매개변수 사용
매개 변수를 보고서로 통합한 뒤 '매개변수 디자이너' 페이지의 설명대로 이 매개 변수 값을 보고서 곳곳의 다양한 지점에서 참조하여 특정 요구 사항을 충족할 수 있습니다. 여기서는 가장 흔한 시나리오들을 모아서 각각을 구현하는 방법에 대한 단계별 가이드와 함께 정리했습니다.
동적 데이터 쿼리
웹 API는 보고서용 데이터 소스로 사용되는 경우가 많으며 일반적으로 매개변수화를 지원합니다. 매개 변수 값을 제공하는 방법은 많으며, 주로 사용되는 방법을 아래에 설명하겠습니다.
경로 매개변수
경로 매개 변수는 API 끝점의 경로 내에 포함됩니다. 예를 들어 https://demodata.grapecity.com/northwind/api/v1/Categories/{id}/Products는 {id} 경로 매개 변수를 포함하며, 이는 제품 목록을 가져올 범주를 지정합니다.
https://demodata.grapecity.com/northwind/api/v1/Categories/1/Products를 요청하면 범주 ID = 1(음료)에 대한 제품 목록을 반환합니다.
https://demodata.grapecity.com/northwind/api/v1/Categories/2/Products를 요청하면 범주 ID = 2(조미료)에 대한 제품 목록을 반환합니다. 이런 식으로 계속됩니다.
응용 프로그램에서 사용자가 제품 범주를 선택하도록 허용해야 한다고 생각해 보세요. 다음 설명은 이를 달성하기 위한 기본 프로세스를 간략하게 보여줍니다.
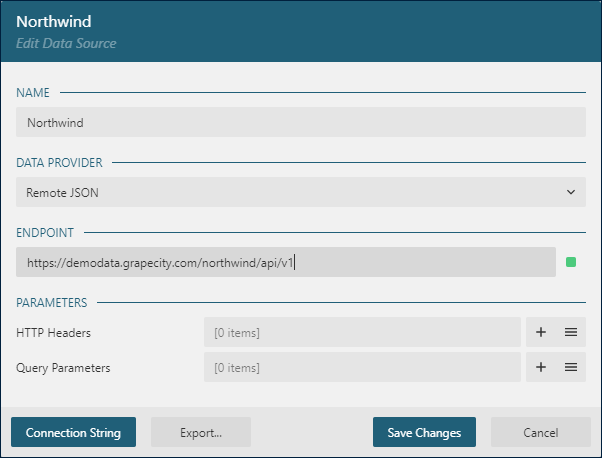
아래 표시된 구성을 사용하여 보고서에 데이터 소스를 통합합니다.

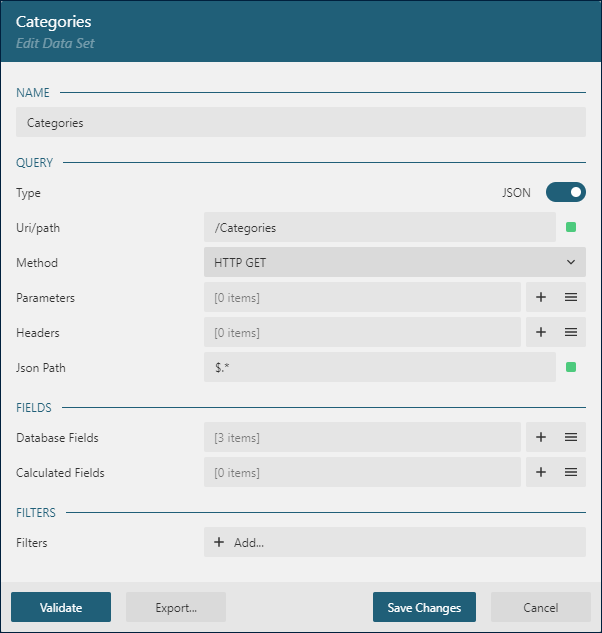
모든 범주의 목록을 가져오는
범주데이터 집합을 도입합니다.
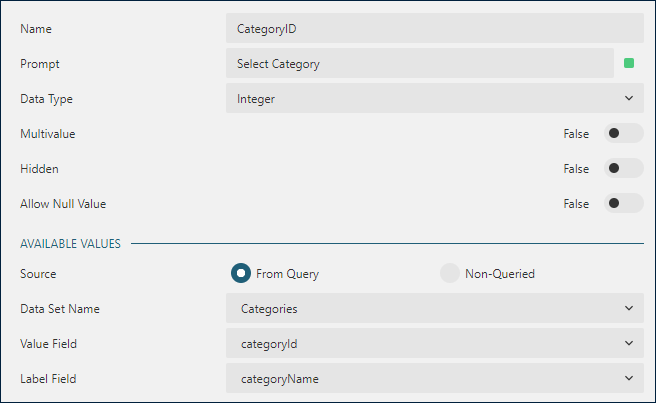
아래 표시된 구성으로
범주 ID매개변수를 포함시킵니다.
