ActiveReportsJS: 글꼴 구성
Fonts 101
모든 ActiveReportsJS 컴포넌트는 웹 브라우저 환경에서 작동합니다.
독립 실행형 보고서 디자이너 응용 프로그램은 Chromium을 사용하여 인터페이스를 표시하는 Electron과 함께 빌드됩니다.
보고서 디자이너 및 보고서 뷰어 컴포넌트는 사용자 시스템의 브라우저에서 실행되는 웹 응용 프로그램의 일부입니다.
PDF 및 HTML 내보내기 필터는 웹 브라우저 환경을 사용하여 보고서 콘텐츠를 측정합니다.
일반적으로, 보고서는 글리프라고 하는 셰이프를 사용하여 브라우저가 렌더링하는 텍스트 콘텐츠로 구성됩니다. 글꼴 리소스에는 문자를 나타내는 글리프에 문자 코드를 매핑하는 정보를 포함합니다. 따라서 텍스트를 예상대로 표시하려면 브라우저에는 글꼴 리소스에 대한 액세스 권한이 있어야 합니다.
ActiveReportsJS의 모든 텍스트 항목에는 다음을 비롯하여 여러 글꼴 속성이 있습니다.
글꼴 패밀리: 글꼴 ID, 즉: Arial, Calibri 또는 Times New Roman
글꼴 스타일: 기본 또는 기울임꼴
글꼴 두께: 가늘게, 아주 가늘게, 기본, 중간, SemiBold, 굵게, 아주 굵게, 가장 굵게
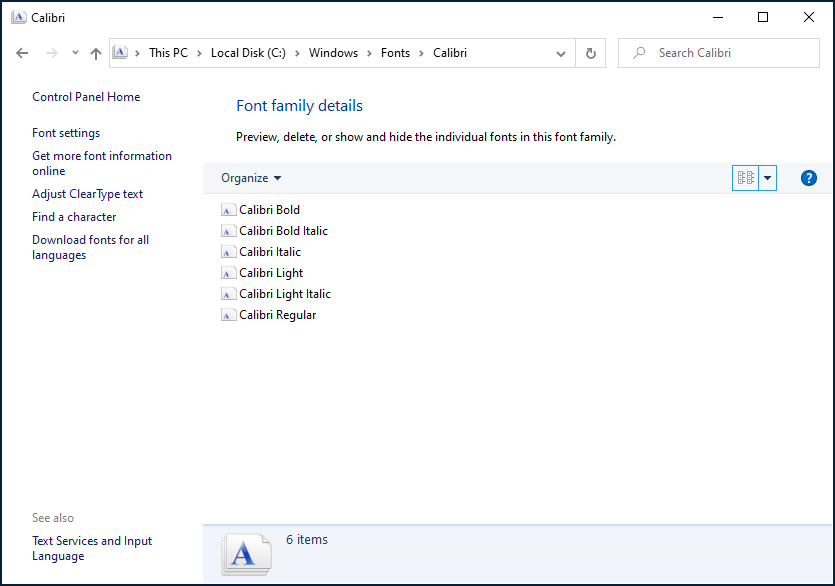
이러한 세 가지 속성의 고유한 조합을 글꼴이라고 합니다. 글꼴 패밀리는 일반적으로 여러 가지 글꼴로 구성되고 별도 파일로 나타납니다. 예를 들어, 다음은 Windows에서 Calibry 글꼴 패밀리 폴더의 스크린샷입니다.

ActiveReportsJS가 보고서를 렌더링하면 다음 글꼴 속성을 font-family, font-style 및 font-weight CSS 스타일 속성으로 변환하고 브라우저를 사용하여 관련 글꼴 리소스를 확인하고 필요한 글리프를 추출합니다. 브라우저에서는 두 가지 방법으로 글꼴 리소스에 액세스합니다. 글꼴 리소스는 브라우저가 실행 중인 시스템에 로컬로 설치되어 있거나 다운로드할 수 있습니다.
