ActiveReportsJS: 문제 해결
이 페이지에는 ActiveReportsJS를 사용할 때 발생할 수 있는 가장 일반적인 문제와 해결 방법이 나와 있습니다.
브라우저 및 내보낸 PDF 문서에서 보고서가 다르게 표시됨
글꼴 구성이 적절한지 확인하십시오.
독립 실행형 디자이너 응용 프로그램에서 데이터 요청을 디버그하려면 어떻게 해야 합니까?
독립 실행형 디자이너 응용 프로그램의 폴더에서 config.json이라는 파일을 만듭니다.
- Windows : %AppData%\ActiveReportsJS Designer
- MacOS: ~/Library/Application Support/ActiveReportsJS Designer
- Linux: ~/.config/ActivereportsJS Designer
위 파일에 다음 내용을 추가합니다.
{
"debug":true
}
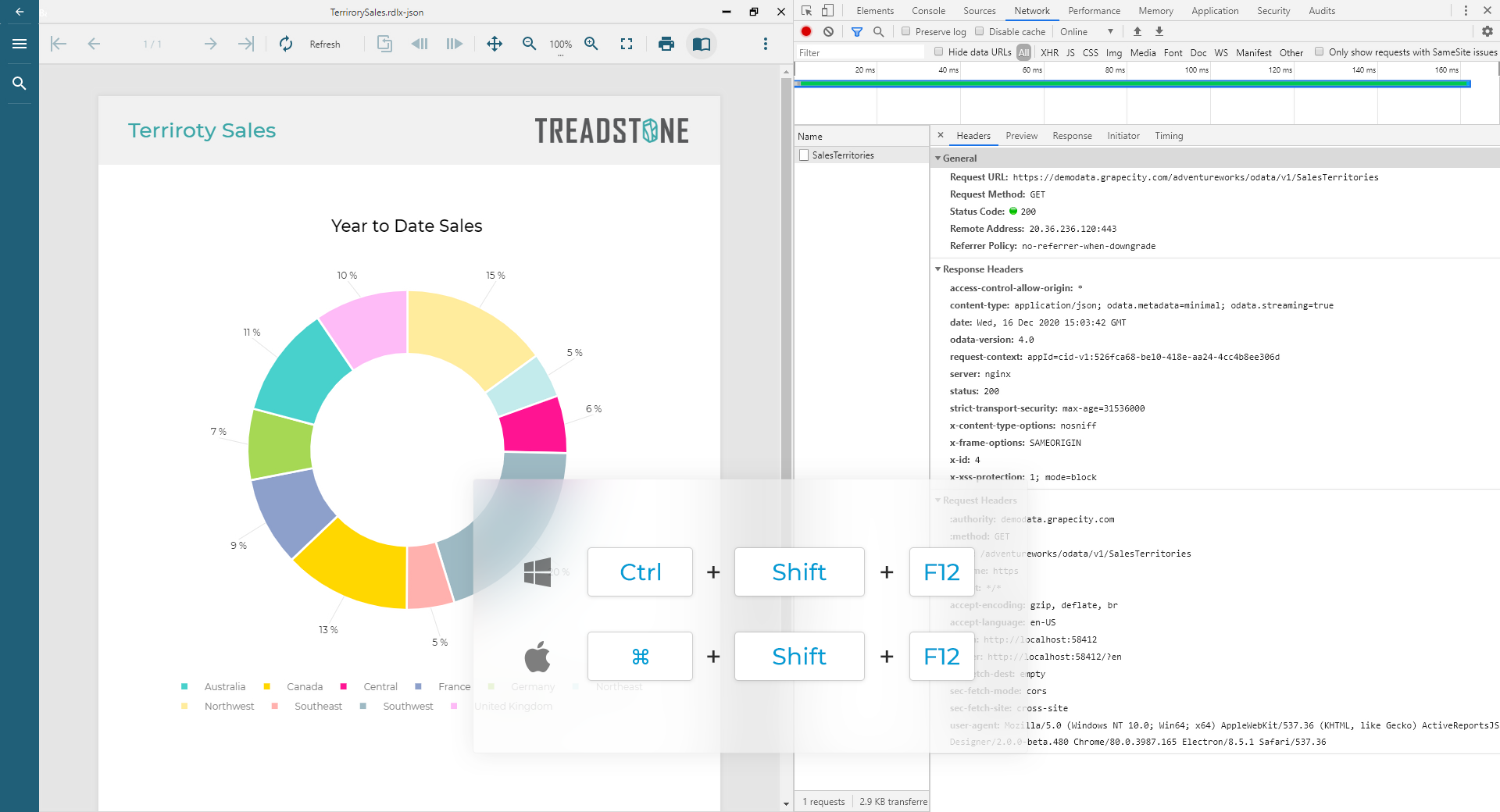
독립 실행형 디자이너 응용 프로그램을 다시 시작하고 Windows의 경우 Ctrl + Shift + F12 핫키를, Mac의 경우 ⌘ + Shift + F12를 사용하여 개발자 도구를 엽니다. 네트워크 탭을 사용하여 데이터 요청을 모니터링합니다. 다음은 도넛형 차트 데모 보고서의 데이터 요청을 디버깅하는 스크린샷입니다.