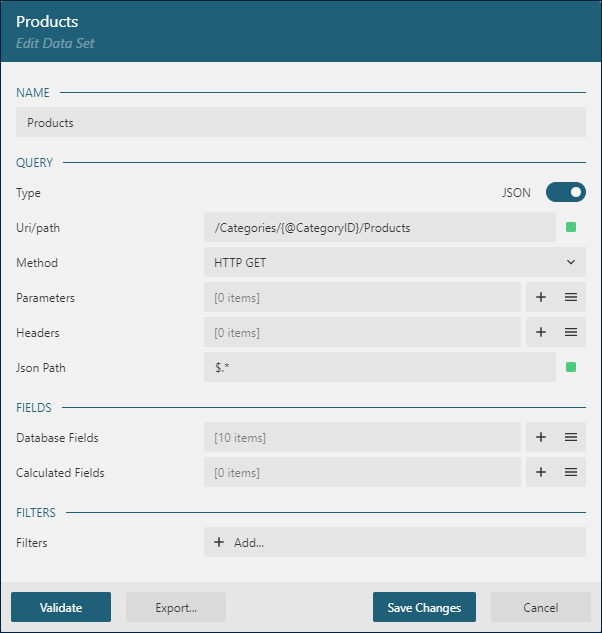
경로 매개 변수에 대해 3단계에서 확립된 매개 변수를 사용하는
제품데이터 집합을 추가합니다. 유효성 검사 버튼을 클릭하면 필드 목록을 가져올 매개 변수 값을 입력하는 대화창이 표시됩니다. 여기에 1을 입력합니다.
표 등 데이터 영역을 통합하여
제품데이터 집합을 시각화합니다.보고서 뷰어 컴포넌트는 보고서를 로드할 때 사용자에게 범주를 선택하고 선택된 범주와 관련된 제품을 표시하도록 안내합니다.

쿼리 문자열 매개변수
쿼리 문자열 매개 변수는 데이터 요청 URL의 ? 기호 뒤에 표시됩니다. OData를 활용하는 API는 종종 이러한 쿼리 문자열 파라미터를 통해 특정 필드를 정렬, 필터링, 확장, 슬라이스, 선택하는 기능을 제공합니다. 예를 들어 다음과 같습니다.
https://demodata.grapecity.com/northwind/odata/v1/Products?$filter=CategoryId eq 1은 제품 ID = 1(음료)에 대한 제품 목록을 반환합니다.
https://demodata.grapecity.com/northwind/odata/v1/Products?$filter=CategoryId eq 2는 제품 ID = 2(조미료)에 대한 제품 목록을 반환합니다. 이런 식으로 계속됩니다.
다음 단계는 구독자가 제품 범주를 선택하도록 안내하고 선택한 범주와 관련된 제품을 표시하는 보고서를 생성하는 방법을 보여줍니다.
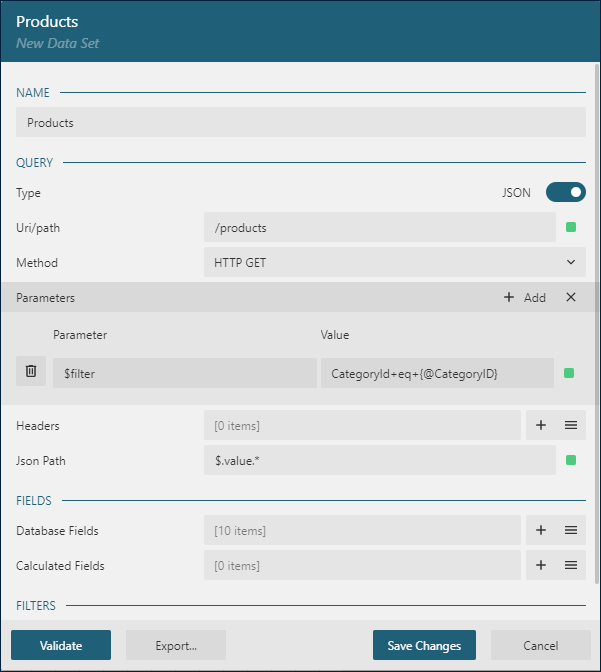
아래 표시된 구성을 사용하여 보고서에 데이터 소스를 통합합니다.

