밴드 보고서 시작하기
소개
밴드 보고서는 각 데이터 레코드가 자유로운 형식의 레이아웃으로 표시되는 목록과 같은 보기로 데이터를 제공하는 방식입니다. ActiveReportsJS에서는 목록 또는 밴드 목록 데이터 영역을 사용하여 해당 보고서를 작성할 수 있습니다. 밴드라고 하는 다양한 유형의 섹션으로 구성된 유연한 레이아웃을 제공하기 때문에 밴드 목록 데이터 영역을 사용하는 것이 좋습니다. 밴드 보고서의 예에는 제품 카탈로그, 인명록 등이 있습니다.
이 자습서에서는 직원 명부를 처음부터 만들어 보면서 일반적인 보고서 디자인 과정을 경험해 볼 것입니다. 학습을 마치면 다음을 수행할 수 있습니다.
- 새 보고서 작성
- 보고서를 OData API에 바인딩
- OData $select 쿼리 옵션을 사용하여 검색된 데이터의 볼륨 줄이기
- 밴드 목록 데이터 영역 만들기
- 밴드 목록 내에서 데이터 그룹화를 구성하고 헤더, 그룹 헤더 및 세부 정보 섹션을 사용하여 다양한 정보 표시
- 컨테이너 보고서 항목을 사용하여 밴드 모양 장식
- 텍스트 상자 보고서 항목을 사용하여 텍스트 정보 표시
- 조건부 데이터 바인딩과 함께 이미지 보고서 항목 사용
- 보고서 전체에서 쉽게 탐색할 수 있도록 보고서 맵 표시
모든 자습서 단계를 완료하면 최종 보고서는 라이브 데모와 같이 표시됩니다.
필수 구성 요소
아래 내용에서는 독립 실행형 보고서 디자이너가 실행 중이라고 가정합니다. 자세한 내용은 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 작성
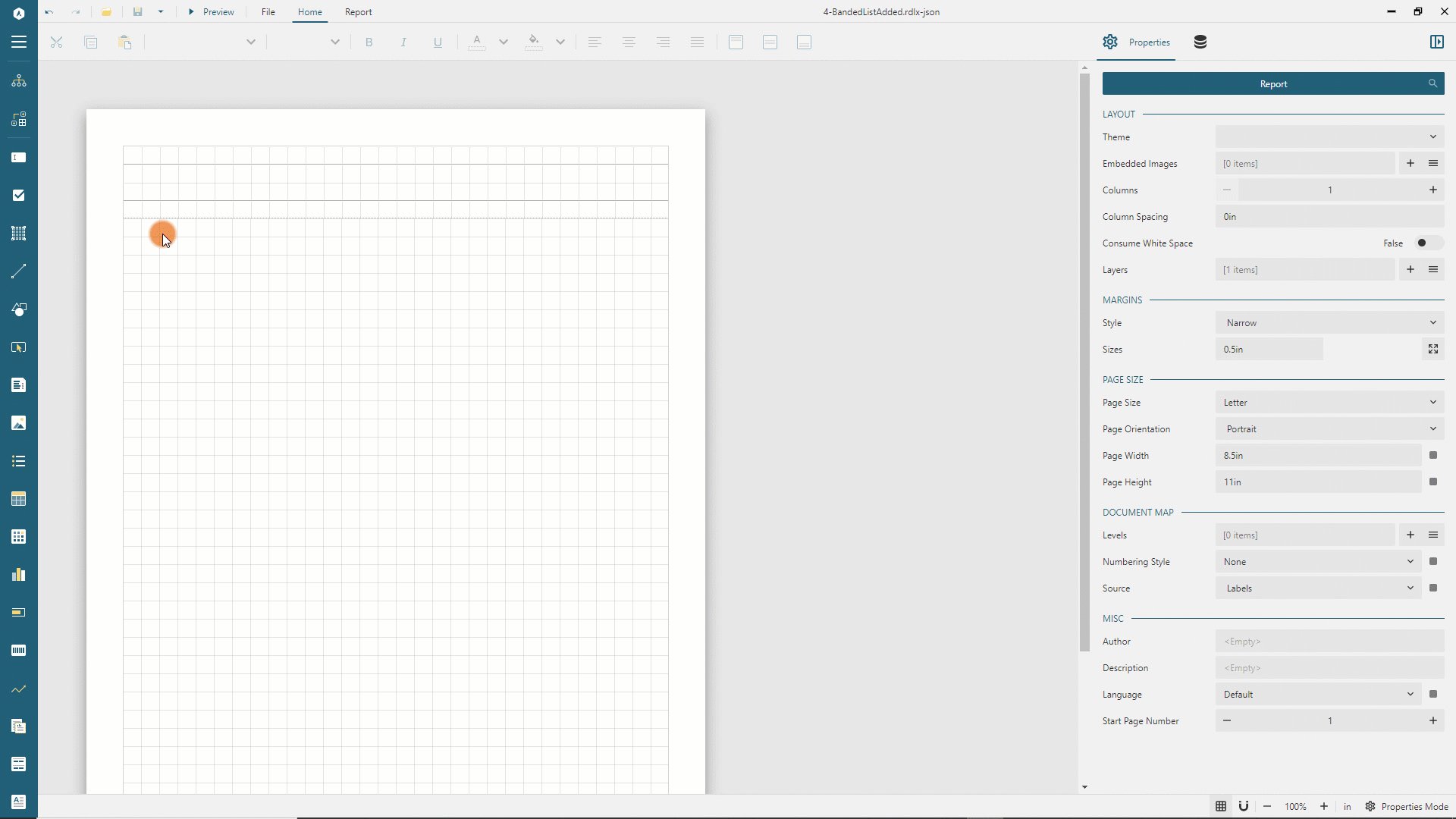
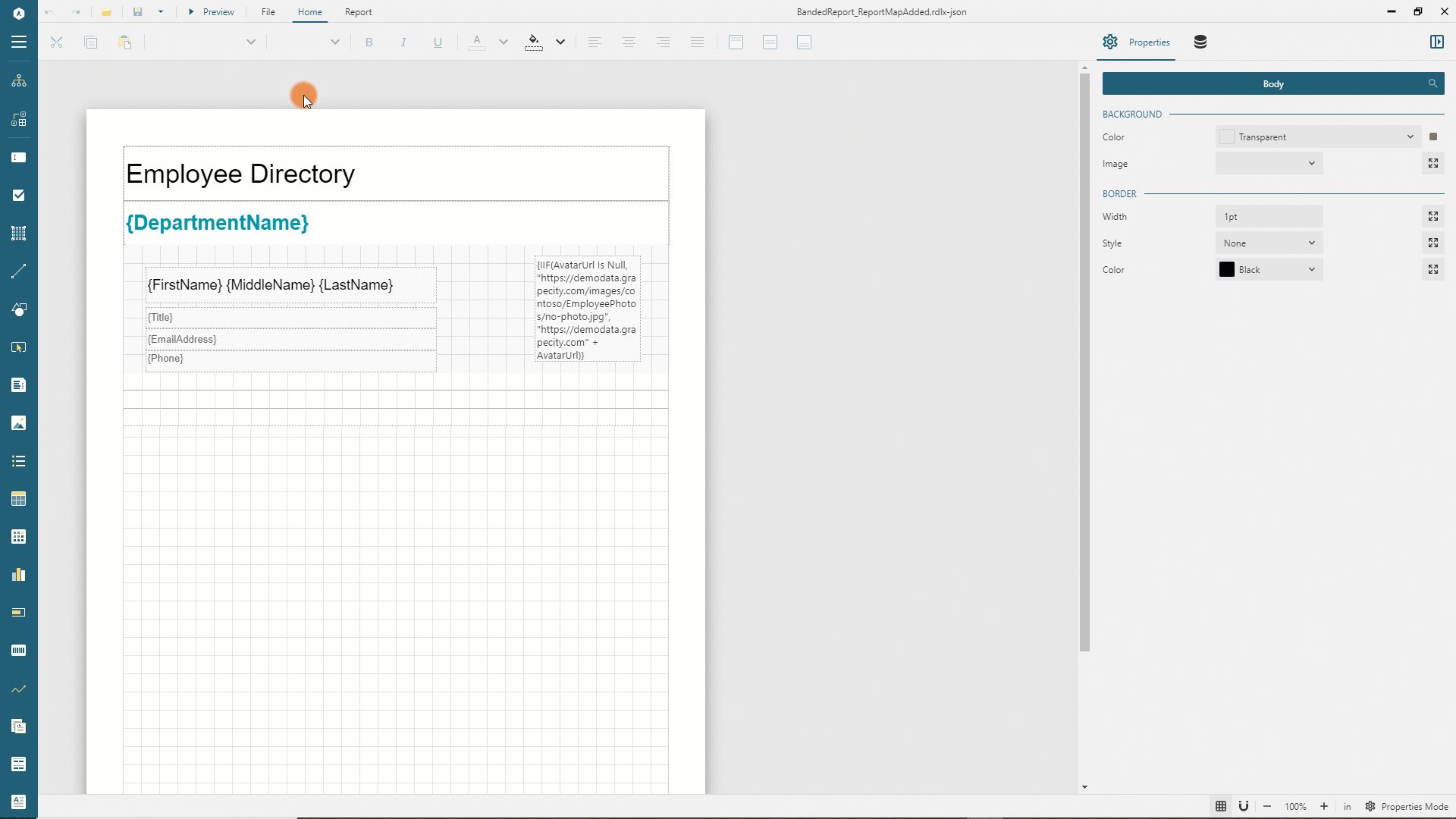
독립 실행형 보고서 디자이너에서 파일 메뉴를 클릭하고 새로 작성한 보고서를 위한 연속 페이지 레이아웃 템플릿을 선택합니다. 보고서 레이아웃에서 회색 영역 중 아무 곳이나 클릭하면 속성 패널에서 보고서 속성이 로드됩니다. 여백 섹션에서 스타일 속성을 좁게로 설정하여 보고서 페이지 여백 크기를 변경합니다.
확장하여 실행 중인 새 보고서 작성 보기

데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. 이 자습서에서는 Contoso라는 가상의 회사에 대한 매출 데이터가 포함된 GrapeCity 데모 OData API를 사용합니다. 이 회사는 100,000개가 넘는 제품을 제조 및 판매하고 지원하는 조직입니다.
