데이터 바인딩
데이터 바인딩은 보고서와 표시할 데이터를 연결합니다. ActiveReportsJS를 사용하면 보고서를 디자인할 때 간단한 설정 도구를 통해 여러 데이터 소스에 쉽게 연결할 수 있습니다. 또한, 고급 시나리오를 위해 코드에서 데이터를 제공할 수 있는 강력한 API도 제공됩니다. 여기서는 ActiveReportsJS에서 데이터 바인딩이 어떻게 작동하는지 기본적인 개념을 설명하고, 일반적인 작업에 대한 단계별 가이드를 제공합니다.
데이터 소스
ActiveReportsJS에서 데이터 바인딩은 데이터 소스 추가로 시작합니다. ActiveReportsJS는 CSV 및 JSON 데이터 형식을 지원합니다. 또한 두 가지 소스 유형이 있습니다.
원격(Remote) - 다양한 데이터 끝점(예: REST API)에 보고서를 바인딩하기 위해 디자인 타임에 사용할 수 있습니다.
내장(Embedded) - 보고서 내에서 데이터를 유지하기 위해 사용할 수 있습니다. 이 접근 방법은 보고서에 필요한 데이터를 프로그래밍 방식으로 제공해야 하는 경우 유용합니다.
ActiveReportsJS 독립 실행형 디자이너 응용 프로그램을 시작하고 다음 단계에 따라 데이터 소스를 추가하고 유형을 설정합니다.
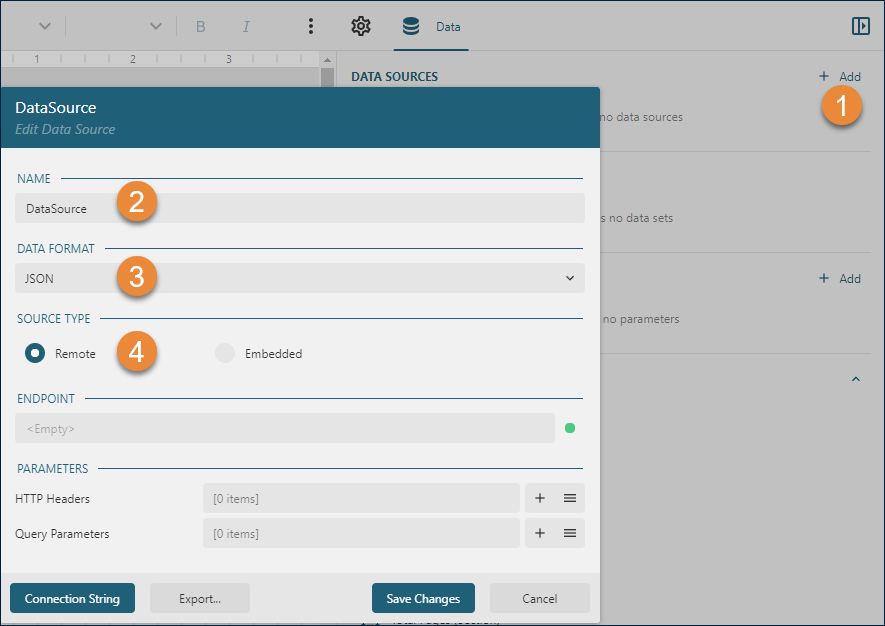
오른쪽에서 속성 검사자의
데이터탭을 열고추가버튼을 클릭합니다.데이터 소스 대화 상자에서 새로 추가된 데이터 소스에 의미있는 이름을 지정합니다.데이터 형식드롭다운에서, 데이터 집합의 형식에 따라JSON또는CSV를 선택합니다.라디오 버튼을 클릭하여
소스 유형을원격(Remote)또는내장(Embedded)중 하나로 설정합니다.내장옵션은 특히 보고서 내에 정적 데이터를 포함하거나 테스트 목적으로 유용하며, 보고서의 디자인이 데이터 구조 및 내용과 일치하는지 확인하는 데 도움이 됩니다.

