표 형식 보고서 시작하기
소개
표 형식 보고서는 ActiveReportsJS에서 데이터를 시각화할 수 있는 가장 간단한 방법입니다. 가장 기본적인 표 형식 보고서는 열에서 정렬된 필드 집합과 행에서 표시되는 각 데이터 레코드를 사용하여 여러 열 및 여러 행으로 구성됩니다. 또한 표 형식 보고서는 미리 정의된 조건 또는 사용자 입력을 기반으로 데이터를 그룹화, 정렬 및 필터링할 수도 있습니다. 표 형식 보고서의 예에는 재고 목록, 제품 카탈로그, 활동 보고서 등이 있습니다.
이 자습서에서는 제품 목록 보고서를 처음부터 만들어 보면서 일반적인 보고서 디자인 과정을 경험해 볼 것입니다. 학습을 마치면 다음을 수행할 수 있습니다.
- 새 보고서 작성
- 여러 끝점을 사용하여 REST API에 보고서 바인딩
- 데이터의 하위 집합을 표시하는 표 데이터 영역 만들기
- 표의 열에 서식 적용
- 표 헤더에 일반 보고서 정보 표시
- 표 내에서 데이터 그룹화
- 조회 함수를 사용하여 여러 데이터 집합의 데이터 표시
- 그룹 헤더와 그룹 푸터에 각각 열 헤더와 요약 필드 표시
- 표 내에서 데이터 필터링
- 표의 행에 조건부 서식 적용
- 표의 열에 대화형 정렬 추가
모든 자습서 단계를 완료하면 최종 보고서는 라이브 데모와 같이 표시됩니다.
필수 구성 요소
아래 내용에서는 독립 실행형 보고서 디자이너가 실행 중이라고 가정합니다. 자세한 내용은 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 작성