데이터 소스 추가
Contoso OData API는 루트 URL https://demodata.grapecity.com/contoso/odata/v1을 사용하여 연결할 수 있고, /DimCustomers, /DimStores 및 /DimProducts와 같은 끝점으로 표시되는 여러 "표"가 있는 "데이터베이스"로 생각할 수 있습니다. 다음 단계에 따라 해당 "데이터베이스"에 대한 연결을 설정하는 보고서 데이터 소스를 만들 수 있습니다.
- 속성 검사자의 데이터 패널을 열고
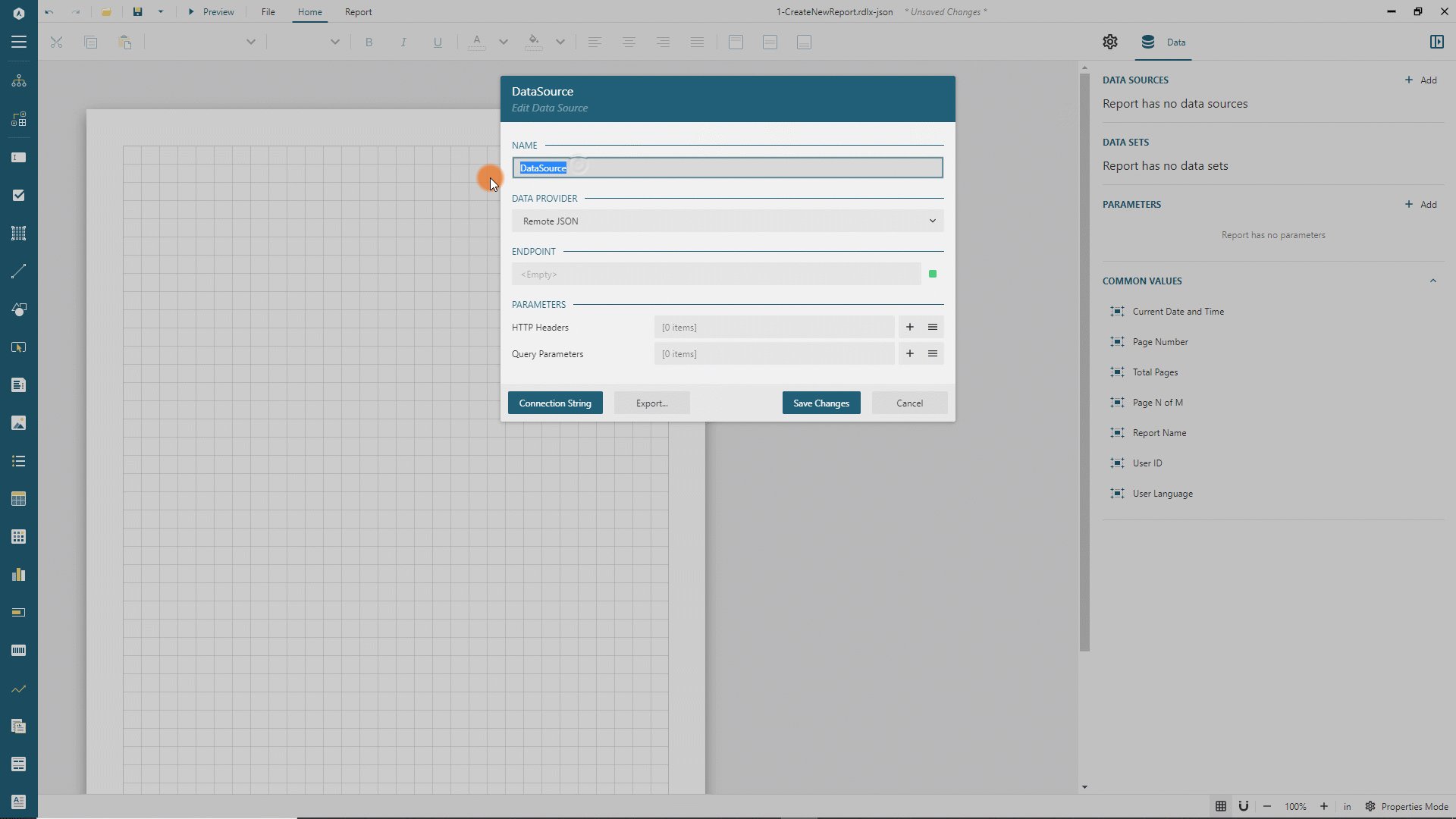
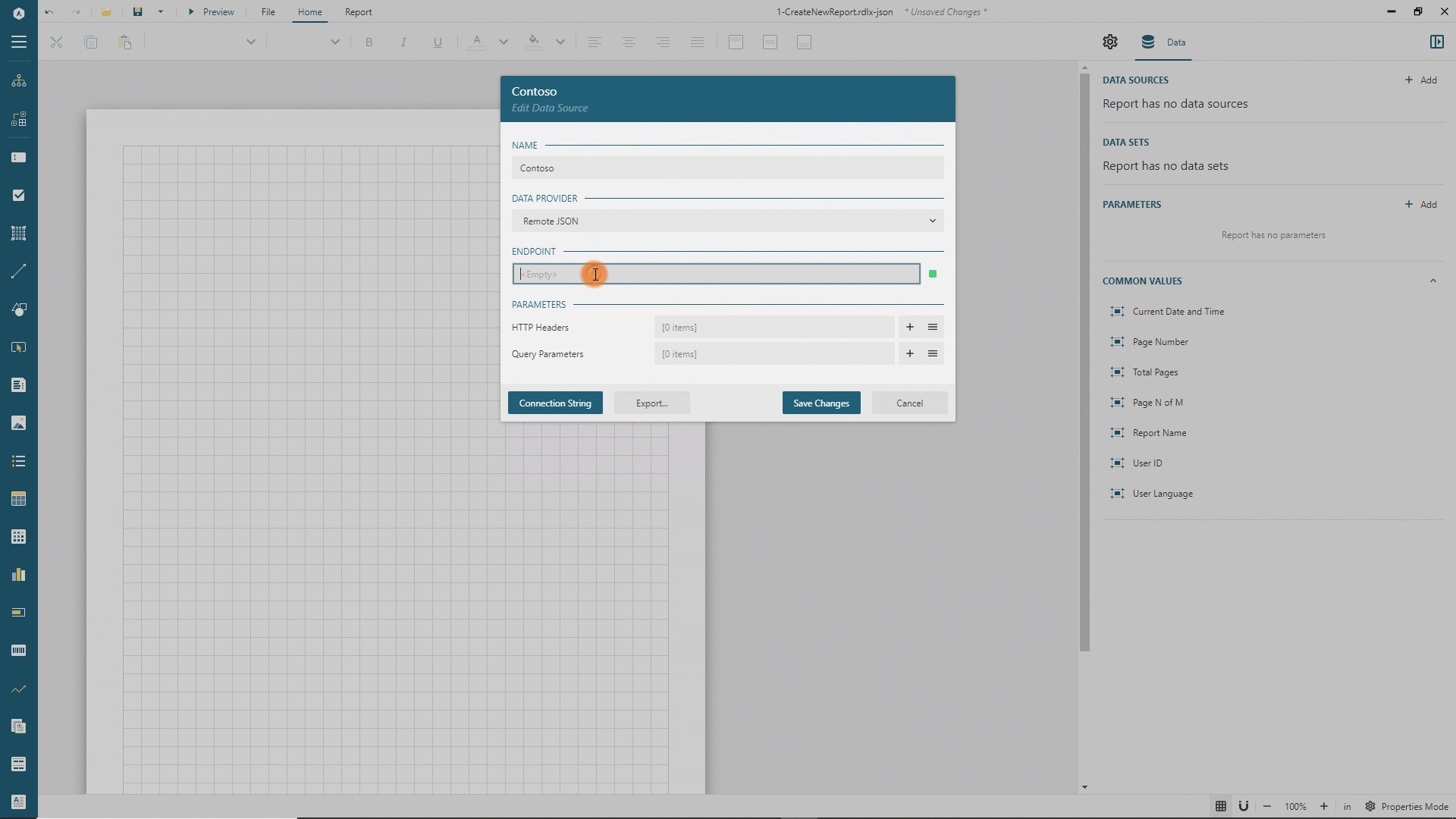
추가버튼을 클릭합니다. - 데이터 소스 편집기 대화 상자의 이름 필드에
Contoso를, 끝점 필드에https://demodata.grapecity.com/contoso/odata/v1을 입력합니다. 변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 데이터 소스 추가 보기

데이터 집합 추가
데이터 집합은 데이터 소스 끝점을 한 개 이상 나타냅니다. 직원 명부 보고서의 경우 이전 섹션에서 추가한 Contoso 데이터 소스의 /DimEmployees 끝점에서 데이터에 액세스해야 합니다.
다음 단계에 따라 직원 데이터 집합을 추가하십시오.
