페이지 없는 리포트
소개
페이지 없는 보고서는 데이터를 페이지가 지정되지 않은 방식으로 표시하기 위한 방법으로, 콘텐츠가 페이지 대신 섹션으로 분할됩니다. 이 레이아웃 유형은 PDF로 내보내기 또는 출력이 필요하지 않으면서 고도로 동적이고 상호작용 가능한 데이터 시각화에 적합합니다.
이 자습서에서는 처음부터 페이지 없는 판매 보고서를 구축하여 일반적인 보고서 디자인 프로세스에 대한 실습 경험을 제공합니다.
자습서를 마치면 다음을 수행할 수 있습니다.
새 페이지 없는 보고서 만들기
여러 끝점을 사용하여 보고서를 OData API에 바인딩
OData
$select쿼리 옵션을 사용하여 검색된 데이터의 볼륨 줄이기데이터 집합 계산 필드 만들기
보고서 구독자와 상호 작용하기 위한 보고서 매개 변수 만들기
목록데이터 영역과매개 변수 적용상호작용 작업을 사용하여 런타임 필터 패널을 구축합니다.런타임에서 데이터를 필터링하는
표및차트영역을 생성합니다.스크롤 가능한 컨테이너 만들기
모든 자습서 단계를 완료하면 최종 보고서는 라이브 데모와 같이 표시됩니다.
사전 준비 사항
이 자습서에서는 독립 실행형 보고서 디자이너가 실행되고 있다고 가정합니다. 독립 실행형 보고서 디자이너를 시작하는 방법에 대한 상세 설명은 연결된 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 작성
독립 실행형 보고서 디자이너에서 새 보고서를 작성하려면 다음 단계를 따릅니다.
파일메뉴를 클릭합니다.새로 만들기옵션을 선택합니다.사용 가능한 템플릿 중에서
페이지 없는 레이아웃템플릿을 선택합니다.그러면 페이지 없는 레이아웃 템플릿이 사용된 새 보고서가 생성됩니다.
데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시될 데이터 간 연결을 구축하는 절차입니다. 이 자습서에서는 GrapeCity 데모 OData API를 사용합니다. 이 API는 Contoso라는 가상의 회사에 대한 매출 데이터를 포함하고 있습니다. 이 회사는 100,000개가 넘는 제품을 제조 및 판매하고 지원하는 조직입니다.
데이터 소스 추가
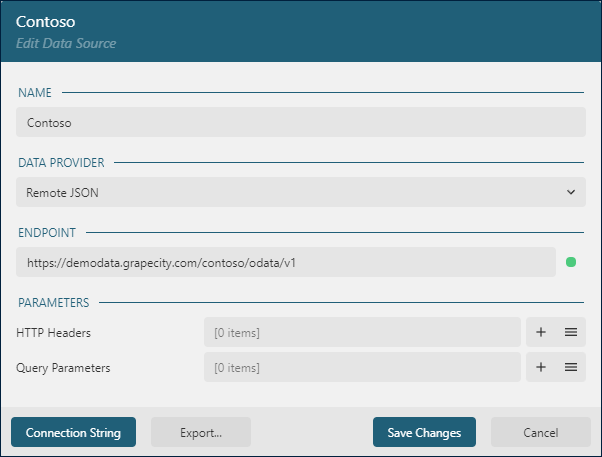
Contoso OData API를 루트 URL https://demodata.grapecity.com/contoso/odata/v1을 통해 연결할 수 있는 '데이터베이스'로 간주할 수 있습니다. 이 API는 /DimCustomers, /DimStores, /DimProducts 등의 끝점에서 표현되는 다수의 '표'를 제공합니다. 이 '데이터베이스'와 연결하기 위해 다음 단계를 따라 보고서 데이터소스를 생성할 수 있습니다.
속성 검사자의
데이터패널을 열고추가버튼을 클릭합니다.데이터 소스 편집기대화 상자의이름필드에는Contoso를,끝점필드에는https://demodata.grapecity.com/contoso/odata/v1을 입력합니다.변경 사항 저장버튼을 클릭하여 데이터 소스 생성을 마무리합니다.

보충 데이터 집합 추가하기
데이터 집합은 한 개 이상의 데이터 소스 끝점을 나타냅니다. 판매 보고서의 경우 Contoso 데이터 소스의 /DimPromotions 및 /FactSales 이전 섹션에서 추가한 끝점의 데이터에 액세스할 수 있어야 합니다. 첫 번째 데이터 집합은 보조적이며 이를 사용하여 판매 엔티티에 대한 할인 정보를 얻을 수 있습니다. 다음 단계에 따라 Promotions 데이터 집합을 추가합니다.
데이터 패널에서
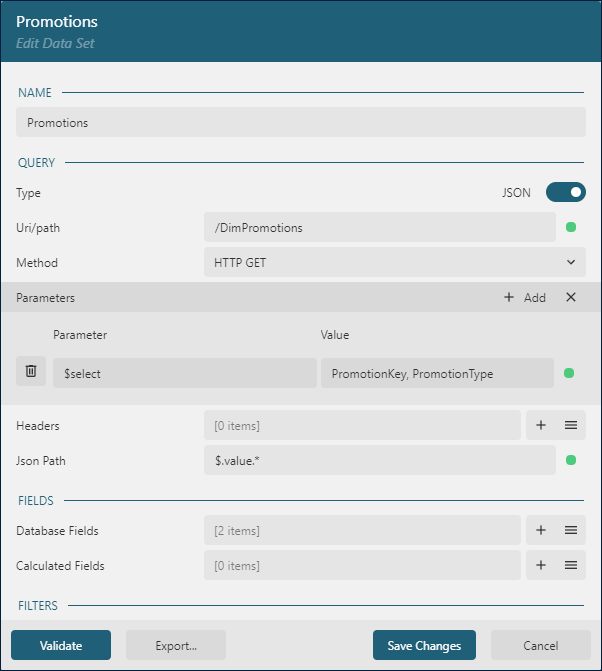
Contoso데이터 소스 옆의+아이콘을 클릭합니다.데이터 집합 편집기대화 상자의이름필드에는 Promotions를,Uri/경로필드에는 /DimPromotions를,Json 경로필드에는$.value.*를 입력합니다.기본적으로 각 Promotion 레코드에는 14개의 필드가 있지만 모두 필요하지는 않습니다. 쿼리 매개 변수를 통해 OData
$select쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수 섹션 오른쪽에 있는
+아이콘을 클릭합니다.새로 추가한 매개 변수 항목의 매개 변수 필드에 $select를 입력합니다.
동일한 매개 변수 항목의 값 필드에 PromotionKey, PromotionType을 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드 섹션에
[2개 항목]이라는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.

판매 데이터 집합 추가하기
다음으로 판매 데이터 집합을 추가하겠습니다. 이런 방식으로 보고서에서 시각화할 실제 데이터가 제공됩니다.
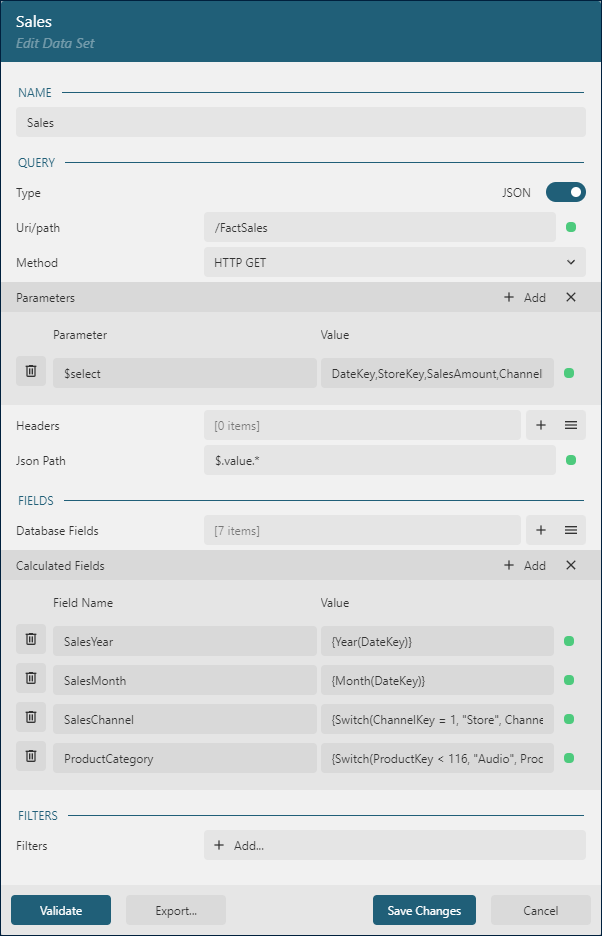
데이터패널에서Contoso데이터 소스 옆의+아이콘을 클릭합니다.데이터 집합 편집기대화 상자에서 다음을 수행합니다.이름필드에Sales입력Uri/Path필드에/FactSales입력Json 경로필드에$.value.*입력
기본적으로 각 Sales 레코드에는 19개의 필드가 포함되어 있지만 모두 필요하지는 않습니다. 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.
매개 변수섹션 오른쪽에 있는+아이콘을 클릭합니다.새 매개 변수 항목에 대해 다음을 수행합니다.
매개 변수필드에서$select를 선택합니다.값필드에DateKey,StoreKey,SalesAmount,ChannelKey,ProductKey,SalesQuantity,PromotionKey를 입력합니다.
유효성 검사 버튼을 클릭하고 데이터베이스 필드 섹션에 [7개 항목]이라는 텍스트가 표시되는지 확인한 다음 변경 사항 저장 버튼을 클릭합니다.
보고서 디자인 절차를 간소화하기 위해 몇 개의 계산된 필드를 추가할 것입니다. 이 값들은 데이터 집합에서 반환한 필드로부터 유도됩니다.
계산 필드섹션 오른쪽에 있는+아이콘을 클릭합니다.새 계산된 필드에서 다음을 수행합니다.
필드 이름필드에 SalesYear를 입력합니다.값필드에 *{Year(DateKey)}*를 입력합니다.
이 표현식은 Year 함수를 사용하여 판매 날짜의 해를 반환합니다.
이 절차를 반복하여 다음 계산된 필드를 추가합니다.
SalesMonth와
값{Month(DateKey)}SalesChannel과
값{Switch(ChannelKey = 1, "Store", ChannelKey = 2, "Online", ChannelKey = 3, "Catalog", ChannelKey = 4, "Reseller")}ProductCategory와
값{Switch(ProductKey < 116, "Audio", ProductKey >= 116 And ProductKey < 338, "TV and Video", ProductKey >= 338 And ProductKey < 944, "Computers", ProductKey >= 944 And ProductKey < 1316, "Cameras", ProductKey >= 1316, "Cell Phones")}마지막으로
변경 사항 저장버튼을 클릭합니다.
마지막 두 개의 표현식은 Switch 함수를 사용하여 채널 ID(ChannelKey)와 제품 ID별 제품 범주(ProductKey)로 채널 이름을 결정합니다.

보고서 매개 변수 추가하기
이 판매 보고서는 판매 연도별 판매 데이터를 필터링하는 기능을 사용자에게 제공합니다. 이를 위해 보고서 매개 변수를 사용합니다. 연도 보고서 매개 변수를 생성하려면 아래 단계를 따릅니다.
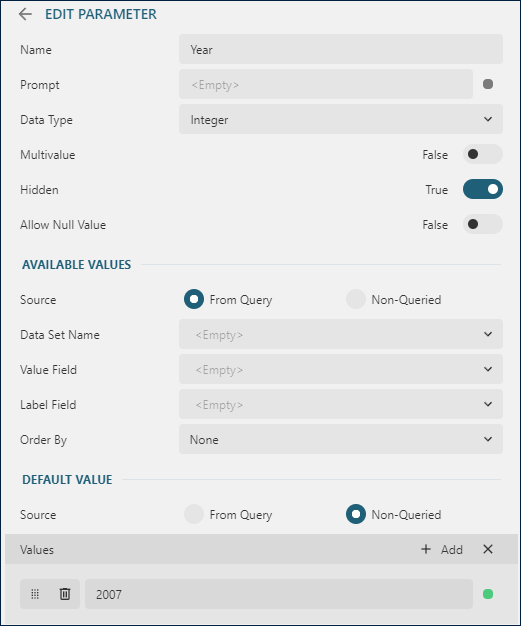
데이터패널로 이동하여매개 변수섹션의+추가버튼을 클릭합니다.이름필드에서연도를 입력합니다.데이터 유형드롭다운에서정수를 선택합니다.숨김플래그를True로 설정합니다.기본값섹션에서 다음을 수행합니다.쿼리 사용 안함옵션 선택추가버튼 클릭기본값을
2007로 설정

필터 패널 추가하기
보고서 구독자가 연도 매개 변수 값을 설정하도록 지원하기 위해 Sales 데이터 집합에서 모든 연도를 표시하는 대화형 패널을 사용할 것입니다. 먼저 섹션 영역 안을 클릭하고 높이 속성을 10in로 설정한 뒤 다음 단계를 따릅니다.
도구 상자 액세스: 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다.컨테이너 추가: 컨테이너 보고서 항목을 도구 상자에서 섹션의 왼쪽 상단 구석으로 끌어 놓습니다.
컨테이너 구성: 속성 검사자에서 속성 패널로 전환하고 컨테이너에 대해 다음 속성을 설정합니다.
Property
Value
Name
FilterPanelBorder Width
0.25ptBorder Style
SolidBorder Color
GainsboroLeft
0.5inTop
0.5inWidth
9inHeight
1in텍스트 상자 추가: 도구 상자로부터 텍스트 상자 보고서 항목을 새로 추가된 컨테이너의 왼쪽 상단 구석으로 끌어 놓습니다. 텍스트 상자를 다음 속성으로 구성합니다.
Property
Value
Name
FilterPanelHeaderValue
Click year to filter dataFont Weight
BoldText Align
CenterVertical Align
MiddleLeft
0.25inTop
0.25inWidth
2.25inHeight
0.5in목록 추가: 목록 보고서 항목을 도구 상자에서 컨테이너 영역으로 끌어 놓습니다. 목록을 다음 속성으로 구성합니다.
Property
Value
Name
YearListAction Type
Apply ParametersApply Parameters Configuration
Parameter:
Year, Action:Set, Value:{SalesYear}Data Set Name
SalesGroup Expression
{SalesYear}Text Align
CenterVertical Align
MiddleLeft
2.75inTop
0inWidth
6inHeight
1inRows or Columns Count
3목록에 텍스트 상자 추가:
텍스트 상자항목을 도구 상자에서 목록의 왼쪽 상단 구석으로 끌어 놓습니다. 텍스트 상자를 다음 속성으로 구성합니다.Property
Value
Name
YearTextValue
{SalesYear}Default Border Width
0.5ptDefault Border Style
{IIF(SalesYear = @Year, "Dashed", "None")}Default Border Color
BlackText Align
CenterVertical Align
MiddleLeft
0.5inTop
0.5inWidth
9inHeight
1in
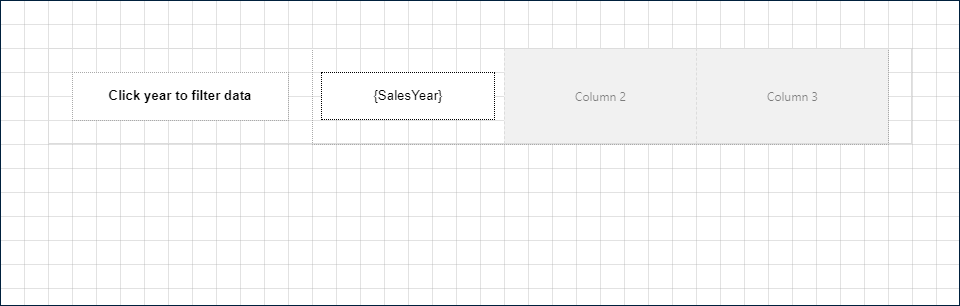
이러한 여러 단계를 성공적으로 완료하면 보고서 디자인이 아래와 같이 나타나게 됩니다.

보고서를 미리 보면 2007, 2008, 2009 연도가 가로 형식으로 표시되는 것을 볼 수 있습니다. 현재 매개 변수 값과 일치하는 연도가 테두리로 강조 표시됩니다. 원하는 연도를 클릭하여 매개 변수 값을 조절할 수 있습니다.
요약 표 추가하기
다음으로 현재 선택된 연도의 월간 매출을 표시하는 표를 추가하겠습니다.
디자인 타임으로 전환: UI 왼쪽 상단 구석에 있는
뒤로버튼을 클릭하여 보고서 디자인으로 돌아갑니다.도구 상자 액세스: 도구 모음 왼쪽에 있는
햄버거메뉴를 클릭하여 도구 상자를 확장합니다.표 추가: 도구 상자에서 표 보고서 항목을 이전 단계에서 추가된 필터 패널 아래의 섹션 영역으로 끌어 놓습니다. 표에서 다음 속성을 설정합니다.
Property
Value
Name
SummaryTableBorder Width
0.25ptBorder Style
SolidBorder Color
GainsboroLeft
0.5inTop
1.75inData Set Name
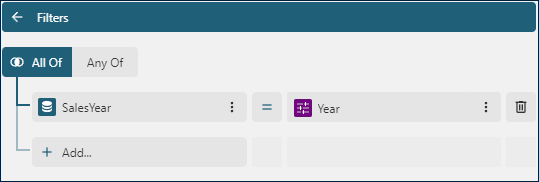
Sales표 필터 구성: 표 속성에서
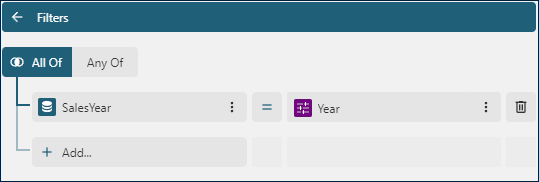
필터속성을 찾고추가버튼을 클릭합니다. 필터 편집기에서추가...버튼을 클릭하고SalesYear필드를 선택한 다음=연산자 오른쪽의 드롭다운 목록에서연도매개 변수를 선택합니다.
표 그룹화 구성: 표의 그룹 에디터에서
SummaryTable_DetailsGroup1항목을 클릭합니다.{SalesMonth}를GroupingExpressions및SortExpressions목록에 추가합니다. 이 구성은 월별로 하나의 세부 정보 행을 생성하고 오름차순으로 정렬합니다.표 열 구성: 표 세 번째 열의 열 처리기를 우클릭하고 드롭다운 메뉴에서
삭제명령을 선택합니다. 해당 열 처리기를 클릭하고 속성 검사자에서 속성을 수정하여 첫 번째 열의 너비를2.5in로 설정하고 두 번째 열의 너비를1.5in로 설정합니다.표 셀 구성: 표의 각 셀은 표 셀을 클릭하여 선택할 수 있는 텍스트 상자 보고서 항목을 포함합니다. 아래 표를 사용하여 이 텍스트 상자의 속성을 설정합니다.