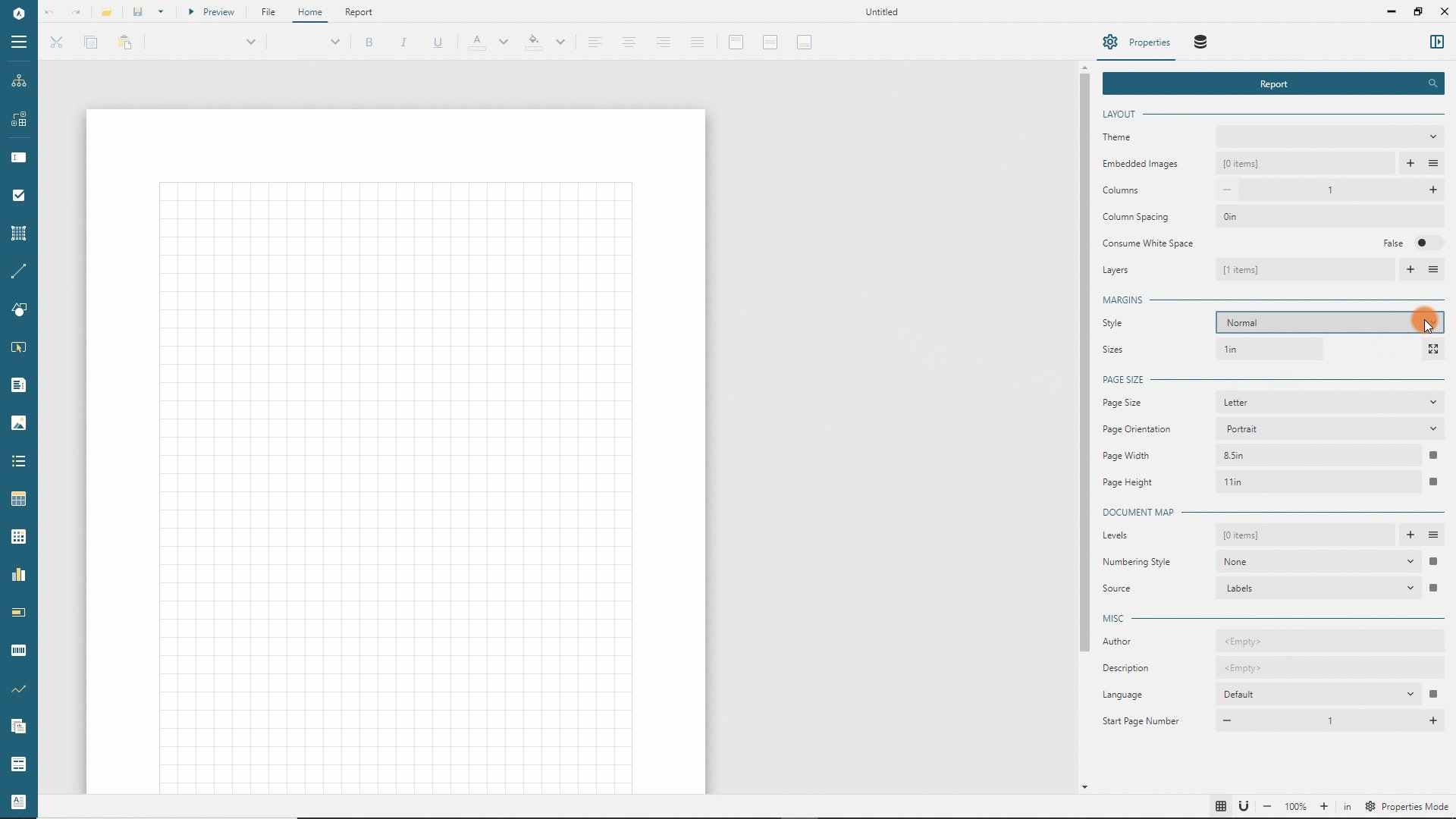
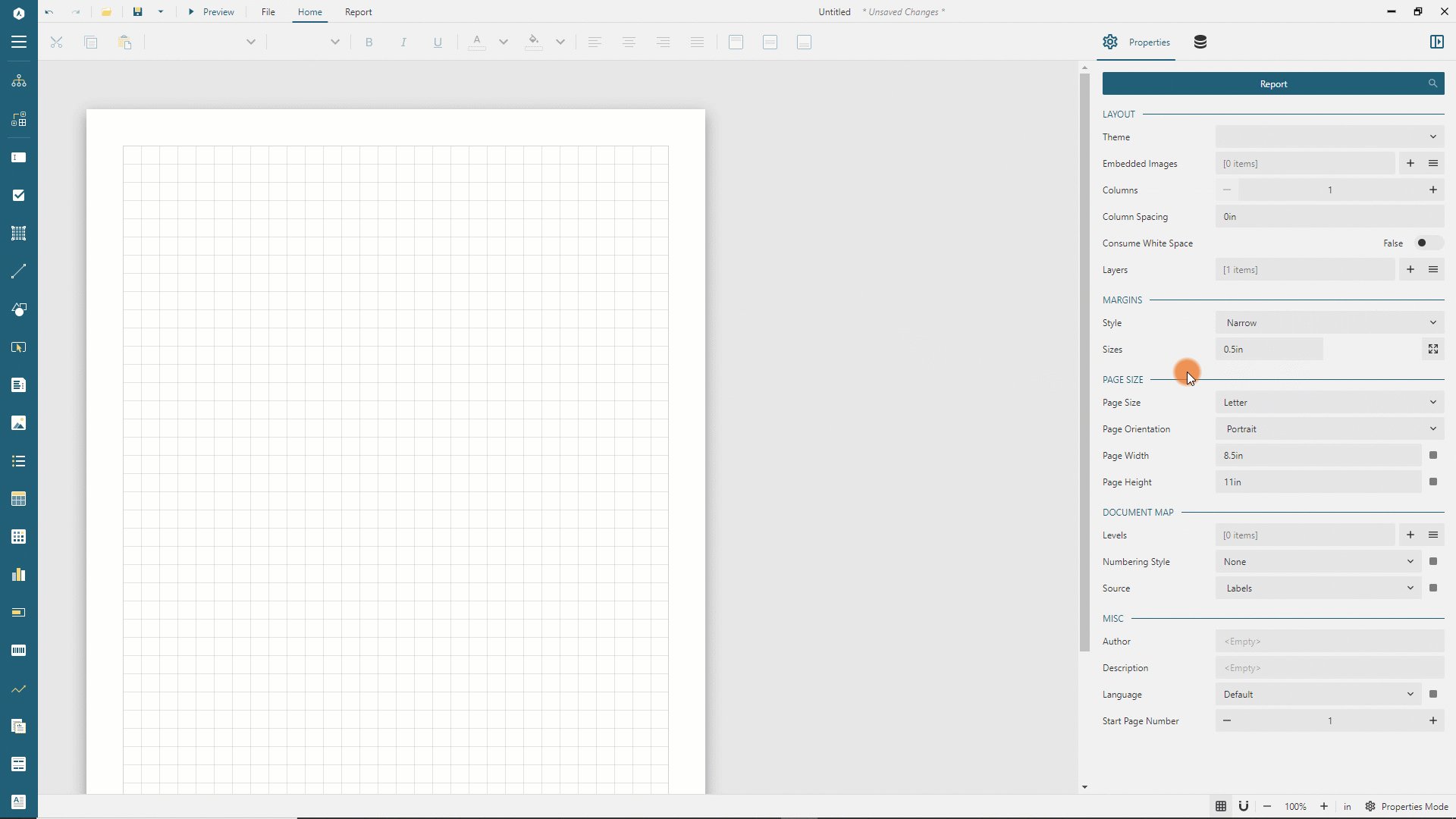
독립 실행형 보고서 디자이너에서 파일 메뉴를 클릭하고 새로 작성한 보고서를 위한 연속 페이지 레이아웃 템플릿을 선택합니다. 보고서 레이아웃에서 회색 영역 중 아무 곳이나 클릭하면 속성 패널에서 보고서 속성이 로드됩니다. 여백 섹션에서 스타일 속성을 좁게로 설정하여 보고서 페이지 여백 크기를 변경합니다.
확장하여 실행 중인 새 보고서 작성 보기

데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. 이 자습서에서는 잘 알려진 Northwind 데이터베이스를 복제하는 GrapeCity 데모 REST API를 사용합니다. 이 데이터베이스에는 전 세계 특산품을 수입 및 수출하는 Northwind Traders라는 가상의 회사에 대한 판매 데이터가 들어 있습니다.
데이터 소스 추가
Northwind REST API는 루트 URL https://demodata.grapecity.com/northwind/api/v1을 사용하여 연결할 수 있고, /Products, /Customers 및 /Orders와 같은 끝점으로 표시되는 여러 "표"가 있는 "데이터베이스"로 생각할 수 있습니다. 다음 단계에 따라 해당 "데이터베이스"에 대한 연결을 설정하는 보고서 데이터 소스를 만들 수 있습니다.
