보고서 레이아웃
ActiveReportsJS에서 보고서는 일반적으로 다음 두 가지 유형의 콘텐츠로 구성되어 있습니다.
정적 콘텐츠(예: 보고서 제목의 회사 로고)는 런타임에 크기가 바뀌지 않습니다.동적 콘텐츠에는 바인딩된 데이터를 시각화하고 런타임에 가로 및 세로로 늘어날 수 있는 데이터 영역(예: 표)이 포함됩니다.
보고서 생성 과정은 '연속 페이지 레이아웃', '고정 페이지 레이아웃', '페이지 없는 레이아웃' 중에서 선택하는 것부터 시작됩니다. 레이아웃 유형은 보고서 출력이 동적 콘텐츠를 출력 페이지에 정렬하는 방법을 결정합니다.
구독자가 보고서를 미리 보거나 지원되는 형식 중 하나로 내보내면 ActiveReportsJS 엔진은 기본적으로 페이지가 매겨진 출력을 생성합니다. 보고서 탐색기에서 보고서 항목을 선택하거나 페이지 레이아웃 주위의 회색 영역 중 아무 곳을 클릭하면 페이지 크기, 여백, 방향이 속성 패널로 로드됩니다.
페이지 없는 레이아웃
페이지 없는 레이아웃은 페이지 개념에 따라 작동하지 않는다는 점에서 독특합니다. 이 레이아웃 유형의 보고서는 보고서 뷰어의 별도 탭에 표시되는 하나 이상의 섹션으로 구성됩니다. 각 섹션에는 디자인 시 고정 크기가 있지만 늘어나는 콘텐츠를 자연스럽게 표현하기 위해 미리 보기 시에 변경될 수 있습니다.
또한 섹션에는 스크롤 가능한 영역이 포함될 수 있습니다. 이는 확장 가능 속성이 False로 설정되고 Overflow 속성이 설정된 컨테이너 보고서 항목을 사용하여 생성됩니다. Auto으로 설정하면 동적 콘텐츠를 탐색할 수 있습니다.
페이지 매기기, 인쇄 또는 PDF로 내보내기가 필요하지 않은 분석 보고서에 페이지 없음 레이아웃을 사용할 수 있습니다.
또한 섹션의 DisplayName 속성을 런타임에 평가되는 표현식으로 설정할 수 있습니다. 이 표현식은 보고서 매개변수 또는 전역 값을 참조할 수 있습니다. (예: 현재 날짜/시간). 이 기능은 동적 이름 지정 기능을 제공하여 보고서의 유연성을 더욱 향상시킵니다.
첫 번째 페이지 없는 보고서 생성에 대한 단계별 튜토리얼은 페이지 없는 보고서 시작하기 워크스루를 참조하세요.
연속 페이지 레이아웃
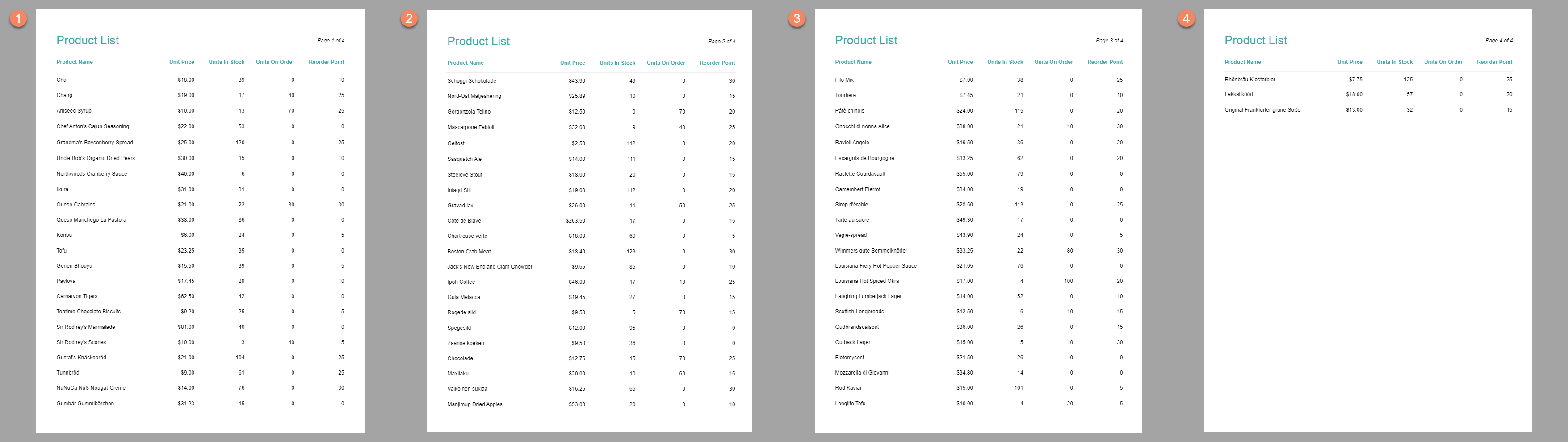
연속 페이지 레이아웃을 사용하면 현재 페이지에 더 이상 공간이 없어 새 페이지를 생성해야 할 때까지 데이터 영역이 늘어납니다. 제품 목록을 시각화하는 표가 포함된 보고서가 있다고 가정해 보겠습니다. 첫 번째 행과 두 번째 행에는 보고서 제목, 열 헤더가 인쇄되고 각 페이지에는 페이지 번호가 표시됩니다. 세 번째 행은 각 데이터 레코드에 대해 반복됩니다.