- 데이터 패널에서
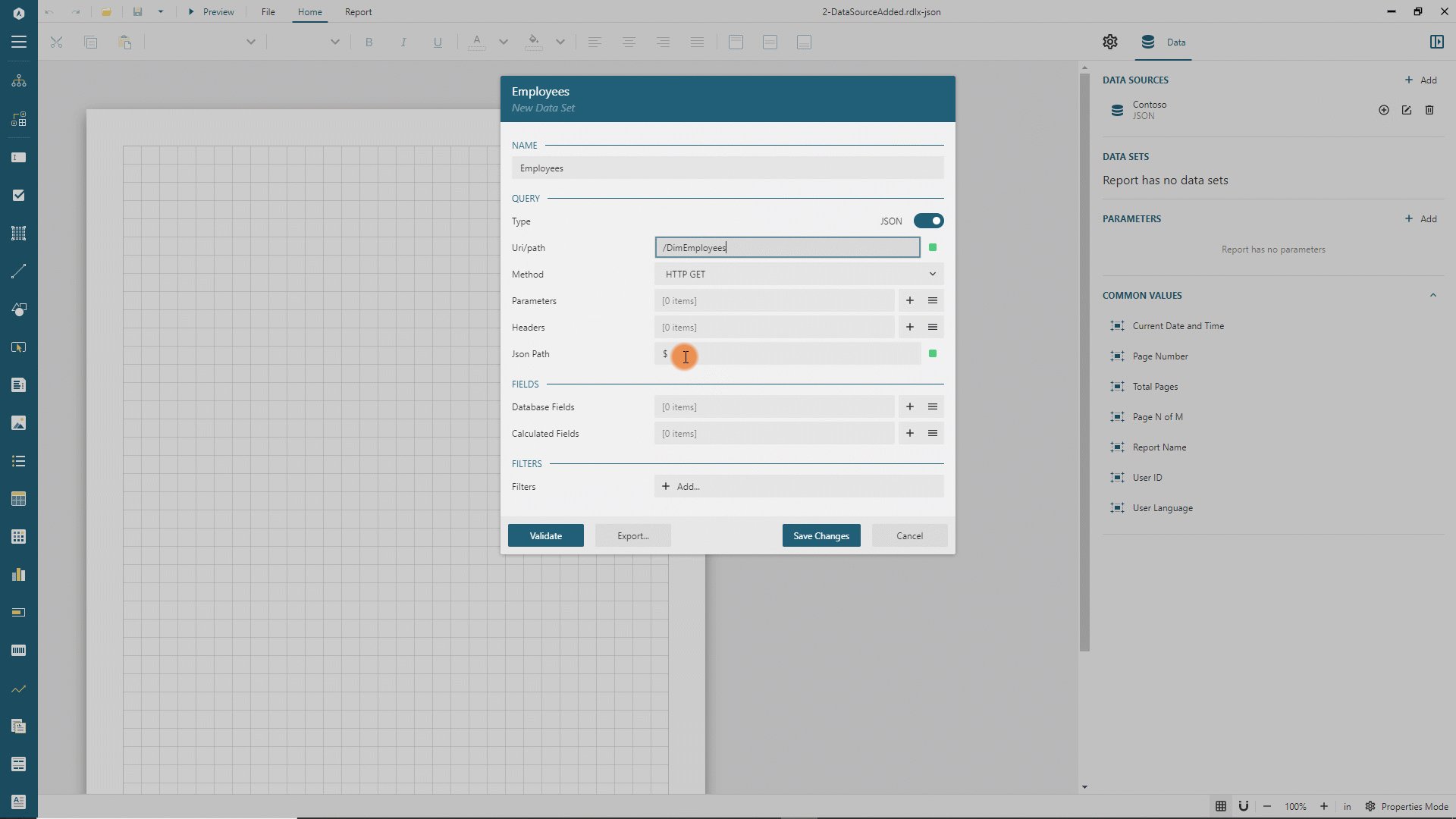
Contoso근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
Employees를, Uri/경로 필드에는/DimEmployees를,Json 경로필드에는$.value.*를 입력합니다. - 기본적으로 각
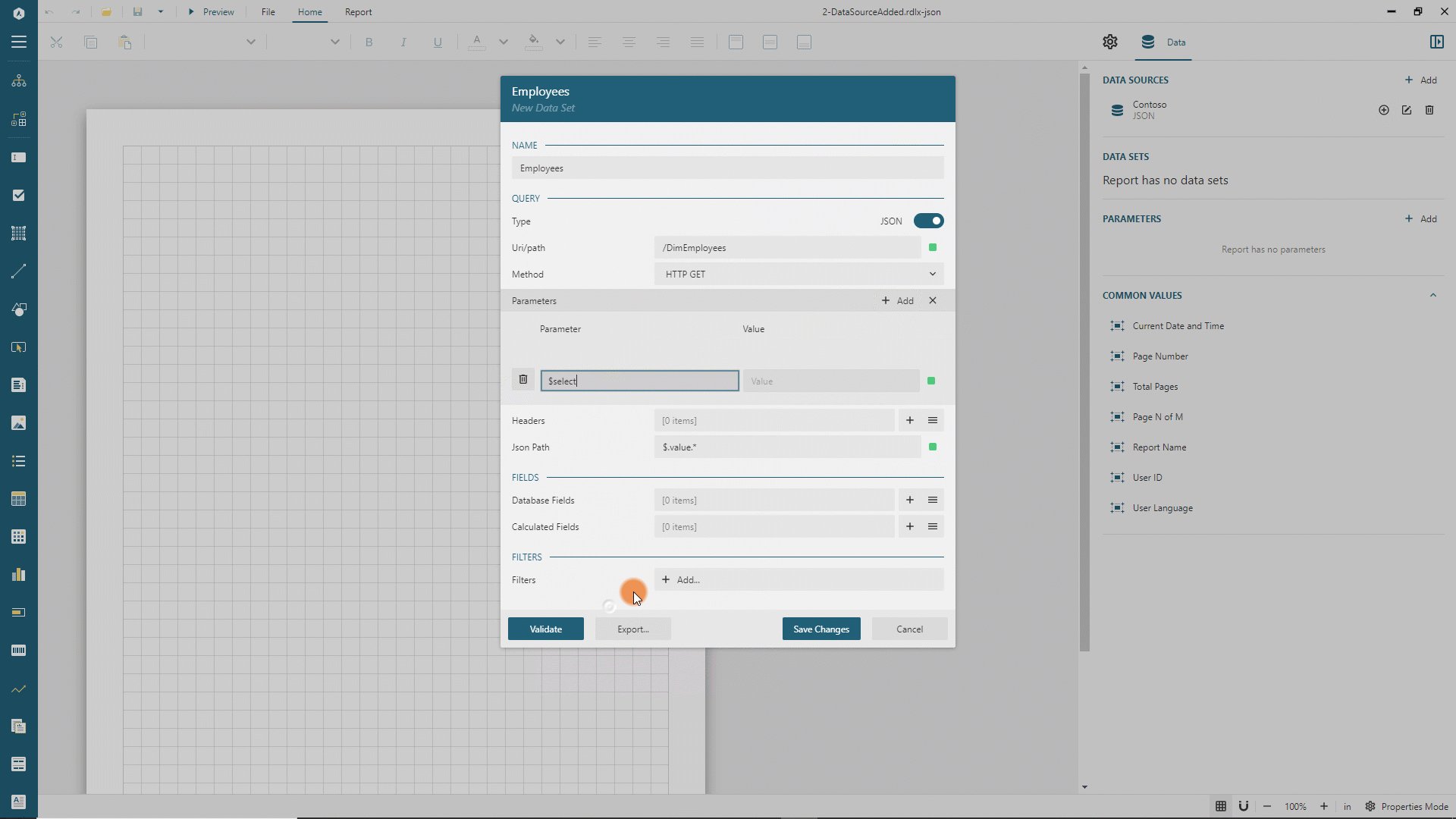
직원레코드에는 필드가 28개 있지만 해당 필드가 모두 필요하지는 않습니다. 따라서 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.- 새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다. - 동일한
매개 변수항목의값필드에FirstName, LastName, MiddleName, Title, EmailAddress, Phone, DepartmentName, AvatarUrl을 입력합니다.