- 속성 검사자의 데이터 패널을 열고
추가버튼을 클릭합니다. - 데이터 소스 편집기 대화 상자의 이름 필드에
Northwind를, 끝점 필드에https://demodata.grapecity.com/northwind/api/v1을 입력합니다. 변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 데이터 소스 추가 보기

데이터 집합 추가
데이터 집합은 데이터 소스 끝점을 한 개 이상 나타냅니다. 제품 목록 보고서의 경우 이전 섹션에서 추가한 Northwind 데이터 소스의 /Products 및 /Categories 끝점에서 데이터에 액세스해야 합니다. 다음 단계에 따라 제품 데이터 집합을 추가하십시오.
- 데이터 패널에서
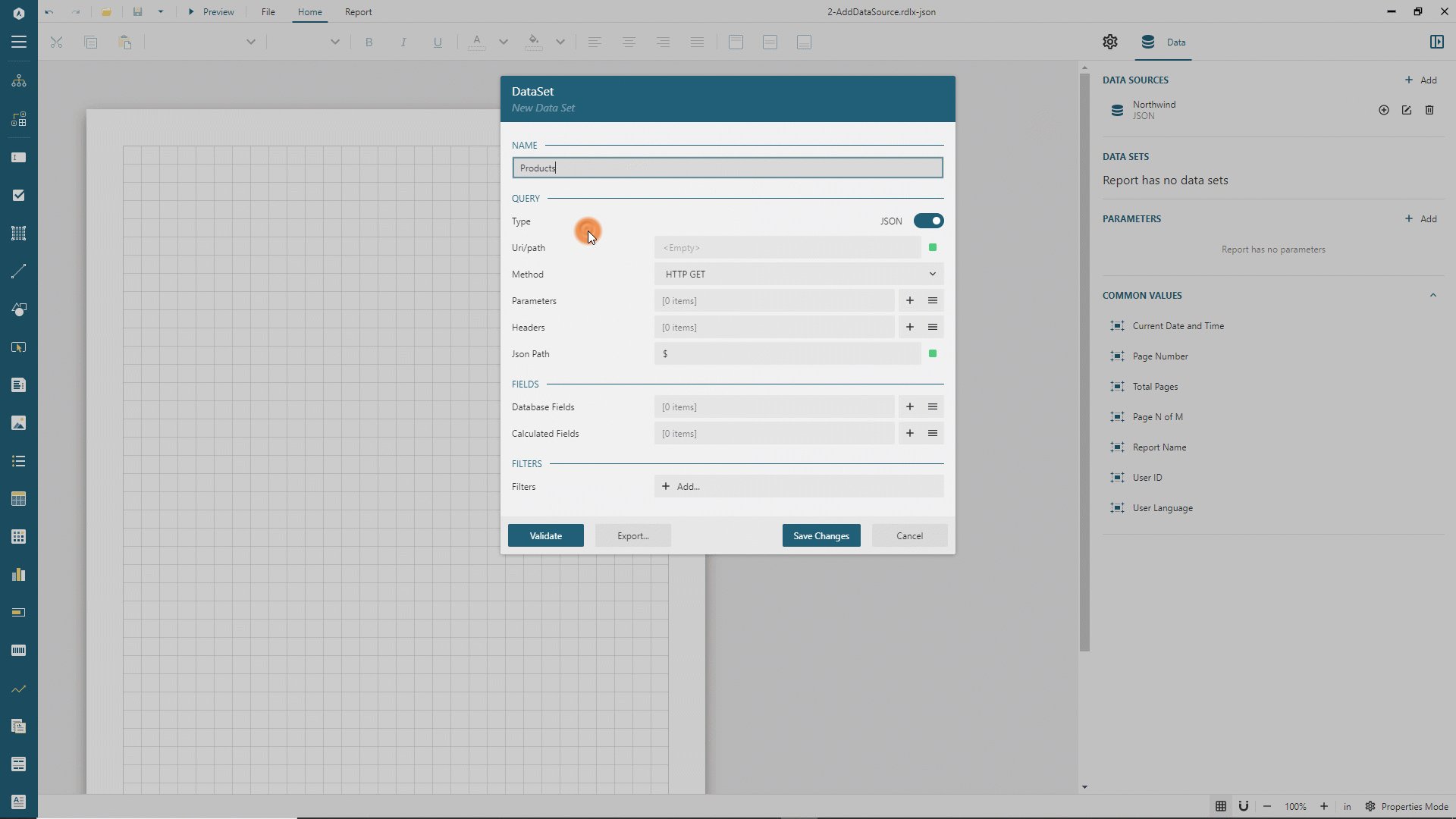
Northwind근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
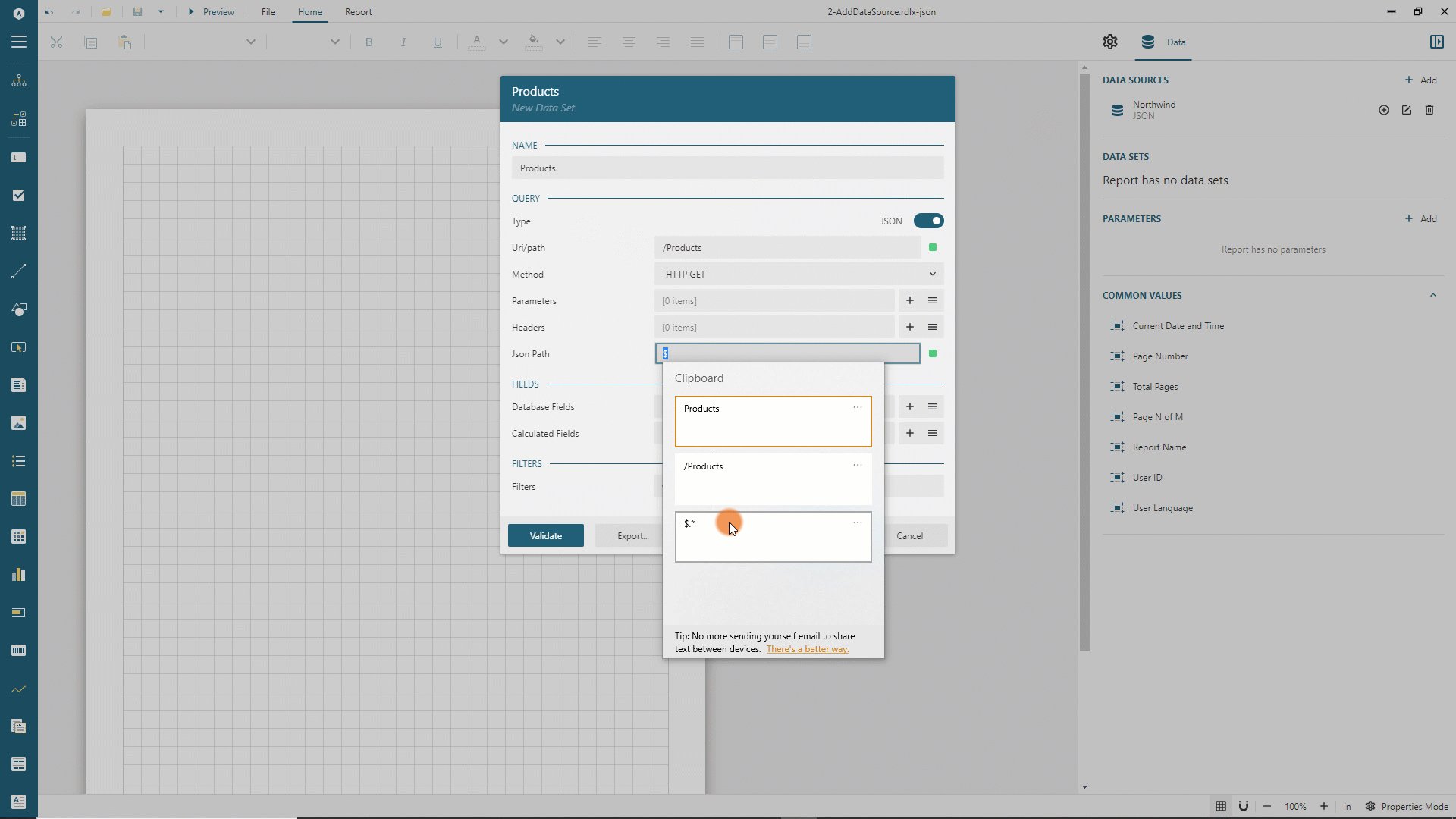
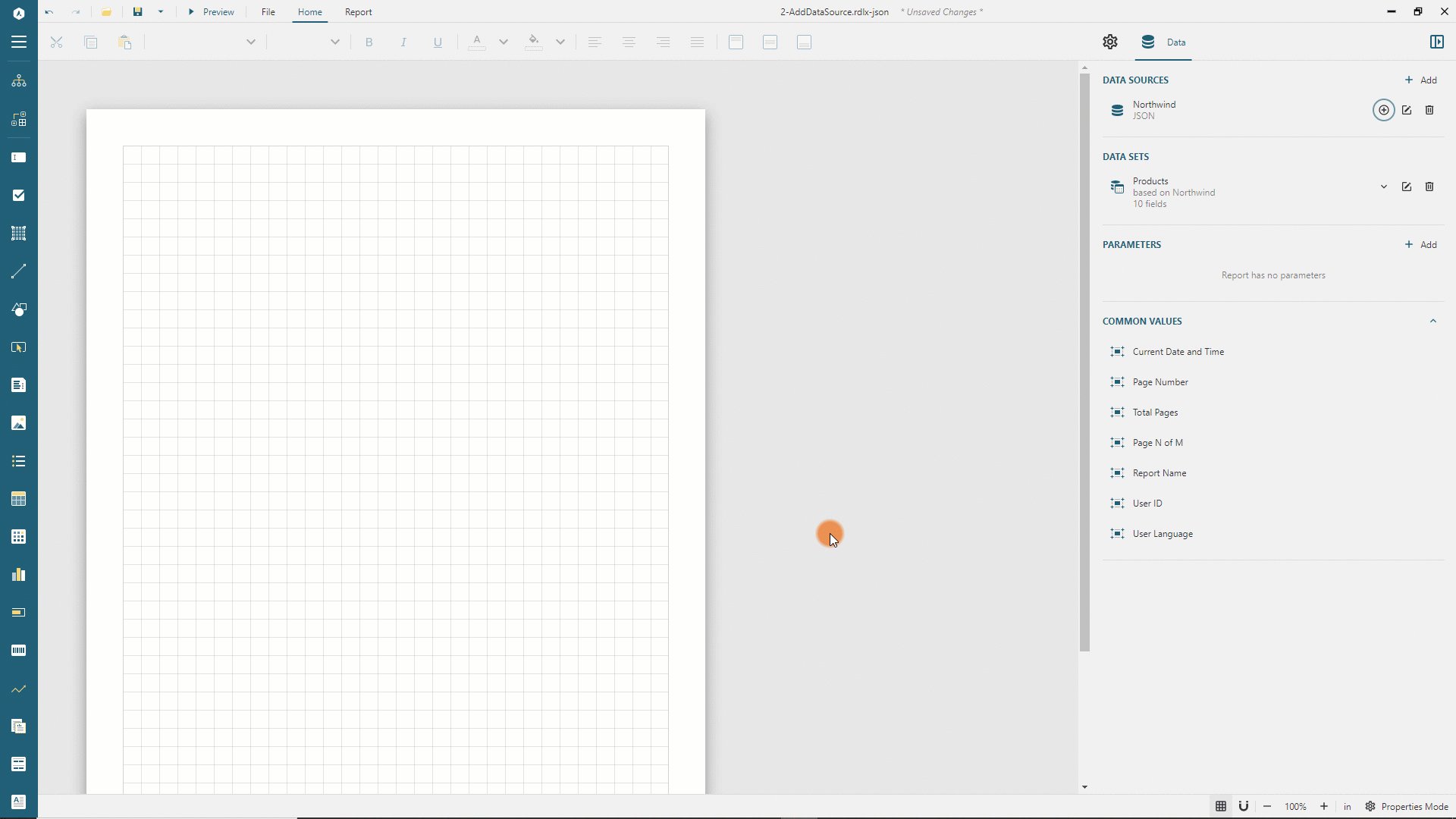
Products를, Uri/경로 필드에는/Products를, Json 경로 필드에는$.*를 입력합니다. 유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[10개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 제품 데이터 집합 추가 보기

그다음, 동일한 접근 방식으로 범주 데이터 집합을 추가합니다.