Row
Column
Property
Value
1st
1st
Name
SummaryTableHeaderValue
Monthly sales in {@Year}2nd
1st
Name
SalesMonthValue
{MonthName(SalesMonth)}2nd
2nd
Name
SalesAmountValue
{SalesAmount}Format
c23rd
1st
Name
TextTotalValue
TotalFont Weight
BoldText Align
Right3rd
2nd
Name
SalesAmountTotalValue
{Sum(SalesAmount)}Format
c2Font Weight
Bold
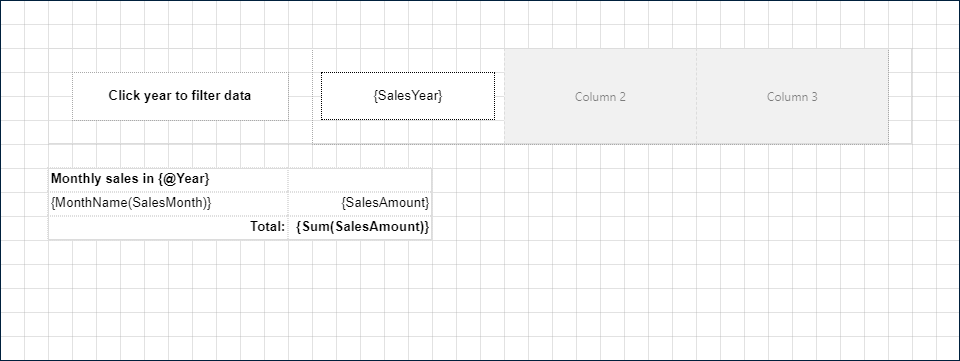
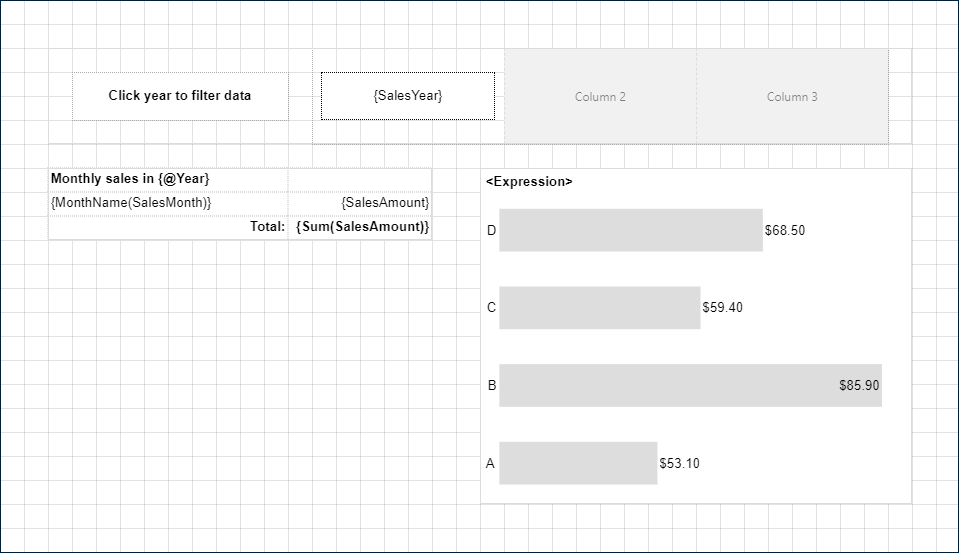
이러한 여러 단계를 성공적으로 완료하면 보고서 디자인이 아래와 같이 나타나게 됩니다.

이제 보고서를 미리 보고 필터 패널에서 연도를 전환할 수 있습니다. 표는 다시 렌더링되어 현재 선택된 연도 데이터를 표시하게 됩니다.
차트에 추가하기
이 섹션에서는 현재 선택된 연도의 판매 채널당 판매량을 나타내는 차트를 추가할 것입니다. 단계는 다음과 같습니다.