런타임 시 늘어나는 표의 내용을 담기 위해 보고서 출력에 4페이지가 생성됩니다.

표 형식 보고서 시작하기 데모에서처럼 데이터 영역에 "하드" 페이지 나누기가 있을 수 있습니다. 이 경우, 연속 페이지 레이아웃을 사용하면 하드 페이지 나누기가 발생하여 새 페이지가 생성될 때까지 데이터 영역이 늘어납니다.
가로 방향으로 늘어날 수 있는 Tablix 데이터 영역에도 동일한 원칙이 적용되어, 페이지에 더 이상 공간이 없거나 하드 페이지 나누기가 발생하면 연속 페이지 레이아웃에서 새 페이지를 생성합니다.
갤러리 모드를 사용하면 페이지 매김이 적용되지 않은 연속 페이지 레이아웃을 미리 볼 수 있습니다. 페이지 크기 및 여백이 무시되지만 하드 페이지 나누기는 계속 발생합니다. 이 미리 보기 모드는 인쇄할 수 없는 대시보드 형식의 보기(예: 드릴다운 보고서)에 매우 적합합니다.
고정 페이지 레이아웃
고정 페이지 레이아웃을 사용하면 한 페이지에서 데이터 영역이 차지해야 하는 공간의 양과 늘어나는 내용을 담기 위해 새 페이지가 필요한 경우 계속 진행할지 여부를 지정할 수 있습니다. 또한 고급 데이터 바인딩 기능이 있습니다.
고정 크기
고정 레이아웃 보고서의 데이터 영역에는 런타임에 차지할 수 있는 크기를 지정하기 위한 고정 너비 및 고정 높이 속성이 있습니다.
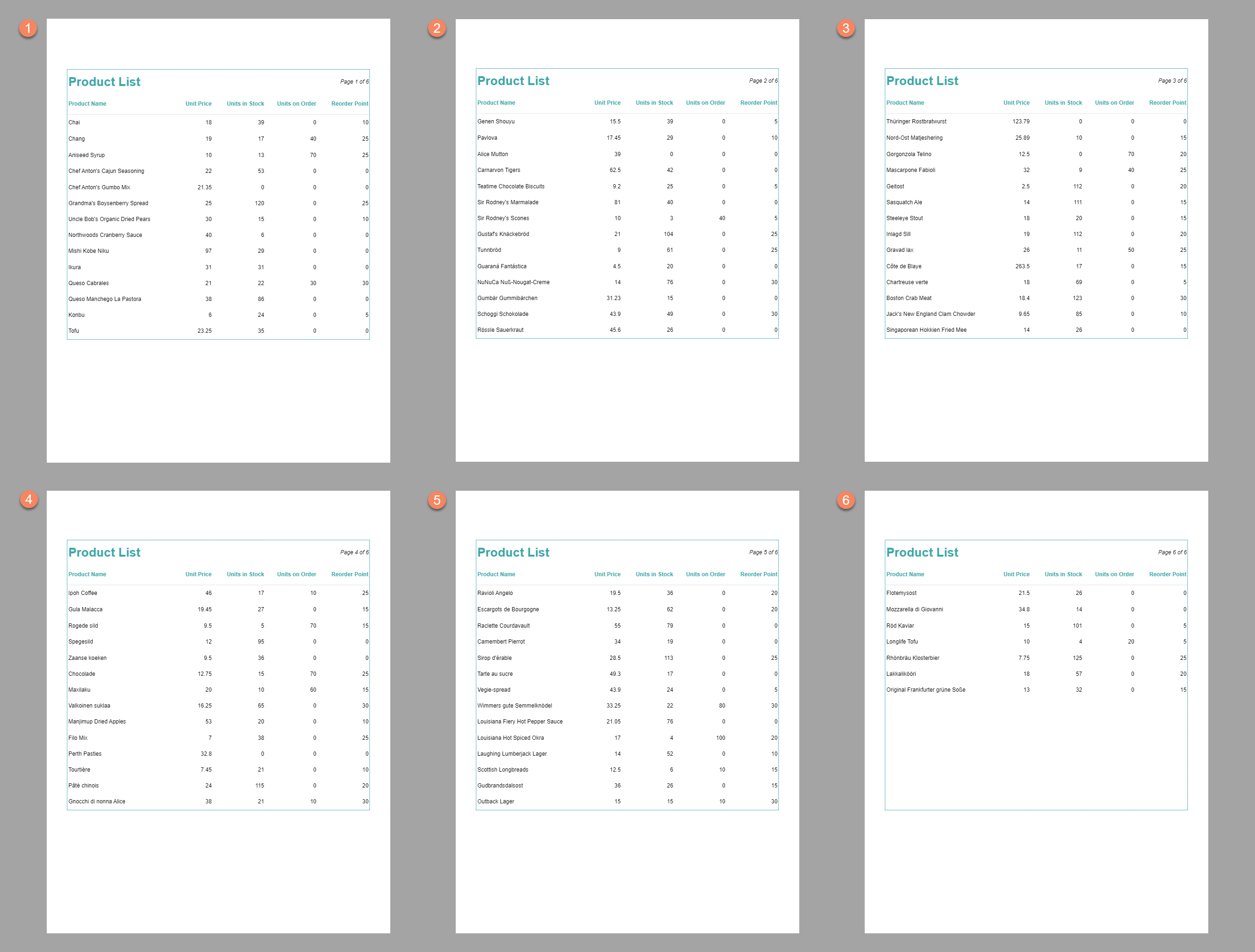
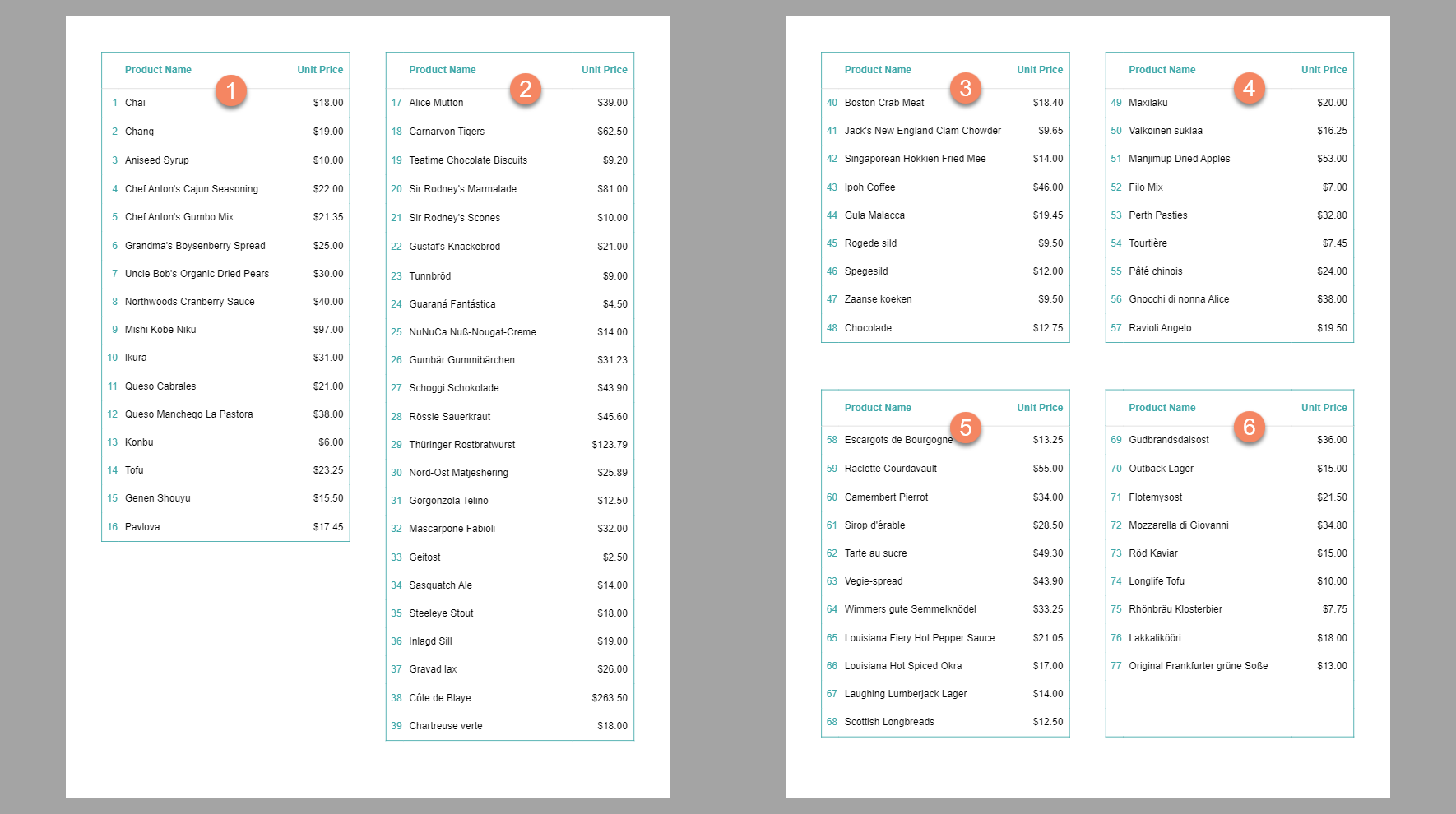
제품 목록을 시각화하는 표가 포함된 보고서가 있다고 가정해 보겠습니다. 첫 번째 행과 두 번째 행에는 보고서 제목, 열 헤더가 인쇄되고 각 페이지에는 페이지 번호가 표시됩니다. 세 번째 행은 각 데이터 레코드에 대해 반복됩니다. 표의 고정 높이 속성은 7in로 설정합니다.

런타임에 보고서 출력은 늘어나는 표 내용을 7인치 높이의 6개 청크로 나누고 각 청크를 새 페이지에 배치합니다. 마지막 청크에는 데이터가 부족하여 높이를 모두 채울 수가 없어 빈 행이 대신 인쇄됩니다(이 동작은 선택 사항임).

