차트
소개
차트는 보고서 구독자가 기간에 걸친 데이터 변화를 관할하고, 여러 데이터 그룹 또는 전체의 여러 부분을 비교하고, 변수 간 관계를 확인하는 등의 작업을 하도록 도와주는 그래픽 표현입니다.
ActiveReportsJS에서는 다음 차트 유형을 사용하여 데이터 시각화를 디자인할 수 있습니다.
- 세로 막대형, 누적 세로 막대형 및 백분율 표시 누적 세로 막대형
- 가로 막대형, 누적 가로 막대형, 백분율 표시 누적 가로 막대형
- 꺾은선형, 곡선형, 단계별 선형
- 영역형, 누적 영역형, 백분율 표시 누적 영역형
- 원형, 도넛형, 원형 막대형
- 나선형, 누적 나선형, 백분율 표시 누적 나선형
- 극좌표형, 누적 극좌표형, 백분율 표시 누적 극좌표형
- 깔때기형, 피라미드형
- 분산형 및 거품형
- Gantt
- 원통형, 고가-저가-종가, 고가-저가-시가-종가
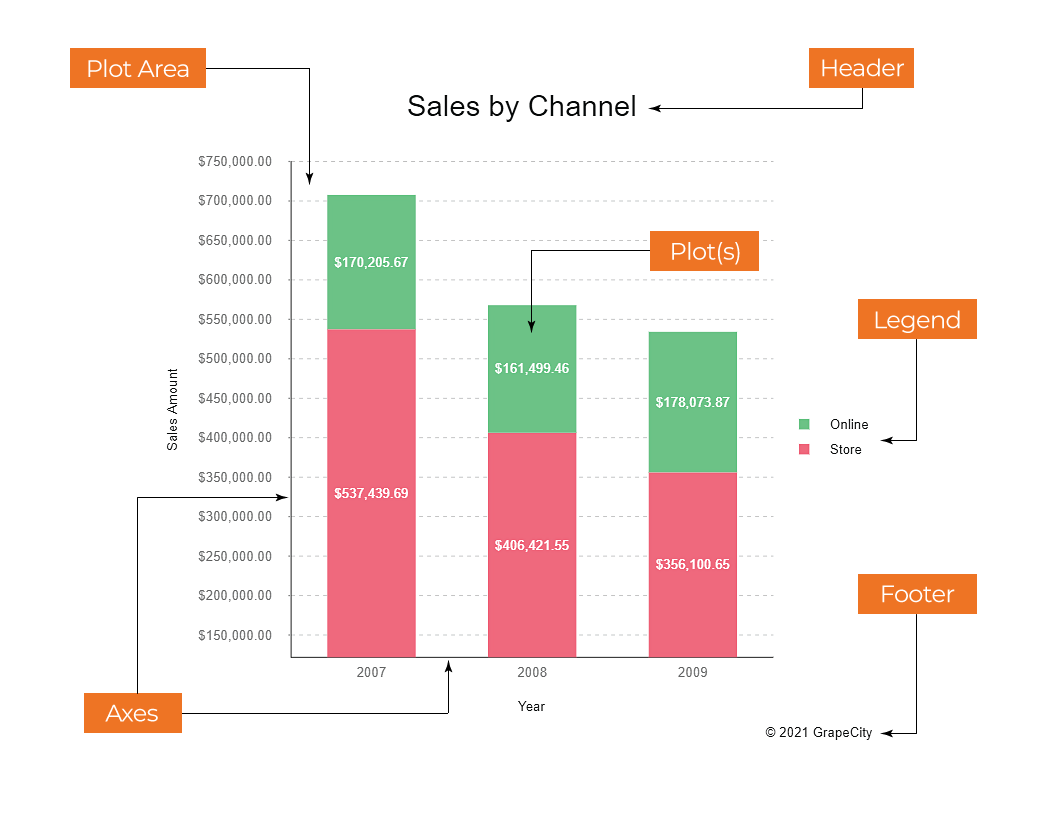
차트는 컴퍼지션 및 구성이 보고서 출력에서 차트 모양을 결정하는 여러 가지 선택적 부분으로 구성됩니다. 다음 다이어그램은 일반적인 차트 구조를 보여줍니다.