다운로드 가능한 글꼴 리소스를 사용하면 쉽게 유지 관리할 수 있습니다. 최신 브라우저에서는 모두 이 기능을 지원하고, 이 기능은 모든 환경에서 텍스트 컨텐츠의 일관된 출력을 보장합니다. 또한 PDF 문서에 글꼴의 하위 집합을 포함하기 때문에 ActiveReportsJS PDF 내보내기에는 다운로드 가능한 글꼴이 필요합니다. 따라서 모든 환경에서 일관된 보고서 출력을 보장하기 위한 가장 좋은 방법은 다운로드 가능한 글꼴 리소스에 액세스하도록 ActiveReportsJS 컴포넌트를 구성하는 것입니다. 이 페이지에서는 이렇게 구성하기 위한 단계별 지침을 제공합니다.
먼저, 보고서에서 사용하려는 글꼴 패밀리를 결정합니다. Arial, Times New Roman 또는 Helvetica 등과 같은 표준 글꼴일 수 있습니다. 하나 이상의 웹 글꼴일 수 있습니다. 데모 웹사이트에서 보고서에 Montserrat 글꼴을 사용합니다. 어떤 경우든 모든 글꼴 패밀리에 대한 글꼴 파일이 있어야 합니다. ActiveReportsJS에서는 다음 글꼴 형식을 지원합니다.
글꼴 서식 | 파일 확장명 | 참고 |
|---|---|---|
*.woff | ||
*.woff2 | IE11에서 지원 안 함 | |
*.ttf | ||
*.ttf, *.otf |
독립 실행형 디자이너 응용 프로그램 구성
독립 실행형 보고서 디자이너 글꼴 구성은 다음 위치에서 찾을 수 있습니다.
Windows: %AppData%\ActiveReportsJS Designer\fontsConfig.json
MacOS: ~/Library/Application Support/ActiveReportsJS Designer/fontsConfig.json
Linux: ~/.config/ActivereportsJS Designer/fontsConfig.json
Fonts 이름으로 폴더를 만든 다음 보고서에 사용할 모든 글꼴에 해당하는 파일을 이 폴더에 복사합니다.
그런 다음 즐겨 사용하는 JSON 편집기에서 fontsConfig.json 파일을 엽니다. 이 파일에는 보고서 작성자가 텍스트 컨텐츠에 사용할 글꼴의 설명자가 포함되어 있습니다. path 속성에서 절대 경로를 Fonts 디렉터리의 부모 폴더로 지정합니다. descriptors 배열의 기본 항목을 원하는 글꼴의 설명자로 바꿉니다. 각 설명자에는 다음 속성이 포함되어 있습니다.
속성 이름 | 설명 | 참고 |
|---|---|---|
name | 글꼴 패밀리 이름 | 예: "Arial" 또는 "Times New Roman" |
style | 글꼴 스타일 | "보통" 또는 "기울임꼴" |
weight | 글꼴 두께 | 100~900 사이의 숫자 값을 사용하는 것이 좋습니다. 자세한 내용은 CSS 사양을 참조하십시오. |
source | 글꼴 파일의 상대 경로 | 예: "Fonts/Calibri/calibri.ttf" |
예를 들어, Montserrat 글꼴을 허용하려면 다음 설명자를 추가할 수 있습니다.