오버플로 자리 표시자
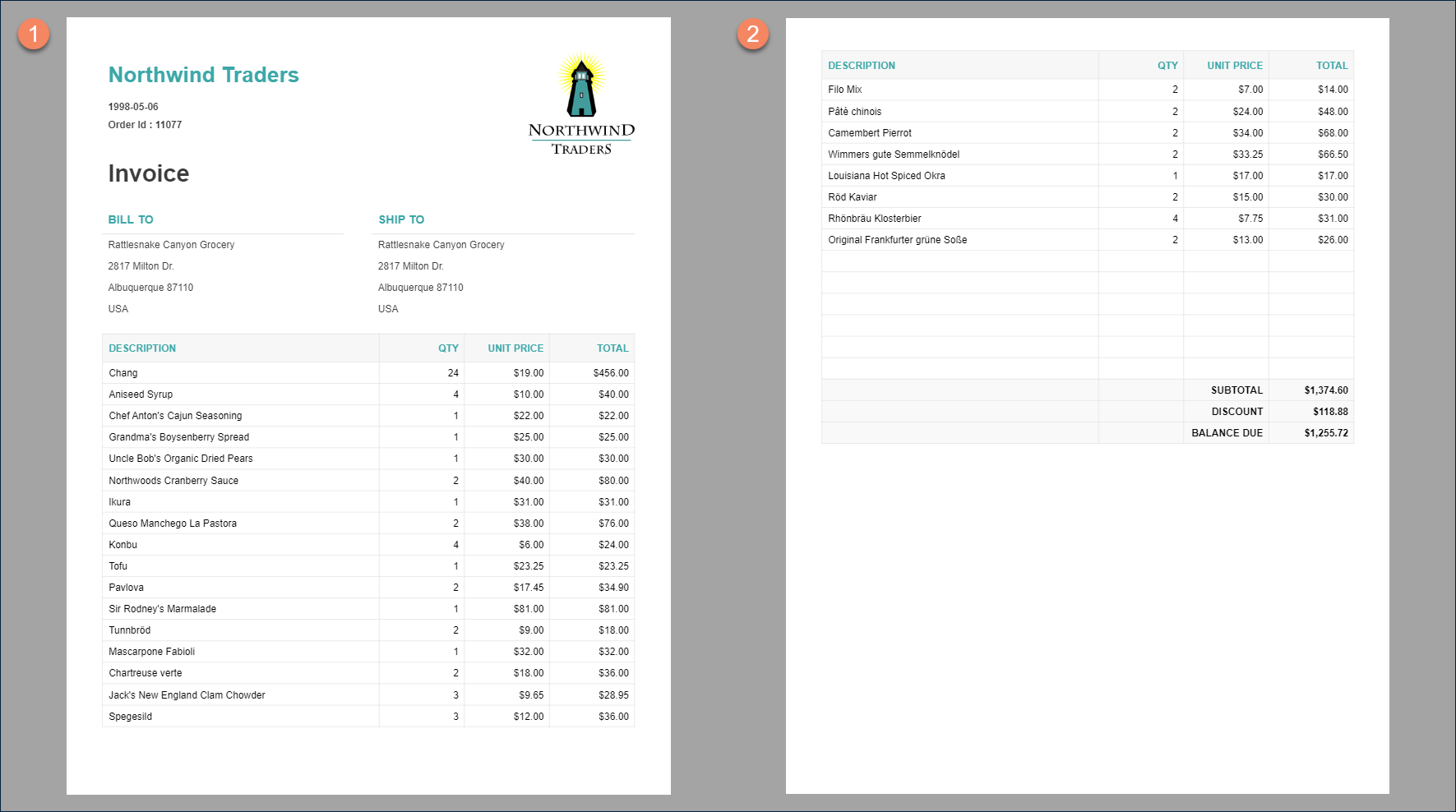
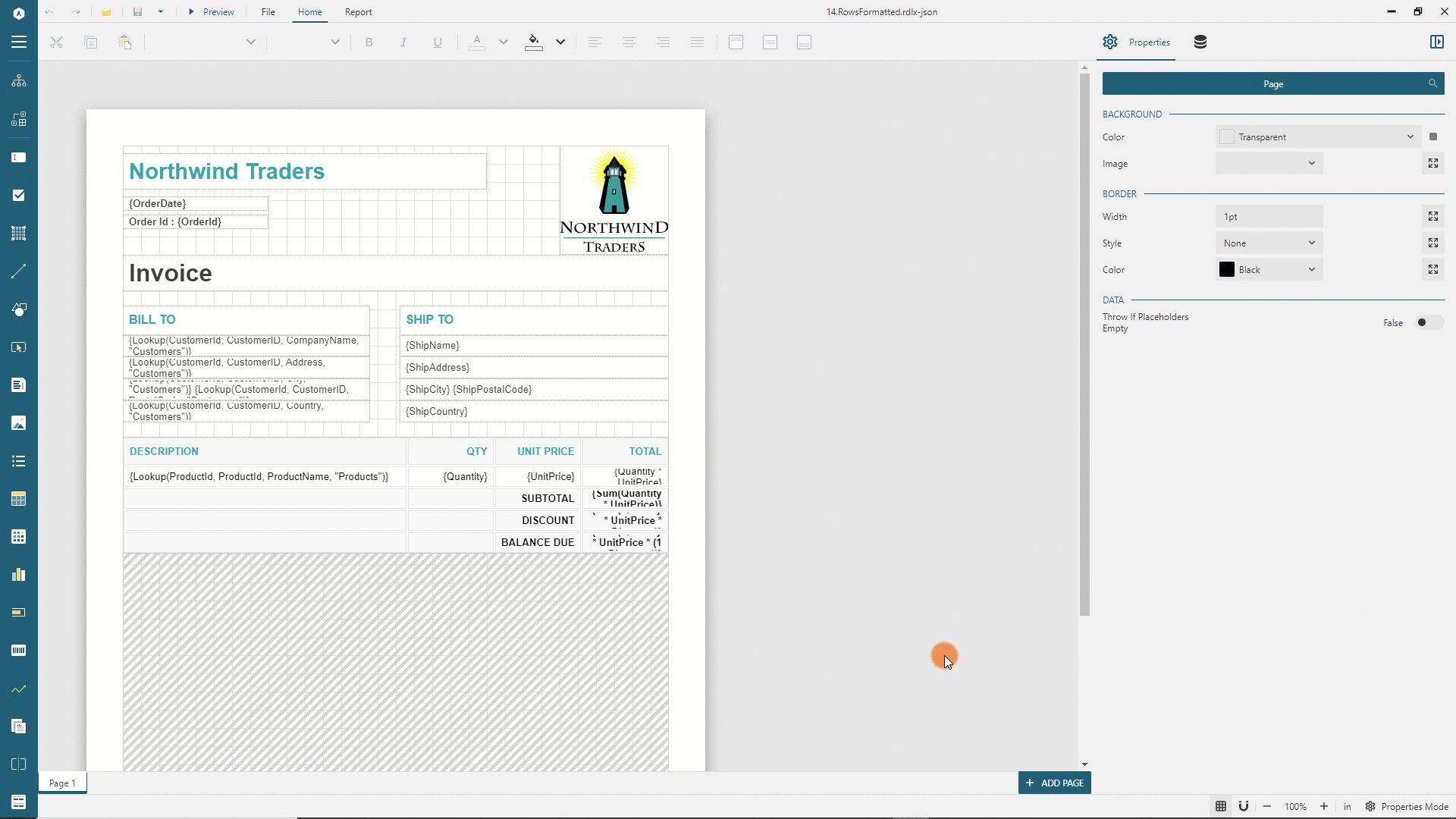
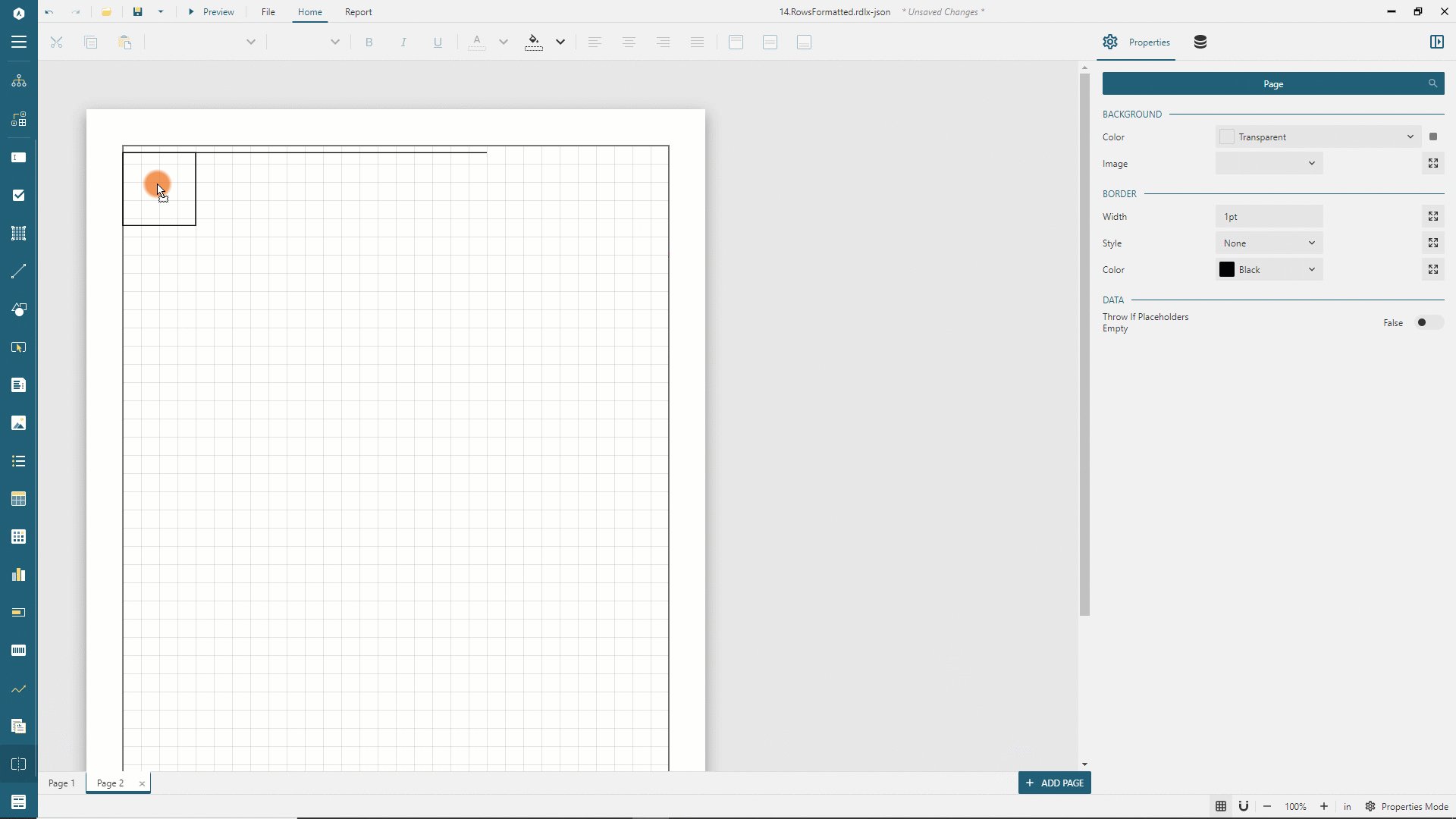
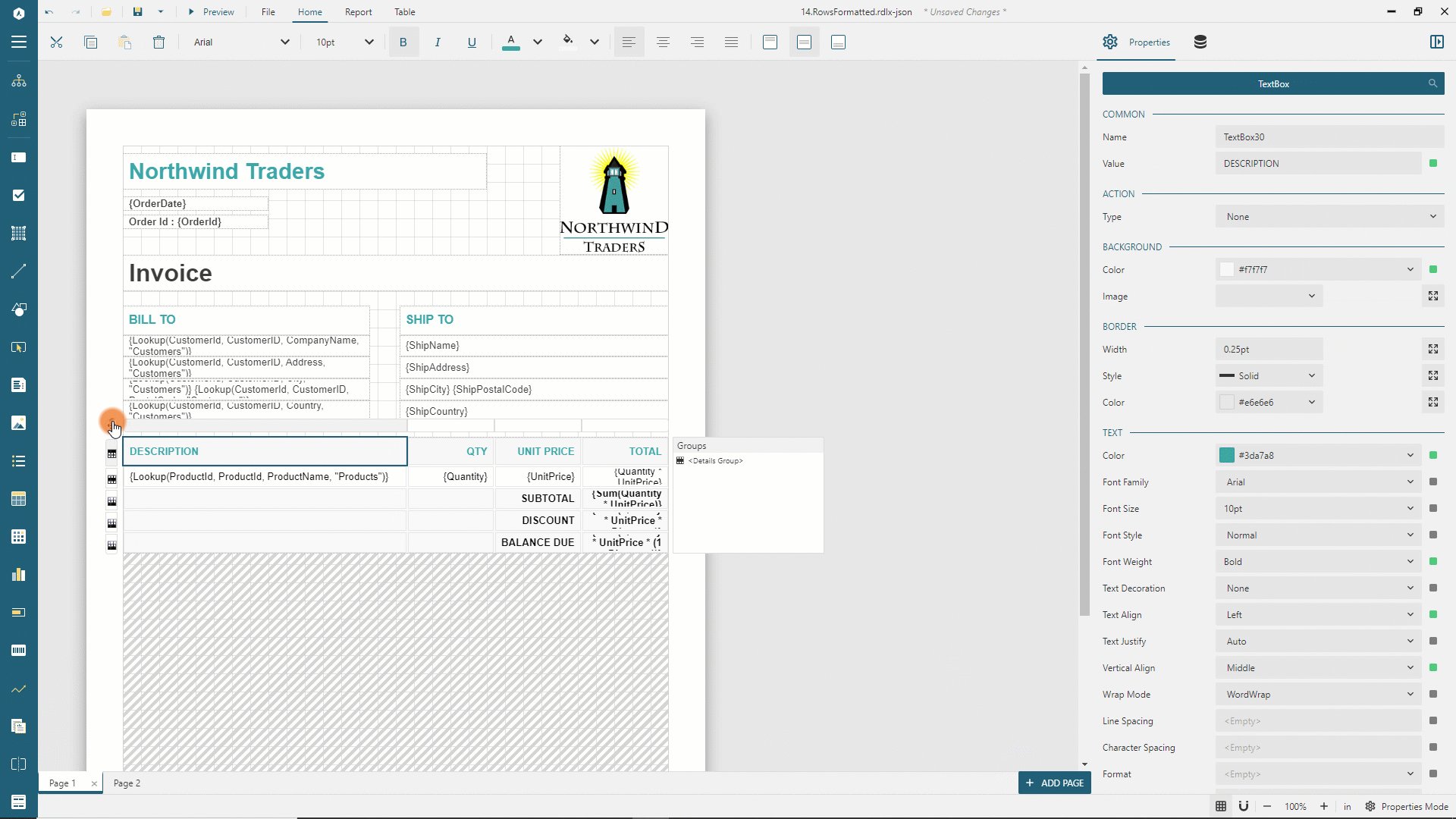
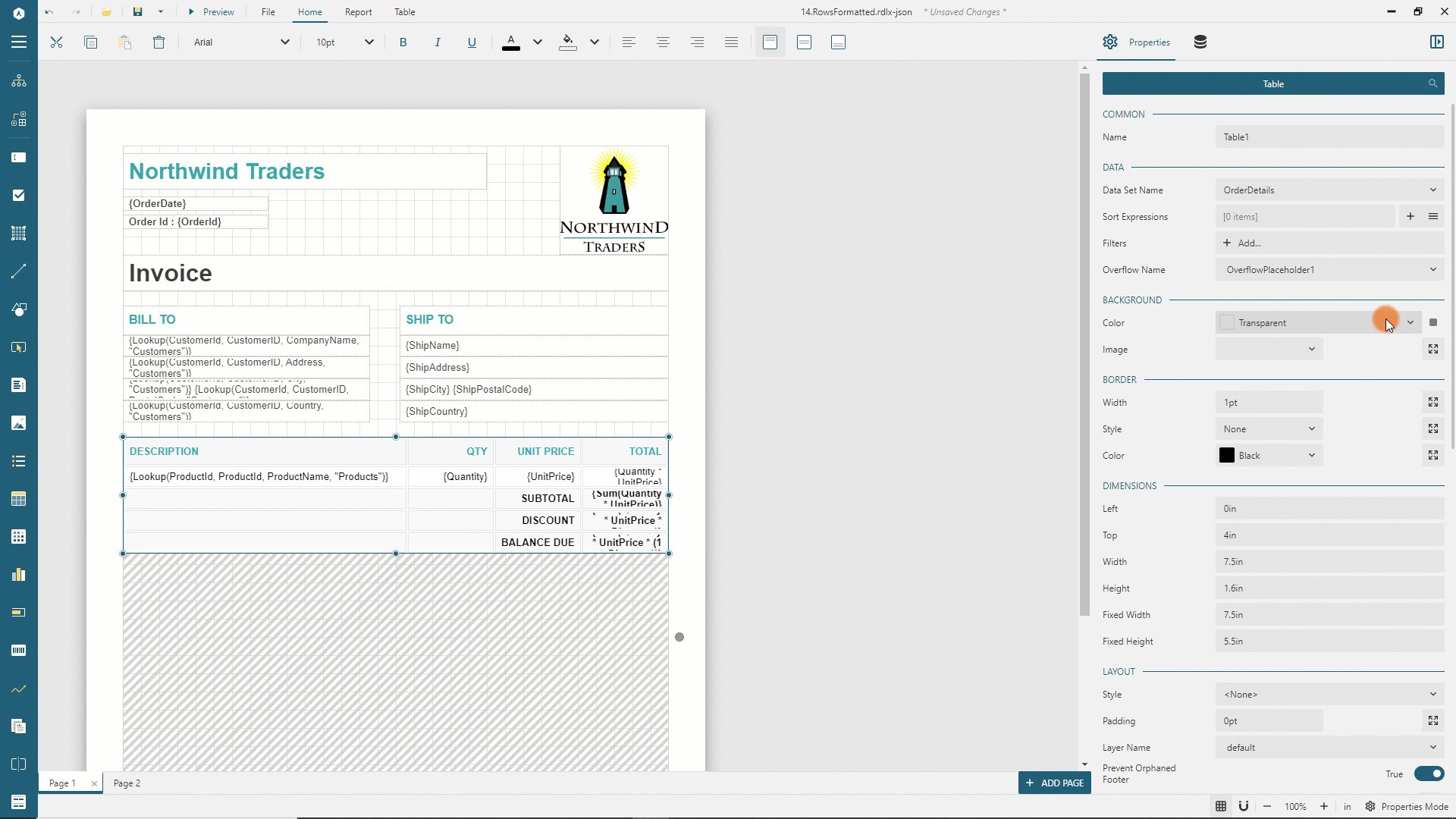
고정 페이지 레이아웃을 사용하면 디자인 타임에 페이지를 추가하고 OverflowPlaceHolder 보고서 항목을 사용하여 이 청크의 위치 및 크기를 지정할 수 있습니다. 