보고서 테마
소개
보고서 테마는 보고서의 외관과 느낌을 사용자 지정하는 방법입니다. 이 기능을 통해 단일 구성에서 여러 보고서의 모양을 쉽게 제어할 수 있습니다. 또한 보고서 제목이나 테이블 헤더와 같은 정적 텍스트를 연결된 리소스에서 가져와 다국어 보고서를 간편하게 생성할 수 있도록 합니다.
테마 구조
테마에는 열두 가지 색상(Dark1, Dark2, Light1, Light2, Accent1, Accent2, Accent3, Accent4, Accent5, Accent6, Hyperlink, Hyperlink Followed)과 Minor Font 및 Major Font라고 불리는 두 가지 폰트 속성 세트(Font Family, Font Size, Font Style, Font Weight)가 포함됩니다. 추가로, 테마에는 이미지와 텍스트 값이 포함될 수 있습니다. 보고서 항목은 테마 표현식을 사용하여 이러한 색상, 폰트, 이미지 및 텍스트를 참조할 수 있습니다.
사전 정의된 테마 사용하기
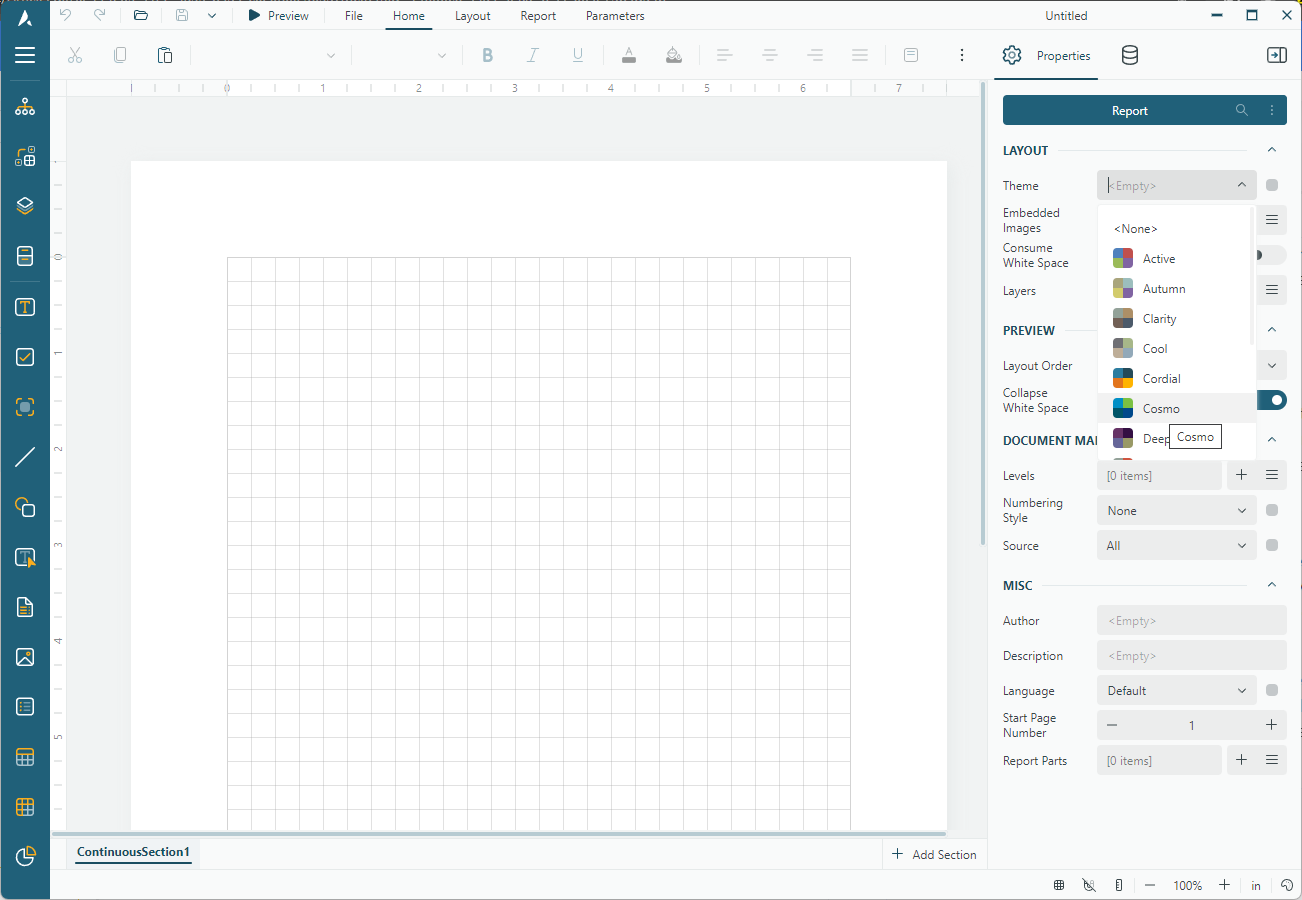
ActiveReportsJS는 12가지 이상의 사용 가능한 테마를 제공합니다. 사전 정의된 테마를 적용하려면, 독립 실형 보고서 디자이너에서 보고서를 열고 Theme 속성 드롭다운에서 하나를 선택합니다:

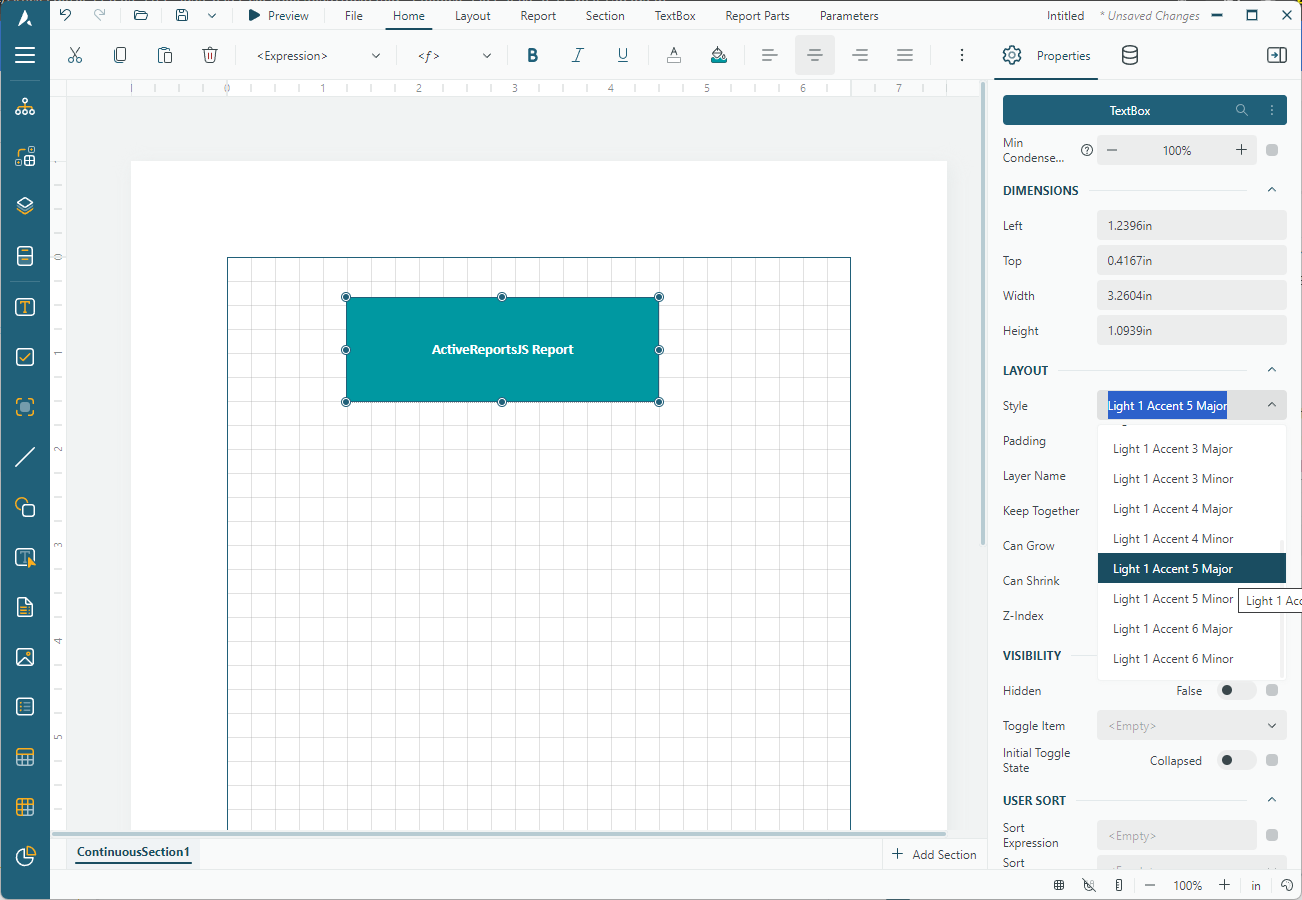
테마를 설정한 후에는 보고서 항목의 스타일 속성을 사용하여 다양한 폰트 및 색상 조합을 항목에 적용할 수 있습니다. 예를 들어, 텍스트상자의 스타일 속성에는 Light1 Accent5 Major와 같은 항목 목록이 포함되어 있습니다. 항목을 선택하면 텍스트 색상에 첫 번째 값(e.g., Light1), 배경 색상에 두 번째 값(e.g., Accent5), 폰트 속성에 세 번째 값(e.g., Major)이 적용됩니다.

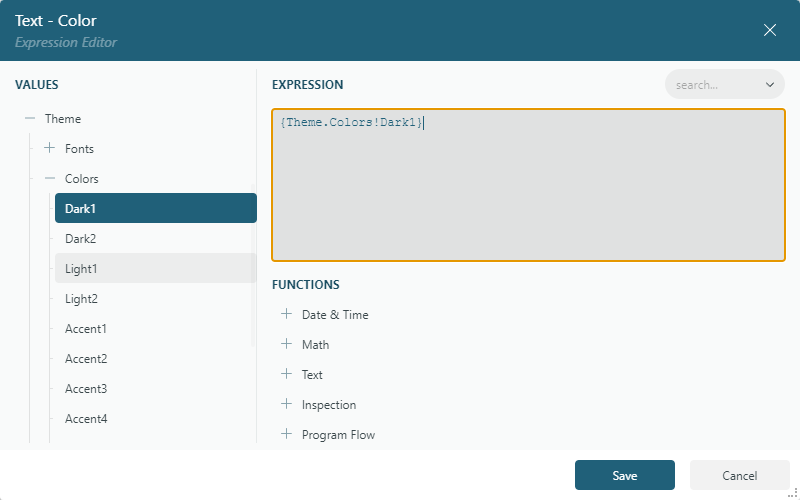
또한 다양한 속성에 테마 표현식을 사용할 수 있습니다. 표현식 편집기에는 모든 테마 표현식을 포함하는 Theme 노드가 있습니다.

사용자 지정 테마 만들기
기술적으로 테마는 색상 팔레트, 주요 및 보조 폰트 속성, 이미지 목록, 텍스트 값을 포함하는 JSON 객체입니다. ActiveReportsJS는 현재 내장된 테마 편집기를 제공하지 않지만, 다음 단계를 따라 쉽게 사용자 지정 테마를 만들 수 있습니다:
*.rdlx-json-theme확장자를 가진 새 파일을 만듭니다.새로 만든 파일에 다음 내용을 복사하고 값을 원하는 대로 변경합니다. 이미지를 base64 문자열로 변환하려면 base64-image와 같은 온라인 도구를 사용할 수 있습니다.