- 데이터 패널에서
Northwind근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
Categories를, Uri/경로 필드에는/Categories, Json 경로 필드에는$.*를 입력합니다. 유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[3개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
표 데이터 영역 추가
표 데이터 영역을 사용하면 표 형식 보고서에서 가장 간단한 방식으로 데이터를 시각화할 수 있습니다. 보고서에 새 표를 추가할 수 있는 여러 가지 방법이 있습니다. 이 자습서에서는 빠른 방법을 사용해 보겠습니다.
- 펼침 아이콘을 사용하여 데이터 패널에서 "제품" 데이터 집합을 확장합니다.
- "제품" 데이터 집합 이름 근처에 있는 "필드 선택" 아이콘을 클릭합니다.
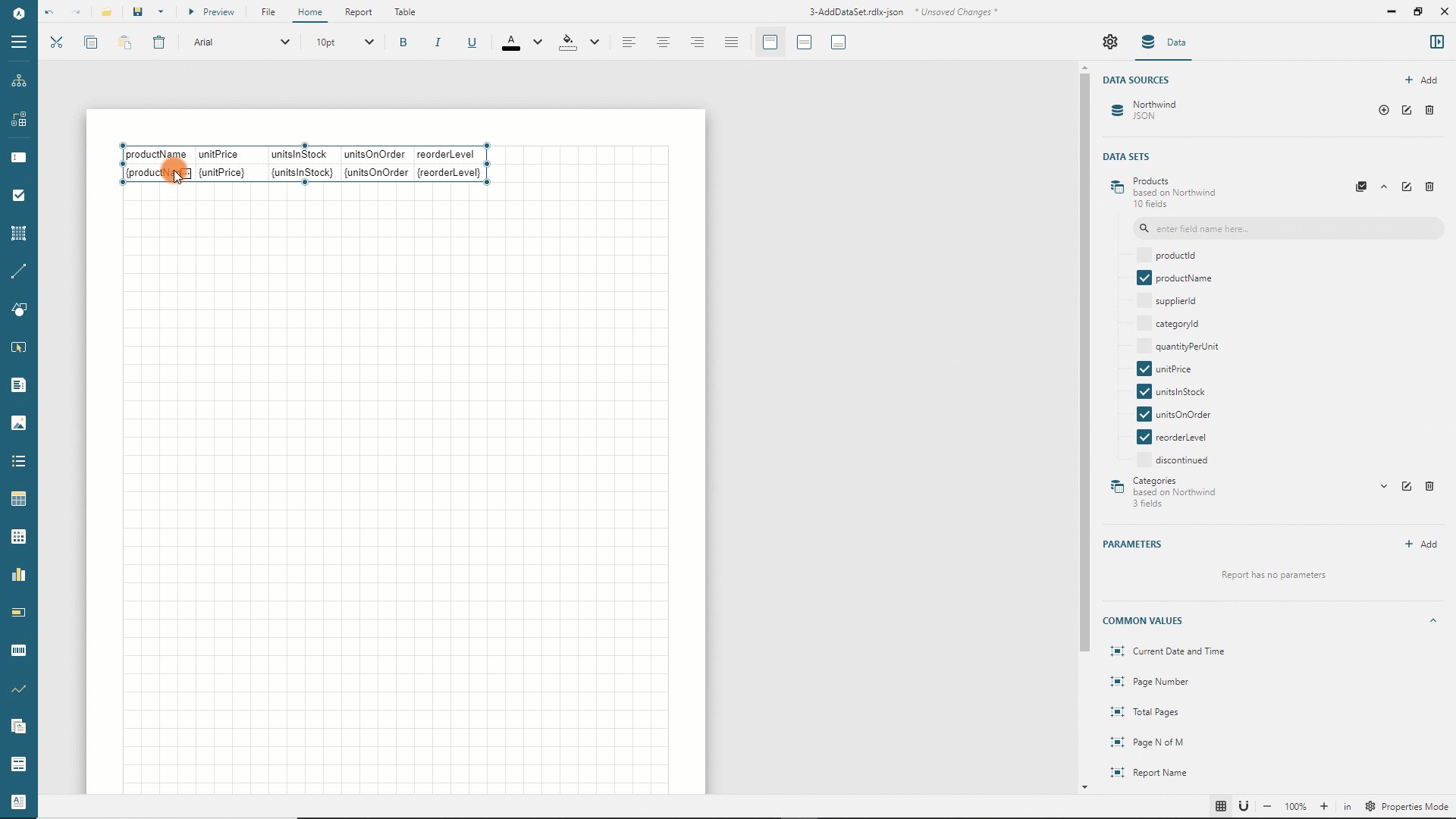
productName,unitPrice,unitsInStock,unitsOnOrder및reorderLevel필드를 선택합니다.- 선택한 필드를 보고서 레이아웃의 왼쪽 상단 모서리로 끌어 놓습니다.