예를 들어, 고정 보고서 시작하기 데모의 보고서 레이아웃에는 디자인 타임에 페이지가 2개였습니다. 첫 페이지에는 송장 헤더와 주문 세부 정보 표가 있습니다. 이 표가 단일 페이지에 맞지 않으면 보고서는 나머지 행을 두 번째, 세 번째 페이지 등에 인쇄하고 각 페이지에서 헤더는 반복되지 않습니다.

고정 레이아웃 보고서의 데이터 영역에는 OverflowPlaceHolder를 가리키는 오버플로 이름 속성이 있습니다.
확장하여 실행 중인 새 페이지 추가 및 오버플로 자리 표시자 설정 보기

처음에 OverflowPlaceHolder는 "부모" 데이터 영역의 고정 너비 및 고정 높이 속성에서 크기를 가져옵니다. 그러나 이 크기를 변경하여 후속 데이터 청크를 첫 번째 청크보다 더 크거나 작게 만들 수 있습니다. 또한 OverflowPlaceHolder에는 데이터 영역에서 시작하여 여러 자리 표시자를 거치며 처리하는 레이아웃 체인을 빌드할 수 있는 오버플로 이름 속성이 있습니다.

데이터 영역에는 그룹 인스턴스 사이에 "하드" 페이지 나누기가 있거나 그러지 않을 수 있습니다. 이러한 경우 고정 페이지 레이아웃은 하드 페이지 나누기가 발생해 체인의 다음 OverflowPlaceHolder로 이동할 때까지 데이터 영역을 늘립니다.
고정 레이아웃 페이지
고정 레이아웃 페이지는 다음 속성을 제공합니다.
각 고정 레이아웃 페이지는 고유한 크기를 가질 수 있으며, 다음 속성을 사용하여 설정할 수 있습니다.
스타일 속성의 하위 집합을 사용하면 페이지 배경색, 이미지 및 테두리를 설정할 수 있습니다.
자리 표시자가 비어 있는 경우 throw플래그는 이 페이지의 오버플로 플레이스홀더에 콘텐츠가 없는 경우 보고서 출력에서 페이지를 생략해야 하는지 여부를 나타냅니다.가시성 구성을 사용하면 정적 또는 동적 페이지 가시성을 설정할 수 있습니다.