모든 범주의 목록을 가져오는
범주데이터 집합을 도입합니다.
다음 구성으로
범주 ID매개변수를 포함시킵니다.
3단계의 매개 변수를 활용하는
제품데이터 집합을 추가하여$filter쿼리 매개변수의 값을 결정합니다.유효성 검사버튼을 클릭하면 필드 목록을 생성할 매개변수 값을 입력하는 대화창이 표시됩니다. 여기서 1을 입력할 수 있습니다.
표 등 데이터 영역을 통합하여
제품데이터 집합을 시각화합니다.보고서 뷰어 컴포넌트는 보고서를 로드할 때 사용자에게 범주를 선택하고 관련된 제품을 표시하도록 안내합니다.
GraphQL 쿼리 인수
GraphQL API의 경우 쿼리 인수는 보통 POST 요청의 본문에서 전달됩니다. 아래 단계를 따라 사용자가 표시될 제품 범주를 선택하도록 허용하는 보고서를 만듭니다.
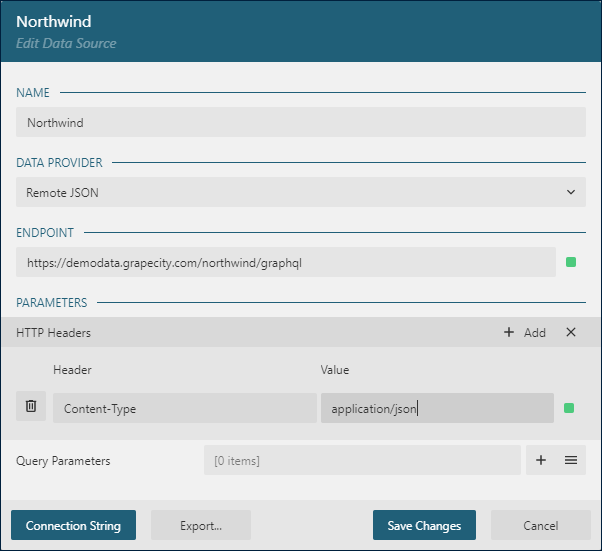
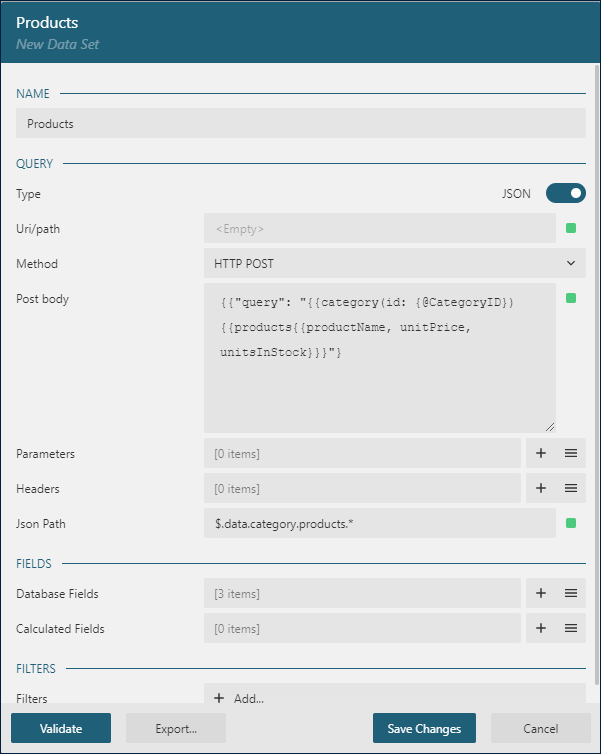
아래 표시된 구성을 사용하여 보고서에 데이터 소스를 통합합니다.
Content-TypeHTTP 헤더는application/json으로 설정된다는 점에 유의하십시오. GraphQL 쿼리를 위한 요건입니다.