확장하여 실행 중인 표 데이터 영역 추가 보기

새로 생성된 표에는 선택한 각 필드에 해당하는 열 5개, 필드 이름을 표시하는 헤더 행, 필드의 값을 표시하는 세부 정보 행이 있습니다. 보고서 출력을 미리 보고 세부 정보 행에 데이터 집합의 모든 제품에 대해 선택한 필드 값이 표시되고, 각 페이지마다 표 헤더가 반복되고 필드 이름이 표시되는지 확인합니다.
표 열 서식 지정
보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기와 그룹 편집기를 표시합니다. 첫 번째 열의 처리기를 클릭하고 속성 패널에서 너비를 2.5in로 설정합니다. 마찬가지로, 두 번째 열의 너비를 1.1in로 설정하고 나머지 열은 1.3in로 설정합니다. 따라서 표 너비가 7.5in가 되어 페이지 크기 및 여백에서 정의한 보고서의 인쇄 가능한 영역에 맞습니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 마지막 열 너비 및 ```{unitPrice}``` 서식 설정 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
보고서 출력을 미리 보고 첫 번째 열의 제품 이름이 한 줄에 잘 맞고 열 서식으로 인해 단가가 통화로 표시되는지 확인합니다.
### 표 헤더에 보고서 제목 표시
기본 표 헤더 행에는 열 헤더가 표시됩니다. 여기서는 열 헤더를 보고서 제목으로 바꾸고 나중에 열 헤더를 추가할 것입니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
* 첫 번째 행 처리기를 클릭하고 속성 검사자에서 ```높이```를 ```0.6in```로 설정합니다.
* 속성 검사자에서 ```텍스트 상자``` 탭으로 전환합니다. 이제 선택한 행에서 모든 표 셀의 속성을 수정할 수 있습니다.
* ```값``` 속성의 오른쪽에 있는 녹색 상자를 클릭하고 ```재설정```을 선택합니다. 이렇게 하면 표 셀의 기본 텍스트가 제거됩니다.
* 속성 패널에서 ```세로 맞춤```은 ```가운데```로, ```텍스트 색```은 ```#3da7a8```로, ```글꼴 크기```는 ```22pt```로 설정합니다.
* 표의 왼쪽 상단 셀을 두 번 클릭하고 ```제품 목록```을 입력합니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 표 헤더 수정 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
보고서 출력을 미리 보고 이제 각 페이지에 보고서 제목으로 ```제품 목록```이 표시되는지 확인합니다.
### 표 그룹화 추가
Northwind 데이터베이스에는 음료, 해산물, 육류 등 여러 가지 제품 범주가 있습니다. ```제품``` 데이터 집합에 대한 각 레코드에는 ```categoryId``` 필드가 있습니다. 따라서 제품을 범주별로 그룹화할 수 있습니다. 표 데이터 영역에 그룹화를 추가하는 두 가지 방법이 있습니다. 이 자습서에서는 빠른 방법을 사용해 보겠습니다.
* 보고서 디자인으로 돌아가 펼침 아이콘을 사용하여 데이터 패널에서 "제품" 데이터 집합을 확장합니다.
* 표에서 아무 곳이나 클릭하여 [그룹 편집기](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Items/Data-Regions/Table#table-designer)를 표시합니다.
* ```categoryId``` 필드를 그룹 편집기의 강조 표시된 ```<새 그룹>``` 영역으로 끌어 놓습니다.
* 그룹 편집기에서 새로 표시된 ```Table1_categoryId``` 항목을 선택합니다.
* 속성 검사자의 ```속성``` 탭으로 전환합니다.
* 각 그룹이 새 페이지에서 시작하도록 그룹의 ```페이지 나누기``` 속성을 ```해당 범위```로 설정합니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 그룹화 추가 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
이제 표에 두 개의 추가 행인 [그룹 헤더](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Items/Data-Regions/Table#group-header)과 [그룹 푸터](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Items/Data-Regions/Table#group-footer)이 생겼는지 확인하십시오. 그룹 헤더는 첫 번째 열에 ```{categoryId}``` 값을 표시하고, 그룹 바닥글은 지금은 비어 있지만 나중에 요약 값을 표시하는 데 사용할 것입니다.
보고서 출력을 미리 보고 8개의 페이지가 생성되었는지 확인할 수 있습니다. 각 페이지는 제품 범주를 나타내고, 시작 부분에 ID를 인쇄하고 그 뒤에 제품이 따라옵니다.
