ActiveReportsJS 보고서 디자이너에서 미리 정의된 데이터 소스 사용
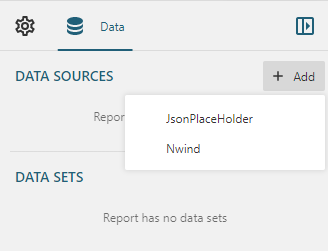
ActiveReportsJS 보고서 디자이너는 다양한 데이터 소스 바인딩을 허용하고 매우 유연한 구성을 제공합니다. 이 항목에 대한 자세한 내용은 데이터 바인딩 페이지를 확인하십시오. 그러나 전문 기술 지식을 갖추지 않은 사용자를 위해 보고서 디자인 경험을 간소화하도록 새로 만든 보고서에 대한 데이터 바인딩을 미리 설정해야 할 수 있습니다. ActiveReportsJS 디자이너 API를 사용하면 기본적으로 최종 사용자가 사용할 수 있는 데이터 소스 및 데이터 집합을 정의할 수 있습니다. UI 모양은 다음과 같습니다.

이 기능을 사용하려면 독립 실행형 디자이너 응용 프로그램을 사용하여 먼저 필요한 데이터 소스를 빌드하고 내보냅니다. 다음은 "Northwind" REST API 끝점에 대한 데이터 소스를 개발하고 내보내는 방법을 보여주는 빠른 연습입니다.
- 독립 실행형 디자이너 응용 프로그램 실행
- 속성 표의 데이터 탭에서 새 데이터 소스 추가

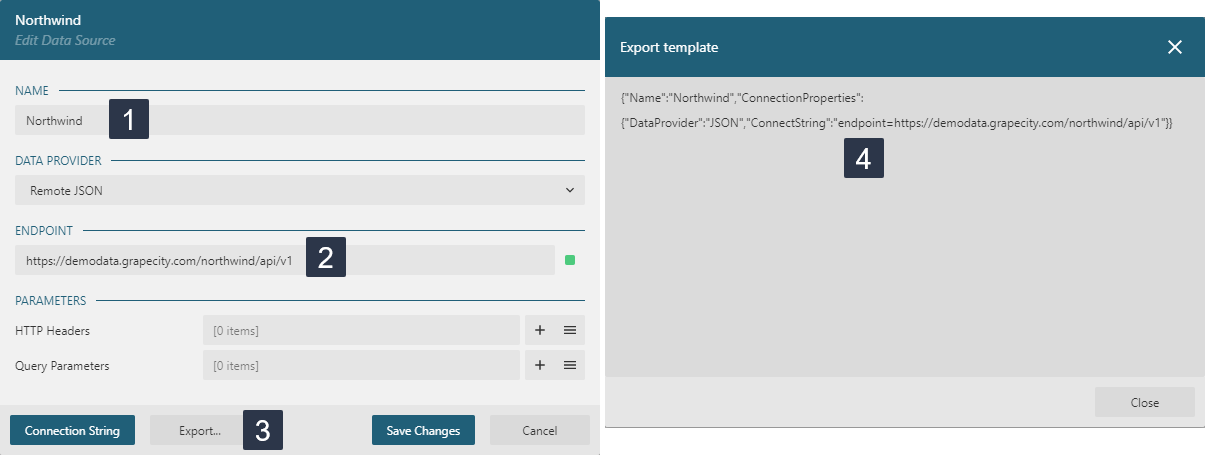
- 데이터 소스 이름을 설정합니다.
- 끝점을 설정합니다.
- "내보내기" 버튼을 클릭합니다.
- "템플릿 내보내기" 대화상자에서 콘텐츠를 선택한 다음 복사합니다.
- "템플릿 내보내기" 대화상자를 닫고 변경 사항을 저장합니다.
응용 프로그램 코드에서 변수를 정의하고 해당 값을 복사한 콘텐츠로 설정합니다. 예를 들어 다음과 같습니다.
const dataSource = {
Name: "Northwind",
ConnectionProperties: {
DataProvider: "JSON",
ConnectString: "endpoint=https://demodata.grapecity.com/northwind/api/v1",
},
};
독립 실행형 디자이너 응용 프로그램을 사용하여 필요한 데이터 집합을 빌드하고 내보냅니다. 다음은 Northwind 데이터 소스의 /Categories API에 대한 데이터 집합을 개발하고 내보내는 방법을 보여주는 빠른 가이드입니다.
- 이전 단계에서 만든 데이터 소스의 데이터 집합 추가

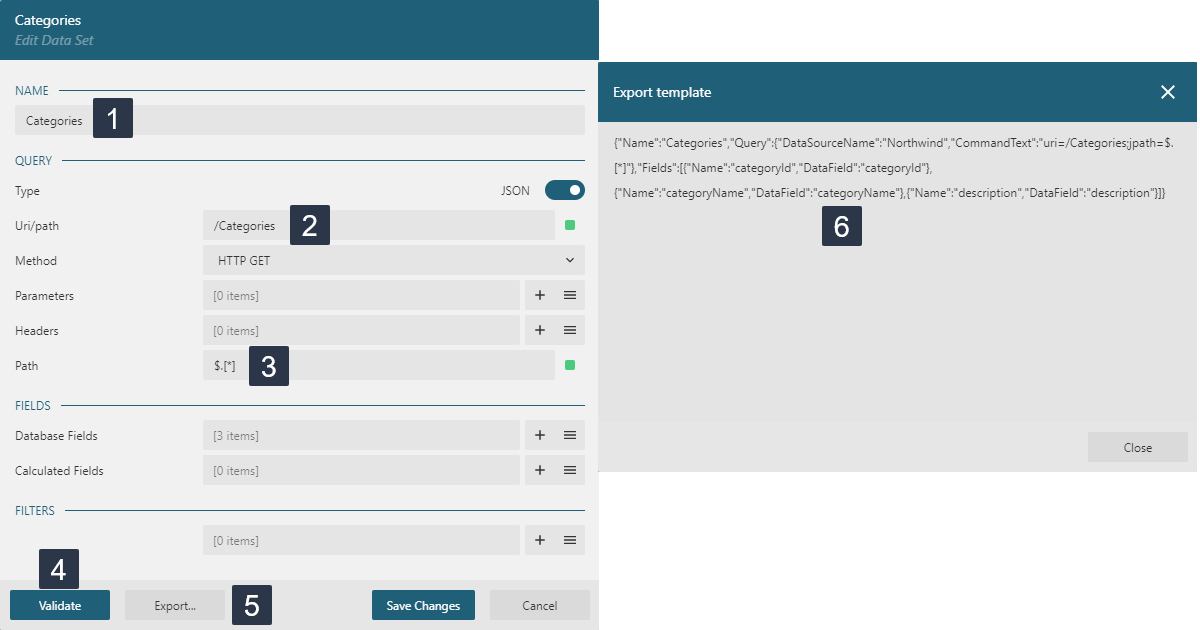
- 데이터 집합 이름을 설정합니다.
- API 경로를 설정합니다.
- JSON 경로를
$.[*]로 설정합니다. 이 항목에 대한 자세한 내용은 JSON 경로 문서를 참조하십시오. - "유효성 검사" 버튼을 클릭하여 필드 목록을 가져옵니다.
- "내보내기" 버튼을 클릭합니다.
- "템플릿 내보내기" 대화상자에서 콘텐츠를 선택한 다음 복사합니다.
- "템플릿 내보내기" 대화상자를 닫고 변경 사항을 저장합니다.
응용 프로그램 코드에서 변수를 정의하고 해당 값을 복사한 콘텐츠로 설정합니다. 예를 들어 다음과 같습니다.
const categoriesDataSet = {
Name: "Categories",
Query: {
DataSourceName: "Northwind",
CommandText: "uri=/Categories;jpath=$.[*]",
},
Fields: [
{ Name: "categoryId", DataField: "categoryId" },
{ Name: "categoryName", DataField: "categoryName" },
{ Name: "description", DataField: "description" },
],
};
마지막으로 디자이너 인스턴스의 setDataSourceTemplates 메서드를 사용하여 사용 가능한 데이터 소스와 데이터 집합을 설정합니다. 예를 들어 다음과 같습니다.
const designer = new ReportDesigner("#designer-host");
designer.setDataSourceTemplates([
{
id: "Northwind",
title: "Northwind",
template: dataSource,
canEdit: true,
shouldEdit: true,
datasets: [
{
id: "Categories",
title: "Categories",
template: categoriesDataSet,
canEdit: false
}
],
},
]);
Angular, React 및 Vue 보고서 디자이너 컴포넌트에는 데이터 소스 템플릿의 배열을 수락하는 dataSources 속성이 있습니다.
데이터 소스와 데이터 집합 템플릿의 canEdit 속성은 최종 사용자가 해당 항목을 수정하도록 허용되었는지 여부를 나타냅니다. shouldEdit 속성은 사용자가 보고서에 해당 엔터티를 추가하면 바로 데이터 소스/데이터 집합 대화상자가 열려야 하는지 여부를 나타냅니다.
Angular, React, Vue 및 순수 JavaScript 응용 프로그램에 대한 전체 샘플은 라이브 데모 페이지를 참조하십시오.
