InputDate 사용자 정의
CSS를 사용하여 __InputDate__과 해당 드롭다운 캘린더의 모양을 사용자 정의할 수 있습니다. 또한 캘린더의 formatItem 이벤트를 사용하여 드롭다운 캘린더에서 특정 날짜의 모양을 사용자 정의할 수도 있습니다.
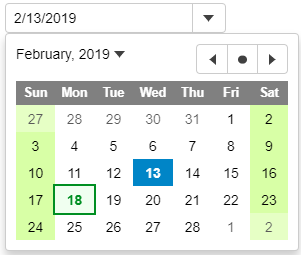
아래 예시의 InputDate는 주말과 공휴일에 사용자 정의 스타일을 적용합니다:

HTML
<input id="theInputDate">CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getHoliday } from './data';
function init() {
// change InpuDate icon to a calendar instead of a down arrow (applies to all InputDate controls)
input.InputDate.controlTemplate = '<div style="position:relative" class="wj-template">' +
'<div class="wj-input">' +
'<div class="wj-input-group wj-input-btn-visible">' +
'<input wj-part="input" type="text" class="wj-form-control" />' +
'<span wj-part="btn" class="wj-input-group-btn" tabindex="-1">' +
'<button class="wj-btn wj-btn-default" type="button" tabindex="-1">' +
'<span class="wj-glyph-calendar"></span>' +
'</button>' +
'</span>' +
'</div>' +
'</div>' +
'<div wj-part="dropdown" class="wj-content wj-dropdown-panel" ' +
'style="display:none;position:absolute;z-index:100">' +
'</div>' +
'</div>';
// change the format used to show current month/year (affects all InputDate and Calendar controls)
wijmo.culture.Globalize.calendar.patterns['y'] = 'MMMM yyyy';
// the InputDate
let theInputDate = new input.InputDate('#theInputDate');
// format items in the InputDate's calendar (apply styles to weekends and holidays)
theInputDate.calendar.formatItem.addHandler((sender, e) => {
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
});
}또한, InputDate의 controlTemplate 속성을 변경하거나, 코드로 컨트롤 내용을 변경하여 드롭다운 버튼에 표시되는 아이콘을 사용자 정의할 수 있습니다. 첫 번째 옵션은 어플리케이션의 모든 InputDate 컨트롤에 영향을 미치며; 두 번째 옵션은 단일 컨트롤에만 영향을 미칩니다.
Globalization의 표준 'y' 형식을 변경하거나, 코드로 컨트롤 콘텐츠를 변경하여 드롭다운 Calendar에 현재 월/연도를 표시하는데 사용된 형식을 사용자 정의할 수도 있습니다. 다시 말하자면, 첫 번째 옵션은 어플리케이션의 모든 InputDate과 Calendar 컨트롤에 영향을 주며, 두 번째 옵션은 단일 컨트롤에만 영향을 줍니다.
자세한 구현은 사용자 정의 데모를 참고하시길 바랍니다.