### 여러 데이터 집합의 필드 표시
범주 ID는 표시되어도 유용한 정보를 제공하지 못하므로 대신 범주 이름을 표시해 보겠습니다. ```categoryName``` 필드는 ```제품``` 데이터 집합에는 없지만 ```범주``` 데이터 집합에는 있습니다. [Lookup](/activereportsjs/docs/v2.2/ReportAuthorGuide/Expressions/Functions/miscellaneous#lookup) 함수를 사용하여 ID로 범주 이름을 확인합니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
* 두 번째 행 처리기(그룹 헤더)를 클릭하고 속성 검사자에서 ```높이```를 ```0.6in```로 설정합니다.
* 속성 검사자에서 ```텍스트 상자``` 탭으로 전환합니다. 이제 선택한 행에서 모든 표 셀의 속성을 수정할 수 있습니다.
* ```값``` 속성의 오른쪽에 있는 녹색 상자를 클릭하고 ```재설정```을 선택합니다. 이렇게 하면 표 셀의 기본 텍스트가 제거됩니다.
* ```글꼴 크기``` 속성은 ```16pt```로, ```글꼴 두께```는 ```굵게```로, ```세로 맞춤```은 ```가운데```로 설정합니다.
참고: 위 단계는 [표 헤더에 보고서 제목 표시](/activereportsjs/docs/v2.2/ReportAuthorGuide/Tutorial-1-Tabular-Report#displaying-report-title-in-the-table-header)에 사용한 단계와 매우 유사합니다. 해당 섹션에서 애니메이션 지침을 확인할 수 있습니다.
* 그룹 헤더 행의 첫 번째 표 셀을 클릭합니다. ```Ctrl```(Windows) 또는 ```Cmd```(Mac OS) 키를 누른 다음 오른쪽에서 그 다음 셀 4개를 클릭하여 한 번에 여러 셀을 선택합니다.
* 선택된 셀을 마우스 오른쪽 버튼으로 클릭하여 ```셀/셀병합``` 메뉴를 선택합니다. 자세한 내용은 [표에서 셀 병합](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Items/Data-Regions/Table#merged-cells)을 참조하십시오.
* 병합된 셀을 두 번 클릭하고 ```{Lookup(categoryId, categoryId, categoryName, "Categories")}```를 입력합니다. 이 함수는 현재 범위에서 첫 번째 인수의 값(현재 그룹의 ```categoryId```)을 가져와 ```Categories``` 데이터 집합에서 ```categoryId``` 값이 같은 행을 찾아 해당하는 ```categoryName``` 값을 반환합니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 셀 병합 설정 및 Lookup 함수 사용 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
보고서 출력을 미리 보고 이제 각 페이지에 범주 이름이 표시되고 제품 행과 시각적으로 다른지 확인할 수 있습니다.
### 열 헤더 표시
앞에서 기본 표 헤더를 제거했기 때문에 표에는 지금 열 헤더가 표시되지 않았습니다. 이제 열 헤더에 추가 그룹 헤더를 사용해 보겠습니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
* 두 번째 행 처리기(그룹 헤더)를 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 ```행/아래에 행 삽입```을 선택합니다. 이제 그룹 헤더에 행이 두 개 있습니다.
* 새로 추가된 행 처리기를 클릭하고 속성 검사자에서 ```높이```를 ```0.5in```로 설정합니다.
* 속성 검사자에서 ```텍스트 상자``` 탭으로 전환합니다. 이제 선택한 행에서 모든 표 셀의 속성을 수정할 수 있습니다.
* ```테두리 두께``` 속성을 ```0.25pt```로 설정합니다.
* 오른쪽에 있는 아이콘을 사용하여 ```테두리 스타일``` 편집기를 확장하고 ```아래쪽 테두리 스타일``` 속성을 ```실선```으로 설정합니다.
* ```테두리 색상``` 속성을 ```옅은 회색```으로 설정합니다.
* ```텍스트 색``` 속성은 ```#3da7a8```로, ```글꼴 두께```는 ```굵게```로, ```세로 맞춤```은 ```가운데```로 설정합니다.
* 새로 추가된 행의 첫 번째 셀을 두 번 클릭하고 ```제품 이름```을 입력합니다.
* 새로 추가된 행의 두 번째 셀을 두 번 클릭하고 ```단가```를 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
* 새로 추가된 행의 세 번째 셀을 두 번 클릭하고 ```재고 유닛```을 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
* 새로 추가된 행의 4번째 셀을 두 번 클릭하고 ```주문 유닛```을 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
* 새로 추가된 행의 5번째 셀을 두 번 클릭하고 ```재주문 시점```을 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
보고서 출력을 미리 보고 이제 각 페이지에 열 헤더가 정확하게 맞춰져 표시되는지 확인할 수 있습니다.
### 필드 요약 표시
표 데이터 영역은 광범위한 필드 요약을 지원합니다. 제품 목록 보고서의 그룹 푸터에는 ```재고 유닛``` 및 ```주문 유닛``` 필드의 합계가 표시됩니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
* 마지막 행의 처리기를 클릭하고 속성 검사자에서 ```높이```를 ```0.5in```로 설정합니다.
* 속성 검사자에서 ```텍스트 상자``` 탭으로 전환합니다. 이제 선택한 행에서 모든 표 셀의 속성을 수정할 수 있습니다.
* ```테두리 두께``` 속성을 ```0.25pt```로 설정합니다.
* 오른쪽에 있는 아이콘을 사용하여 ```테두리 스타일``` 편집기를 확장하고 ```위쪽 테두리 스타일``` 속성을 ```실선```으로 설정합니다.
* ```테두리 색상``` 속성을 ```옅은 회색```으로 설정합니다.
