글꼴
ActiveReportsJS 디자이너에서는 텍스트 상자의 글꼴 패밀리 속성에서 사용할 수 있는 글꼴 목록을 볼 수 있습니다. 디자이너 내의 글꼴은 하드 코드되어 있기 때문에 시스템 수준에서 설치된 글꼴은 디자인에 사용할 수 없습니다.

디자이너와 함께 제공되는 글꼴 구성(fontsConfig.json) 파일을 수정하여 사용 가능한 글꼴 목록에 글꼴을 추가할 수 있습니다. 1. fontsConfig.json 파일로 이동합니다. * Windows의 경우: ~\AppData\Roaming\ActiveReportsJS Designer\. * macOS의 경우: ~/Library/Application Support/ActivereportsJS Designer/. * Linux의 경우: ~/.config/ActivereportsJS Designer/. 2. 글꼴을 추가하도록 다음과 같이 fontsConfig.json 파일을 수정합니다.
{
"path": "",
"descriptors": [
{
"name": "Noto Sans CJK JP",
"source": "NotoSansCJKjp-Regular.otf"
},
{
"name": "Noto Serif CJK JP",
"source": "NotoSerifCJKjp-Regular.otf"
}
]
}
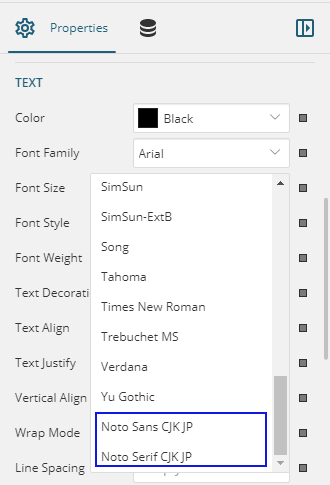
이제 글꼴 패밀리 속성의 드롭다운에 표시된 대로 추가된 글꼴을 보고서에서 사용할 수 있습니다.

디자이너의 fontsConfig.json에서 설명한 글꼴도 뷰어에서 사용할 수 있으므로 코드 크기가 줄어듭니다. json 파일에서 글꼴을 이미 추가한 경우 ActiveReportsJS 뷰어에서 글꼴을 등록하는 방법은 글꼴 항목을 참조하십시오.