원격 데이터 소스 구성
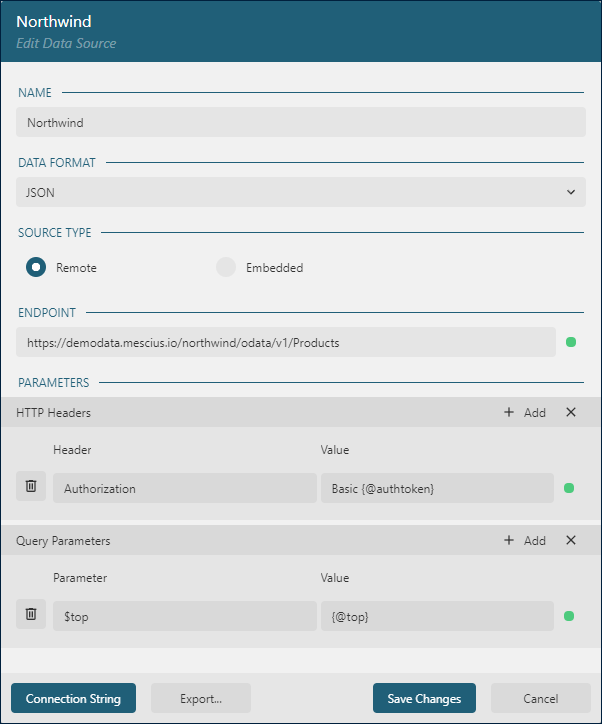
ActiveReportsJS에서 원격 데이터 소스를 설정할 때, 아래 속성들을 정의할 수 있습니다.
끝점(ENDPOINT) – 기본적으로 이 속성은 데이터 소스를 가리키는 URL입니다. 예를 들어,
https://demodata.mescius.io/northwind/api/v1/Products는 JSON 형식의 제품 목록을 가져옵니다. 더 복잡한 요구 사항의 경우,끝점은루트 URL이 될 수 있습니다. 이는 추가 끝점 경로가 보통 데이터 세트를 통해 추가되는 기본 URL로 작용하며, 이는 이후에 더 자세히 다룹니다. 예를 들어,끝점을https://demodata.mescius.io/northwind/api/v1로 설정하면/Products,/Categories등 Northwind REST API에서 찾을 수 있는 끝점을 위한 기본 경로가 생성됩니다. 또한, 데이터 세트 내에서 연결 속성을 정의할 때 흔히 사용하는 것처럼, 끝점을 비워 둘 수도 있습니다.HTTP 헤더 - 이 속성은 요청과 함께 전송되는 HTTP 헤더 필드를 지정하는 것과 관련이 있습니다. 보고서가 실행될 때 평가되는 식(Expression)을 사용하여 이러한 필드의 값을 동적으로 설정할 수 있습니다. 예를 들어, Authorization 헤더는 로그인한 사용자의 컨텍스트에 따라 애플리케이션의 백엔드에서 채워지는 보고서 매개변수와 연결될 수 있습니다. 보고서 매개변수를 동적으로 설정하는 방법에 대한 자세한 지침은 매개변수 사용 문서를 참조하세요.
쿼리 매개 변수 - URL의 쿼리 문자열을 정의하는 (이름,값) 쌍의 컬렉션입니다. 매개 변수의 값은 런타임에 평가되는 식일 수 있습니다. 예를 들어, 런타임에 데이터를 필터링하도록 쿼리 매개 변수를 보고서 매개 변수의 값으로 설정할 수 있습니다.
