ActiveReportJS 뷰어 테마
소개
ActiveReportsJS는 리포트 뷰어 컴포넌트에 유연한 테마 옵션을 제공하여 애플리케이션의 디자인에 맞게 손쉽게 커스터마이징할 수 있습니다. 테마 기능은 다음과 같습니다:
내장 색상 테마 – 뷰어의 외관을 조정하는 미리 정의된 테마.
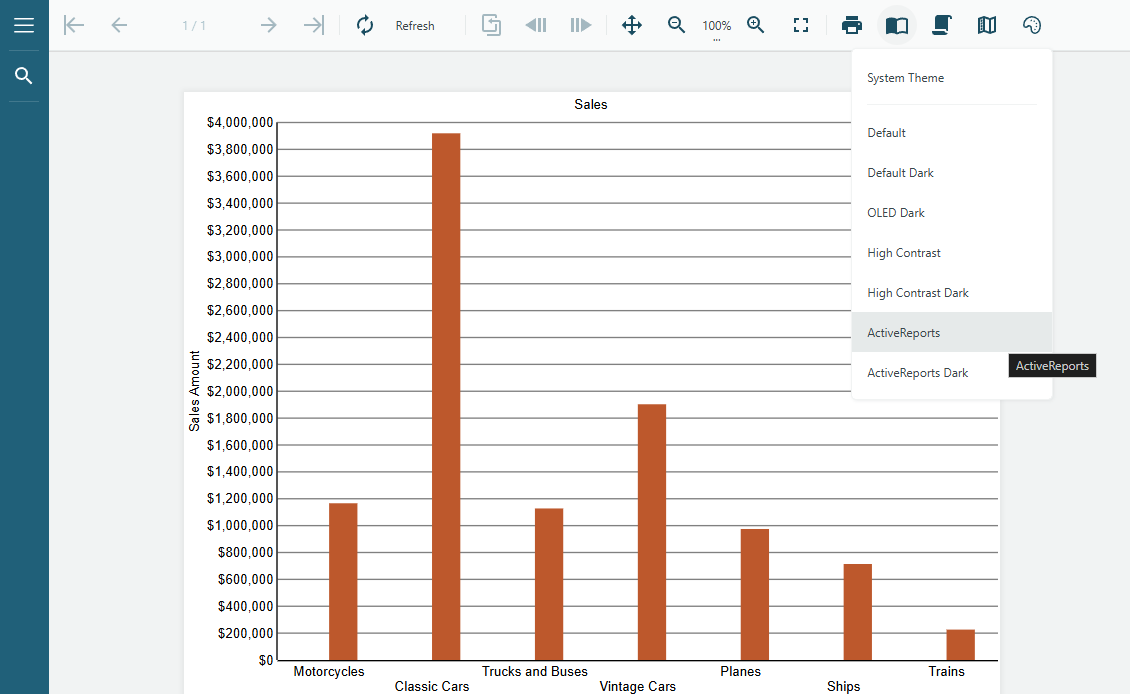
테마 선택기 – 뷰어 툴바에 내장된 컨트롤로, 사용자가 사용할 수 있는 테마를 전환할 수 있습니다.
커스터마이징 API – 사용자 정의 테마 생성, 프로그래밍 방식으로 뷰어 테마 설정, 테마 선택기 구성 등을 지원하는 API 세트.
이러한 기능을 통해 다양한 UI 스타일에 Report Viewer를 통합하면서 일관되고 개인화된 사용자 경험을 제공합니다.

초기 설정
리포트 뷰어에서 테마 기능을 활성화하려면 애플리케이션에 필요한 스타일시트를 포함해야 합니다. 다음 CSS 파일들은 ActiveReportsJS의 다운로드 패키지, CDN 배포, 그리고 @mescius/activereportsjs npm 패키지를 통해 제공됩니다.
ar-js-ui.css–리포트 뷰어와리포트 디자이너컴포넌트 간에 공유되는 공통 스타일.ar-js-viewer.css– 다양한 미리 정의된 테마를 포함하는 뷰어 전용 스타일:System– 사용자의 시스템 테마 설정(라이트 또는 다크 모드)에 자동으로 적응.Default– 표준 가독성과 사용성을 위해 설계된 깔끔하고 현대적인 라이트 테마.DefaultDark– 저조도 환경에서 눈의 피로를 줄여주는 Default 테마의 다크 버전.DarkOled– OLED 디스플레이에서 대비를 극대화하고 전력을 절약하도록 설계된 진한 블랙 OLED 친화적 테마.HighContrast– 가시성과 접근성을 향상시키는 라이트 고대비 테마.HighContrastDark– 다크 모드에서 높은 가독성을 필요로 하는 사용자를 위한 고대비 다크 테마.ActiveReports– 친숙한 UI 스타일을 제공하는 클래식 ActiveReports 테마.ActiveReportsDark– 더 부드럽고 눈에 편안한 인터페이스를 위한 ActiveReports 테마의 다크 버전.
CDN을 사용하는 애플리케이션에서는 다음 <link> 태그를 추가하여 스타일을 포함하세요:
<link
rel="stylesheet" href="https://cdn.mescius.com/activereportsjs/5.latest/styles/ar-js-ui.css"
type="text/css"
/>
<link
rel="stylesheet" href="https://cdn.mescius.com/activereportsjs/5.latest/styles/ar-js-viewer.css"
type="text/css"
/>모듈 기반 CSS 가져오기를 지원하는 애플리케이션이라면, 코드에서 직접 스타일을 포함할 수 있습니다:
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-viewer.css";themeConfig API 사용하기
보고서 뷰어 컴포넌트의 themeConfig 속성을 통해 다음을 설정할 수 있습니다:
초기 테마 설정.