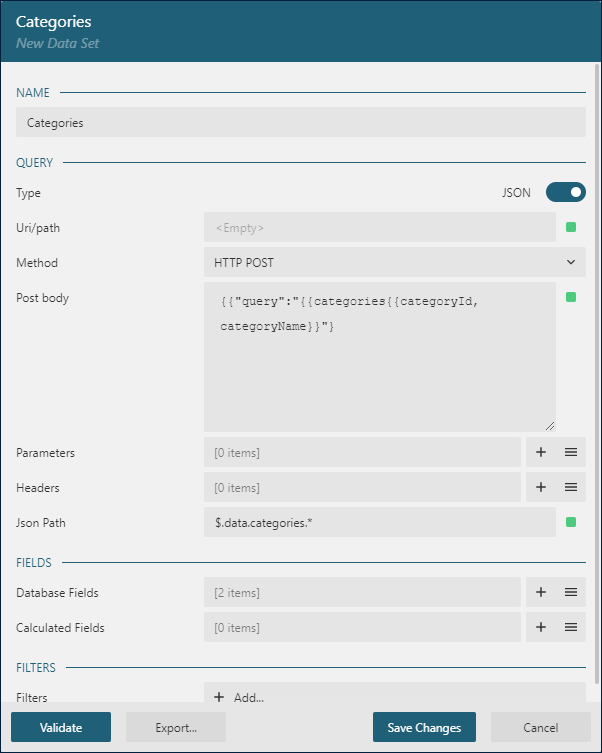
모든 범주의 목록을 가져오는
범주데이터 집합을 도입합니다. 메서드는POST이고 요청 본문에서는 쿼리에 JSON 형식을 사용합니다.
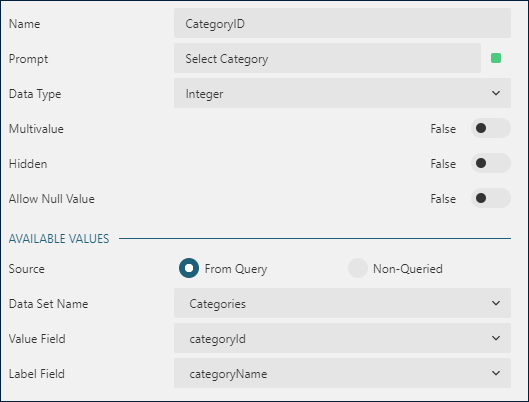
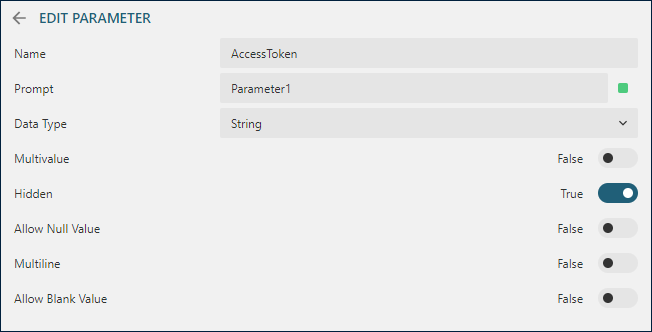
아래 구성을 사용하여
CategoryID매개변수를 포함시킵니다.
3단계에서 추가된 매개 변수를 사용하는
제품데이터 집합을 추가하여id매 변수를 쿼리에 전달하여 특정 범주만을 반환하도록 합니다.유효성 검사버튼을 클릭하면 필드 목록을 생성할 매개변수 값을 입력하는 대화창이 표시됩니다. 여기에1을 입력합니다.
제품데이터 집합을 보고서 본문에 끌어서 놓습니다.보고서 뷰어 컴포넌트는 보고서를 로드할 때 사용자에게 범주를 선택하고 관련된 제품을 표시하도록 안내합니다.
HTTP 헤더
동적 HTTP 헤더를 사용하는 일반적인 시나리오는 현재 사용자의 자격 증명으로 데이터 요청을 인증하는 것입니다. 다음 단계는 Bearer 인증과 인증 HTTP 헤더를 사용하여 동적 HTTP 헤더를 디자인하는 기본 기법을 보여줍니다.
Introduce a report parameter with the configuration below. Note that the
Hiddenflag is activated as we will assign the parameter's value with the application's code, hence, no interactive actions from a report reader are required.
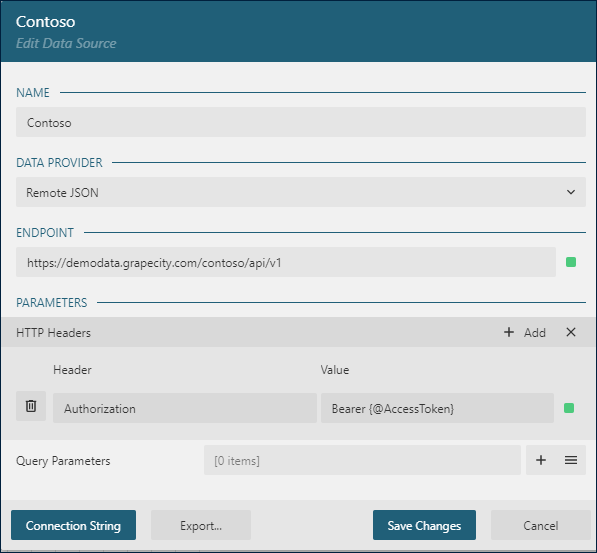
Integrate a data source with the configuration shown below. Note the
AuthorizationHTTP Header which refers to the parameter's value.