고정 레이아웃 데이터 바인딩
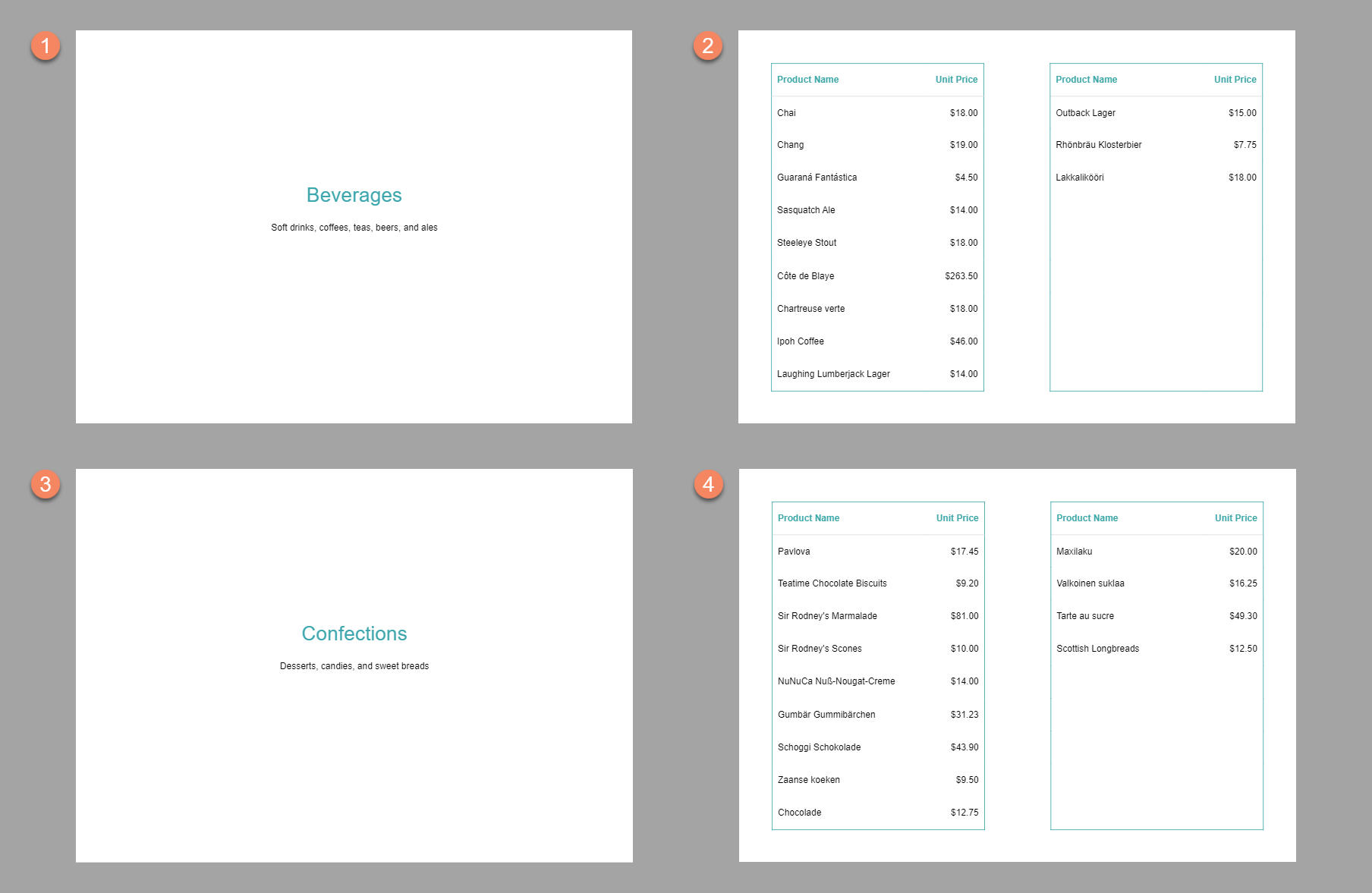
고정 페이지 레이아웃을 사용하면 각 마스터 레코드가 레이아웃 체인 위에서 다시 시작되어 정보 데이터를 인쇄하는 마스터 세부 정보 보고서를 작성할 수 있습니다. 이러한 보고서의 예에는 각 제품 범주(마스터 레코드)가 제목 페이지를 표시한 다음 가격 목록(정보 데이터)을 표시하는 카탈로그가 있습니다.

이 기능은 보고서 탐색기에서 보고서 항목을 선택하거나 페이지 레이아웃 주위의 회색 영역에서 아무 곳이나 클릭하면 속성 패널로 로드되는 보고서 개체의 다음 속성을 사용하여 구현할 수 있습니다.
데이터 섹션
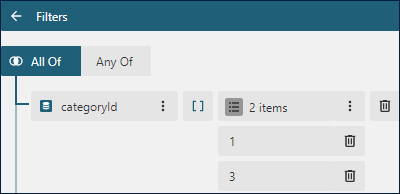
데이터 집합 이름은 데이터를 가져오는 데이터 집합을 가리킵니다.정렬 식은 데이터 레코드의 모양을 정렬하도록 허용하는 항목의 컬렉션입니다. 각 항목은 식과 정렬 방향으로 구성됩니다.필터 편집기에서는 특정 데이터 레코드를 필터링할 수 있습니다. 예를 들어, 위에 표시된 제품 카탈로그에는 8개 제품 범주 중 2개만 인쇄됩니다. 이렇게 하기 위해 고정 페이지 레이아웃에 대해 다음 필터를 설정했습니다.

그룹 섹션
이름은 그룹ID입니다. 이 값은 무시할 수 있습니다.그룹 식은 바운딩된 필드 참조의 컬렉션 또는 고급 식입니다. 그룹 식의 고유한 값은 마스터 레코드를 생성합니다. 예를 들어, 제품 카탈로그의 예에는{categoryId}그룹 식이 있습니다.그룹의 필터 편집기에서는 특정 그룹 인스턴스를 필터링할 수 있습니다.


