 맞지 않습니다. 오버플로 자리 표시자는 표와 높이가 동일하고 RepeatToFill 속성을 사용하면 빈 줄을 삽입하여 전체 여유 공간을 채울 수 있습니다. 주문 세부 정보 데이터가 두 번째 페이지에 맞지 않는 경우 세 번째 페이지가 생성되어 오버플로된 부분을 인쇄합니다.
최종 보고서 버전은 데모 웹 사이트에서 확인할 수 있습니다.