Incorporate datasets to read data from one or more endpoints of the Contoso Web API, and add data regions to display the datasets data.
If your application utilizes the Report Viewer component to display the report output, you can apply the technique of setting parameter values to pass the current user's access token as the value of the AccessToken report's parameter, as shown below:
// This is a pseudo-code that retrieves the access token of the currently logged-in user. // The specific implementation depends on the architecture of your application. const accessToken = authService.getAccessToken(); // Pass the obtained accessToken as the report's parameter value. viewer.open("Products.rdlx-json", { ReportParams: [ { Name: "AccessToken", Value: [accessToken], }, ], });If your application exports a report via an API call, the code can pass the parameter's value as illustrated below:
async function exportReport(reportUrl) { // This is a pseudo-code that retrieves the access token of the currently logged-in user. // The specific implementation depends on the architecture of your application. const accessToken = authService.getAccessToken(); var reportDef = await fetch(reportUrl).then((response) => response.json() ); const report = new GC.ActiveReports.Core.PageReport(); await report.load(reportDef, reportParameters: [{ Name: 'AccessToken', Value: [accessToken] }]); const doc = await report.run(); const result = await GC.ActiveReports.PdfExport.exportDocument(doc, {}); result.download("access-token.pdf"); }
Runtime Filtering
In certain scenarios, changing the value of a parameter triggers a new data request, as its configuration relies on the parameter's value. While this approach reduces the volume of retrieved data through server-side filtering, it does incur additional time in sending the request and handling the response.
In some cases, you may prefer to receive all data at once, applying filters on the client side based on parameter values without necessitating new data requests. This approach can be achieved through the use of data region filters bound to parameter values. The following steps outline how to implement this scenario:
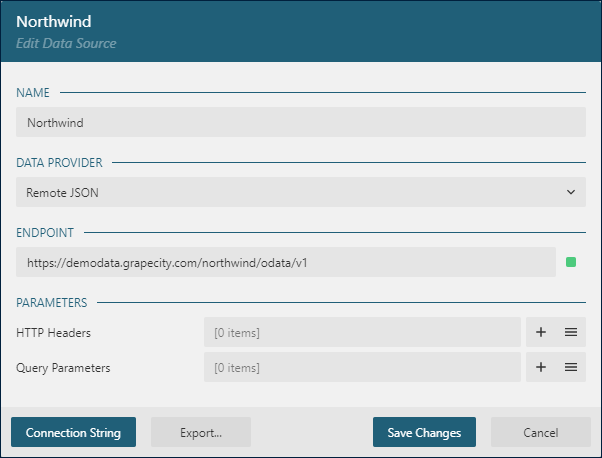
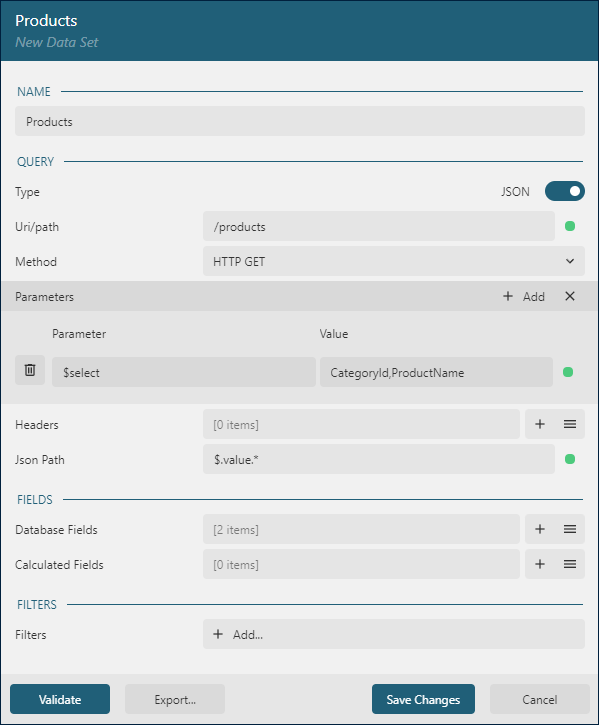
Incorporate a Data Source: Add a data source to your report using the configuration as shown below.
