하위 보고서를 사용한 마스터 세부 정보 보고서
하위 보고서 컨트롤을 사용하여 마스터 세부 정보 보고서를 만들 수 있습니다. 하위 보고서 컨트롤은 세부 정보 보고서의 자리 표시자 역할을 하는 마스터 보고서에 포함됩니다. 마스터 보고서에서 세부 정보 보고서로 전달된 매개 변수는 마스터 레코드의 각 인스턴스에 대한 세부 정보를 필터링하고 마스터 레코드를 렌더링합니다. 마스터 세부 정보 관계를 설정하려면 두 보고서에 공통 필드가 있어야 합니다. 이 필드는 마스터 보고서에서 전달된 매개 변수를 기반으로 세부 정보 보고서의 데이터를 필터링하는 데 사용됩니다.
이 자습서에서는 ActiveReportsJS 디자이너에서 하위 보고서를 사용하여 마스터 세부 정보 보고서를 만드는 단계를 안내합니다.
이 자습서를 완료하면 다음과 유사한 보고서가 생성됩니다.

세부 정보 보고서 만들기(하위 보고서)
먼저 직원의 주문 세부 정보를 표 서식으로 표시하는 보고서를 만듭니다.
보고서로 데이터 바인딩
새 보고서를 작성합니다. 기본적으로 빈 RDL 보고서가 있습니다.
데이터 소스에 연결합니다.
데이터 탭으로 이동하여 추가를 클릭합니다.
데이터 소스 대화 상자에서 원격 JSON 공급자의 끝점으로 다음 URL을 제공합니다.
https://demodata.grapecity.com/northwind/odata/v1/Orders- 변경 사항 저장을 클릭합니다.
데이터 집합을 추가합니다.
추가된 데이터 소스를 위해 데이터 집합 추가를 클릭합니다.
데이터 집합 대화 상자에서 Json Path:
$.value[*]를 입력합니다.쿼리의 유효성을 검사하여 필드를 검색하고 변경 사항을 저장합니다.
데이터 소스 연결 및 데이터 집합 추가에 대한 자세한 내용은 데이터 바인딩을 참조하십시오.
데이터에 바인딩된 표 만들기
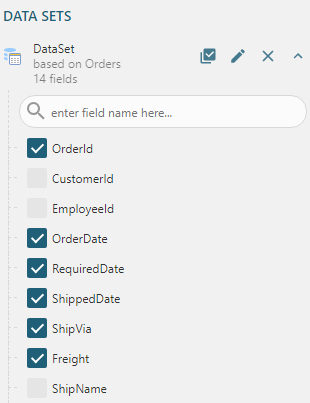
데이터 집합 필드를 확장하고 **필드 선택...**을 사용 설정합니다.

표에서 필요한 필드를 선택하고 디자인 영역으로 끌어서 놓습니다.

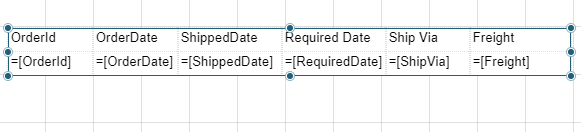
열이 필드에 바인딩된 표가 만들어집니다. 세부 정보 행 위의 헤더 행은 자동으로 레이블이 채워집니다.
또는 먼저 표 데이터 영역을 보고서의 디자인 영역으로 끌어서 놓은 다음, 필드를 세부 정보 행으로 끌어서 놓아 데이터를 채울 수 있습니다.
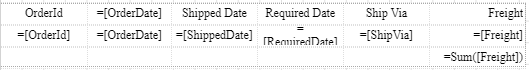
표의 푸터 행의 맨 오른쪽 셀에
=Sum(Fields!Freight.Value)식을 입력합니다. 이제 표가 그림과 같이 표시됩니다.
보고서에 매개 변수 추가
세부 정보 보고서에 숨김 매개 변수를 추가하겠습니다. 이 매개 변수는 마스터 보고서에서 전달되어 세부 정보 보고서의 데이터를 필터링합니다.
직원 ID를 기준으로 데이터를 필터링하는 보고서 매개 변수를 추가하려면
데이터 탭으로 이동하여 '매개 변수' 옆의 추가를 클릭합니다. 매개 변수 매개 변수1이 추가됩니다.
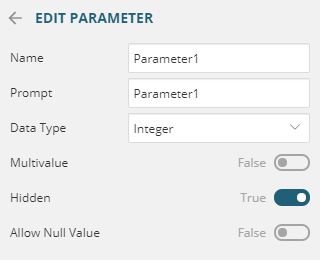
매개 변수1을 클릭하여 매개 변수 속성을 편집합니다.
데이터 유형 속성을 정수로 설정합니다.
매개 변수의 숨김 속성을 'True'로 사용 설정합니다.

