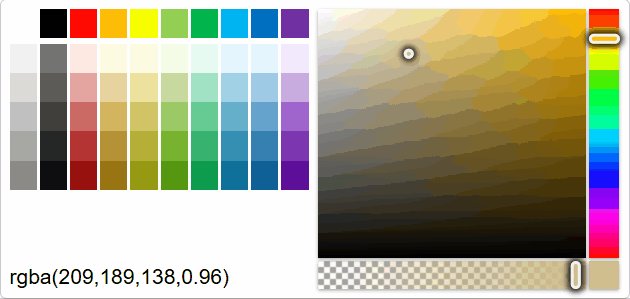
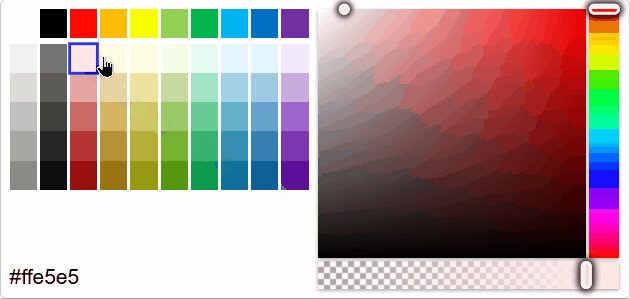
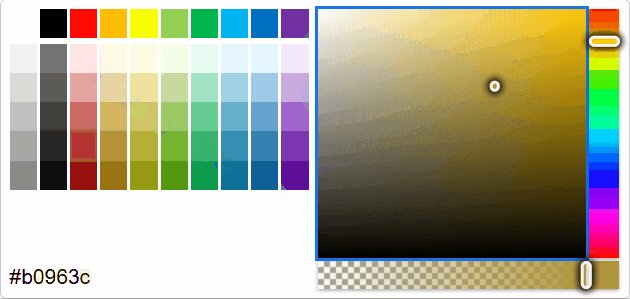
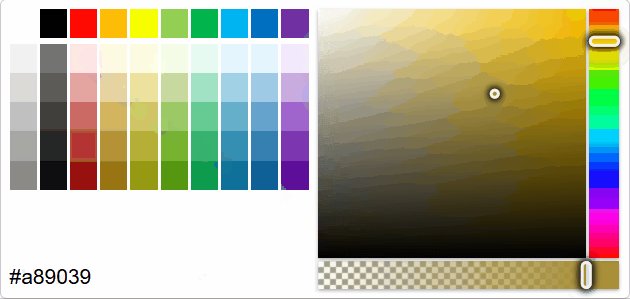
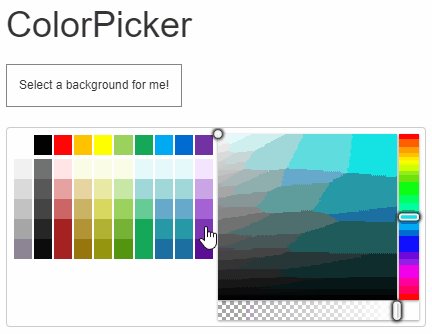
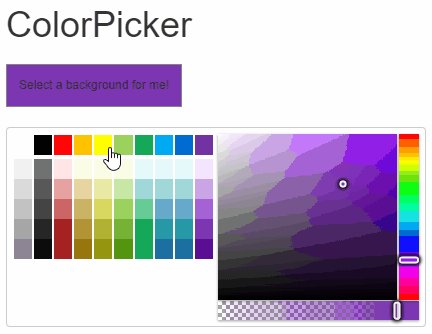
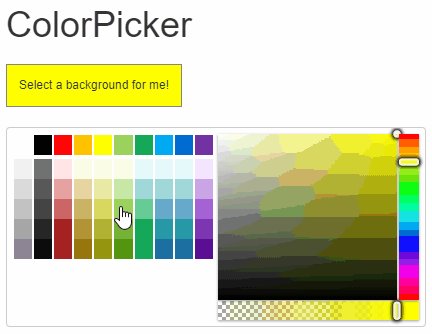
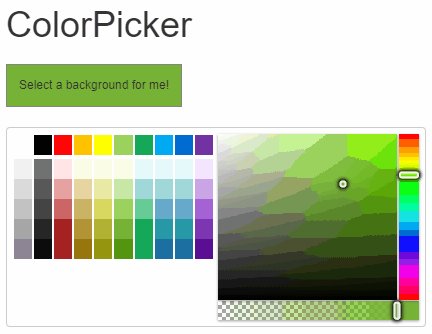
ColorPicker 개요
ColorPicker 컨트롤을 통해, 패널을 클릭하여 색상, 채도, 밝기 및 알파와 같은 채널을 조정할 수 있습니다. 이 컨트롤은 InputColor 컨트롤의 드롭다운으로 사용할 수 있습니다. value 속성을 사용하여 현재 선택한 색상을 가져오거나 설정할 수 있습니다.