* ```글꼴 두깨``` 속성은 ```굵게```로, ```세로 맞춤``` 속성은 ```가운데```로 설정합니다.
* 그룹 푸터 행의 첫 번째 셀을 두 번 클릭하고 ```합계```를 입력합니다.
* 새로 추가된 행의 세 번째 셀을 두 번 클릭하고 ```{Sum(unitsInStock)}```을 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
* 새로 추가된 행의 4번째 셀을 두 번 클릭하고 ```{Sum(unitsOnOrder)}```를 입력한 다음 도구 모음에서 ```오른쪽 텍스트 맞춤``` 버튼을 클릭합니다.
보고서 출력을 미리 보고 각 그룹의 푸터에 재고 유닛과 주문 유닛의 합계가 표시되는지 확인할 수 있습니다.
### 표 데이터 필터링
일부 제품에는 ```단종```이라고 표시되어 있고 ```제품``` 데이터 집합에는 Northwind 데이터베이스의 각 제품 레코드에 해당하는 플래그가 있습니다. 여기서는 단종된 제품이 표에 표시되지 않도록 필터링할 것입니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 [루트 처리기](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Items/Data-Regions/Table#table-designer)를 표시합니다.
* 루트 처리기를 클릭하면 표의 속성이 속성 검사자로 로드됩니다.
* [필터 편집기](/activereportsjs/docs/v2.2/ReportAuthorGuide/Report-Designer-Interface#filters-editor)에서 ```+추가...``` 링크를 클릭합니다.
* 팝업 메뉴에서 ```+추가...``` 버튼을 클릭하고 ```단종```을 선택합니다.
* ```=``` 부호 오른쪽에 있는 텍스트 영역을 클릭하고 ```False```를 입력합니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 필터 추가 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
보고서 출력을 미리 보고 일부 제품이 더 이상 나타나지 않는지 확인할 수 있습니다.
### 데이터 행에 조건부 서식 추가
Northwind 데이터베이스에서 제품 레코드에는 특정 제품을 보충하는 데 필요한 제품 유닛의 재고 수를 나타내는 ```reorderLevel``` 필드가 있습니다. 지금까지 작성한 표의 마지막 열에는 각 제품에 대한 ```reorderLevel```의 값이 표시됩니다. 이제 ```경고```와 연결된 배경색을 사용하여 재주문 시점에 도달한 제품을 강조 표시할 것입니다.
* 보고서 디자인으로 돌아가서 표 내부에서 아무 곳이나 클릭하여 열 및 행 처리기를 표시합니다.
* 네 번째 행의 처리기를 클릭하고 속성 검사자에서 ```높이```를 ```0.4in```로 설정합니다.
* 속성 검사자에서 ```텍스트 상자``` 탭으로 전환합니다. 이제 선택한 행에서 모든 표 셀의 속성을 수정할 수 있습니다.
* ```배경색``` 속성을 ```{IIF(unitsInStock <= reorderLevel, "MistyRose", "Transparent")}```로 설정합니다. 이 식에서는 [IIF 함수](/activereportsjs/docs/v2.2/ReportAuthorGuide/Expressions/Functions/program-flow#iif)를 사용하여 선택한 행의 모든 표 셀에 배경색을 조건부로 적용합니다.
* ```세로 맞춤```을 ```가운데```로 설정합니다.
보고서 출력을 미리 보고 재주문 시점에 도달한 제품이 이제 ```MistyRose``` 색으로 강조 표시되는지 확인할 수 있습니다.
### 대화형 정렬 추가
표 데이터 영역은 다음 두 가지 데이터 정렬 유형을 지원합니다. * 디자인 타임 정렬 - 보고서 작성자가 데이터 정렬 방법을 결정함 * 대화형 정렬 - 보고서 구독자가 미리 볼 때 데이터 정렬 방법을 결정함
여기서는 제품 목록 보고서에 대해 지금까지 작성한 ```재주문 시점``` 표 열을 제외한 모든 열에 대해 대화형 정렬을 추가할 것입니다.
* 보고서 디자인으로 돌아갑니다.
* ```제품 이름``` 텍스트가 표시되는 세 번째 표 행의 첫 번째 셀을 클릭하고, 속성 패널에서 ```사용자 정렬``` 섹션을 찾아 편집기 오른쪽에 있는 선택기를 사용하여 ```정렬 식```을 ```{productName}```으로 설정합니다.
* 마찬가지로, 세 번째 표 행의 두 번째, 세 번째, 네 번째 셀에 대해서도 ```정렬 식```을 각각 ```{unitPrice}```, ```{unitsInStock}```, ```{unitsOnOrder}```로 설정합니다.
<p>DOC-DETAILS-TAG-OPEN</p>
<p>DOC-SUMMARY-TAG-OPEN</p>
확장하여 실행 중인 제품 이름 열에 대화형 정렬 추가 보기
<p>DOC-SUMMARY-TAG-CLOSE</p>

<p>DOC-DETAILS-TAG-CLOSE</p>
보고서 출력을 미리 보고 이제 열 헤더에 ```정렬``` 아이콘이 표시되는지 확인할 수 있습니다. 이 아이콘을 클릭하여 제품의 이름, 단가, 재고 유닛 및 주문 유닛 수량별로 제품을 정렬할 수 있습니다. 각 그룹 내에서 데이터를 정렬하더라도 다른 그룹에 영향을 미치지 않습니다.
최종 보고서 버전은 [데모 웹 사이트](/activereportsjs/demos/Reports/GetStartedWithTabularReports/purejs)에서 확인할 수 있습니다.