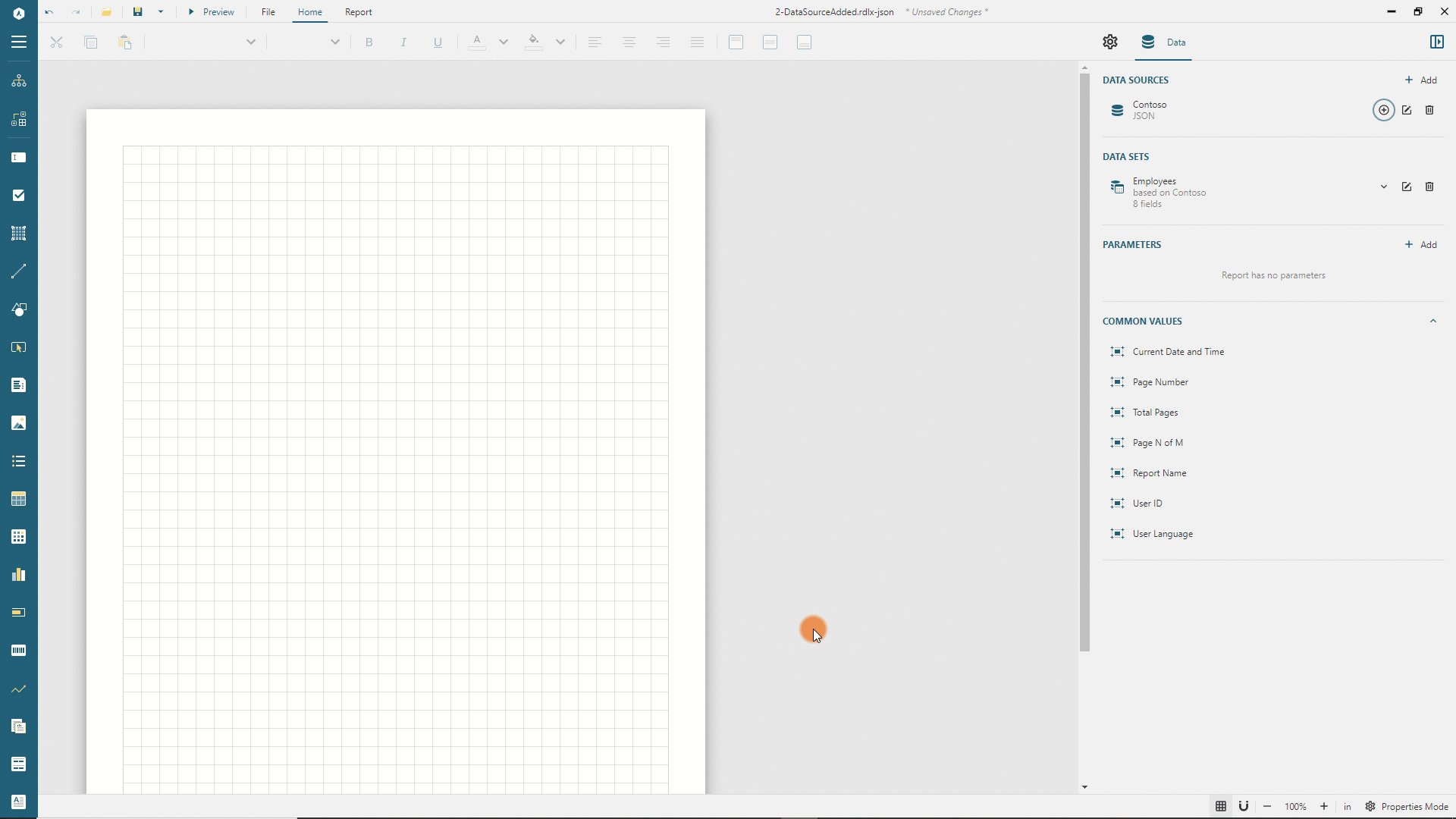
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[8개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
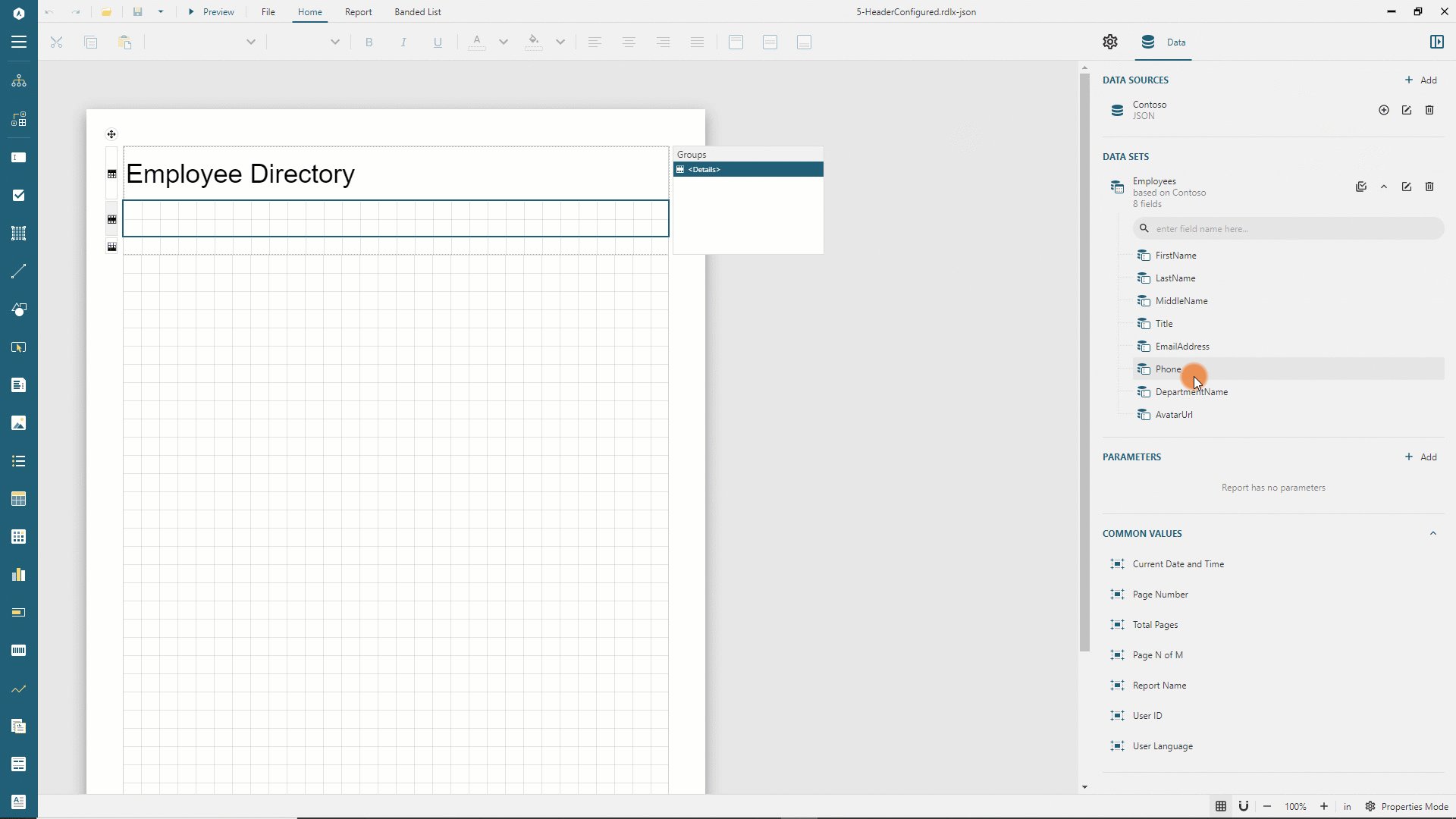
확장하여 실행 중인 직원 데이터 집합 추가 보기

밴드 목록 추가
직원 명부를 표시하기 위해 밴드 목록을 사용합니다.
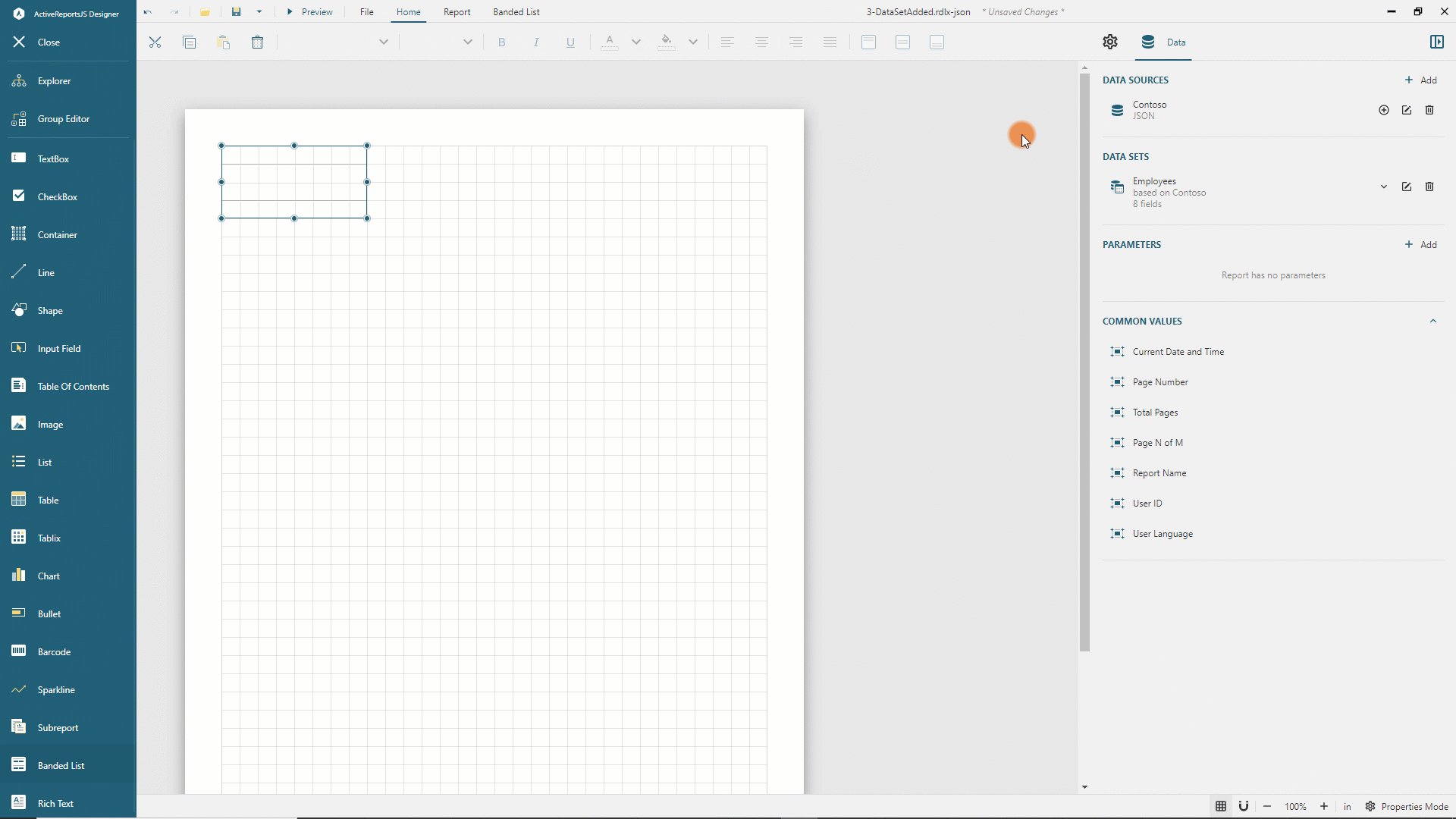
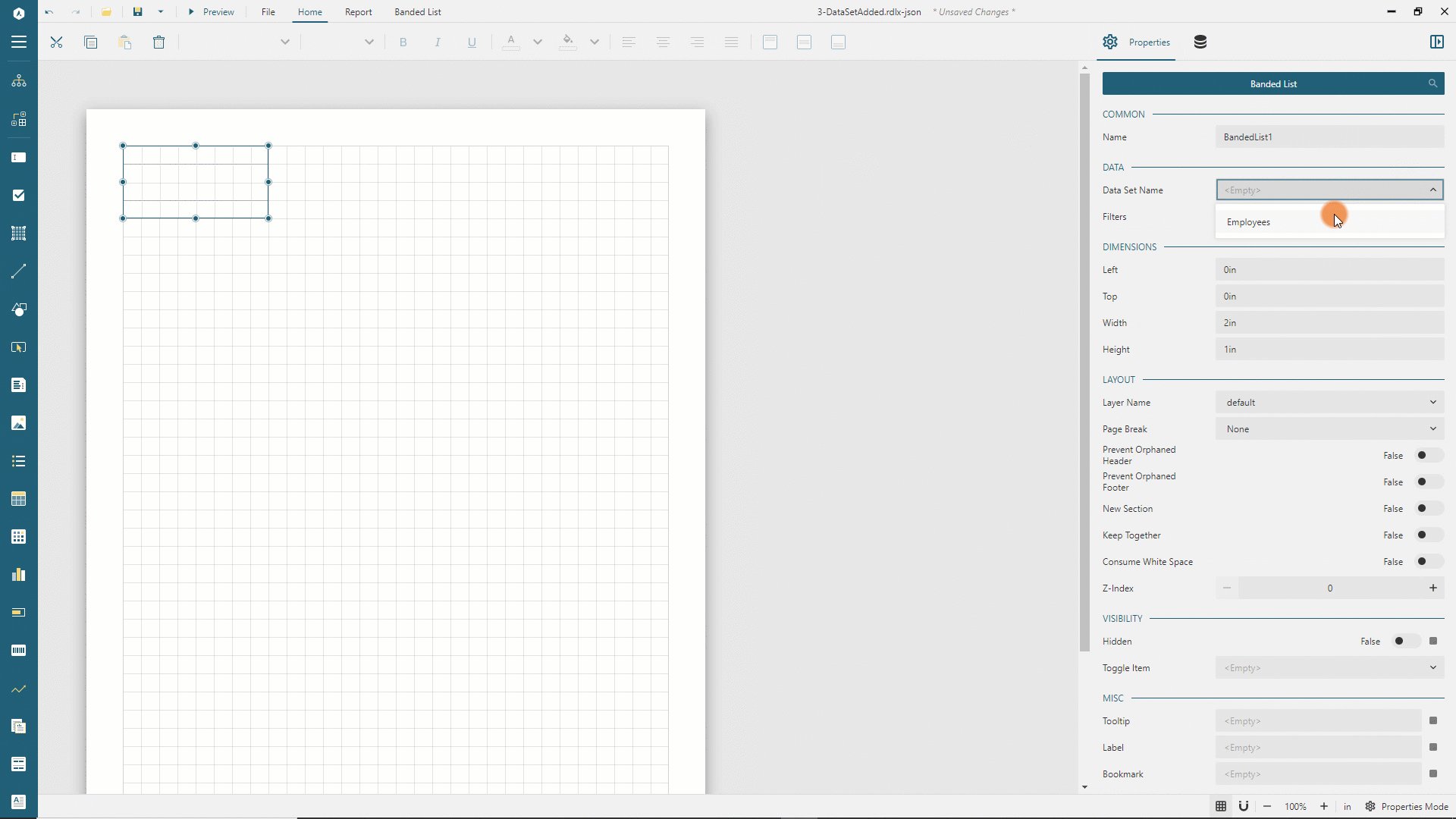
- 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. 밴드 목록항목을 도구 상자에서 보고서 페이지 영역의 왼쪽 위로 끌어 놓습니다.- 속성 검사자에서 속성 패널로 전환합니다.