Chart Designer
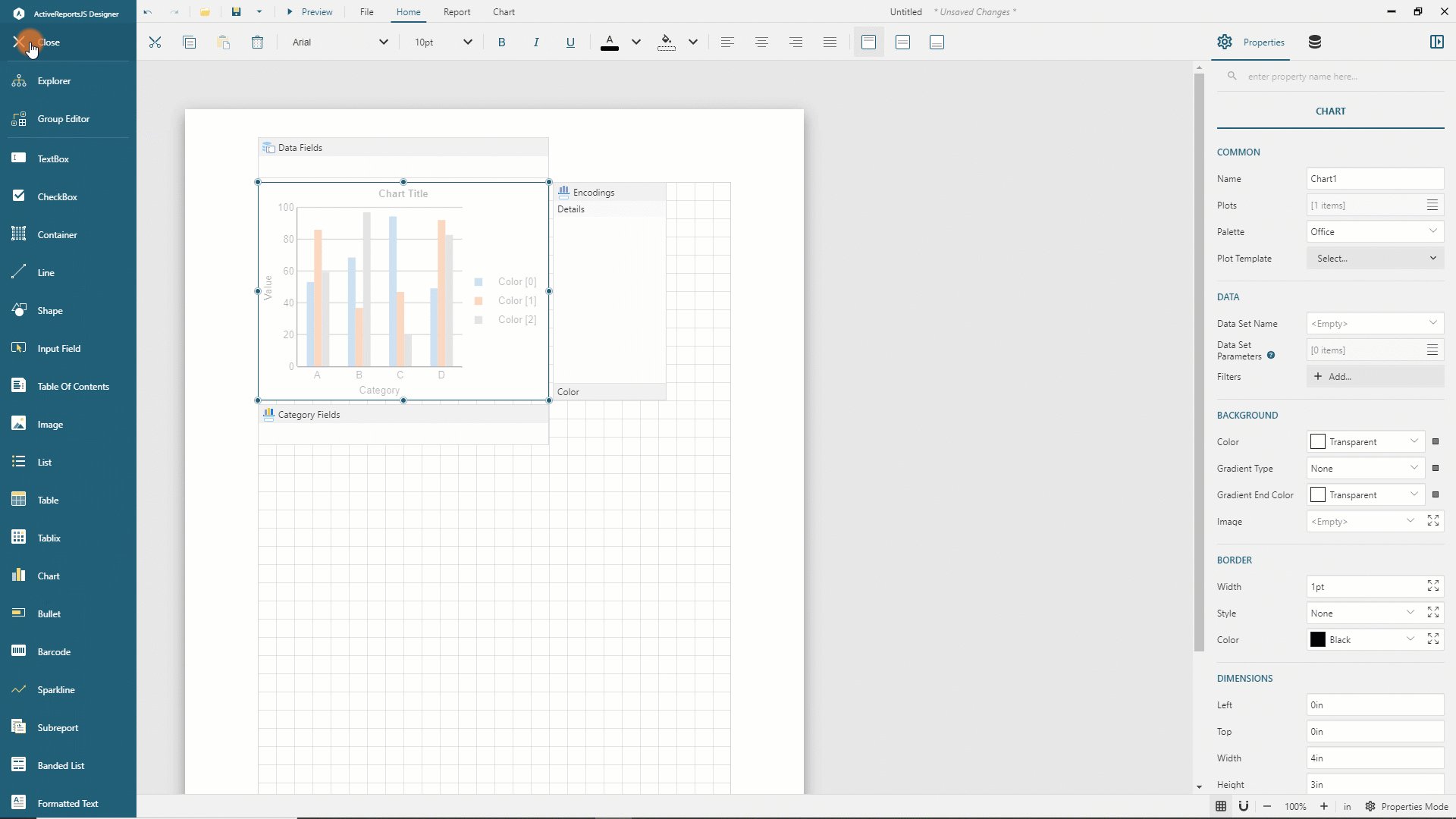
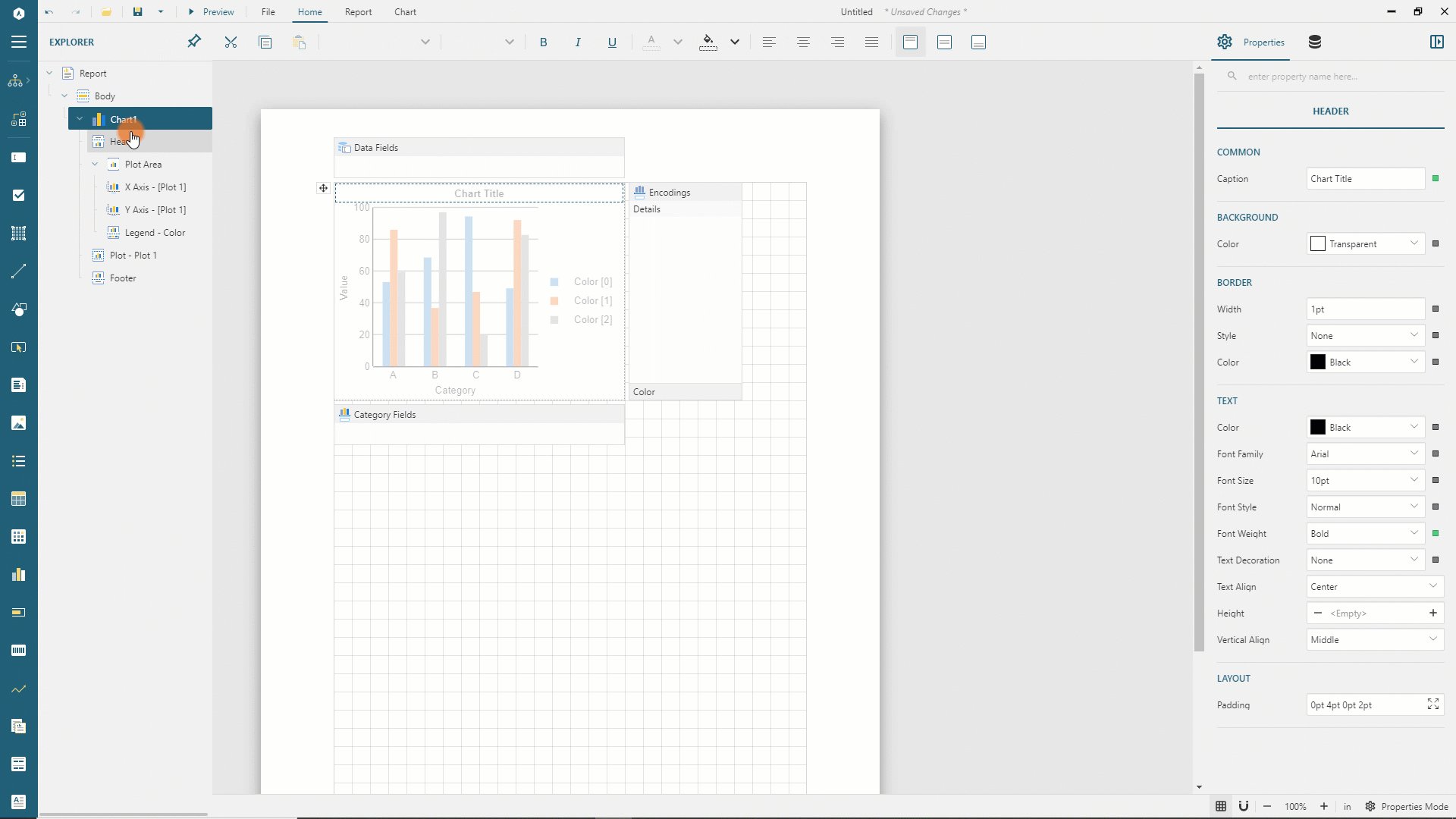
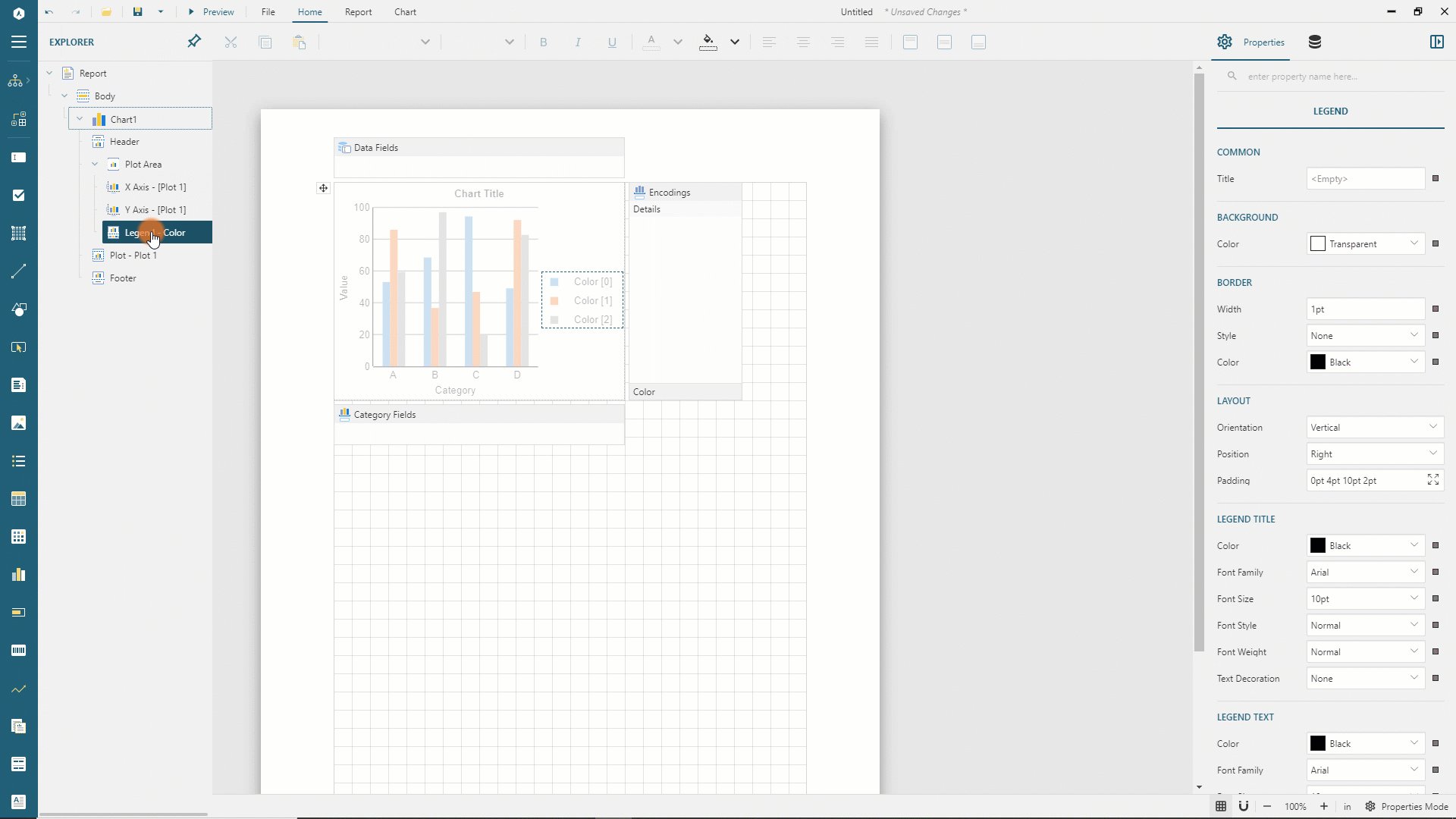
도구 상자에서 해당 항목을 두 번 클릭하거나 보고서 페이지 영역으로 끌어 놓아 보고서에 차트를 추가할 수 있습니다. 보고서 탐색기를 사용하여 도표, 축 또는 범례와 같은 여러 차트 부분을 구성할 수 있습니다. 탐색기에서 해당하는 노드를 선택하면 수정할 수 있도록 속성 패널에서 노드의 구성이 사용할 수 있게 됩니다.
