차트
소개
차트는 보고서 작성자가 시간에 따른 데이터 추세를 시각화하고, 그룹 또는 카테고리를 비교하며, 전체 중 일부를 분석하고, 변수 간의 관계를 식별할 수 있도록 하는 그래픽 보고서 항목입니다.ActiveReportsJS에서는 다음과 같은 차트 유형을 사용하여 이러한 데이터 시각화를 디자인할 수 있습니다:
세로 막대형 도표
세로 막대형
누적 세로 막대형
100% 기준 누적 세로 막대형
범위 세로 막대형
가로 막대형 도표
가로 막대형
누적 가로 막대형
100% 기준 누적 가로 막대형
범위 가로 막대형
꺾은선형 도표
꺾은선형
부드러운 꺾은선형
계단형 꺾은선형
영역형 도표
영역형
누적 영역형
100% 기준 누적 영역형
원형 도표 (Circular Charts)
원형 (Pie)
도넛형
원형 막대형 (Circular Bar)
특수 도표
나선형
누적 나선형
100% 기준 누적 나선형
극좌표형
누적 극좌표형
100% 기준 누적 극좌표형
분산형
거품형
금융 도표
캔들스틱
고가-저가-종가
고가-저가-시가-종가
게이지 도표
게이지
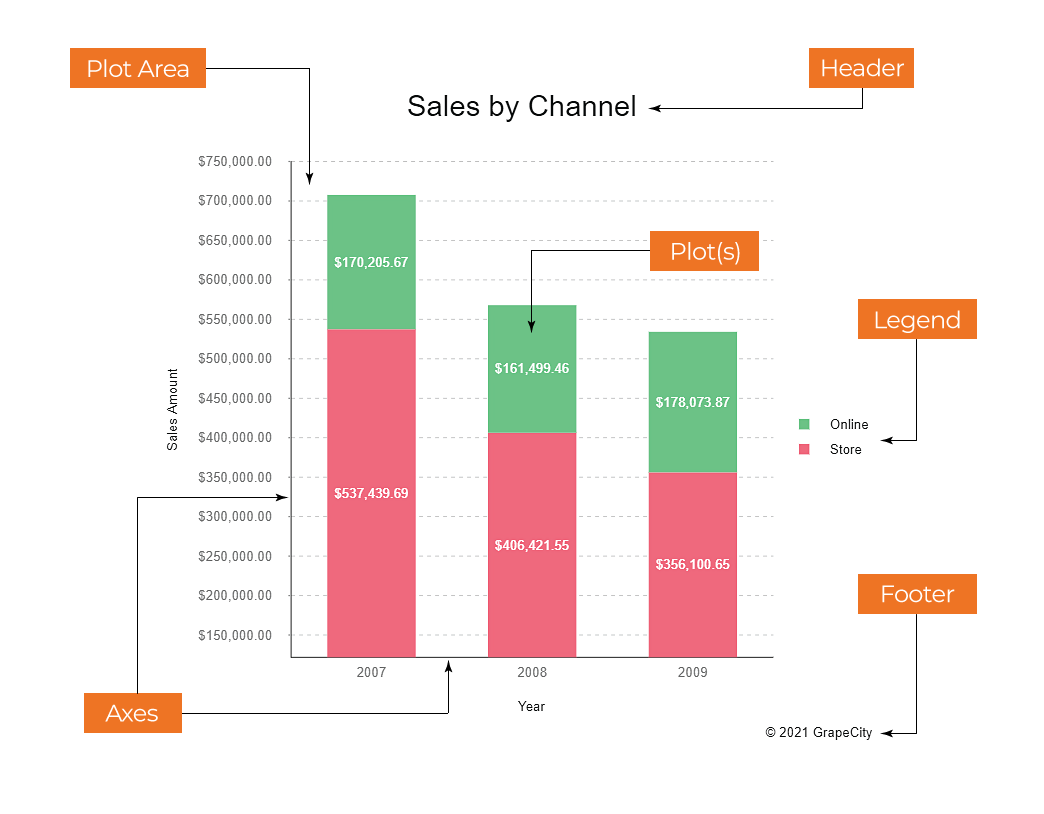
ActiveReportsJS의 차트는 고도로 사용자 지정 가능하며, 헤더, 범례, 축, 도표 영역 등 다양한 구성 요소로 이루어져 있습니다. 이러한 구성 요소는 차트의 구조를 정의하고 데이터 표현을 향상시킵니다.아래 도표는 일반적인 차트의 구성 요소를 보여줍니다:

차트 추가
도구 상자에서 해당 항목을 두 번 클릭하거나 보고서 페이지 영역으로 끌어서 놓아 보고서에 차트를 추가할 수 있습니다. 보고서에 데이터 바인딩이 설정된 경우 차트 마법사가 나타납니다. 새로 추가된 차트를 빠르게 구성할 수 있습니다.
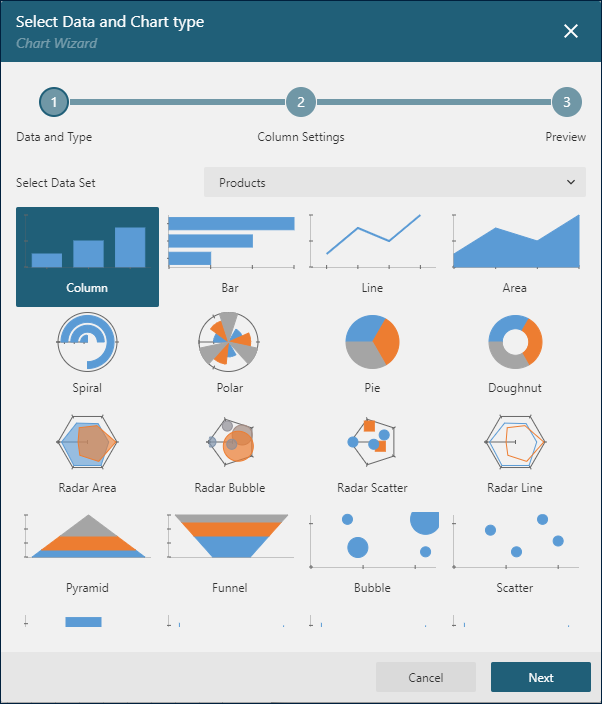
차트 마법사의 첫 번째 페이지에서는 다음 작업을 수행할 수 있습니다:
시각화할 데이터셋을 선택합니다.
데이터를 효과적으로 표현할 적절한 도표 유형을 선택합니다.

도표 설정 구성하기
차트 마법사의 두 번째 페이지에서는 선택한 도표 유형에 따라 차트 도표를 설정할 수 있습니다.이 단계에서는 차트의 외형과 동작을 사용자 정의하여 데이터 시각화를 최적화할 수 있습니다.각 도표 유형별 자세한 설정 방법은 다음 페이지를 참고하세요:
미리보기 및 최종 조정
차트 마법사의 마지막 페이지에서는 다음 작업을 수행할 수 있습니다:
차트의 색상 팔레트를 선택합니다.
차트 출력 결과를 미리 보고 요구사항에 부합하는지 확인합니다.
완료 버튼을 클릭하여 구성을 완료합니다.
또는 고급 사용자 정의 섹션에서 특정 차트 구성 요소를 선택하여 도표 영역, 축, 범례에 대한 설정을 추가 조정할 수도 있습니다.
이러한 구성 요소 중 하나를 선택하면 속성 패널에서 해당 설정 옵션이 열립니다.

차트 디자이너
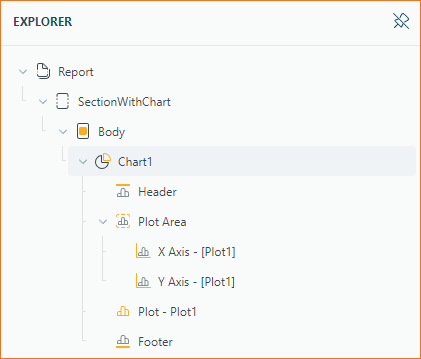
ActiveReportsJS의 차트 디자이너를 사용하면 차트 속성을 수정하고 정교하게 조정할 수 있습니다.보고서 탐색기를 사용하면 도표, 축, 범례 등 다양한 차트 구성 요소를 설정할 수 있습니다.

보고서 탐색기에서 구성 요소를 선택하면 해당 설정 옵션이 속성 패널에 로드됩니다.
일반 차트 구성
차트 보고서 항목 즉, Chart1를 선택하면, 속성 패널에 일반 차트 설정이 표시됩니다. 여기에는 다음 항목이 포함됩니다:
데이터 영역 속성 및 다음 특정 속성이 표시됩니다.
또한 다음과 같은 특정 속성도 제공합니다:
헤더 및 푸터
헤더 및 푸터 항목을 사용하여 포함 차트의 도표 영역 위 아래에 나타나는 텍스트를 추가할 수 있습니다. 이러한 요소는 다음을 통해 사용자 지정할 수 있습니다:
구체적인 속성은 다음과 같습니다:
도표 영역
도표 영역은 차트 데이터가 표시되는 영역이며, 축과 범례를 포함합니다.도표 영역의 구성 옵션은 다음과 같습니다:
도표, 축, 범례
자세한 설정 방법은 다음 섹션을 참고하세요:


