라이선싱
평가판
ActiveReportsJS의 평가 버전을 사용 중인 경우 다음 제약 조건이 적용됩니다.
- 평가 메시지가 포함된 워터마크가 보고서 미리 보기와 내보낸 파일에 나타납니다.
- 독립 실행형 디자이너 응용 프로그램은 30일 동안 사용할 수 있습니다.
평가판 사용 기간을 연장하려면 sales-kor@grapecity.com으로 문의해 주십시오.
디자이너 응용 프로그램 라이선싱
정식으로 디자이너 응용프로그램을 사용하기 위해서는 개발자 라이선스를 구매하셔야 합니다. 가격 및 정책을 확인해 주시기 바랍니다. 구매를 마치셨다면 메일을 통해 디자이너 라이선스를 받아 보실수 있습니다. 이제 받으신 라이선스는 아래와 같은 방법으로 적용하시면 됩니다.
- 이메일에서 디자이너 라이선스 키를 찾아 복사합니다.
- ActiveReportsJS 디자이너 응용 프로그램을 실행합니다.
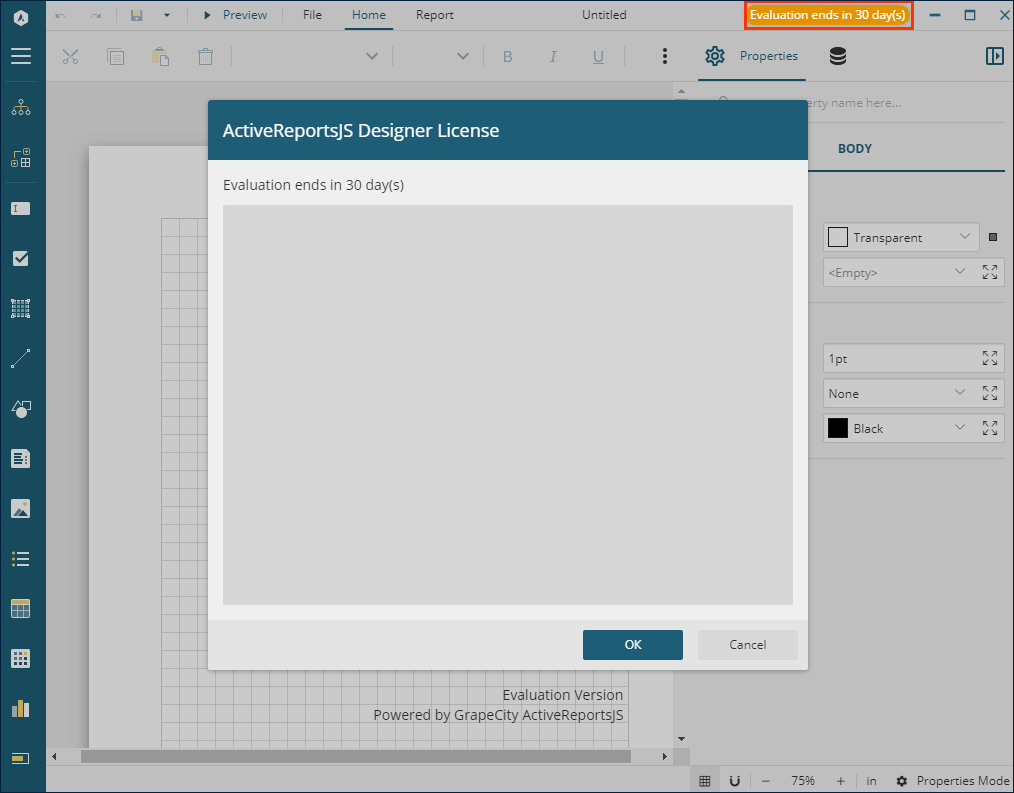
- UI의 오른쪽 상단에서 평가 배너를 클릭합니다.
- 팝업 대화 상자에 디자이너 라이선스 키를 붙여넣습니다.
- 확인을 클릭합니다.

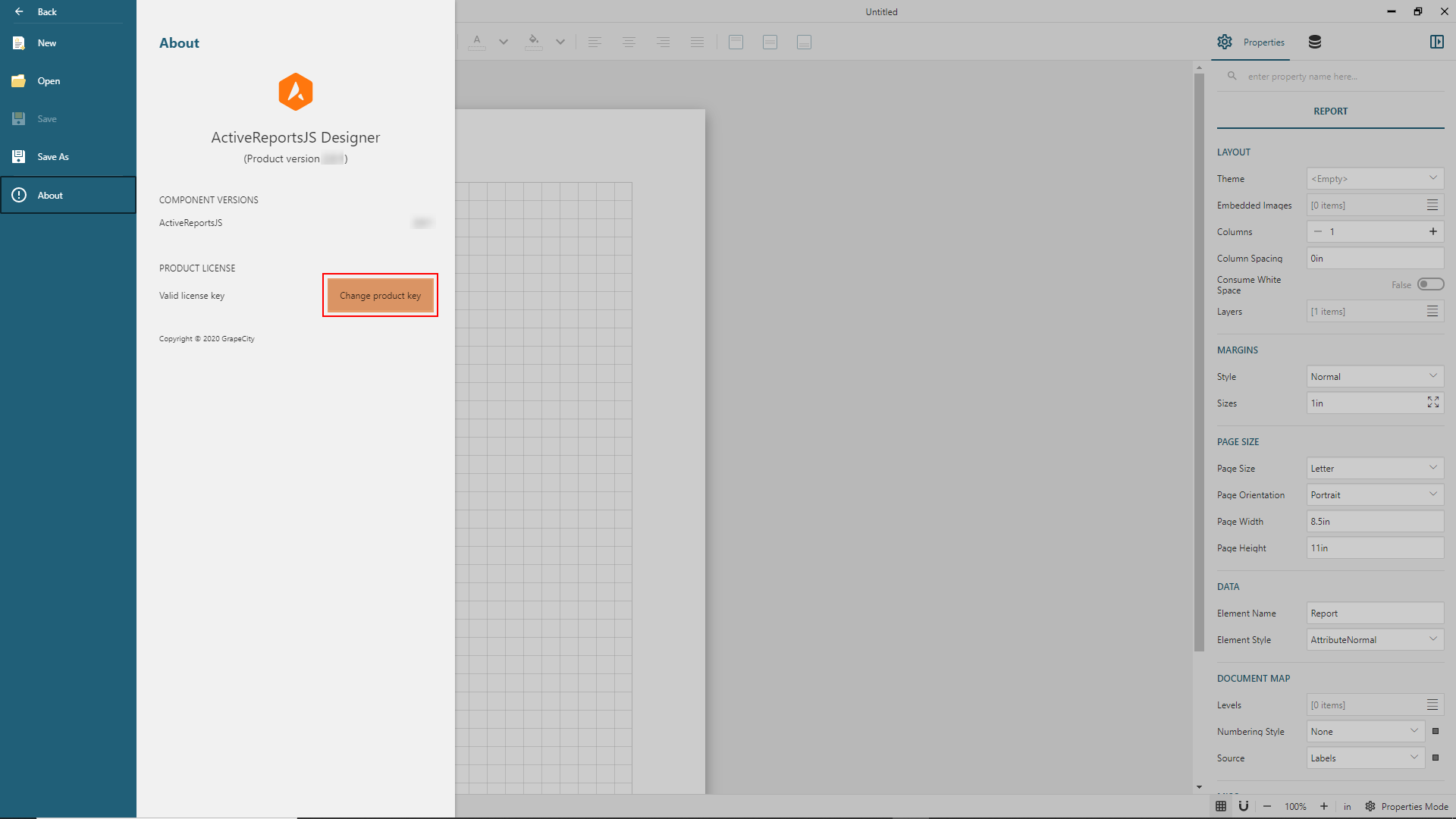
또는 파일 메뉴를 열고 정보 항목을 선택한 다음 제품 키 변경 버튼을 클릭합니다. 표시되는 팝업 대화 상자에 디자이너 라이선스 키를 붙여넣은 다음 확인 버튼을 클릭합니다.

배포 키 생성
ActiveReportsJS 컴포넌트를 사용하는 응용 프로그램이 localhost에서 실행되는 경우에는 별도의 라이선스를 요구하지 않습니다. 모든 ActiveReportJS 기능을 제약 없이 사용할 수 있습니다. 다만 렌더링된 보고서 페이지의 맨 아래에 평가판을 나타내는 배너가 포함됩니다.
그러나 만일 개발, 스테이징 또는 테스트 서버와 같이 도메인에 응용 프로그램을 배포하기 위해서는 배포라이선스의 구매가 필요 합니다. 예를 들어 아래와 같이 3개의 도메인에 ARJS를 사용하기 위해서는 3개의 배포 라이선스를 각각 구매해 주셔야 합니다
- https://arjs-develop.example.com/ - 응용 프로그램 개발의 진행 상황을 매일 공유하기 위한 개발 환경
- https://arjs-staging.example.com/ - 공용 액세스를 위해 릴리스하기 전에 안정적인 응용 프로그램 버전을 공유하기 위한 스테이징 환경
- https://arjs-test.example.com/ - 테스트 환경
