라이선싱
평가판
ActiveReportsJS의 평가 버전을 사용 중인 경우 다음 제약 조건이 적용됩니다.
- 평가 메시지가 포함된 워터마크가 보고서 미리 보기와 내보낸 파일에 나타납니다.
- 독립 실행형 디자이너 응용 프로그램은 30일 동안 사용할 수 있습니다.
평가판 사용 기간을 연장하려면 us.sales@grapecity.com으로 문의해 주십시오.
디자이너 응용 프로그램 라이선싱
- 주문 확인 이메일에서 디자이너 라이선스 키를 찾아 복사합니다.
- ActiveReportsJS 디자이너 응용 프로그램을 실행합니다.
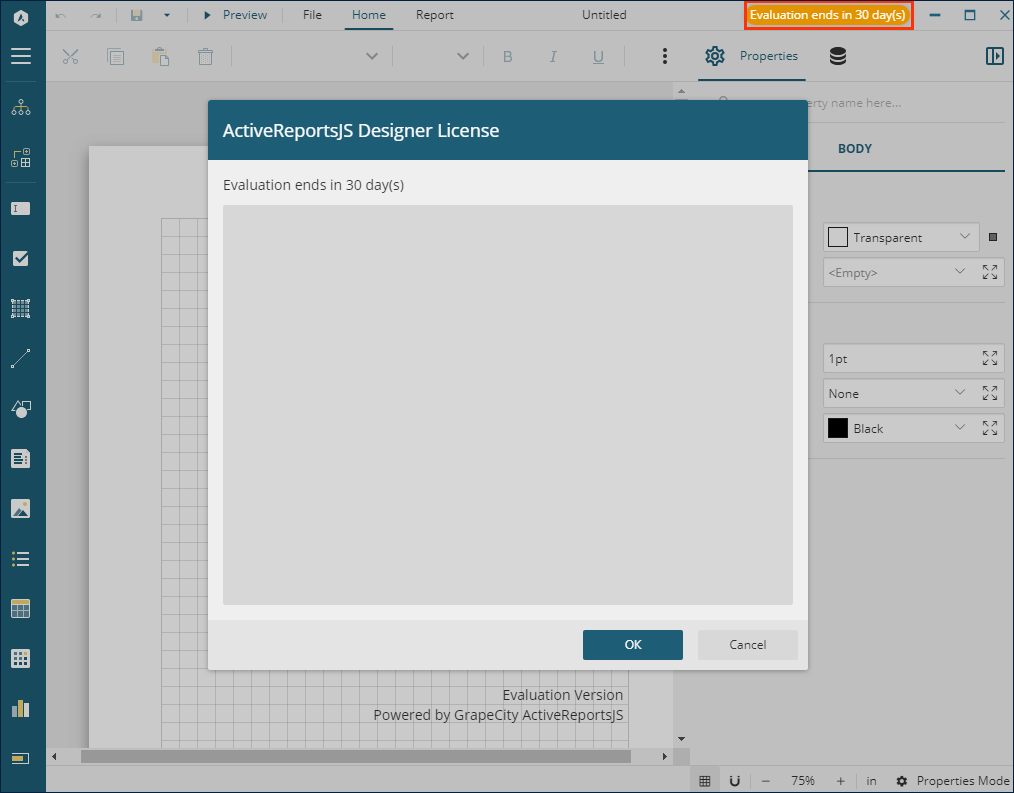
- UI의 오른쪽 상단에서 평가 배너를 클릭합니다.
- 팝업 대화 상자에 디자이너 라이선스 키를 붙여넣습니다.
- 확인을 클릭합니다.