.5b182e.png)
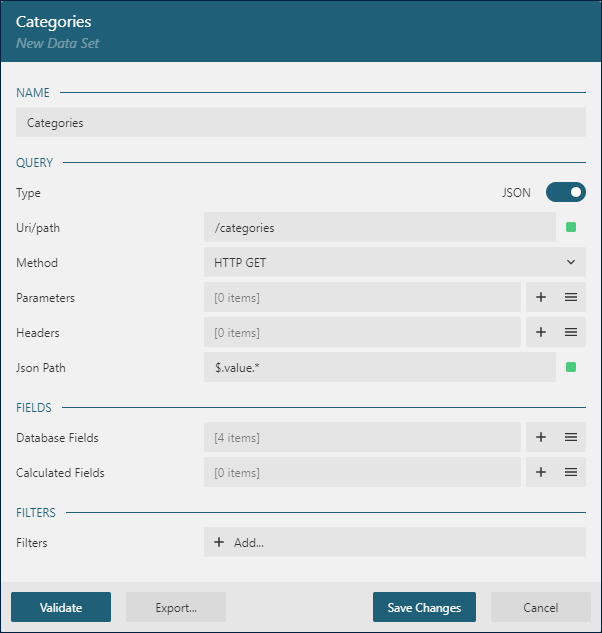
Introduce the
CategoriesDataset: This dataset retrieves a list of all categories..bc53c3.png)
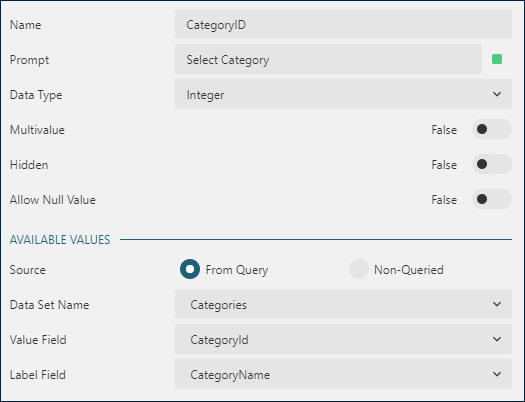
Include the
CategoryIDParameter: Set up theCategoryIDparameter as illustrated below..4cb2cf.png)
Add the
ProductsDataset: This dataset retrieves all products. Note that the list of retrieved fields is restricted by the$selectfeature of the OData API.
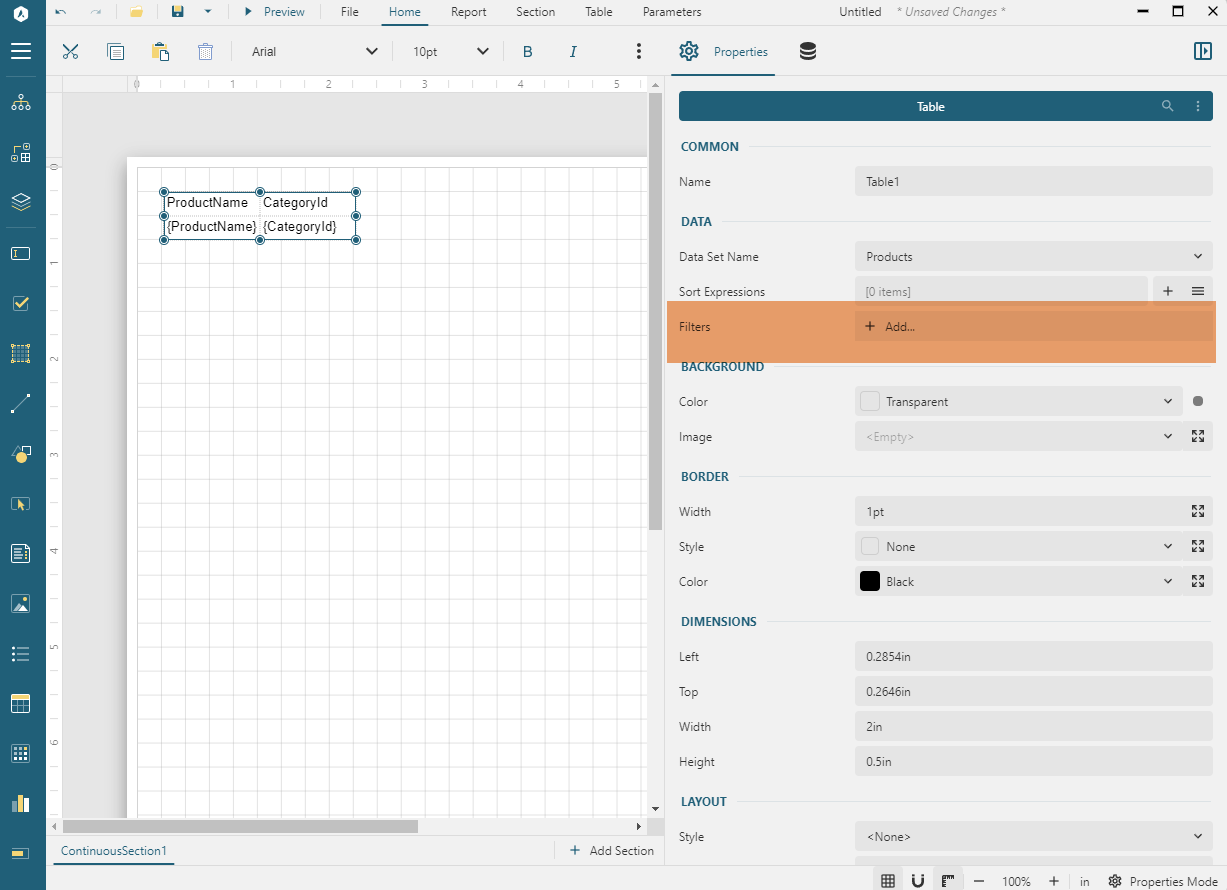
Generate a Table from the
ProductsDataset: Drag and drop theProductsdataset onto the report design surface. This action will automatically create a new table withProduct NameandCategory Idcolumns.Add a Filter to the Table: Select the newly created table and navigate to the Properties tab in the Property panel. Find the
Filtersproperty and click theAddbutton.