테마 선택기 활성화 또는 비활성화.
테마 선택기에서 사용할 가능한 테마 정의.
순수 JavaScript 애플리케이션에서는 MESCIUS.ActiveReportsJS.ReportViewer.Viewer 생성자의 두 번째 인자에서 themeConfig 속성을 사용하세요:
var viewer = new MESCIUS.ActiveReportsJS.ReportViewer.Viewer("#viewer-host", {
themeConfig: {
// 초기 테마 설정
initialTheme: 'ActiveReports',
themeSelector: {
// 테마 선택기를 활성화하거나 비활성화
isEnabled: true,
// 선택기에서 사용 가능한 테마 정의
availableThemes: [`ActiveReports`, `ActiveReportsDark`]
}
}
});React, Angular, Vue, 그리고 Svelte에서는 해당 컴포넌트에서 themeConfig 속성을 사용하세요.
예시: React에서 themeConfig 사용하기
import React from "react";
import { Viewer } from "@mescius/activereportsjs-react";
const themeConfig = {
initialTheme : 'ActiveReports',
themeSelector: {
isEnabled: true,
availableThemes: ['ActiveReports', 'System', 'Default']
}
}
function App() {
return (
<div id="viewer-host">
<Viewer report={{ Uri: 'SalesChart.rdlx-json' }} themeConfig={themeConfig} />
</div>
);
}
export default App;런타임 중 테마 전환하기
런타임 중 테마를 전환하려면 보고서 뷰어의 theme 속성을 사용할 수 있습니다. 다음은 이 작업을 수행하는 순수 JS 코드 예제입니다:
var viewer = new MESCIUS.ActiveReportsJS.ReportViewer.Viewer("#viewer-host");
viewer.theme = 'ActiveReportsDark';컴포넌트 기반 프레임워크의 경우, 해당 구성 요소의 theme 속성을 사용하세요:
import React from "react";
import { Viewer } from "@mescius/activereportsjs-react";
// 이 변수를 런타임 중에 수정하면 뷰어 테마가 변경됩니다.
var activeTheme = 'ActiveReports';
function App() {
return (
<div id="viewer-host">
<Viewer report={{ Uri: 'SalesChart.rdlx-json' }} theme={activeTheme } />
</div>
);
}
export default App;커스텀 테마 생성하기
사전 정의된 테마를 사용하는 것 외에도, ActiveReportsJS API를 사용하여 커스텀 테마를 생성할 수 있습니다.먼저, 다음과 같은 속성을 포함하는 객체를 구성하여 테마 색상을 정의해야 합니다:
속성 | 타입 | 설명 |
|---|---|---|
|
| 테마의 고유 이름입니다. |
|
| 테마가 라이트인지 다크인지 정의합니다. |
|
| 뷰어의 기본 배경 색상입니다. |
|
| 뷰어 내부 패널의 배경 색상입니다. |
|
| 주된 강조 색상으로, 단일 색상 또는 여러 셰이드로 정의됩니다. |
|
| 추가 UI 요소를 위한 보조 강조 색상입니다. |
|
| UI 대비를 조절하기 위한 중립 색상입니다. |
|
| 오류 메시지나 표시기에 사용되는 색상입니다. |
|
| 경고나 알림에 사용되는 색상입니다. |
|
| 뷰어 전반에 사용되는 폰트를 지정합니다. |
primary, secondary, neutral, error, warning 속성은 두 가지 방법으로 정의할 수 있습니다:
단일 색상 (string) – 하나의 HEX, RGB 또는 이름이 지정된 색상. 예시:
primary: "#0084ff"셰이드 색상 (object) – 다양한 UI 요소에 사용할 여러 셰이드를 정의합니다.
primary: {
veryLight: "#d1e8ff",
light: "#a3d4ff",
lighter: "#75bfff",
lightMedium: "#47abff",
medium: "#1a97ff",
base: "#0084ff",
darkMedium: "#0072db",
darker: "#005fb7",
dark: "#004c93",
veryDark: "#00396f"
}다음은 커스텀 테마를 정의하는 전체 예제입니다.
const myCustomTheme = {
name: "CustomBlue",
type: "light", // "light" 또는 "dark"
backgroundMain: "#f0f4f8", // 메인 배경 색상
backgroundPanels: "#d9e2ec", // 패널 배경 색상
primary: {
veryLight: "#d1e8ff",
light: "#a3d4ff",
lighter: "#75bfff",
lightMedium: "#47abff",
medium: "#1a97ff",
base: "#0084ff", // 기본 강조 색상
darkMedium: "#0072db",
darker: "#005fb7",
dark: "#004c93",
veryDark: "#00396f"
},
secondary: "#ffcc00", // 단일 색상 또는 셰이드로 정의 가능
neutral: {
base: "#6b7280",
light: "#d1d5db",
dark: "#374151"
},
error: "#e63946", // 오류 색상
warning: "#ff9f1c", // 경고 색상
fontFamily: "Arial, sans-serif" // 커스텀 폰트
};그런 다음 커스텀 테마 객체를 theme 속성 값으로 사용하거나 availableThemes 배열의 항목으로 사용할 수 있습니다. 또한, themeConfig 객체의 initialTheme 속성에 커스텀 테마 이름을 사용할 수도 있습니다.