보고서에서 데이터 관리
세부 정보 보고서의 데이터를 마스터 보고서에서 전달된 직원 ID 매개 변수에 따라 필터링하려고 합니다.
직원 ID 매개 변수(매개 변수1)에 따라 데이터를 필터링하려면

표를 선택하고 속성 창으로 이동합니다.
필터 속성에서 항목 표시로 이동하고 항목 추가를 선택합니다.
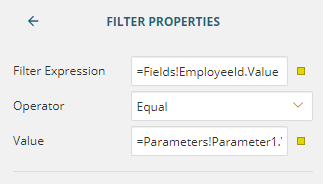
 를 클릭하여 필터 속성을 표시합니다.
를 클릭하여 필터 속성을 표시합니다.필터 식 옆의 라디오 버튼을 클릭하고 '직원 ID'를 선택합니다.
연산자 옆의 드롭다운에서 '같음'을 선택합니다.
값 옆에 있는 라디오 버튼을 클릭하고
=Parameters!Parameter1.Value식을 입력합니다.
마스터 세부 정보 보고서 작성
보고서로 데이터 바인딩
새 보고서를 작성합니다. 기본적으로 빈 RDL 보고서가 있습니다.
데이터 소스에 연결합니다.
데이터 탭으로 이동하여 추가를 클릭합니다.
데이터 소스 대화 상자에서 원격 JSON 공급자의 끝점으로 다음 URL을 제공합니다.
https://demodata.grapecity.com/northwind/odata/v1/Employees데이터 집합을 추가합니다.
추가된 데이터 소스를 위해 데이터 집합 추가를 클릭합니다.
데이터 집합 대화 상자에서 Json Path:
$.value[*]에 JSONPath를 입력합니다.
데이터 소스 연결 및 데이터 집합 추가에 대한 자세한 내용은 데이터 바인딩을 참조하십시오.
마스터 보고서 레이아웃 만들기
마스터 보고서를 만들려면 목록 데이터 영역을 사용합니다. 목록 데이터 영역에는 데이터를 표시하는 텍스트 상자 컨트롤과 세부 정보 보고서를 포함하는 하위 보고서 컨트롤이 포함됩니다. 목록 데이터 영역은 데이터 집합의 각 레코드에 대해 포함된 모든 보고서 컨트롤을 반복합니다..
목록 데이터 영역의
 을 보고서의 디자인 영역으로 끌어서 놓습니다.
을 보고서의 디자인 영역으로 끌어서 놓습니다.마스터 보고서에는 직원의 이름, 직함, 도시, 국가 정보가 필요합니다. 이 정보를 표시하려면 세 개의 텍스트 상자 컨트롤을 목록으로 끌어서 놓습니다.
또한 마스터 보고서에 세부 정보 보고서를 포함하려고 합니다. 이를 위해 하위 보고서의
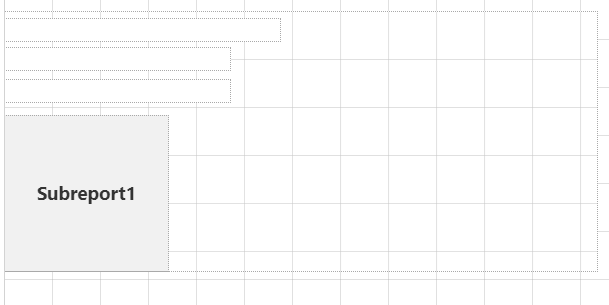
 컨트롤을 목록으로 끌어서 놓습니다. 이제 보고서가 다음과 같이 표시되도록 컨트롤을 정렬합니다.
컨트롤을 목록으로 끌어서 놓습니다. 이제 보고서가 다음과 같이 표시되도록 컨트롤을 정렬합니다.