데이터 집합 이름드롭다운에서직원항목을 선택하고너비속성을7.5in로 설정합니다. 따라서 밴드 목록이 보고서 페이지 크기 및 여백으로 정의된 사용 가능한 인쇄 가능 영역을 차지합니다.
확장하여 실행 중인 밴드 목록 추가 보기

헤더 섹션 구성
기본적으로 새로 추가된 밴드 목록에는 목록 시작 부분 또는 각 페이지의 시작 부분에 한 번 표시되는 헤더 섹션, 각 데이터 레코드마다 한 번 나타나는 세부 정보 섹션과 모든 섹션의 렌더링이 완료된 후 또는 각 페이지에 한 번 나타나는 푸터 섹션이 있습니다.
헤더 섹션을 사용하여 보고서 제목을 표시합니다.
- 밴드 목록에서 아무 곳이나 클릭하여 밴드 처리기를 표시합니다.
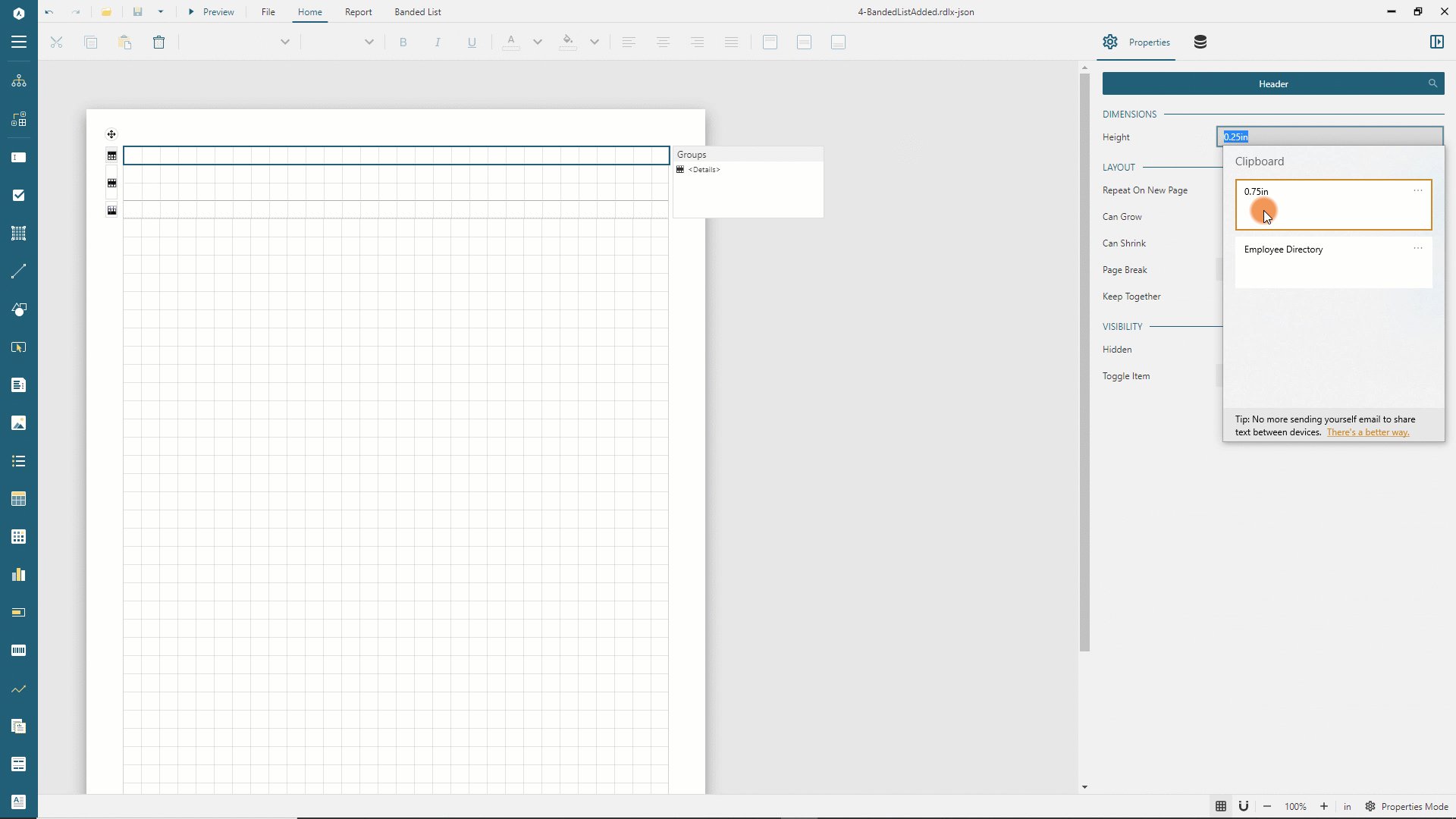
- 첫 번째 섹션의 처리기를 클릭하여 속성 패널에서 높이를
0.75in로 설정합니다. 새 페이지에서 반복스위치를 끕니다.- 도구 모음 왼쪽에 있는
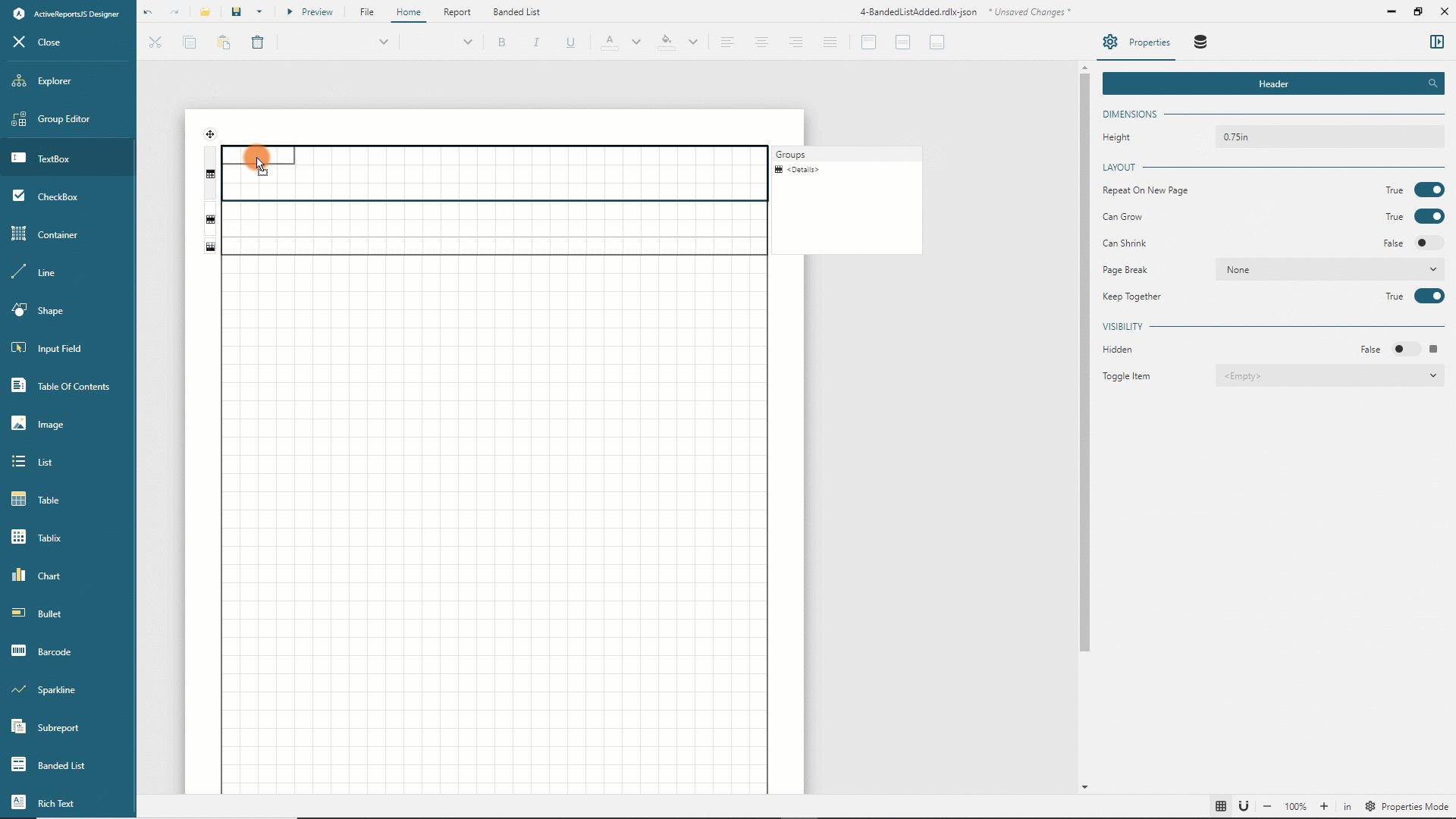
햄버거메뉴를 사용하여 도구 상자를 확장합니다. - 텍스트 상자 항목을 도구 상자에서 헤더 섹션의 왼쪽 위로 끌어 놓습니다.
