메일 병합 보고서 시작하기
소개
메일 병합은 사전 정의된 템플릿에 데이터 레코드를 적용하여 여러 문서를 한 번에 생성하는 방법입니다. ActiveReportsJS에서 다양한 방법으로 해당 보고서를 빌드할 수 있습니다. 문서 템플릿을 HTML 조각으로 표현할 수 있는 경우 서식 있는 텍스트 보고서 항목과 목록 데이터 영역을 함께 사용할 수 있습니다. 메일 병합 보고서의 예로는 편지, 쿠폰 등이 있습니다.
이 자습서에서는 프로모션 쿠폰 목록을 처음부터 만들어 보면서 일반적인 보고서 디자인 과정을 경험해 볼 것입니다. 자습서를 마치면 다음을 수행할 수 있습니다.
- 새 보고서 만들기
- 보고서를 OData API에 바인딩
- OData $select 쿼리 옵션을 사용하여 검색되는 데이터 볼륨 줄이기
- 필드 태그를 사용하여 필드의 데이터 형식 정의
- 목록 데이터 영역을 만들어 데이터에 바인딩하고 표시할 데이터에 대한 필터 설정
- 목록 데이터 영역의 그룹화 구성
- 서식 있는 텍스트 보고서 항목을 사용하여 동적 HTML 콘텐츠 표시
자습서 단계를 모두 완료하면 다음과 같은 최종 보고서가 빌드됩니다. 라이브 데모
필수 구성 요소
아래 내용에서는 독립 실행형 보고서 디자이너가 실행되고 있다고 가정합니다. 자세한 내용은 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 만들기
독립 실행형 보고서 디자이너에서 파일 메뉴를 클릭하고 새로 만드는 보고서에 연속 페이지 레이아웃 템플릿을 사용하도록 선택합니다. 보고서 레이아웃을 둘러싼 회색 영역에서 아무 곳이나 클릭하면 속성 패널에 보고서 속성이 로드됩니다. 여백 섹션에서 스타일 속성을 좁게로 설정하여 보고서 페이지 여백 크기를 변경합니다.
새 보고서를 만드는 과정을 살펴보려면 확장

데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. 이 데모에서는 Contoso라는 가상 회사의 매출 데이터가 포함된 GrapeCity 데모 OData API를 사용합니다. 이 회사는 100,000개가 넘는 제품을 제조, 판매, 지원하는 조직입니다.
데이터 소스 추가
Contoso OData API는 루트 URL인 https://demodata.grapecity.com/contoso/odata/v1을 사용하여 연결할 수 있고 /DimCustomers, /DimStores, /DimProducts 같은 끝점을 제공한 여러 "테이블"이 있는 "데이터베이스"로 간주할 수 있습니다. 다음 단계에 따라 해당 "데이터베이스"에 연결하는 보고서 데이터 소스를 만들 수 있습니다.