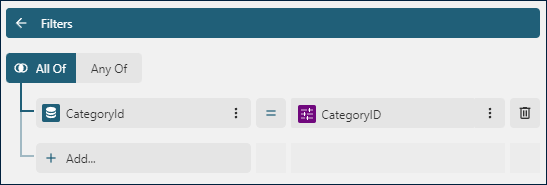
Configure the Filter: In the filters editor, add a new item. Select
CategoryIdon the left side of the=operator and select theCategoryIDparameter on the right side.
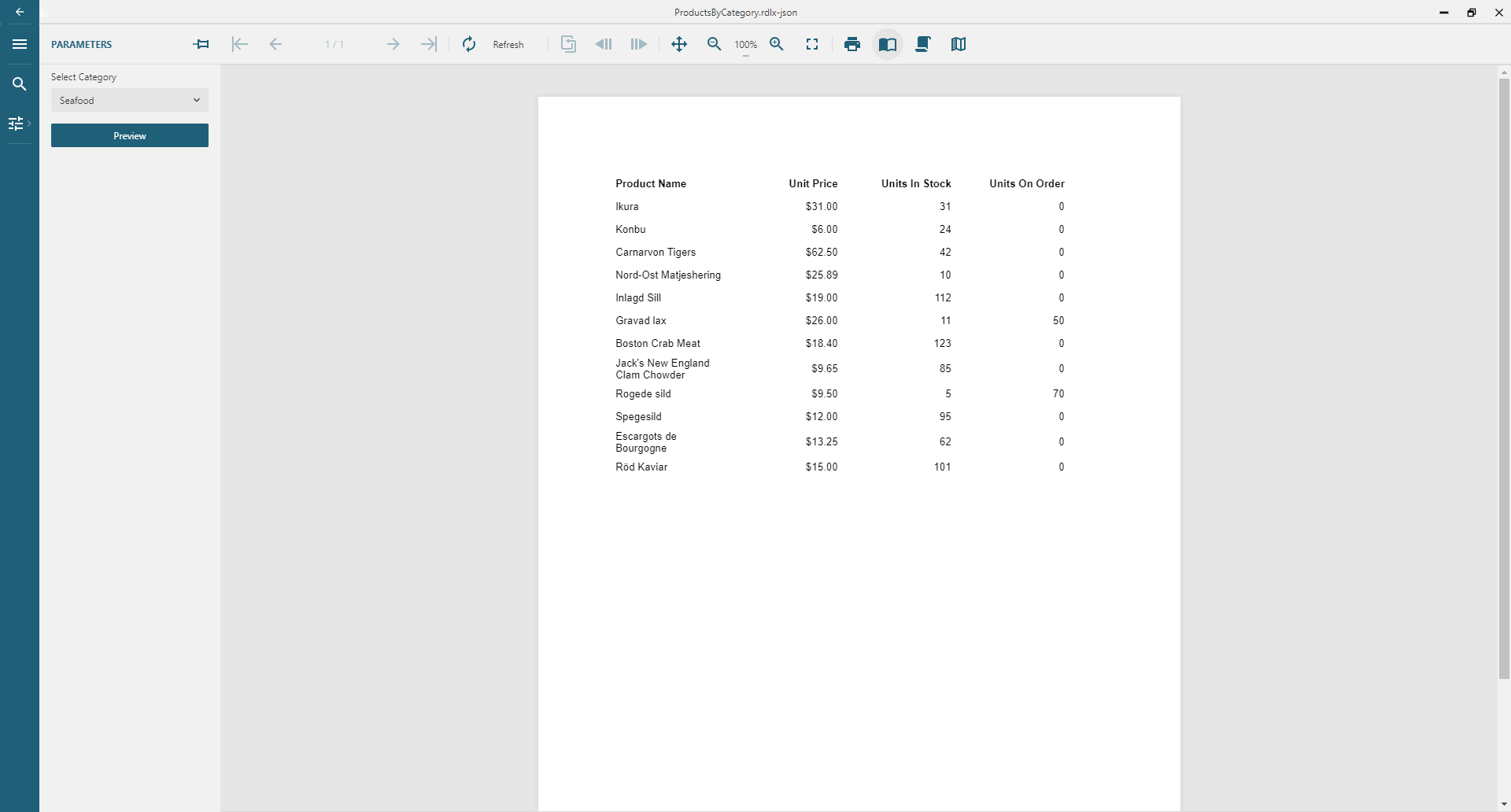
Preview the Report: You can now preview the report and switch between categories. The table will display products of the selected category without making additional data requests.