HTML
<h1>ColorPicker</h1>
<div id="output">
Select a background for me!
</div>
<div id="theColorPicker"></div> CSS
h1{
margin: 10px;
}
.wj-colorpicker {
margin: 10px;
}
#output {
margin: 10px;
float: left;
font-size: 12px;
border: 1px solid grey;
padding: 12px;
}Javascript
import * as input from '@mescius/wijmo.input';
function init() {
// ColorPicker
let theColorPicker = new input.ColorPicker('#theColorPicker', {
showAlphaChannel: true,
showColorString: true,
valueChanged: (sender) => setBackground(sender.value)
});
// 선택된 색상 보여주기
function setBackground(color) {
document.getElementById('output').style.background = color;
theColorPicker.value = color;
}
}또한 showAlphaChannel, showColorString 및 palette 속성 값을 변경하여 ColorPicker를 사용자 정의할 수 있습니다. 자세한 구현은 ColorPicker 데모를 참고하시길 바랍니다.
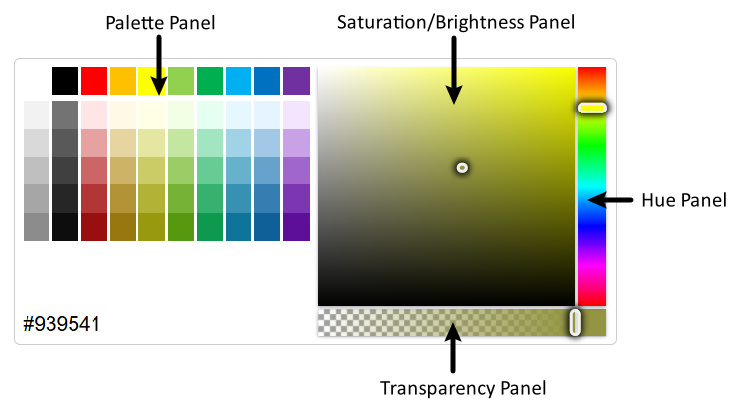
ColorPicker는 4개의 패널로 나누어집니다: 팔레트 패널(Palette Panel), 채도/명도 패널(Saturation/Brightness Panel), 색상 패널(Hue Panel), 투명도 패널(Transparency Panel). 각 영역은 포커스를 얻은 뒤 키보드의 위/아래/왼쪽/오른쪽 화살표 키를 사용하여 색상을 변경할 수 있습니다.

기본적으로 ColorPicker는 Tab 키와 Shift + Tab 키를 사용해 패널 간 포커스를 전환하는 기능을 지원하지 않습니다. 다음과 같은 방법으로 전환 기능을 활성화할 수 있습니다:
import * as wjInput from '@mescius/wijmo.input';
new wjInput.ColorPicker('#theColorPicker', {
keyActionTab: wjInput.ColorPickerTabKeyAction.All
});