디자인 타임으로 전환: UI 왼쪽 상단 구석에 있는
뒤로버튼을 클릭하여 보고서 디자인 보기로 돌아갑니다.도구 상자 액세스: 도구 모음 왼쪽에 있는
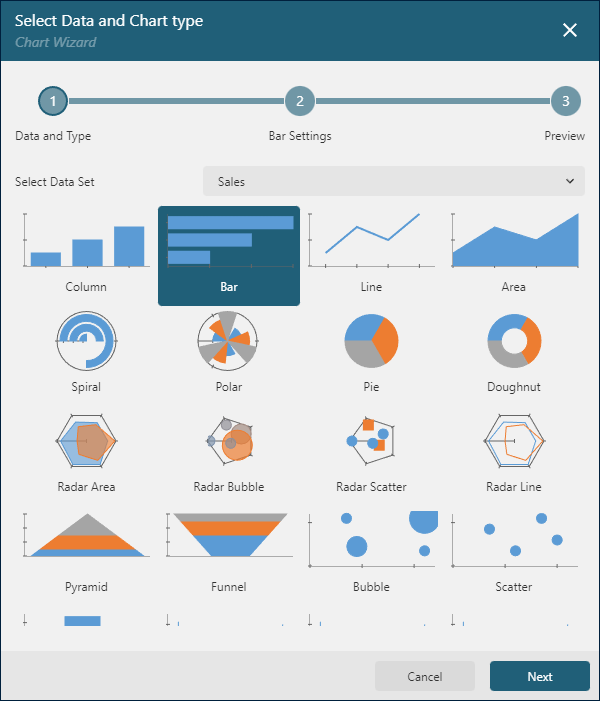
햄버거메뉴를 클릭하여 도구 상자를 확장합니다.차트 추가: 도구 상자에서 차트 보고서 항목을 이전 단계에서 추가된 표 옆 섹션 영역으로 끌어 놓습니다. 그러면 차트 마법사가 나타납니다.
차트 데이터 구성: 차트 마법사의
데이터 및 유형섹션에서데이터 집합 선택드롭다운 메뉴의판매를 선택하고막대도표 유형을 선택합니다.
그 후
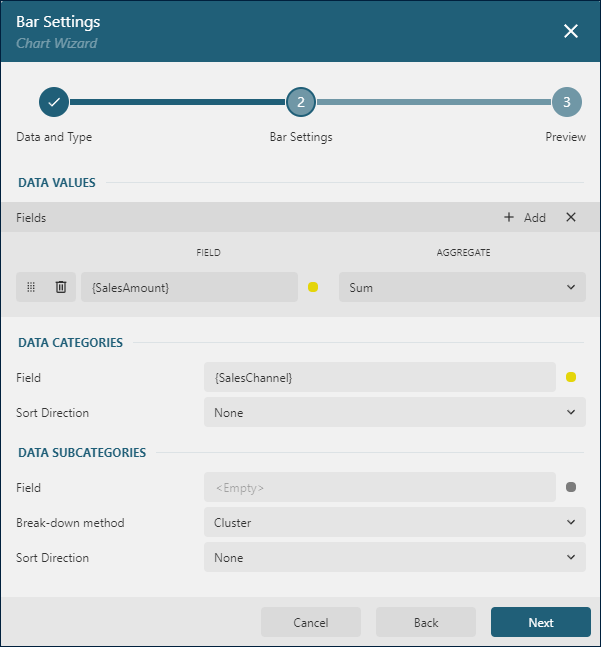
다음을 클릭합니다.막대 설정페이지에서데이터 값을 추가하여필드를{SalesAmount}로 설정하고집계를합계로 설정합니다.데이터 범주에서 필드를{SalesChannel}로 설정하고다음을 클릭합니다.
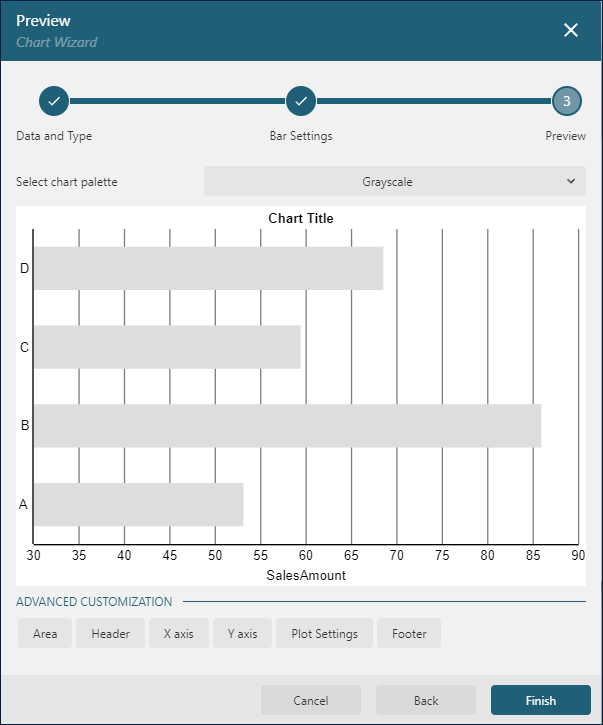
미리 보기페이지에서차트 팔레트 선택드롭다운의회색조를 선택하고마침을 클릭합니다.