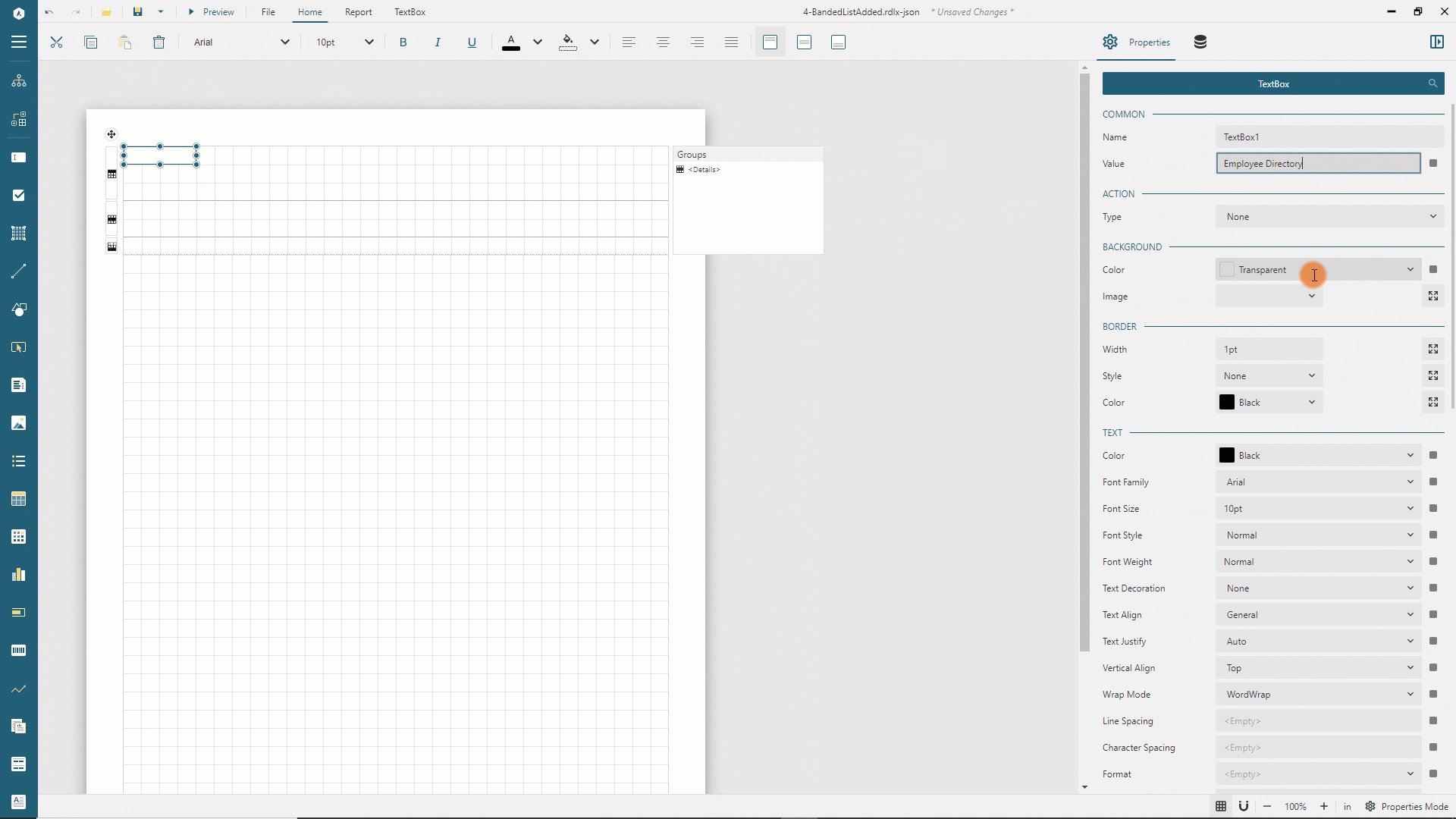
- 속성 패널에서 새로 추가된 텍스트 상자에 대해 다음 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| 값 | 직원 명부 |
| 글꼴 크기 | 26pt |
| 세로 맞춤 | 가운데 |
| 왼쪽 | 0in |
| 위쪽 | 0in |
| 너비 | 7.5in |
| 높이 | 0.75in |
확장하여 실행 중인 헤더 섹션 구성 및 텍스트 상자 값 설정 보기

데이터 그룹화 추가
Contoso 데이터베이스의 직원은 생산, 마케팅 등 다양한 부서에 속해 있습니다. 따라서 직원 명부를 부서 이름으로 그룹화할 수 있습니다.
- 속성 검사자에서 데이터 패널로 전환합니다.
- 펼침 아이콘을 사용하여 "직원" 데이터 집합을 확장합니다.
- 밴드 목록에서 아무 곳이나 클릭하여 그룹 편집기를 표시합니다.
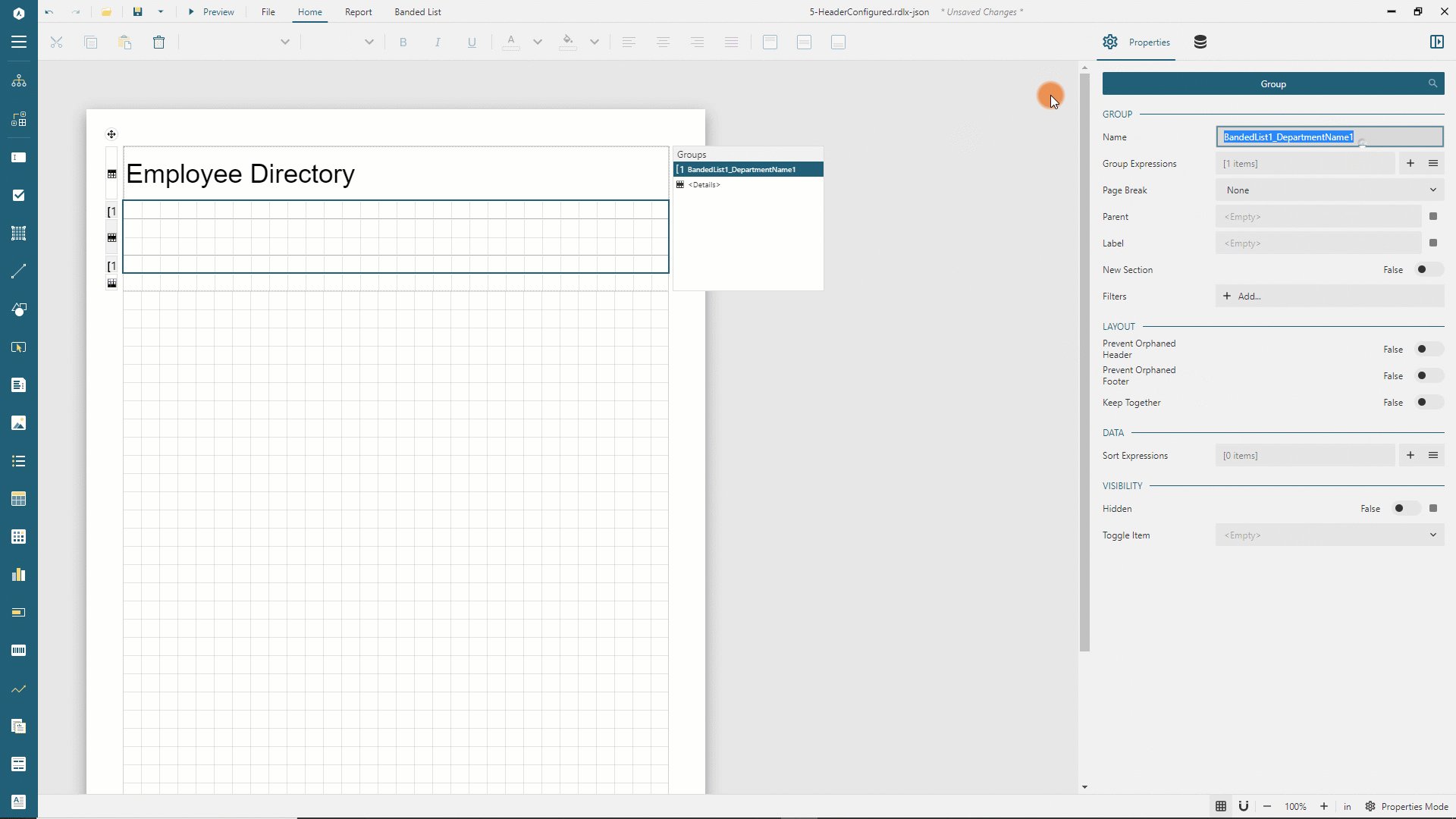
부서 이름필드를 그룹 편집기의 강조 표시된<새 그룹>영역으로 끌어 놓습니다.- 그룹 편집기에서 새로 나타난
BandedList1_DepartmentName1항목을 선택합니다. - 속성 검사자에서 속성 패널로 전환합니다.