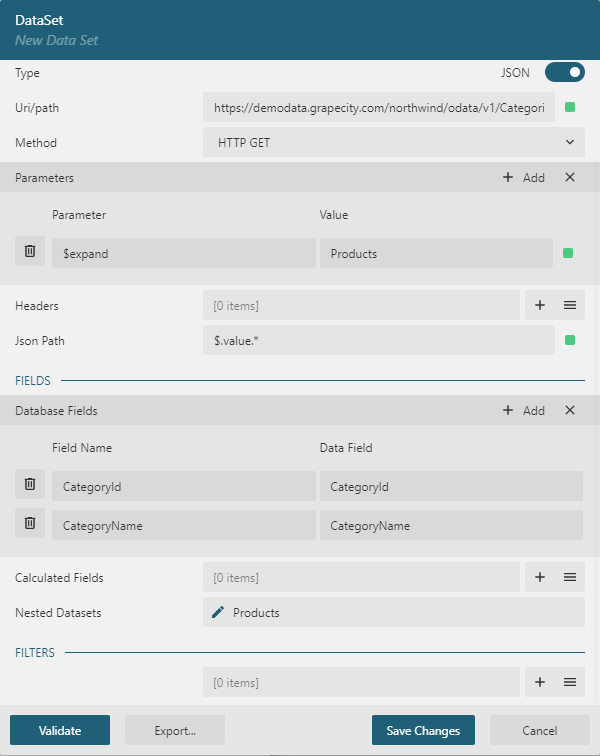
다음은 Northwind 제품 OData 끝점에 대한 전체 구성의 예입니다.

내장된 데이터 소스 구성
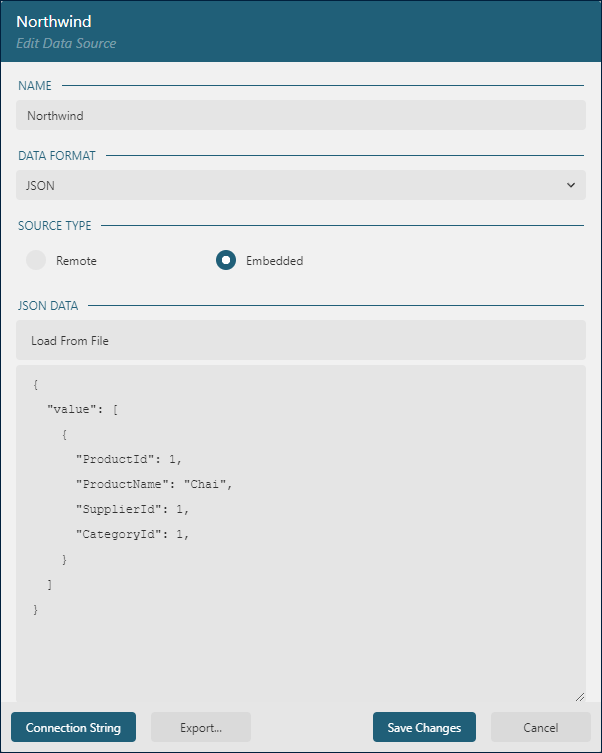
ActiveReportsJS에서 내장 데이터 소스는 보고서 내에 직접 포함됩니다. 런타임 시 실제 데이터를 제공할 수도 있지만, 디자인 시간 동안에는 플레이스홀더 데이터를 정의하는 것이 중요합니다. 이 "더미 데이터"는 ActiveReportsJS가 실제 데이터 집합에서 예상되는 구조와 필드 이름을 식별할 수 있도록 도와줍니다.
예를 들어, Northwind 제품 목록을 보고서에 포함하기 위해 준비하려면, Northwind 데이터의 구조를 모방한 플레이스홀더 데이터를 사용하여 디자인 시간에 데이터 소스를 구성해야 합니다. 이는 샘플 파일을 로드하거나 아래에 표시된 것처럼 데이터를 수동으로 입력하여 수행할 수 있습니다.

데이터 집합 구성
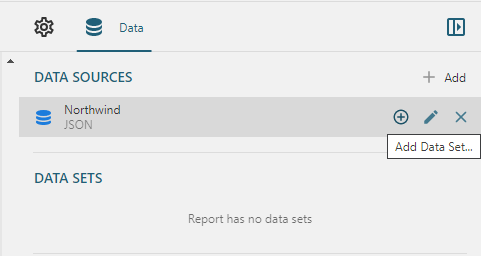
각 데이터 소스는 데이터 집합을 하나 이상 포함할 수 있습니다. 데이터 소스 대화 상자에서 변경 사항을 저장하고 속성 검사자의 데이터 탭에 있는 데이터 소스 이름 근처에서 + 아이콘을 클릭하여 데이터 집합을 추가합니다.