보고서 탐색기 열기:
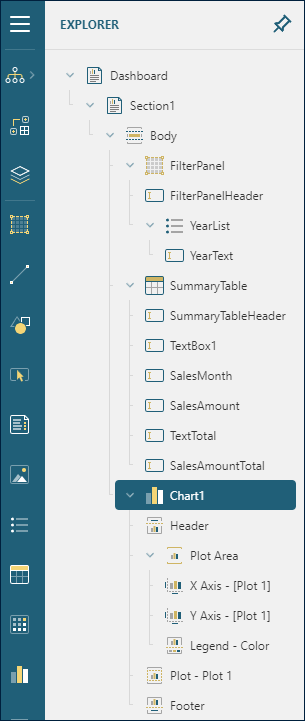
햄버거메뉴 아래의탐색기버튼을 클릭하고 보고서 탐색기를 고정하여 계속 표시되게 함으로써 차트 영역 내 탐색을 촉진합니다.
일반 차트 속성 설정:
보고서 탐색기에서Chart1항목을 선택합니다. 그런 다음 속성 패널에서 다음 속성을 설정합니다.Property
Value
Name
ChartSalesPerChannelBorder Width
0.25ptBorder Style
SolidBorder Color
GainsboroLeft
5inTop
1.75inWidth
4.5inHeight
3.5in차트 필터 구성: 차트 속성에서
필터속성을 찾고추가버튼을 클릭합니다. 필터 편집기에서추가...버튼을 클릭하고SalesYear필드를 선택한 다음=연산자 오른쪽의 드롭다운 목록에서연도매개 변수를 선택합니다.
차트 헤더 구성:
보고서 탐색기에서ChartSalesPerChannel아래의헤더를 선택하고 다음 속성을 설정합니다.Property
Value
Caption
Sales per Channel in {@Year}Text Align
LeftVertical Align
TopPadding
2ptX축 구성:
보고서 탐색기의도표 영역아래에서X축 - [Plot1]을 선택하고선섹션의표시 여부플래그를False로 설정합니다.Y축 구성:
보고서 탐색기에서도표 영역아래의Y축 - [Plot1]항목을 클릭하고 다음 속성을 설정합니다.Property
Value
Title
Line->Visible
FalseLabels->Visible
FalseMajor Grid->Visible
False도표 구성:
보고서 탐색기의ChartSalesPerChannel아래에서도표 - Plot1항목을 선택하고 다음 설정을 적용합니다.Property
Value
Category Sort Expression
{Sales Amount}Category Sort Direction
AscendingCategory Sorting Aggregate
SumLabel Text->Template
{valueField.value:c2}(this can be set in the expression editor)
이러한 여러 단계를 성공적으로 완료하면 보고서 디자인이 아래와 같이 나타나게 됩니다.

이러한 단계를 거친 뒤 보고서를 미리 보고 필터 패널을 사용하여 연도를 전환할 수 있습니다. 차트와 표 모두 현재 선택된 연도 데이터를 표시하도록 동적으로 업데이트됩니다!
세부 정보 표 추가하기
다음으로 현대 선택된 연도 내에서 각 판매의 세부 정보를 표시하는 표를 추가하겠습니다. 많은 개별 판매 기록이 있을 수 있으므로 표를 스크롤할 수 있어야 하며 열 헤더가 고정되어야 합니다.
디자인 타임으로 전환: UI 왼쪽 상단 구석에 있는
뒤로버튼을 클릭하여 보고서 디자인으로 돌아갑니다.도구 상자 액세스: 도구 모음 왼쪽에 있는
햄버거메뉴를 클릭하여 도구 상자를 확장합니다.컨테이너 추가: 컨테이너 보고서 항목을 도구 상자에서 요약 표 아래의 섹션 영역으로 끌어 놓습니다.
컨테이너 구성: 속성 검사자를 사용하여 컨테이너에 대해 다음 속성을 설정합니다.
Property
Value
Name
DetailsTableContainerBorder Width
0.25ptBorder Style
SolidBorder Color
GainsboroLeft
0.5inTop
5.5inWidth
9inHeight
4inCan Grow
FalseOverflow
Auto표 추가: 도구 상자로부터 표 보고서 항목을 새로 추가된 컨테이너의 왼쪽 상단 구석으로 끌어 놓습니다. 표에서 다음 속성을 설정합니다.