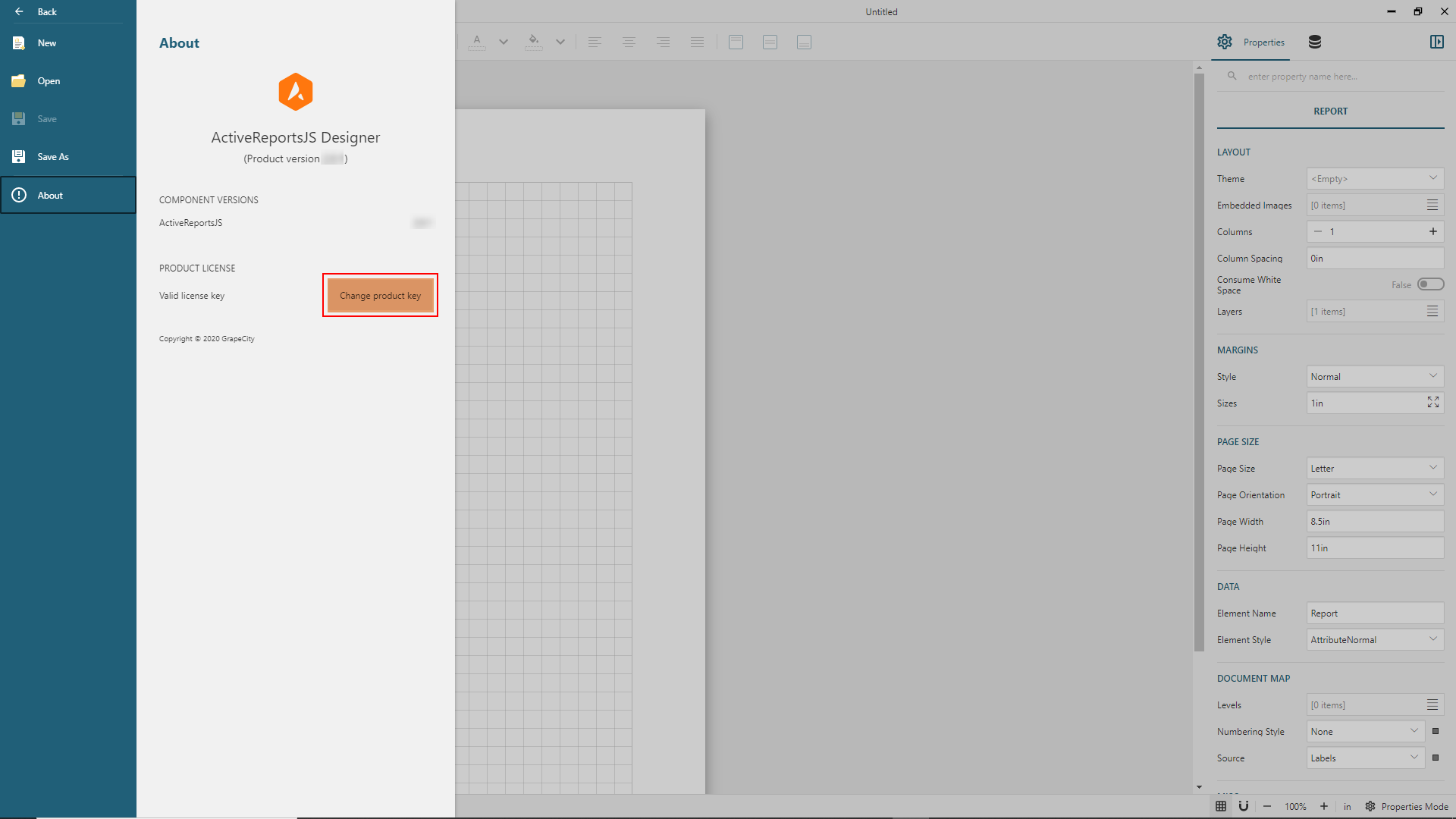
또는 파일 메뉴를 열고 정보 항목을 선택한 다음 제품 키 변경 버튼을 클릭합니다. 표시되는 팝업 대화 상자에 디자이너 라이선스 키를 붙여넣은 다음 확인 버튼을 클릭합니다.

배포 키 생성
ActiveReportsJS 컴포넌트를 사용하는 응용 프로그램이 localhost에서 실행 중인 경우는 주로 개발 중에 발생하므로 추가 라이선싱 단계가 필요하지 않습니다. 모든 ActiveReportJS 기능을 제약 없이 사용할 수 있습니다. 그러나 렌더링된 보고서 페이지의 맨 아래에 평가 배너가 포함됩니다. 개발, 스테이징 또는 생산 서버에서 응용 프로그램을 배포하는 경우 응용 프로그램 코드에서 배포 키를 통합해야 합니다. 평가판 배포 키는 us.sales@grapecity.com에서 요청할 수 있습니다.
유료 라이선스의 경우 배포 키를 직접 관리할 수 있습니다. 호스트 이름 3개에 배포할 수 있는 유료 라이선스를 사용 중이고 다음 서버에 응용 프로그램을 배포하려 한다고 가정해 보겠습니다.
- https://arjs-develop.example.com/ - 응용 프로그램 개발의 진행 상황을 매일 공유하기 위한 개발 환경
- https://arjs-staging.example.com/ - 공용 액세스를 위해 릴리스하기 전에 안정적인 응용 프로그램 버전을 공유하기 위한 스테이징 환경
- https://arjs-prod.example.com/ - 생산 환경
이러한 호스트 이름에 대한 배포 키를 생성하려면:
- GrapeCity 계정에 로그인합니다.
- "내 라이선스" 페이지로 이동하고 "배포 라이선스" 링크를 클릭합니다.