일반 데이터 집합 구성
JSON 및 CSV 데이터 집 모두에 대한 일반적인 구성에서는 다음 속성을 지정할 수 있습니다.
Uri/경로 - 이 값은 다음과 같이 부모 데이터 소스의 구성에 따라 달라집니다.
데이터 소스의
끝점이 전체 URL인 경우(예:https://demodata.mescius.io/northwind/api/v1/Products) 데이터 집합의Uri/경로는 비어 있어야 합니다.데이터 소스의
끝점이 기본 URL인 경우(예:https://demodata.mescius.io/northwind/api/v1) 데이터 집합의Uri/경로에는 끝점 경로를 포함해야 합니다(예:/Products또는/Categories).데이터 소스의
끝점이 비어 있는 경우 데이터 집합의Uri/경로는 데이터 끝점의 URL을 포함해야 합니다.데이터 소스의 유형이
내장된 JSON인 경우 데이터 집합의Uri/경로는 비어 있어야 합니다.
메서드 - request 메서드를 지정합니다. 지원되는 메서드는
GET및POST입니다. 이 속성은원격 JSON데이터 소스 유형에만 허용됩니다.POST 본문(Post Body) - POST 요청의 본문을 지정합니다. 이 속성을 사용하여 데이터 집합을 GraphQL 끝점에 연결할 수 있습니다. POST 본문은 런타임에 평가되는 식일 수 있습니다.
매개 변수 및 헤더 - 이러한 속성의 목적은 데이터 소스의 쿼리 매개 변수와 HTTP 헤더 속성과 같습니다. 부모 데이터 소스의
끝점이 기본 URL 또는 빈 값인 경우 데이터 집합 수준에서 매개 변수 및 헤더를 설정할 수 있습니다. 이러한 속성은원격 JSON데이터 소스 유형에만 적용할 수 있습니다.
JSON 데이터 집합 구성
JSON 데이터 구조는 본질적으로 계층적이며 임의로 복잡할 수 있습니다. JSON 데이터 집합을 구성할 때, Json 경로 속성은 중요한 요소입니다. 이 속성은 JSONPath 구문을 사용하여 목표 데이터를 설정하는 "경로"를 정의합니다. JSONPath는 JSON 구조를 구문 분석하기 위한 강력한 표현 언어로, 데이터 내에서 반복되는 요소를 정확히 찾는 데 특히 유용합니다.
다음은 제품 객체의 배열을 반환하는 Northwind Products 데이터 끝점의 예입니다:
[
{
"productId": 1,
"productName": "Chai",
... the rest of properties
},
{
"productId": 2,
"productName": "Chang",
},
... the rest of the data
]이 반복된 제품 항목을 참조하기 위해, JSONPath 표현식 $.* 또는 $[*]를 사용할 수 있습니다. 이러한 표현식은 배열의 각 항목을 효과적으로 반복합니다.
반면, OData 끝점에서 반환된 데이터는 약간 다른 구조를 가지고 있습니다:
{
"@odata.context": "https://demodata.mescius.io/northwind/odata/v1/$metadata#Products",
"value": [
{
"ProductId": 1,
"ProductName": "Chai",
... the rest of properties
},
{
"ProductId": 2,
"ProductName": "Chang",
},
... the rest of the data
]
}이 데이터 형식의 경우, JSONPath를 $.value.* 또는 $.value[*]로 조정하여 value 키 내의 제품 배열에 접근할 수 있습니다.
JSONPath 구문은 다재다능하여 다양한 데이터 검색 요구에 맞는 폭넓은 가능성을 제공합니다. 표현식의 포괄적인 목록과 자세한 예시는 공식 JSONPath 문서를 참조하세요.
CSV 데이터 집합 구성
CSV 데이터 집합 구성은 다음의 속성들을 포함합니다.
첫 번째 행을 헤더로 설정: 이 속성은 CSV 파일의 첫 번째 행이 열 이름을 포함하고 있는지 여부를 확인합니다.
