Gauges 개요
게이지는 단일 값을 표시하는 데 사용됩니다. 대시보드에서 자주 사용되며, 세분화와 색상 코딩을 사용하여 값을 명확하고 읽기 쉬운 방식으로 표시합니다.

Wijmo 게이지가 간소화되었습니다. 특히 작은 화면 장치에서 사용하고 읽기 쉽게 설계되었습니다. 입력 컨트롤로도 사용할 수 있습니다. isReadOnly 속성을 false로 설정하면 사용자는 마우스, 키보드 또는 터치를 사용하여 값을 변경할 수 있습니다. 자세한 내용은 게이지를 입력으로 사용을 참고하시길 바랍니다.
wijmo.gauge 모듈에는 세 가지 컨트롤이 포함되어 있습니다.
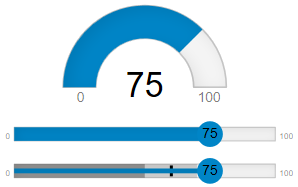
RadialGauge: 단일 값을 나타내고 참조 값 표시를 위해 선택적 범위를 나타내는 표시기가 있는 원형 눈금을 표시합니다.
LinearGauge: 단일 값을 나타내고 참조 값 표시를 위해 선택적 범위를 나타내는 표시기가 있는 선형 눈금을 표시합니다.
BulletGraph: 비교 측정 및 정성적 범위(qualitative ranges)와 함께 단일 핵심 측정값을 표시하여 측정값이 좋은지, 나쁜지 또는 다른 상태인지 여부를 즉시 알립니다.
게이지 아키텍처
:게이지 클래스의 계층은 다음과 같습니다:
Gauge: 추상 기본 클래스
RadialGauge: 원형 눈금을 따라 값을 표시합니다.
LinearGauge: 선형 눈금을 따라 값을 표시합니다.
BulletGraph: 선형 눈금을 따라 실제 값과 목표 값을 표시합니다.
root Gauge 클래스는 모든 Gauge 클래스에서 공유하는 기본 요소를 제공합니다:
사용자 정의 가능한 부분이 있는 SVG 기반 컨트롤 템플릿입니다.
min, max, value, ranges를 포함한 일반적인 속성, 이벤트와 메서드 집합입니다.
게이지 기본 기능
모든 Wijmo 게이지 클래스에 공통적인 주요 속성은 다음과 같습니다:
min: 게이지에 표시할 수 있는 최소값입니다.
max: 게이지에 표시할 수 있는 최대 값입니다.
value: 게이지에 표시되는 현재 값입니다.
showText: 최소/최대/값 속성을 게이지에 텍스트로 표시할지의 여부입니다.
자세한 내용은, 게이지에 텍스트 표시를 참고하시길 바랍니다.
예시:
import * as gauge from '@mescius/wijmo.gauge';
// create gauges
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
min: 0,
max: 100,
value: 75,
showText: 'None',
valueChanged: function(s, e) {
valueCtl.value = s.value;
}
});

