FlexPie 그리기
Raster 이미지
FlexChartBase 기반의 모든 컨트롤은 raster 이미지로 변환할 수 있습니다. 이를 위한 방법은 다음과 같습니다:
FlexPie 컨트롤을 인스턴스화합니다.
컨트롤의 saveImageToDataUrl 메서드를 사용하여 raster 이미지로 변환합니다.
PdfDocument 의 drawImage 메서드를 사용하여 문서에 이미지를 그립니다.
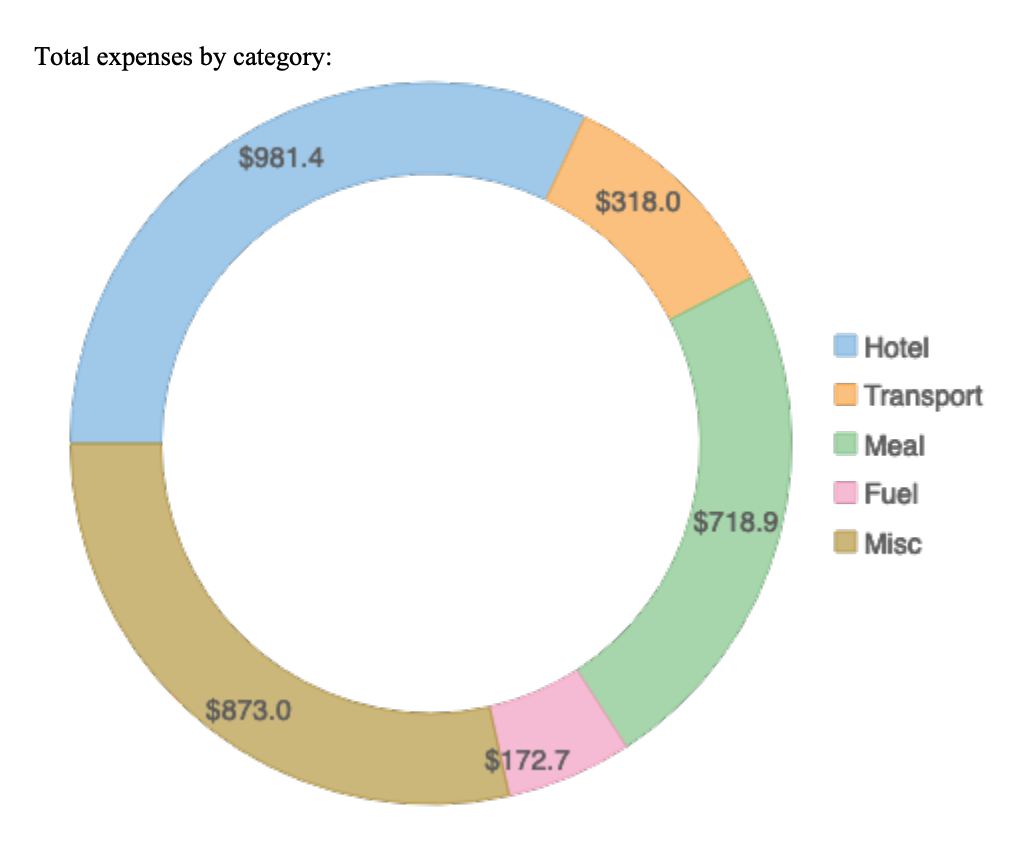
flexPie.saveImageToDataUrl(chart.ImageFormat.Png, (url) => {
doc.drawText('Total expenses by category:');
doc.drawImage(url);
doc.end();
});PDF Raster 이미지

데모를 참고하여 주시기 바랍니다.
SVG
같은 방법을 사용하여 SVG 이미지를 생성할 수 있습니다:
FlexPie 컨트롤을 인스턴스화합니다.
컨트롤의 saveImageToDataUrl 메서드를 사용하여 SVG 이미지로 변환합니다.