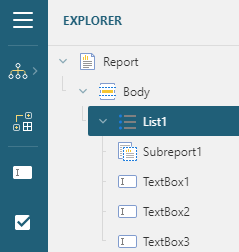
보고서에 추가된 컨트롤의 계층 구조가 표시된 것과 같은지 확인합니다. 탐색기
 에서 볼 수 있습니다.
에서 볼 수 있습니다.
데이터를 보고서 컨트롤에 바인딩

- 텍스트 상자1을 선택하고
="Name: " & Fields!LastName.Value & ", " & Fields!FirstName.Value식을 입력합니다. - 텍스트 상자2를 선택하고
= "Title: " & Fields!Title.Value식을 입력합니다. - 텍스트 상자3을 선택하고
=Fields!City.Value & ", " & Fields!Country.Value식을 입력합니다.
하위 보고서 구성
세부 정보 보고서를 마스터 보고서에 포함하려면
- 하위 보고서 컨트롤을 선택합니다.
- 속성 창에서 보고서 이름 속성을 세부 정보 보고서의 이름으로 설정합니다.
마스터 보고서에서 세부 정보 보고서로 전달된 매개 변수(매개 변수1)를 필터로 사용하려면 하위 보고서 컨트롤의 매개 변수 속성을 다음과 같이 설정합니다.
속성 창에서 보고서 매개 변수 속성으로 이동합니다.
항목 표시를 클릭한 다음 항목 추가를 선택합니다.
매개 변수 속성을 보려면
 을 클릭합니다.
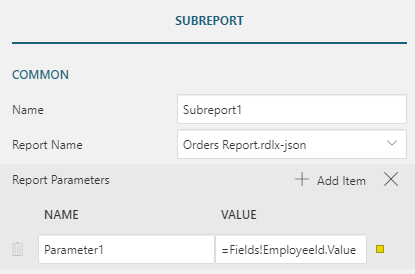
을 클릭합니다.이름 속성을 '매개 변수1'로 설정합니다.
값 필드에
= Fields! EmployeeId.Value식을 입력합니다.하위 보고서의 보고서 매개 변수는 이제 다음과 유사합니다.

참고: 세부 정보 보고서의 매개 변수 이름은 하위 보고서의 매개 변수와 일치해야 합니다.
제목 추가
- 텍스트 상자 컨트롤
 을 목록 데이터 영역 위로 끌어서 놓습니다. 필요한 경우 표를 재배치하여 텍스트 상자를 위한 공간을 만드십시오.
을 목록 데이터 영역 위로 끌어서 놓습니다. 필요한 경우 표를 재배치하여 텍스트 상자를 위한 공간을 만드십시오. - 텍스트 상자 내부를 클릭하고 '직원 주문 보고서(마스터 세부 정보 보고서)' 텍스트를 입력합니다.
마스터 세부 정보 보고서의 모양 사용자 정의

참고: 데이터를 수용하고 더 깔끔하게 보이도록 보고서에서 컨트롤의 크기를 조정하고 위치를 변경해야 할 수도 있습니다.
텍스트 - 텍스트 정렬(왼쪽, 오른쪽, 가운데 맞춤 등) 및 텍스트 - 세로 텍스트 정렬(위쪽, 가운데 또는 아래쪽 맞춤) 속성을 사용하여 텍스트 정렬을 설정합니다.
배경 - 색 속성(#f1f1f1)을 사용하여 페이지 헤더의 배경색을 설정합니다.
텍스트 - 글꼴 패밀리 속성(Song)을 사용하여 글꼴을 설정합니다.
페이지 헤더의 텍스트에 대한 텍스트 - 글꼴 크기(16pt)와 글꼴 색에 대한 텍스트 - 글꼴 색상(# 3da7a8)을 설정합니다.
보고서 미리 보기 및 저장
최종 출력에서 보고서를 보려면 미리 보기를 클릭하십시오. 마스터 보고서에서 전달된 매개 변수가 포함된 하위 보고서 컨트롤을 사용하여 세부 정보를 얻는 방법을 확인합니다.
디자이너의 왼쪽에 있는 뒤로를 클릭하여 미리 보기 모드를 종료합니다.
저장을 클릭하여 저장 대화 상자를 엽니다. 보고서 이름을 '마스터 보고서'로 입력하고 보고서 저장을 클릭합니다.