Applying Parameters Through Interactive Actions
ActiveReportsJS not only enables setting parameter values through the Parameters panel, but also supports interactive application of parameters. The Apply Parameters interactive action is activated when a user clicks on interactive elements in the report output, allowing for a more dynamic, responsive report interaction.
This approach paves the way for configuring interactive filters that provide a dashboard-like functionality, facilitating a more user-friendly and intuitive data exploration. For a more detailed guide on crafting such reports, refer to our walkthrough, Getting Started with Pageless Reports. This guide will equip you with step-by-step instructions on how to leverage interactive actions in your reports for an enhanced user experience.
Passing data between reports
ActiveReportsJS provides a comprehensive solution for integrating reports within other reports using the Subreport report item. This feature enables the embedding of a linked report's output into the main report. One of the common applications of this feature is in the creation of Master-detail reports, where the main report displays a general overview (master) and the subreports provide more detailed data (detail) for each record.
To facilitate this process, the linked reports can have hidden parameters. These parameters, which receive their values from the main report, allow for the transmission of specific data points to the subreports. This value-passing mechanism is facilitated by the Subreport control properties, which enable you to set the values of these parameters as required.
In a similar manner, parameters values are also passed into a drill-through report. A drill-through report allows users to view additional, related data on-demand from a main report by "drilling through" to the detailed data in a subreport.
For more detailed guidance on implementing drill-through reports, please refer to our walkthrough, Getting Started with Drillthrough Reports. This guide offers step-by-step instructions on this specific reporting type.
Customizing Report Output
Report items expose properties that are evaluated as expressions at runtime. This means that these expressions can include references to parameter values. This feature allows you to tailor the report output based on user preferences.
Consider a scenario where a report has a Theme parameter with two possible values: Dark and Light. You can reference this parameter within the properties of report items, enabling the report reader to switch between themes dynamically.
For example, you could set the Text Color of a textbox to {IIF(@Theme="Dark", "White", "Black")} and the Background Color to {IIF(@Theme="Dark", "Black", "White")}. This will adjust the text and background colors based on the selected theme, providing a more personalized user experience.
Working with Multi-Value Parameters
The Multivalue attribute in parameter properties is used to specify if a parameter can accept multiple values. When this attribute is set, the parameter's value is returned as an Array object in an expression. This array typically needs to be transformed into a different format.
For instance, to convert the Array into a string of values separated by a comma or any other delimiter, you can use the Join function in the format {Join(@parameterName, ",").
If your report necessitates more intricate operations, the Custom Code feature can be utilized. This feature allows you to create a function that takes an Array as an input and returns the desired output. This provides greater flexibility in handling and manipulating multi-value parameters according to your specific requirements.
Implementing Cascading Parameters
Cascading parameters are a configuration setup where the value of one parameter is dependent on the value selected in another parameter. This feature is demonstrated in the Get Started with Fixed Layout Reports walkthrough, where it is used to display an order list for selected customers. The setup for cascading parameters involves the following components:
A DataSet that is configured based on the value of the first parameter. For example, the
Fixed Layout Reportwalkthrough uses a data set that filters data using a parameterized OData filter query.A second parameter that retrieves its available values from the data set. When the value of the first parameter changes, the data set is updated, which in turn refreshes the available values for the second parameter. This dynamic interaction allows for a more responsive and intuitive user experience.
Expand to watch using cascading parameters in action