CollectionViewNavigator
CollectionViewNavigator 컨트롤을 CollectionView 컨트롤과 함께 사용하면 사용자가 CollectionView의 항목을 페이지별 또는 항목별로 쉽게 탐색할 수 있습니다.
CollectionViewNavigator를 만들 때 설정해야 하는 세 가지 속성이 있습니다:
cv: Collection View Navigator에 연결될 Collection View를 설정합니다.
byPage: CollectionViewNavigator에서 사용자가 페이지별 또는 항목별로 탐색할 수 있는지 여부를 결정하는 부울(Boolean) 속성입니다.
headerFormat: Collection View Navigator에 표시되는 텍스트를 설정합니다.
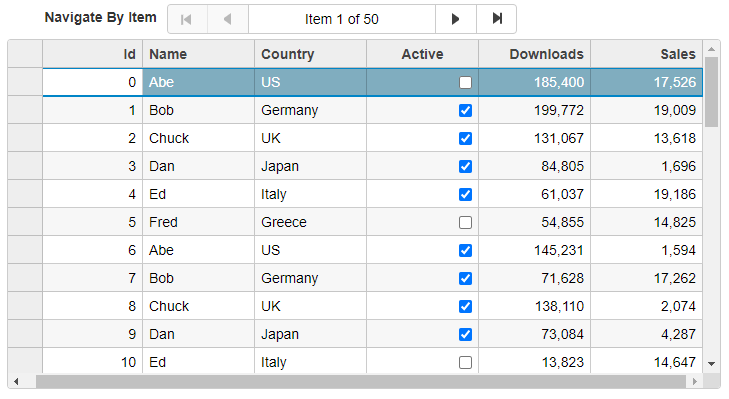
항목별 탐색
CollectionView에서 항목별로 탐색하려면, CollectionViewNavigator를 CollectionView에 연결하고 byPage 속성을 false로 설정해야 합니다:
let view = new CollectionView(getData(), {});
new CollectionViewNavigator('#cv-nav', {
cv: view,
byPage: false,
headerFormat: 'Item {currentItem:n0} of {itemCount:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})
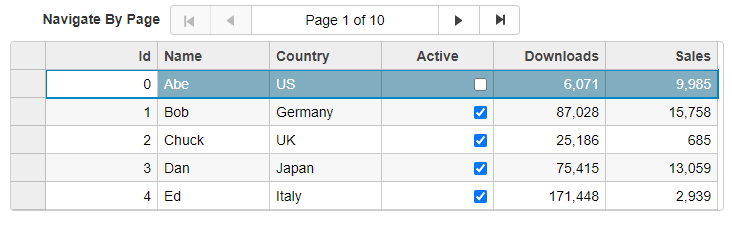
Navigating by Page
CollectionView의 페이지로 이동하려면, CollectionViewNavigator를 CollectionView에 연결하고, byPage 속성을 true로 설정해야 합니다:
let view = new CollectionView(getData(), {
pageSize: 5
});
new CollectionViewNavigator('#cv-page', {
cv: view,
byPage: true,
headerFormat: 'Page {current:n0} of {count:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})