확장하여 실행 중인 차트 추가 및 보고서 탐색기 사용 보기

일반 차트 구성
차트 보고서 항목 즉, Chart1의 루트 노드를 클릭하면 속성 패널에 일반 차트 구성이 로드됩니다. 기본 보고서 항목 속성, 공통 스타일 속성, 모든 데이터 영역 속성 및 다음 특정 속성이 표시됩니다.
도표는 차트 도표의 컬렉션입니다.팔레트는 도표가 셰이프를 칠하는 데 사용하는 미리 정의된 또는 사용자 정의 색 컬렉션입니다.사용자 정의 팔레트 색은사용자 정의 팔레트를 위한 미리 정의된 색 컬렉션입니다.
헤더 및 푸터
헤더 및 푸터 항목을 사용하여 포함 차트의 도표 영역 위 아래에 나타나는 텍스트를 추가할 수 있습니다. 헤더 및 푸터 구성에는 공통 스타일 속성, 텍스트 속성의 하위 집합과 다음 특정 속성이 표시됩니다.
도표 영역
도표 영역에는 그려진 데이터가 표시되고 차트 축 및 범례가 있습니다. 도표 영역 구성에는 공통 스타일 속성과 축의 컬렉션이 표시됩니다.
도표, 축, 범례
아래 링크를 사용하여 다른 차트 부분의 구성에 대해 읽어보십시오.