가격 및 정책을 확인해 주시기 바랍니다. 구매를 마치셨다면 배포키 발급에서 정식 배포키를 요청할 수 있습니다. 이제 정식 배포키를 발급 받으셨다면 응용 프로그램 소스코드에 라이선스 키를 삽입해야 합니다. ActiveReportsJS는 클라이언트 측에서 실행되므로 라이선스를 삽입한 코드도 클라이언트 측에서 실행되어야 합니다. 다음은 가장 널리 사용되는 프런트 엔드 프레임워크에 대한 키 삽입 방법입니다.
순수 JavaScript 코드를 사용하여 라이선싱
html 페이지에 다음과 같이 ar-js-core.js 스크립트에 대한 참조를 추가합니다.
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/2.latest/dist/ar-js-core.js"></script>
다음 코드를 추가합니다. 그러면 ar-js-core.js 스크립트 로드 후 실행됩니다.
GC.ActiveReports.Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
React 기반 응용 프로그램 라이선싱
- 응용 프로그램의 클라이언트 측 소스 코드의 루트 폴더에 새 "arjs-license.js"(또는 typescript를 사용 중인 경우 "arjs-license.ts")를 추가합니다. 일반적으로 루트 폴더는 "src" 폴더일 수 있습니다.
- 새로 추가된 파일에서 다음 코드를 추가합니다.
import { Core } from "@grapecity/activereports";
Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
- 새로 추가된 파일에서 가져오기를 index.js(또는 index.ts) 코드에 추가합니다.
import {} from "./arjs-license";
Angular 기반 응용 프로그램 라이선싱
ActiveReportsJs 컴포넌트 또는 API를 사용하는 Angular 컴포넌트의 *.component.ts(또는 *.component.js) 파일에 다음 코드를 삽입합니다.
import { Core } from "@grapecity/activereports";
Core.setLicenseKey("YOUR LICENSE KEY GOES HERE");
Vue 기반 응용 프로그램 라이선싱
Vue 응용 프로그램에도 동일한 메서드를 사용할 수 있습니다. Core.setLicenseKey 메서드를 호출하는 코드는 호스팅 컴포넌트의 *.vue 파일에 있을 수 있습니다.