- 속성 검사자의 데이터 패널을 열고
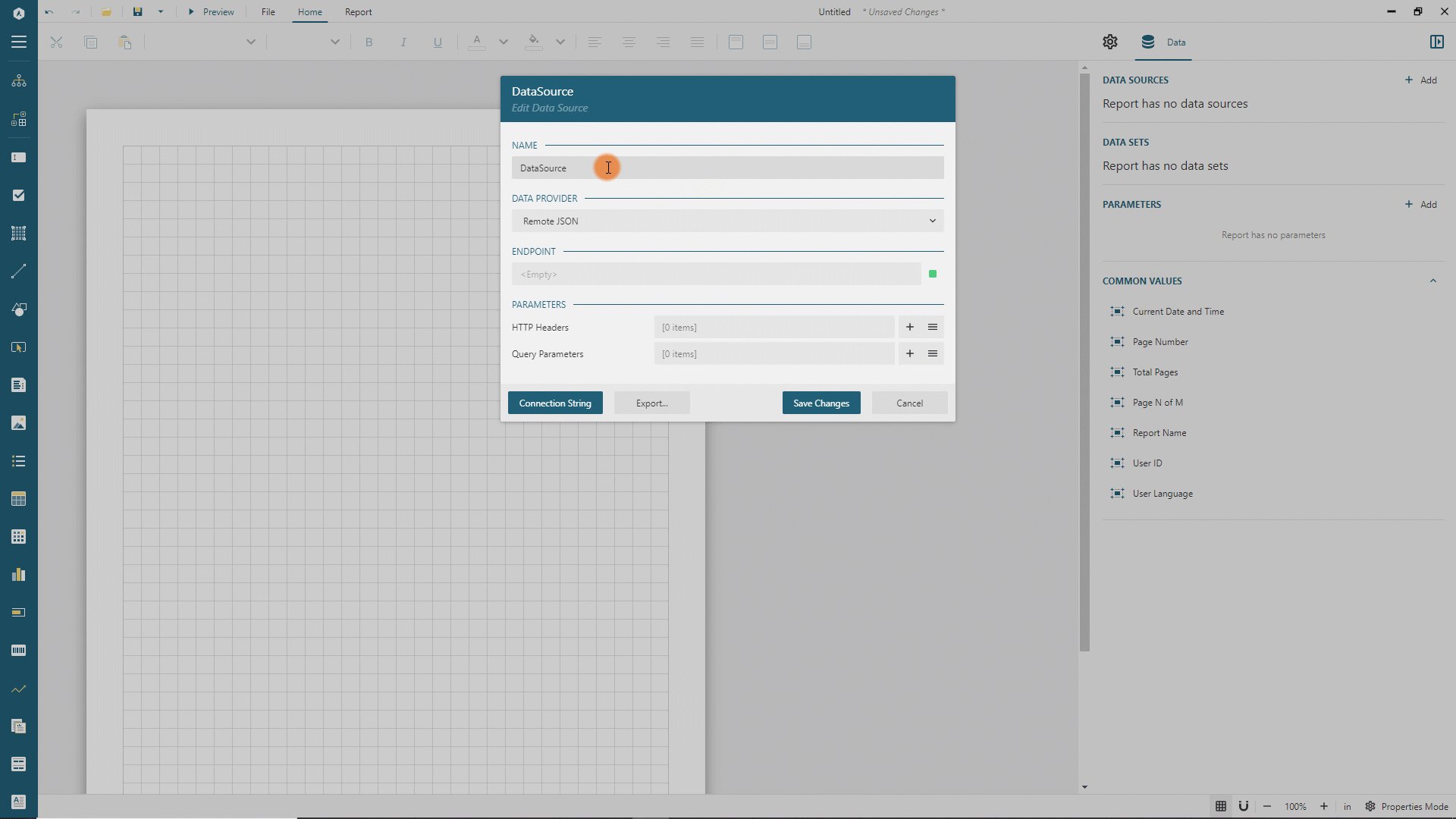
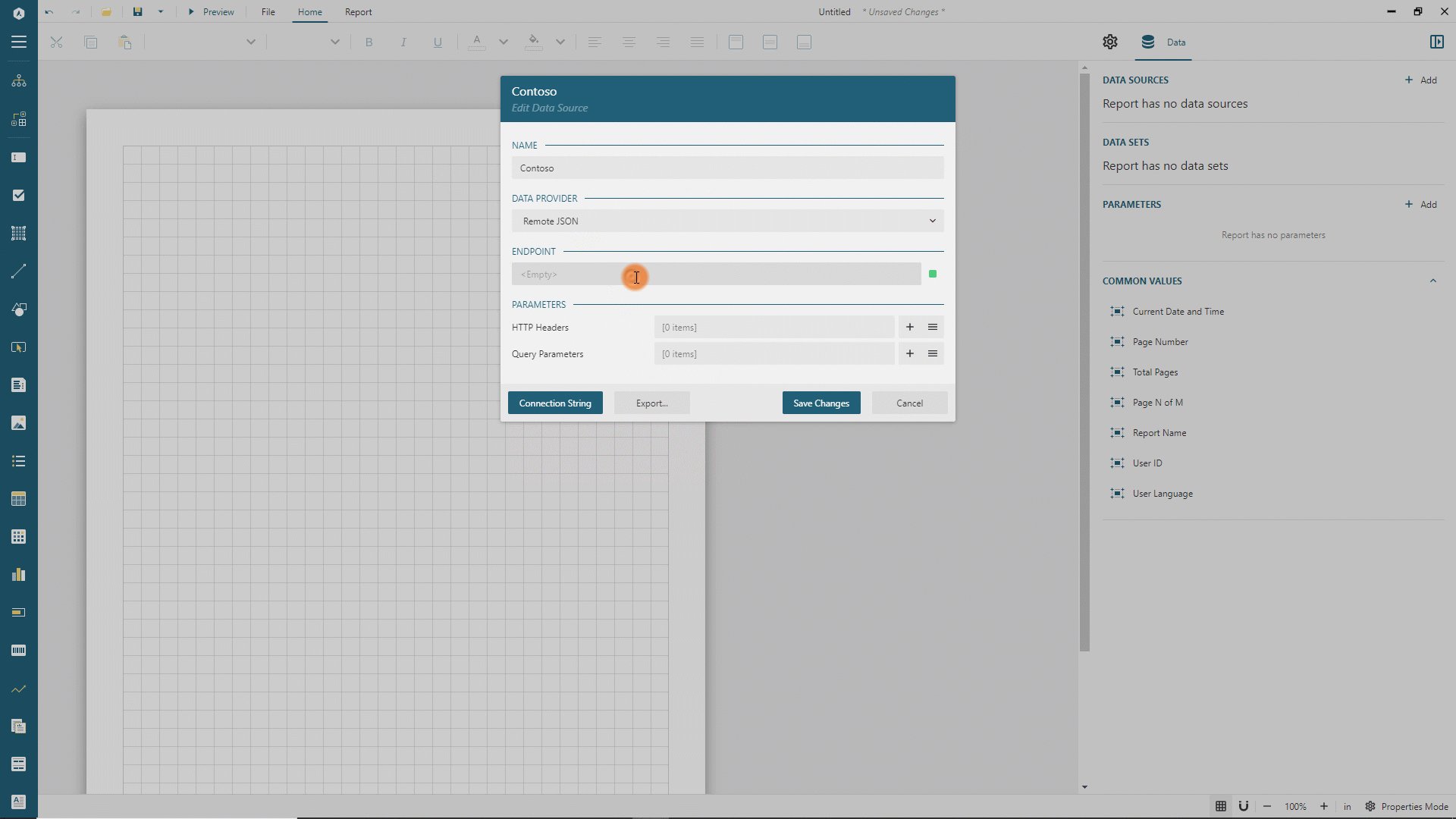
추가버튼을 클릭합니다. - 데이터 소스 편집기 대화 상자의 이름 필드에는
Contoso를, 끝점 필드에는https://demodata.grapecity.com/contoso/odata/v1을 입력합니다. 변경 사항 저장버튼을 클릭합니다.
데이터 소스를 추가하는 과정을 살펴보려면 확장

데이터 집합 추가
데이터 집합은 한 개 이상의 데이터 소스 끝점을 나타냅니다. 프로모션 쿠폰 목록의 경우 이전 섹션에서 추가한 Contoso 데이터 소스의 DimPromotions 끝점 데이터에 액세스해야 합니다.
다음 단계에 따라 Promotions 데이터 집합을 추가하십시오.
- 데이터 패널에서
Contoso근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
Promotions를, Uri/경로 필드에는/DimPromotions를,Json 경로필드에는$.value.*를 입력합니다. - 기본적으로 각
Promotion레코드에는 14개의 필드가 포함되어 있지만 모두 필요하지는 않습니다. 따라서 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션 오른쪽에 있는+아이콘을 클릭합니다.- 새로 추가한
매개 변수항목의매개 변수필드에$select를 입력합니다. - 동일한
매개 변수항목의값필드에PromotionKey, PromotionName, DiscountPercent, StartDate, EndDate를 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에[5개 항목]이라는 텍스트가 표시되는지 확인합니다.데이터베이스 필드섹션을 확장하고StartDate및EndDate필드의DataField속성을StartDate[Date]와EndDate[Date]로 각각 설정합니다.변경 사항 저장버튼을 클릭합니다.