시작 행: 실제 데이터가 시작되는 행 번호를 지정합니다. 초기 행에 데이터가 아닌 주석이나 메타데이터가 포함된 경우 특히 유용합니다.
열 구분 기호: 데이터 내에서 열을 구분하는 문자를 정의합니다. 일반적인 구분자로는 쉼표(
,), 세미콜론(;), 탭(\t) 또는 공백(열 구분 기호 병합: 이 속성이 true로 설정되면, 여러 개의 연속적인 열 구분자를 하나로 결합합니다. 이는 추가 구분자가 간격을 위해 사용된 경우 데이터 정리에 도움이 될 수 있습니다.
행 구분 기호: 각 데이터 행을 구분하는 문자를 결정합니다. 일반적으로 줄 바꿈 문자(
\r,\n또는\r\n)가 사용됩니다.행 구분 기호 병합: 이 속성이 활성화되면, 여러 개의 연속적인 행 구분자를 하나로 병합합니다. 이는 빈 줄을 제거하거나 데이터 형식 문제를 수정하는 데 유용할 수 있습니다.
데이터 집합 유효성 검사
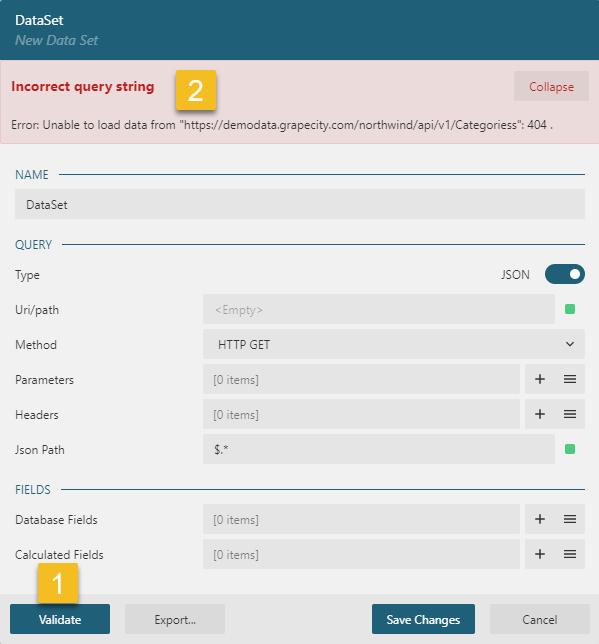
위에서 언급한 속성을 설정하면 다음 단계는 데이터 집합의 유효성을 검사하고 필드 목록을 가져오는 것입니다. 데이터 집합 대화 상자에서 두 작업을 모두 수행하는 유효성 검사 버튼을 클릭합니다. 구성이 잘못된 경우 또는 데이터 연결과 관련된 다른 문제가 있는 경우 대화 상자 윗부분에 오류 메시지가 표시됩니다.

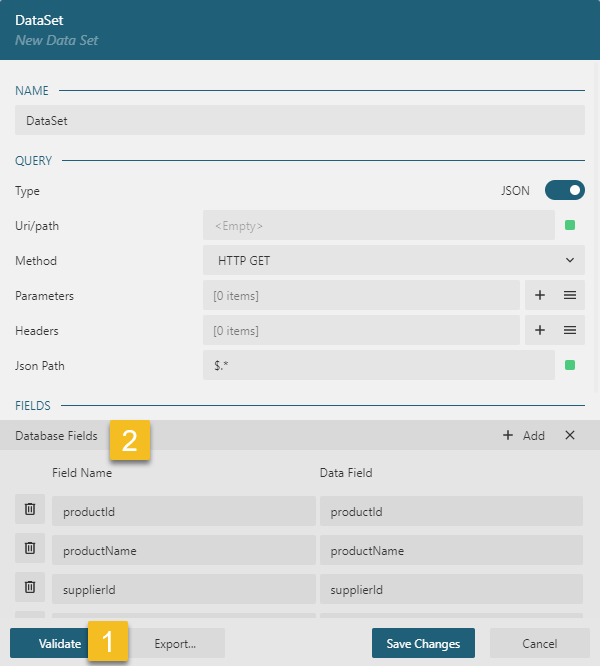
모두 올바르게 설정한 경우 데이터 필드 목록을 살펴봐야 합니다. 데이터베이스 필드 섹션의 오른쪽에 있는 목록 아이콘을 클릭하여 필드 목록을 확장합니다.