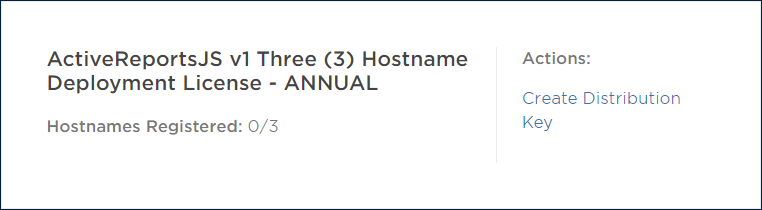
- ActiveReportsJS 라이선스 항목을 찾습니다.
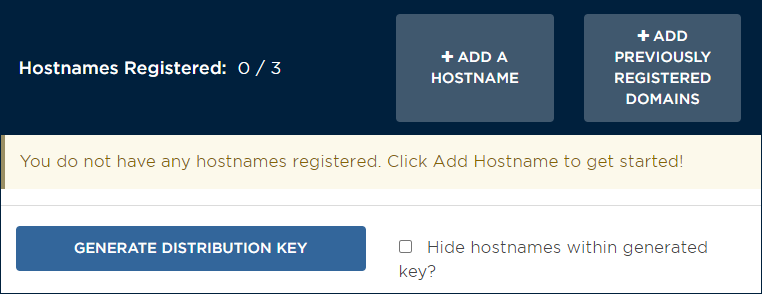
- "작업" 아래에서 "배포 키 만들기"를 클릭합니다.

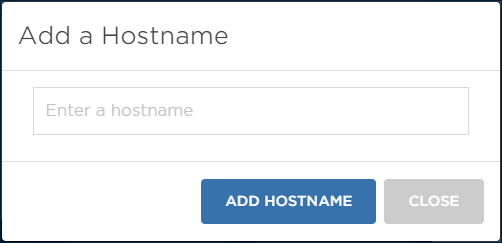
- "호스트 이름 추가"를 클릭합니다. 호스트 이름 대화 상자가 나타납니다.


- 텍스트 입력란에 "arjs-develop.example.com"을 입력하고 "호스트 이름 추가"를 클릭합니다.
- 텍스트 입력란에 "arjs-staging.example.com"을 입력하고 "호스트 이름 추가"를 클릭합니다.
- 텍스트 입력란에 "arjs-prod.example.com"을 입력하고 "호스트 이름 추가"를 클릭합니다.
- "배포 키 생성" 버튼을 클릭합니다.
- 맨 아래에 라이선스 키가 나타납니다. 나중에 참조할 수 있도록 이 키를 복사하여 저장해 둡니다.
이제 응용 프로그램의 소스 코드에 생성한 라이선스 키를 삽입해야 합니다. ActiveReportsJS는 클라이언트 측에서 실행되므로 라이선스를 삽입한 코드도 클라이언트 측에서 실행되어야 합니다. 다음은 가장 널리 사용되는 프런트 엔드 프레임워크에 대한 몇 가지 사용법입니다.
React 기반 응용 프로그램 라이선싱
- 응용 프로그램의 클라이언트 측 소스 코드의 루트 폴더에 새 "arjs-license.js"(또는 typescript를 사용 중인 경우 "arjs-license.ts")를 추가합니다. 일반적으로 루트 폴더는 "src" 폴더일 수 있습니다.
- 새로 추가된 파일에서 다음 코드를 추가합니다.
import { Core } from "@grapecity/activereports";
Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
- 새로 추가된 파일에서 가져오기를 index.js(또는 index.ts) 코드에 추가합니다.
import {} from "./arjs-license";
Angular 기반 응용 프로그램 라이선싱
ActiveReportsJs 컴포넌트 또는 API를 사용하는 Angular 컴포넌트의 *.component.ts(또는 *.component.js) 파일에 다음 코드를 삽입합니다.
import { Core } from "@grapecity/activereports";
Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
Vue 기반 응용 프로그램 라이선싱
Vue 응용 프로그램에도 동일한 메서드를 사용할 수 있습니다. Core.setLicenseKey 메서드를 호출하는 코드는 호스팅 컴포넌트의 *.vue 파일에 있을 수 있습니다.
순수 JavaScript 코드를 사용하여 라이선싱
html 페이지에 다음과 같이 ar-js-core.js 스크립트에 대한 참조를 추가합니다.
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/2.latest/dist/ar-js-core.js"></script>
다음 코드를 추가합니다. 그러면 ar-js-core.js 스크립트 로드 후 실행됩니다.
GC.ActiveReports.Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