PdfDocument의 drawSvg 메서드를 사용하여 문서에 이미지를 그립니다.
차이점은 drawImage대신 drawSvg 메서드를 호출한다는 점입니다.
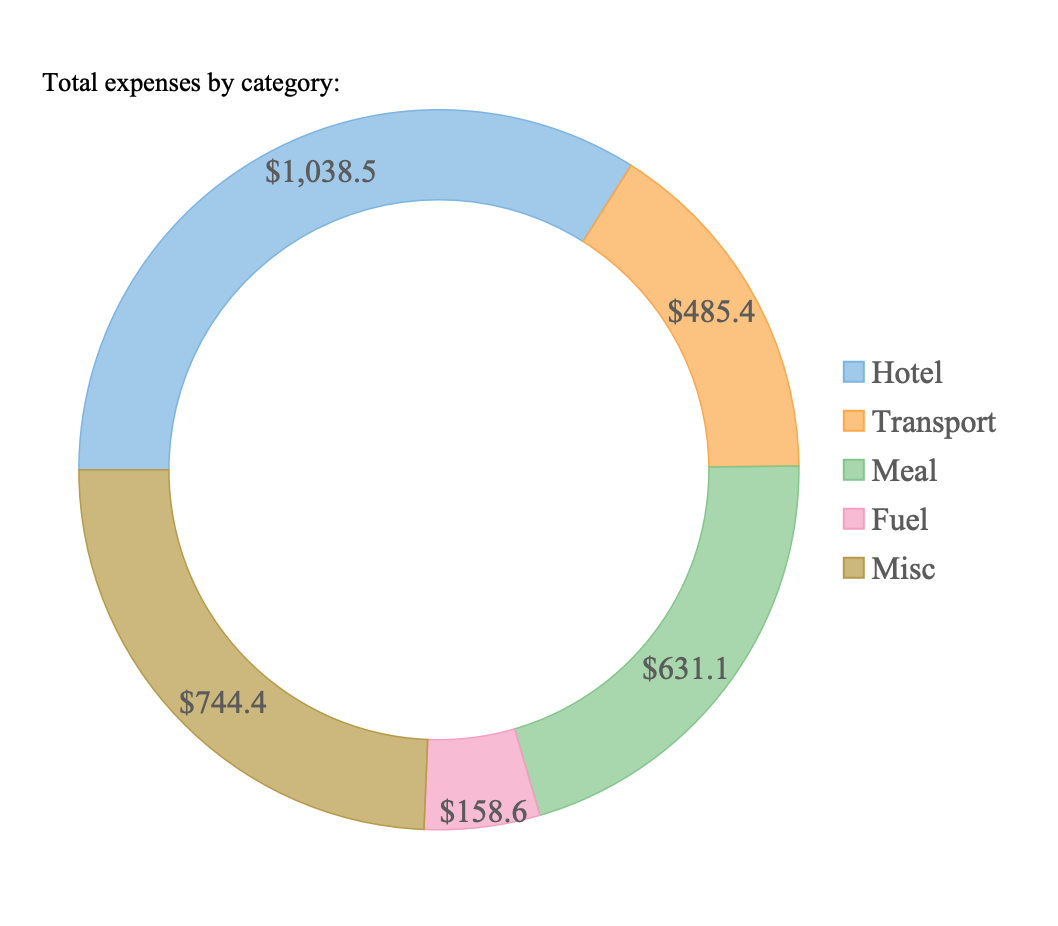
flexPie.saveImageToDataUrl(chart.ImageFormat.Svg, (url) => {
doc.drawText('Total expenses by category:');
doc.drawSvg(url);
doc.end();
});PDF SVG 이미지

데모를 참고하여 주시기 바랍니다.
참고: 이 기술은 Wijmo이 모든 차트에서 사용할 수 있으며, FlexPie 뿐만 아니라 다른 차트에도 적용 가능합니다.