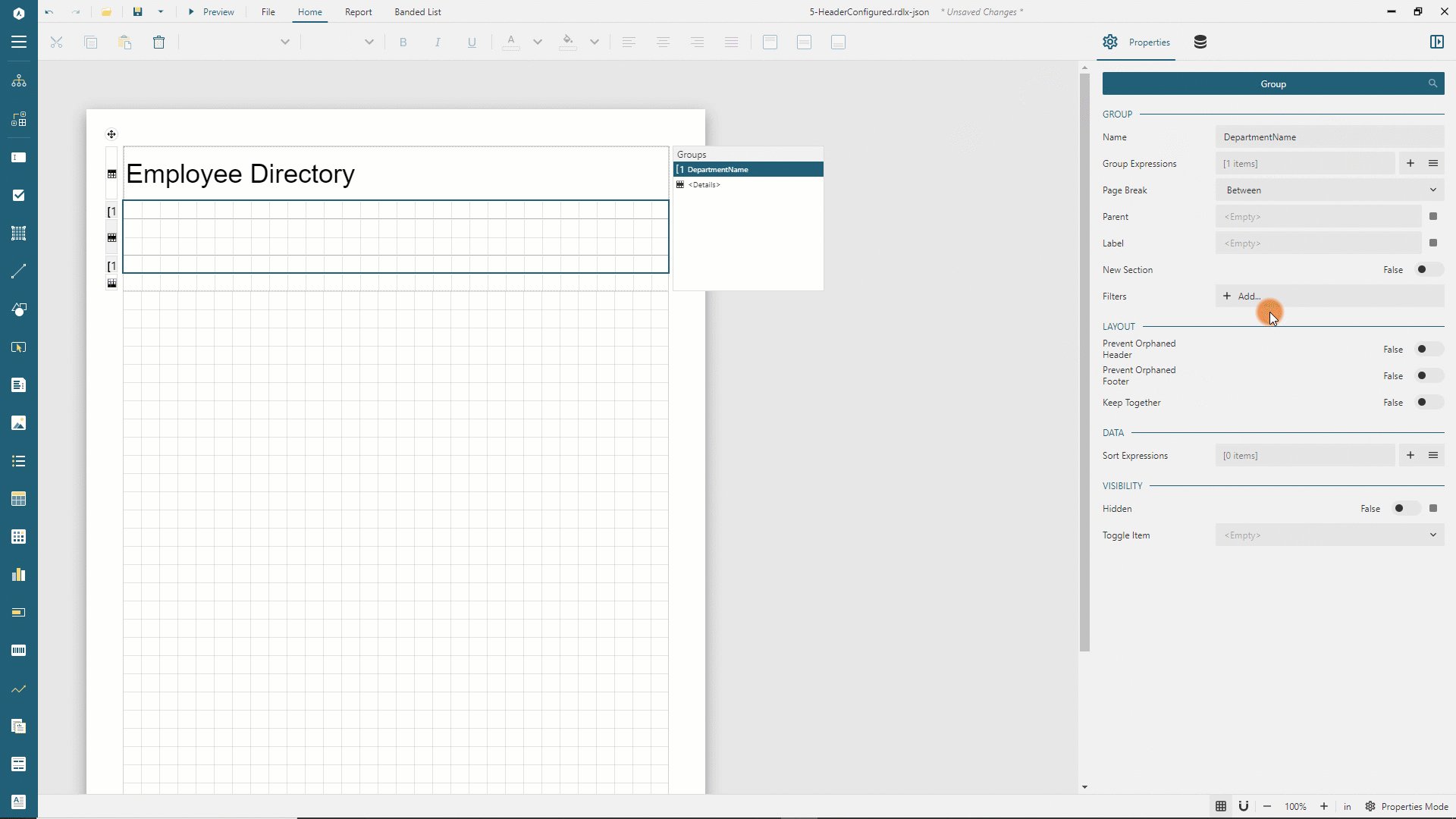
- 새로 추가한 그룹 이름을
DepartmentName으로 설정합니다. - 각 그룹 인스턴스가 새 페이지에서 시작하도록 그룹의
페이지 나누기속성을해당 범위로 설정합니다.
확장하여 실행 중인 데이터 그룹화 추가 보기

그룹 헤더 섹션 구성
그룹 헤더는 그룹화 값당 한 번 표시되므로 다른 부서 이름에 대해 한 번 표시됩니다. 이에 따라 그룹 헤더를 다음과 같이 구성합니다.
- 밴드 목록에서 아무 곳이나 클릭하여 밴드 처리기를 표시합니다.
- 두 번째 섹션의 처리기를 클릭하여 속성 패널에서 높이를
0.6in로 설정합니다. - 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. - 텍스트 상자 항목을 도구 상자에서 그룹 헤더 섹션의 왼쪽 위로 끌어 놓습니다.
- 속성 패널에서 새로 추가된 텍스트 상자에 대해 다음 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| 값 | |
| 텍스트 색 | #0096aa |
| 글꼴 크기 | 20pt |
| 글꼴 두께 | 굵게 |
| 세로 맞춤 | 가운데 |
| 왼쪽 | 0in |
| 위쪽 | 0in |
| 너비 | 7.5in |
| 높이 | 0.6in |
새 페이지에서 반복 속성이 기본적으로 True이기 때문에 그룹 헤더는 각 페이지 위에 표시됩니다.
세부 정보 섹션 구성
세부 정보 섹션은 데이터 레코드당 한 번 표시됩니다. 컨테이너 보고서 항목을 사용하여 각 세부 정보 섹션 항목에 대해 배경 및 테두리를 설정합니다.
- 밴드 목록에서 아무 곳이나 클릭하여 밴드 처리기를 표시합니다.
- 세 번째 섹션의 처리기를 클릭하여 속성 패널에서 높이를
2in로 설정합니다. - 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. - 컨테이너 항목을 도구 상자에서 세부 정보 섹션의 왼쪽 위로 끌어 놓습니다.
- 속성 패널에서 새로 추가된 컨테이너에 대해 다음 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| 배경색 | #f9f9f9 |
| 테두리 스타일 | 단색 |
| 테두리 색 | #e8e8e8 |
| 테두리 둥글림 반경 | 4pt |
| 왼쪽 | 0in |
| 위쪽 | 0in |
| 너비 | 7.5in |
| 높이 | 1.75in |
다음으로, 텍스트 상자 4개를 도구 상자에서 새로 추가된 컨테이너로 끌어 놓고 다음 맵에 따라 속성을 설정합니다.
| 속성 | 전체 이름 텍스트 상자 | 제목 텍스트 상자 | 이메일 텍스트 상자 | 전화 텍스트 상자 |
|---|---|---|---|---|
| 값 | ||||
| 글꼴 크기 | 14pt | 기본값으로 두기 | 기본값으로 두기 | 기본값으로 두기 |
| 세로 맞춤 | 가운데 | 가운데 | 가운데 | 가운데 |
| 텍스트 색 | 기본값으로 두기 | #5e5e5e | #5e5e5e | #5e5e5e |
| 왼쪽 | 0.3in | 0.3in | 0.3in | 0.3in |
| 위쪽 | 0.3in | 0.85 | 1.15 | 1.45 |
| 너비 | 4in | 4in | 4in | 4in |
| 높이 | 0.5in | 0.3in | 0.3in | 0.3in |
이제 보고서 출력을 미리 보고 부서 이름별로 그룹화된 직원 목록이 제대로 인쇄되는지 확인할 수 있습니다.
동적 이미지 사용
각 직원 레코드에는 AvatarUrl 필드가 있는데, 이 필드는 Null이거나 직원 사진의 상대 URL을 포함하고 있습니다. 이미지 보고서 항목을 사용하여 사진을 표시하거나 사진이 없는 경우에는 자리 표시자를 표시합니다.
- 보고서 디자인으로 돌아갑니다.
햄버거메뉴를 사용하여 도구 상자를 확장합니다.- 이미지 항목을 도구 상자에서 오른쪽 가장자리에 가깝게 세부 정보 섹션으로 끌어 놓습니다.
- 속성 패널에서 오른쪽에 있는 아이콘을 사용하여
이미지편집기를 확장합니다. 값속성을{IIF(AvatarUrl Is Null, "https://demodata.grapecity.com/images/contoso/EmployeePhotos/no-photo.jpg", "https://demodata.grapecity.com" + AvatarUrl)}로 설정합니다. 이 식은 IIF 함수를 사용하여 표시할 사진을 동적으로 식별합니다.AvatarUrl이Null이면 직원에게 사진이 없다는 의미로,IIF함수가 자리 표시자의 URL을 반환합니다. 그러지 않으면 사진의 전체 URL을 반환합니다.- 다음 표에 따라 다음 이미지 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| MIME 형식 | image/jpeg |
| 이미지 크기 조정 | 비례하여 맞추기 |
| 가로 정렬 | 가운데 |
| 세로 정렬 | 가운데 |
| 왼쪽 | 5.65in |
| 위쪽 | 0.15in |
| 너비 | 1.45in |
| 높이 | 1.45in |
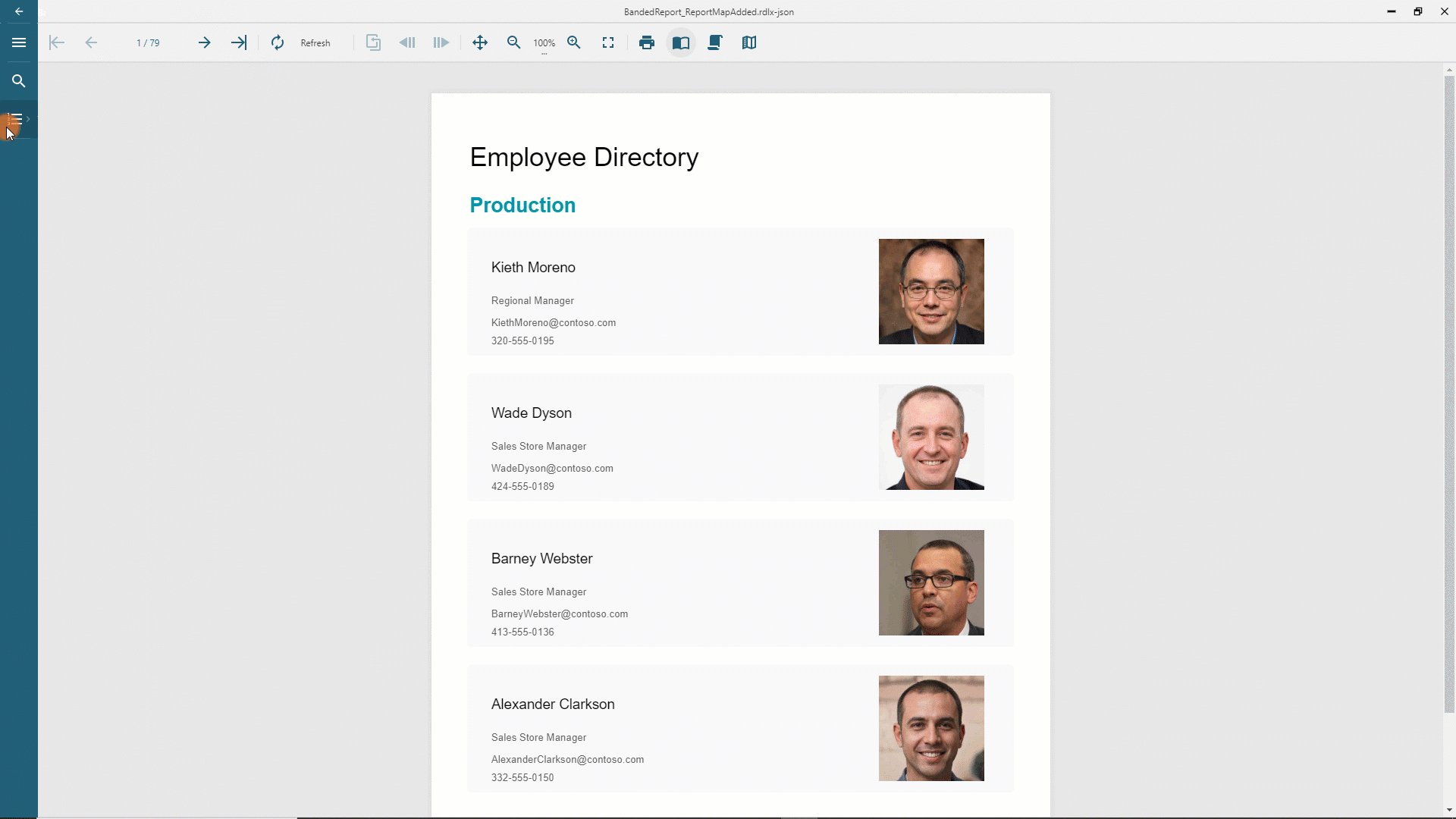
보고서 출력을 미리 보고 각 직원 레코드에 이제 사진 또는 "이미지 없음" 자리 표시자가 표시되는 것을 확인할 수 있습니다.