데이터 집합 필드
데이터 집합 필드 목록은 데이터베이스 필드와 계산된 필드로 구성됩니다. 데이터베이스 필드는 데이터 자체에서 가져오고, 계산된 필드는 보고서 작성자로부터 가져옵니다. 데이터베이스 필드 목록을 사용하여 다음 두 가지 일반 작업을 수행할 수 있습니다.
필드 이름 바꾸기: 기본 필드 이름을 더 간결하거나 설명적인 대체 이름으로 바꿀 수 있습니다. 원래의 데이터 필드 이름이 길거나 특수 문자를 포함하고 있을 경우 특히 유용합니다.
데이터 유형 및 형식 주석 추가: 각 데이터 필드에 해당 데이터 유형과 형식을 주석으로 추가하는 것이 중요합니다. 이 과정은 CSV 데이터 집합의
숫자,날짜및불리언과 같은 필드에서 중요하며, JSON 데이터 집합의날짜필드에서는 특히 중요합니다. JSON 형식에서는 날짜가 일반적으로 문자열로 표현되기 때문입니다.계산된 필드 추가
필드 데이터 유형 주석 추가
데이터 주석은 FieldName[Type|Format] 구문을 사용하여 형식화됩니다. Type 지정은 다음 중 하나일 수 있습니다:
숫자: 숫자 값을 위한 데이터 유형입니다.
날짜: 날짜 값을 위한 데이터 유형입니다.
불리언: 참/거짓 값을 위한 데이터 유형입니다.
문자열: 텍스트 데이터를 위한 데이터 유형입니다 (기본 데이터 유형입니다).
주석의 형식(Format) 부분은 유형별로 구체적이며 데이터의 성격에 맞아야 합니다.
아래 표는 주석 내에서 날짜 형식을 정의하는 데 사용되는 토큰을 설명합니다:
토큰 | 설명 |
|---|---|
YYYY 또는 yyyy | 4자리 숫자로 표현된 연도 |
YY 또는 yy | 00년부터 99년까지의 연도 |
M | 1일부터 12일까지의 월 |
MM | 01부터 12까지의 월 |
d 또는 D | 1일부터 31일까지의 날짜 |
dd 또는 DD | 01일부터 31일까지의 날짜 |
h | 12시간제를 사용하여 1시부터 12시까지의 시간 |
hh | 01에서 12까지 12시간제를 사용하는 시간 |
H | 0에서 23까지 24시간제를 사용하는 시간 |
HH | 00에서 23까지 24시간제를 사용하는 시간 |
m | 0에서 59까지의 분 |
mm | 00에서 59까지의 분 |
s | 0에서 59까지의 초 |
ss | 00에서 59까지의 초 |
f | 10분의 1초 |
ff | 100분의 1초 |
fff | 밀리초 |
ffff | 만분의 1초 |
fffff | 10만분의 1초 |
ffffff | 백만분의 1초 |
t 또는 a | AM/PM 지정자의 첫 번째 문자 |
tt 또는 A | AM/PM 지정자 |
x | 밀리초 단위의 Unix 타임스탬프 |
X | 초 단위의 Unix 타임스탬프 |
zz | UTC에서 오프셋된 시간, 한 자리 값의 경우 앞에 0이 붙음 |
zzz 또는 Z | UTC에서 시간 및 분 오프셋 |
예를 들어, 데이터 집합에서 10/31/2023 형식으로 표시된 날짜 필드를 주석으로 추가해야 하는 경우, 올바른 주석은 OrderDate[Date|MM/DD/YYYY]입니다.