Promotions 데이터 집합을 추가하는 과정을 살펴보려면 확장

목록 추가
프로모션 쿠폰을 표시하기 위해 목록 데이터 영역을 사용합니다.
- 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. 목록항목을 도구 상자에서 보고서 페이지 영역의 왼쪽 위로 끌어 놓습니다.- 속성 검사자의 속성 패널로 전환합니다.
데이터 집합 이름드롭다운에서Promotions항목을 선택합니다.너비속성을7.5in로 설정합니다. 이렇게 하면 목록이 보고서 페이지 크기 및 여백에서 정의된 사용 가능한 인쇄 가능 영역을 차지합니다.높이속성을5in로 설정합니다.- 필터 편집기에서
+추가...링크를 클릭합니다. +추가...버튼을 클릭하고 팝업 메뉴에서DiscountPercent를 선택합니다.- 필터 연산자로
보다 큼을 선택합니다. >부호 오른쪽에 있는 텍스트 영역을 클릭하고0을 입력합니다.
목록을 추가하는 과정을 살펴보려면 확장

목록 그룹화 설정
각 프로모션 쿠폰을 새 페이지에 표시하기 위해 목록 그룹화를 구성합니다.
뒤로버튼을 클릭하여 필터 편집기를 종료합니다.- 속성 검사자의
그룹섹션에서그룹 식속성 오른쪽에 있는+아이콘을 클릭합니다. - 새로 추가한 항목 오른쪽에 있는 회색 상자를 클릭하고
PromotionKey필드를 선택합니다. - ``페이지 나누기
속성을해당 범위```로 설정합니다.
서식 있는 텍스트 추가
서식 있는 텍스트 보고서 항목을 사용하여 프로모션 쿠폰 세부 정보를 표시합니다.
- 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. - 서식 있는 텍스트 항목을 도구 상자에서 이전에 추가한 목록 보고서의 왼쪽 위로 끌어 놓습니다.
- 속성 패널에서 새로 추가한 서식 있는 텍스트의 다음 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| 위쪽 | 0in |
| 왼쪽 | 0in |
| 너비 | 7.5in |
| 높이 | 5in |
| 테두리 두께 | 5pt |
| 테두리 스타일 | 점선 |
| 테두리 색 | #bbb |
| 안쪽 여백 | 16pt 2pt 16pt 2pt |
값 속성 편집기 오른쪽에 있는 회색 상자를 클릭하고 식... 항목을 선택합니다. 식 대화 상자에서 다음 값을 설정하고 저장 버튼을 클릭합니다.
<h2 style="text-align:center;">{PromotionName}</h2>
<p style="text-align:center;">
<img src="https://demodata.grapecity.com/images/NorthWind_large.png" style="width:2.25in;height:2.25in" />
</p>
<h1 style="color:red;text-align:center;">{Format(DiscountPercent, "P0")} OFF YOUR PURCHASE<sup>*</sup></h1>
<p style="text-align:justify;"><sup>*</sup>Valid from <b>{Format(StartDate, "d")}</b> to <b>{Format(EndDate, "d")}</b> in all of our stores. Cannot be combined with any other offers. No cash value. Northwind Traders can cancel promotion at any time.</p>
지원되는 HTML 태그와 CSS 스타일의 전체 목록은 서식 있는 텍스트 설명서를 참조하십시오.
보고서 출력 미리 보기
이제 보고서 출력을 미리 보고 프로모션 쿠폰 목록을 탐색할 수 있습니다. 출력을 인쇄하거나 PDF 문서로 내보낼 수 있습니다. 목록 그룹화의 페이지 나누기 옵션을 해당 범위로 설정했기 때문에 각 쿠폰이 새 페이지에 표시됩니다.
보고서의 최종 버전은 데모 웹 사이트에서 확인할 수 있습니다.
