대화형 기능
ActiveReportsJS provides several types of interactive features to supply your reports with for a better user experience.
Action property
TextBox, Image, Chart Plots, Table Rows, Banded List sections, and List sections have the Action property that determines what happens if a report reader clicks a report item, chart plot's element, any element within a table row, or within a space occupied by a List or BandedList section at preview time.
There are four types of interactive actions.
매개변수 적용
The Apply Parameters action sets values of one or more Report Parameters and re-renders a report with these values. The Apply Parameters action configuration includes one or more items with the following properties:
The parameter for which the value should be set
Setter type:
Set– sets a given parameter to the specified valueReset– resets a given parameter to the default valueToggle– adds or removes the specified value from amulti-valueparameter.
The Expression to use for the new parameter's value. It's not applicable for the
Resetsetter type.
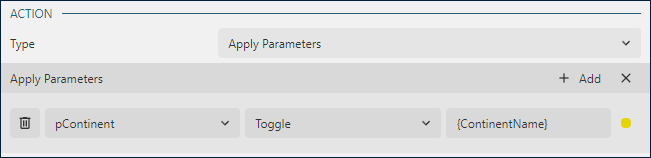
Typical usage of this feature is implementing Runtime Filters. For example, the Sales Dashboard demo shows the Year List and Continent List controls, which a report reader could use to review the sales statistics for the specific year and in one or more specific regions. The Apply Parameters action of the Continent List is configured to Toggle the Continent Name, which a report reader clicks, within the multi-value pContinent parameter:

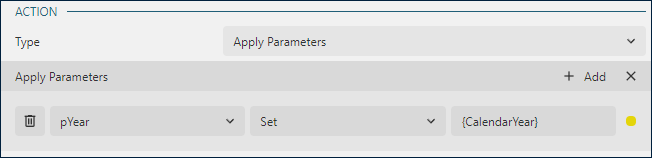
The action for the Year List is configured to Set the single-value pYear parameter to the Year, which a report reader clicks:

The Data Regions in this report are configured to filter out values according to the parameters:

Thus, when a report reader clicks on a year, or toggles a continent, the report re-renders with the new parameters' values and the data regions are filtered out accordingly.
책갈피로 이동
책갈피로 이동 작업은 책갈피가 지정된 보고서 항목으로 포커스를 가져옵니다. 책갈피 데모에서는 이 기능을 사용하여 첫 페이지에 대화형 요약 표를 표시합니다. 월 이름을 클릭하면 지정된 월에 대한 세부 정보 표를 보여 주는 페이지로 뷰어가 전환됩니다.
URL로 이동
URL로 이동 작업은 브라우저 설정에 따라 새 창 또는 새 탭에서 지정된 URL을 엽니다.
보고서 맵
ActiveReportsJS의 표 그룹과 같은 모든 보고서 항목과 그룹에는 레이블 속성이 있습니다. 또한 텍스트 상자 보고서에는 1부터 정수 값을 가져오는 HeadingLevel이 있습니다.
HeadingLevel과 함께 텍스트 상자의 레이블 및 값은 보고서 뷰어 세로 막대에 표시되는 보고서 맵을 생성합니다. 보고서 맵에서 항목의 계층 구조는 다음 조건 중 하나로 정의됩니다.
HeadingLevel이1로 설정된 텍스트 상자는 계층 구조의 루트 수준에 있습니다.HeadingLevel이2로 설정된 텍스트 상자는 계층 구조의 그다음 수준에 있는 식입니다. 카탈로그 샘플은 표 그룹 헤더에 있는 텍스트 상자에 대해HeadingLevel= 1입니다. 생성된 레이블은 보고서 맵과 목차에 모두 표시됩니다.레이블속성이 비어 있지 않은 부모 및 자식 그룹은 계층 구조를 유기적으로 생성합니다. 이러한 접근 방식의 예는 중첩된 목록 데모에서 찾을 수 있습니다.
보고서 속성의 문서 맵 섹션에 있는 소스 속성은 보고서 맵에 어떤 항목을 포함할지 결정합니다.
레이블- 레이블만 포함합니다. 기본값입니다.제목-HeadingLevel>= 1인 텍스트 상자 값만 포함됩니다.모두- 레이블과 텍스트 상자 값이 모두 포함됩니다. 이 옵션은 드문 시나리오에 사용하기 위한 마지막 옵션이어야 합니다.없음- 보고서 맵이 생성되지 않습니다.
또한 보고서의 번호 매기기 스타일 속성은 보고서 맵과 목차에서 항목의 표식을 결정합니다.