Property
Value
Name
SummaryTableLeft
0inTop
0inData Set Name
SalesFrozen Rows
1표 필터 구성: 표 속성에서
필터속성을 찾고추가버튼을 클릭합니다. 필터 편집기에서추가...버튼을 클릭하고SalesYear필드를 선택한 다음=연산자 오른쪽의 드롭다운 목록에서연도매개 변수를 선택합니다. 요약 표 및 차트에 추가된 것과 동일한 필터입니다.표 열 구성: 표 세 번째 열의 열 처리기를 우클릭하고 드롭다운 메뉴에서
열->삽입->더 보기...명령을 선택합니다.열 삽입대화창에서개수를3으로 설정하고 위치를오른쪽으로 설정한 다음삽입버튼을 클릭합니다. 열 처리기를 클릭하고너비속성을 속성 검사자에서 수정하여 다음 열 너비를 설정합니다.Column
Width
1st
1in2nd
1.5in3rd
1.75in4th – 6th
1.5in표 셀 구성: 표의 각 셀은 표 셀을 클릭하여 선택할 수 있는 텍스트 상자 보고서 항목을 포함합니다. 아래 표를 사용하여 이 텍스트 상자의 속성을 설정합니다.
Row
Column
Property
Value
1st
1st
Name
DateHeaderValue
Date2nd
1st
Name
DateValueValue
{DateKey}Text Align
Left1st
2nd
Name
SalesChannelHeaderValue
Sales Channel2nd
2nd
Name
SalesChannelValueValue
{SalesChannel}1st
3rd
Name
ProductCategoryHeaderValue
Product Category2nd
3rd
Name
ProductCategoryValueValue
{ProductCategory}1st
4th
Name
DiscountTypeHeaderValue
Discount Type2nd
4th
Name
DiscountTypeValueValue
{Lookup(PromotionKey, PromotionKey, PromotionType, "Promotions")}1st
5th
Name
SalesQuantityHeaderValue
Sales QuantityText Align
Right2nd
5th
Name
SalesQuantityValueValue
{SalesQuantity}1st
6th
Name
SalesAmountHeaderValue
Sales AmountText Align
Right2nd
6th
Name
SalesAmountValueValue
{SalesAmount}Format
c2표 행 구성: 첫 번째 행의 처리기를 클릭하고 속성 검사자의
TextBox탭으로 전환합니다. 이렇게 하면 선택된 행에 있는 모든 텍스트 상자의 속성을 동시에 설정할 수 있습니다.Property
Value
Background Color
WhiteBorder Width
0.5ptBottom Border Style
SolidBorder Color
Black
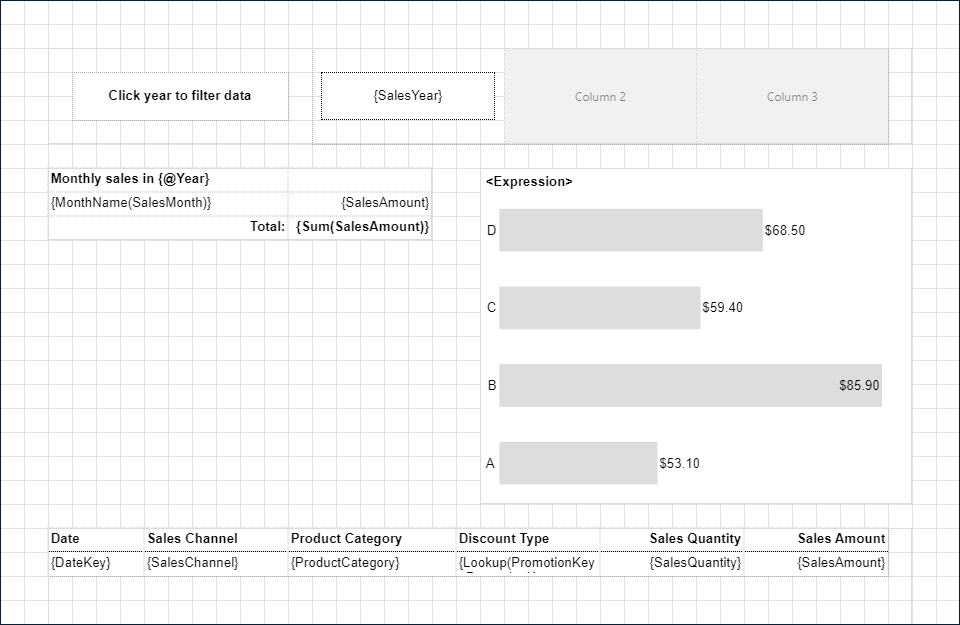
이러한 단계를 성공적으로 완료하면 보고서 디자인이 다음과 같이 나타나게 됩니다.

이제 보고서를 미리 보고, 서로 다른 연도를 토글하고, 요약 표, 차트, 세부 정보 표의 판매 통계를 자세히 살펴볼 수 있습니다. 이러한 요소는 선택된 연도에 해당하는 데이터를 반영하도록 동적으로 업데이트됩니다.