보고서 맵 추가
보고서를 더 편하게 살펴볼 수 있도록 부서 목록을 표시하여 사용자가 한 부서에서 다른 부서로 빠르게 이동할 수 있도록 보고서 맵을 추가합니다.
- 보고서 디자인으로 돌아갑니다.
- 밴드 목록에서 아무 곳이나 클릭하여 그룹 편집기를 표시합니다.
- 그룹 편집기에서
DepartmentName항목을 선택합니다. - 속성 패널에서
레이블속성을{DepartmentName}으로 설정합니다.
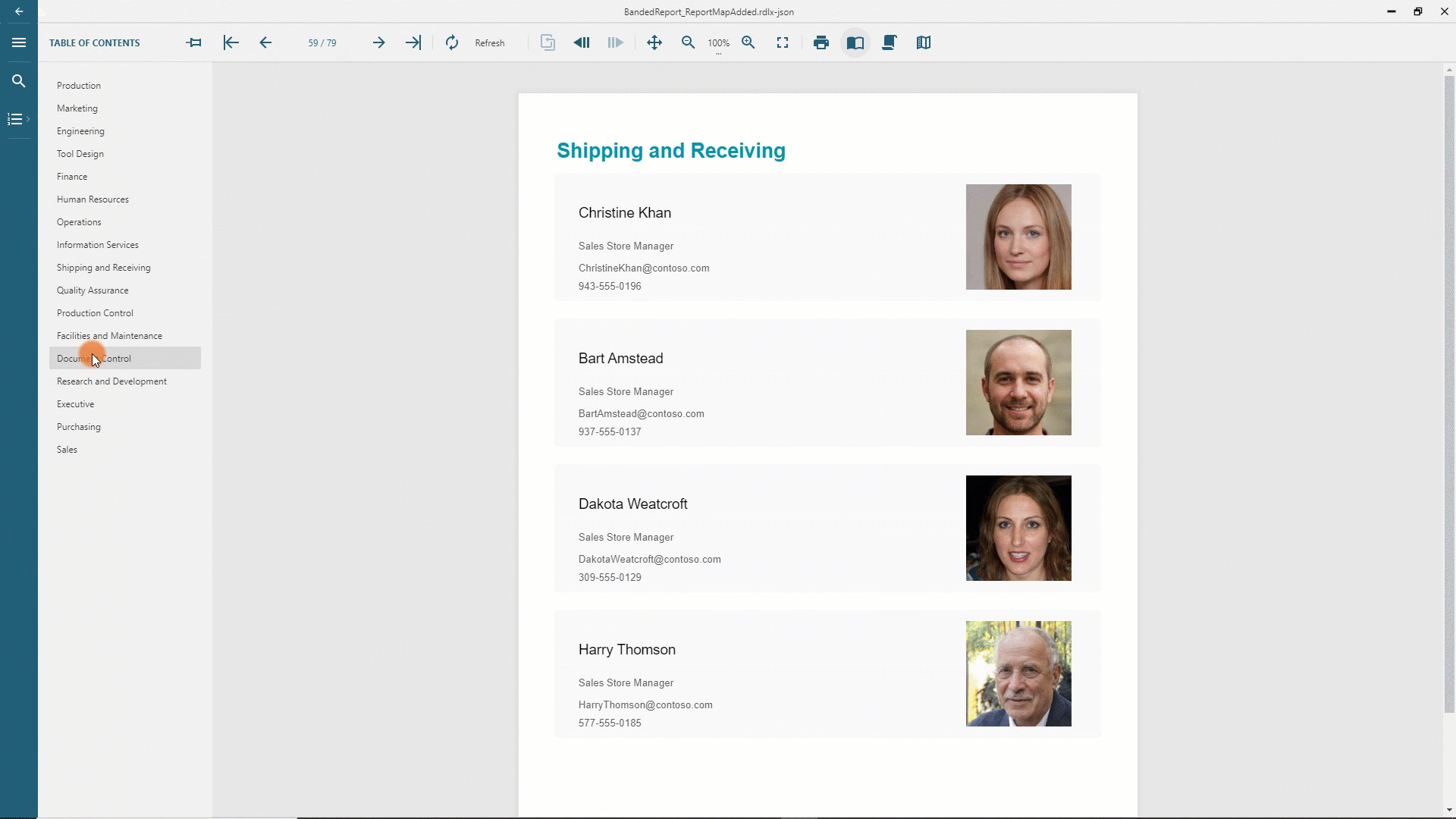
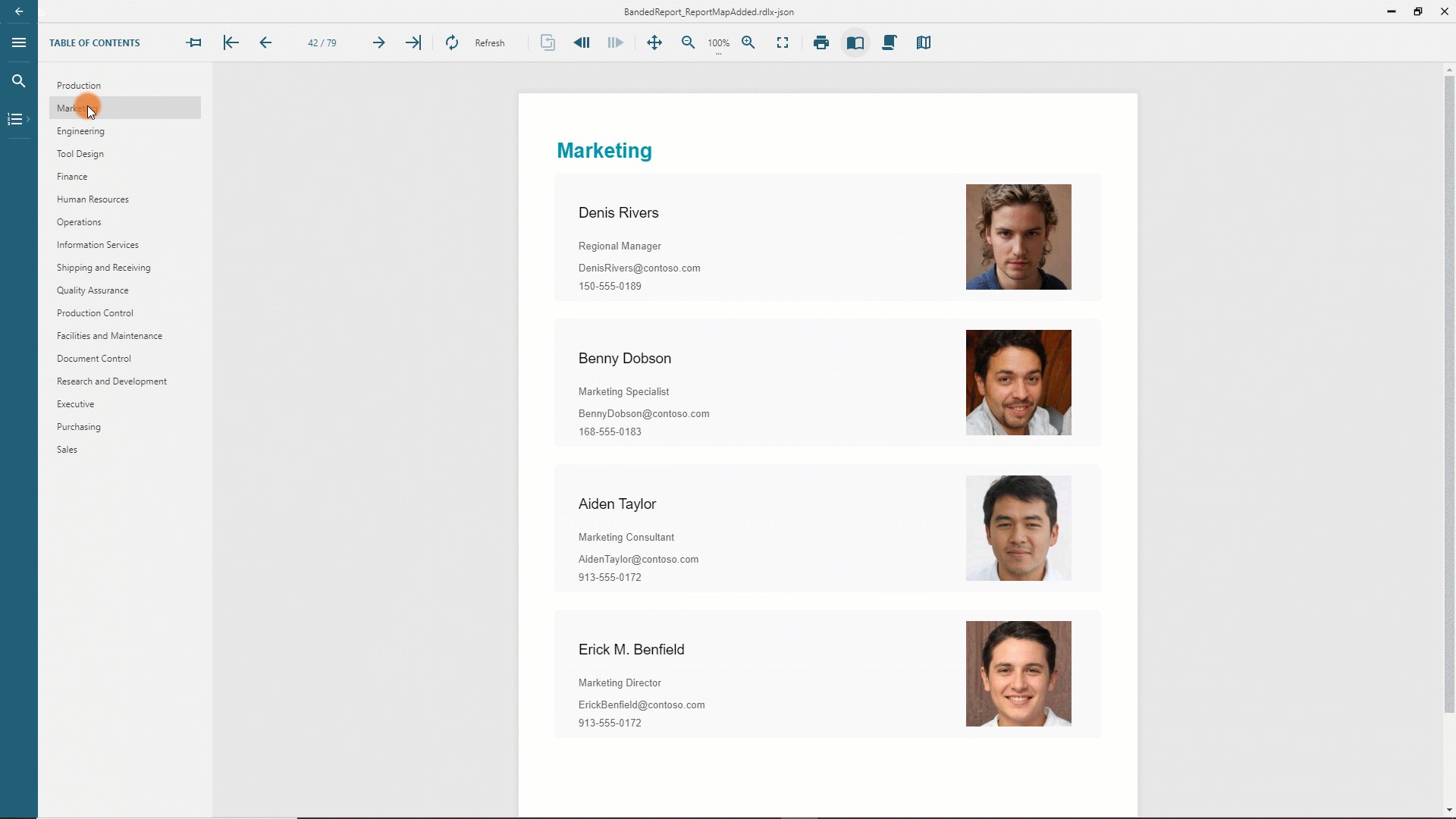
보고서를 미리 보고 보고서 맵 패널을 열어 고정합니다. 이 패널에는 직원 명부의 모든 부서가 표시되어 한 부서에서 다른 부서로 전환하면서 선택한 부서의 직원 목록을 확인할 수 있습니다.
확장하여 실행 중인 보고서 맵 사용 보기

최종 보고서 버전은 데모 웹 사이트에서 확인할 수 있습니다.