fontsConfig.json의 "설명자" 필드 값 예
{
"name": "Montserrat",
"weight": "100",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-Thin.ttf"
},
{
"name": "Montserrat",
"weight": "100",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-ThinItalic.ttf"
},
{
"name": "Montserrat",
"weight": "200",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-ExtraLight.ttf"
},
{
"name": "Montserrat",
"weight": "200",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-ExtraLightItalic.ttf"
},
{
"name": "Montserrat",
"weight": "300",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-Light.ttf"
},
{
"name": "Montserrat",
"weight": "300",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-LightItalic.ttf"
},
{
"name": "Montserrat",
"weight": "400",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-Regular.ttf"
},
{
"name": "Montserrat",
"weight": "400",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-Italic.ttf"
},
{
"name": "Montserrat",
"weight": "500",
"source": "Fonts/Montserrat/Montserrat-Medium.ttf"
},
{
"name": "Montserrat",
"weight": "500",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-MediumItalic.ttf"
},
{
"name": "Montserrat",
"weight": "600",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-SemiBold.ttf"
},
{
"name": "Montserrat",
"weight": "600",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-SemiBoldItalic.ttf"
},
{
"name": "Montserrat",
"weight": "700",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-Bold.ttf"
},
{
"name": "Montserrat",
"weight": "700",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-BoldItalic.ttf"
},
{
"name": "Montserrat",
"weight": "800",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-ExtraBold.ttf"
},
{
"name": "Montserrat",
"weight": "800",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-ExtraBoldItalic.ttf"
},
{
"name": "Montserrat",
"weight": "900",
"style": "normal",
"source": "Fonts/Montserrat/Montserrat-Black.ttf"
},
{
"name": "Montserrat",
"weight": "900",
"style": "italic",
"source": "Fonts/Montserrat/Montserrat-BlackItalic.ttf"
}독립 실행형 디자이너 응용 프로그램을 실행하고 보고서 본문에 텍스트 상자를 추가하며 글꼴 패밀리 속성을 fontsConfig.json 파일에서 열거한 글꼴 중 하나로 설정할 수 있고 모든 글꼴이 제대로 표시되는지 확인합니다.
ActiveReportsJS 기반 응용 프로그램 구성
보고서를 보고서 뷰어에 표시하거나 보고서를 PDF로 내보내거나 보고서 디자이너 컴포넌트를 호스팅하는 응용 프로그램은 독립 실행형 디자이너 응용 프로그램에 대해 생성한 것과 동일한 구성을 사용해야 합니다. 이 작업을 수행하는 가장 쉬운 방법은 위의 Fonts 폴더와 fontsConfig.json 파일을 응용 프로그램의 정적 자산 폴더로 복사하는 것입니다. 이 폴더는 여러 프런트엔드 프레임워크마다 다릅니다. 다음은 몇 가지 예입니다.
create-react-app으로 만든 React 응용 프로그램에 공용 폴더 사용
Angular 응용 프로그램에 대한 자산 구성.
Fonts폴더와fontsConfig.json파일을assets폴더로 복사한 경우,fontsConfig.json파일에서 글꼴 설명자의source속성을assets으로 시작하도록 수정합니다. 예를 들어 다음과 같습니다.
{
"name": "Montserrat",
"weight": "900",
"style": "italic",
"source": "assets/Fonts/Montserrat/Montserrat-BlackItalic.ttf"
} Vue 응용 프로그램에 대한 정적 자산 처리
마지막으로, 응용 프로그램이 fontsConfig 파일의 URL과 함께 FontStore 개체의 registerFonts 메서드를 호출해야 합니다. 이 코드는 응용 프로그램이 보고서를 표시하거나 보고서 내보내기를 시작하기 전에 실행해야 합니다. registerFonts 메서드는 비동기식이고 Promise 개체를 반환합니다. 경우에 따라 뷰어 컴포넌트에서 보고서를 로드하거나 보고서를 내보내기 전에 이 메서드를 호출하는 코드는 반환된 프라미스가 확인할 때까지 대기할 수 있습니다.
순수 JavaScript 응용 프로그램의 예:
<script src="https://cdn.mescius.com/activereportsjs/5.latest/dist/ar-js-core.js"></script>
<script>
MESCIUS.ActiveReportsJS.Core.FontStore.registerFonts(
"/resources/fontsConfig.json" // replace the URL with the actual one
)
</script> Angular, React 및 Vue 응용 프로그램의 예:
import { Core } from "@mescius/activereportsjs";
Core.FontStore.registerFonts("/assets/fontConfig.json") // replace the URL with the actual one라이브 데모에서 유사한 코드의 예를 찾을 수 있습니다.
보고서 디자이너 컴포넌트 구성
보고서 디자이너 컴포넌트가 등록된 글꼴만 표시하는지 확인하려면 디자이너 인스턴스의 fontSet 속성을 registered로 설정합니다.