계산된 필드 추가
이것은 하나 이상의 기존 데이터베이스 필드에서 연산을 수행하여 생성된 데이터 집합의 필드입니다. 계산된 필드는 다음과 같은 다양한 작업을 포함할 수 있습니다:
산술 계산 (예: 합계, 평균 또는 복잡한 수학 공식)
문자열 조작 (예: 텍스트 연결 또는 문자열 형식 변경)
논리 연산 (예: 조건 기반 값 또는 불린 논리)
계산된 필드를 추가하려면, 계산된 필드 섹션의 오른쪽에 있는 + 아이콘을 클릭합니다. 보고서에서 사용할 필드 이름을 설정한 다음, 값을 표현식으로 설정합니다. 예를 들어, 데이터베이스 필드 목록에 UnitPrice, Quantity, DiscountPerUnit 필드가 있는 OrderLine 엔터티의 경우, TotalPrice라는 계산된 필드를 추가하고 그 값을 {(UnitPrice - DiscountPerUnit) * Quantity}로 설정할 수 있습니다.
계산된 필드의 값은 원본 데이터 세트의 각 엔터티에 대해 자동으로 사용 가능해집니다.
데이터 집합 필터
데이터 소스 기능을 사용하여(예: OData API의 $filter 기능 사용) 보고서에서 표시할 데이터를 필터링하는 것이 좋습니다. 그러면 응용 프로그램과 데이터 소스 간 트래픽이 줄고 ActiveReportsJS 측에서 데이터 처리가 간소화됩니다.
그러나 위에서 설명한 데이터 집합 유효성 검사를 성공적으로 마친 후에도 데이터 집합 수준에서 필터를 설정할 수 있습니다. 필터 섹션의 오른쪽에 있는 + 아이콘을 클릭합니다. 식을 필터에 사용할 필드를 가리키도록 설정합니다(예: =Fields!UnitPrice.Value). 그런 다음 연산자를 지원되는 필터 연산자 중 하나로 설정합니다(예: >). 마지막으로, 필터의 값을 설정합니다(예: 1000). 이 경우 보고서에는 UnitPrice > 1000인 데이터 엔터티만 표시됩니다.
중첩된 데이터 집합
JSON 데이터가 엔터티 간에 일대다 관계를 나타낼 수 있습니다. 예를 들어, OData Northwind 끝점에 대한 다음 요청은 각 범주에 제품 목록이 포함된 범주 목록을 반환합니다.
GET https://demodata.mescius.io/northwind/odata/v1/Categories?$expand=ProductsActiveReportsJS가 가져온 데이터에서 해당 구조를 충족하면 자동으로 데이터 집합 계층 구조를 만들어 데이터 집합 대화 상자에 표시합니다.

마스터 세부 정보 보고서는 중첩된 데이터 영역을 사용하여 해당 구조를 표시할 수 있습니다. 자세한 내용은 자습서를 참조하고 라이브 데모를 참조하십시오.
런타임 데이터 바인딩
몇 가지 이유로 디자인 타임에 데이터 연결을 설정할 수 없으며 런타임에 데이터를 가져와 응용 프로그램의 코드로 보고서에 제공하려는 경우 위에서 설명한 것처럼 내장된 JSON 데이터 소스 유형을 사용할 수 있습니다. 다음은 Northwind 제품 끝점에서 데이터를 가져와 데이터 소스 속성에 전달하는 코드의 예입니다.
// Use Fetch API to set up the request https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
const headers = new Headers();
const dataRequest = new Request(
"https://demodata.mescius.io/northwind/api/v1/Products",
{
headers: headers
}
);
// fetch the data
const response = await fetch(dataRequest);
const data = await response.json();
// fetch the report definition, it is just a json file
const reportResponse = await fetch("Products.rdlx-json");
const report = await reportResponse.json();
// feed the data to the report
report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(data);그런 다음 코드는 뷰어에서 보고서를 로드하거나 지원되는 형식 중 하나로 보고서를 내보낼 수 있습니다.
코드 샘플을 확인하려면 라이브 데모를 참조하십시오.