{
"Theme": {
"Colors": {
"Dark1": "#000000",
"Dark2": "#1a1a1a",
"Light1": "#40cddf",
"Light2": "#e6e6e6",
"Accent1": "MediumTurquoise",
"Accent2": "Gold",
"Accent3": "DeepPink",
"Accent4": "#557bd2",
"Accent5": "#8acc1f",
"Accent6": "#409dcc",
"Hyperlink": "#aaa",
"HyperlinkFollowed": "#3c3c3c"
},
"Fonts": {
"MajorFont": {
"Family": "Montserrat",
"Style": "Normal",
"Size": "20pt",
"Weight": "Medium"
},
"MinorFont": {
"Family": "Montserrat",
"Style": "Normal",
"Size": "9pt",
"Weight": "Normal"
}
},
"Images": [
{
"Name": "Logo",
"MIMEType": "image/png",
"ImageData": "iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAAAsSAAALEgHS3X78AAABD0lEQVRIie2UzW3CQBCFn1OB0wG3dyUVABUk6SDpIHRAB0AFoQPSAaEDru8UOmBLiFYao9F6gZXZW/Iky9q/93lnxoN/3VLj1yWdALTJmTnJ1dBIPiTj1Dzq+Z40pYDqKgGMa97gO7OnlTQYkgIOmT3BniqAfcZ8RvI4FNCkE5J+AIycee5WxcoleW3v9kLZ3g3YAOhCsqwOIBlDM7fhWNJnVYBBvgB07eHtEkTS6FYJ95KcGOwATG24Ifnu1qLxzvIUXInvSS5KAfHw1kEOFr7gzHsiefa9CnCgmOwPNxWuVZgHFDU7kvGrX111FZdvcTe1xD9ZiIr/7KIQ5STpBcDEuu3UbQkkH4f6/jUB+AWm0kmTmeXA3wAAAABJRU5ErkJggg=="
}
],
"Constants": [
{
"Key": "Title",
"Value": "Sales Report"
}
]
}
}사용자 지정 테마 사용하기
보고서에서 사용자 지정 테마를 사용하려면 다음 단계를 따르세요:
보고서 파일이 있는 폴더에
*.rdlx-json-theme확장자로 테마 파일을 저장합니다.독립형 보고서 디자이너에서 보고서를 엽니다.
Theme드롭다운에 사용자 지정 테마가 미리 만들어진 테마와 함께 표시됩니다.
선택적으로, 표현식을 설정하여 테마를 동적으로 할당할 수 있습니다. 예를 들어, 리포트 테마 데모에서 보고서의 Theme 속성은 사용자 입력에 따라 실행 시 밝은 테마와 어두운 테마를 전환하는 다음 표현식으로 구성되어 있습니다.
{IIF(Parameters!ThemeID.Value = "dark", "DarkTheme.rdlx-json-theme", "LightTheme.rdlx-json-theme")}이 설정을 통해 보고서는 사용자가 보고서 뷰어의 인터페이스 내에서 선택한 ThemeID 매개변수의 값에 따라 밝은 테마 또는 어두운 테마를 적용합니다.
런타임 테마 해결
보고서를 실행하거나 내보내거나 뷰어에 로드할 때, 애플리케이션은 런타임에서 테마를 동적으로 해결해야 합니다. 보고서에 미리 만들어진 테마 중 하나를 사용한 경우, 다음 위치에서 Themes 디렉터리를 애플리케이션의 보고서 호스팅 폴더로 복사하면 됩니다:
Windows: %AppData%\ActiveReportsJS Designer
MacOS: ~/Library/Application Support/ActiveReportsJS Designer
Linux: ~/.config/ActivereportsJS Designer
애플리케이션 코드에서 테마를 동적으로 로드하는 등의 고급 시나리오의 경우, 리소스 로케이터 기능을 사용할 수 있습니다. 예를 들어, 애플리케이션의 정적 자산에 *.rdlx-json-theme 파일을 저장하고, 리소스 로케이터 구현 코드에서 해당 내용을 반환할 수 있습니다. 테마를 동적으로 변경하는 것도 가능합니다. 이 접근 방식의 전체 코드 예시는 라이브 데모에서 확인할 수 있습니다.


