스파크라인
스파크라인 보고서 컨트롤은 데이터 추세를 작은 그래프로 표시하는 간단한 방법입니다. 이 컨트롤은 최신 값을 맨 오른쪽 데이터 요소로 표시하고 해당 값을 눈금의 이전 값과 비교하므로 시간의 흐름에 따른 데이터의 일반적인 변화를 파악할 수 있습니다. 주위 텍스트와 비슷한 높이를 사용하면 꺾은선형, 세로 막대형, 수염, 영역형 또는 누적 가로 막대형 스파크라인 유형을 사용하여 데이터를 표시할 수 있습니다.

아래에는 스파크라인 컨트롤의 일부 속성에 대한 설명이 나와 있습니다. 모든 속성을 보려면 고급 속성 모드를 활성화해야 합니다.
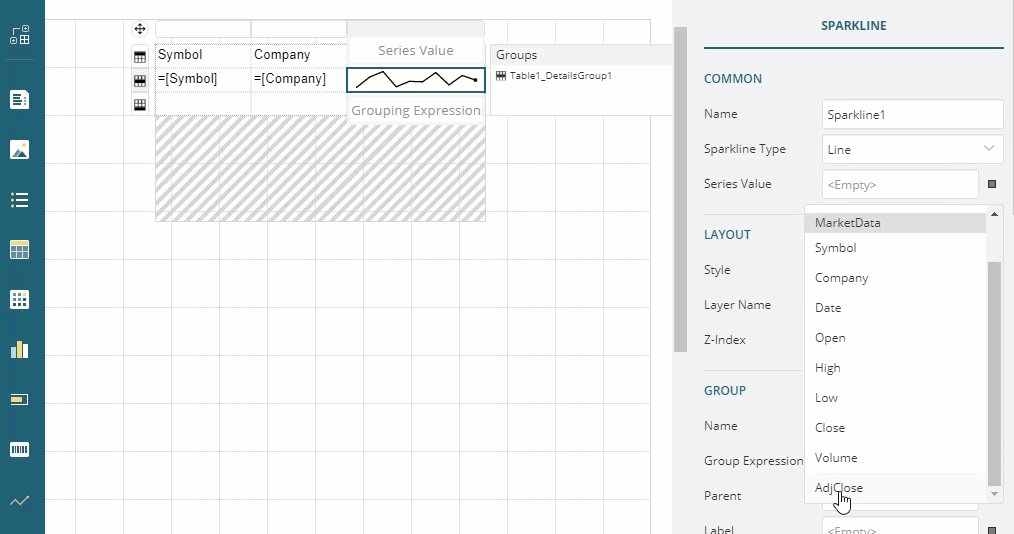
공통
스파크라인 유형: 다음 옵션 중에서 선택합니다.
꺾은선형

꺾은선형 스파크라인은 금융 및 경제 데이터 분석에 널리 사용되며, 연속적인 데이터 흐름을 기반으로 합니다. 환율, 가격 변동은 이 유형의 스파크라인을 적용할 수 있는 예입니다.
세로 막대형

세로 막대형 스파크라인은 스포츠 점수, 금전 등록기 영수증, 이전 값과 현재 값이 서로 긴밀하게 영향을 미치지 않는 다른 경우에 사용됩니다. 이 경우에는 꺾은선형 스파크라인에서처럼 연속하는 데이터 흐름이 아니라 개별 데이터 요소를 처리합니다.
수염

수염 스파크라인은 승패/동점 또는 참/거짓 시나리오에 일반적으로 사용합니다. 이 유형은 세로 막대형 스파크라인과 유사하지만 동점(0 값)을 다른 방식으로 렌더링합니다. 수염 스파크라인의 가로 막대는 음수 값의 경우 기준선 아래에, 양수 값의 경우 기준선 위에 렌더링되고 0 값은 기준선에 렌더링됩니다.
영역형

영역형 스파크라인은 꺾은선형 스파크라인과 유사하지만 꺾은선 아래 공간에 음영이 있습니다.
StackedBar

누적 가로 막대형 스파크라인은 고유한 색으로 표시된 세그먼트 길이가 다양한 가로 막대로 표시됩니다. 누적 가로 막대형은 부분-전체 관계의 여러 세그먼트가 서로 대응하는 방식을 보여줍니다. 가장 큰 세그먼트는 가장 높은 값을, 밝기의 변화는 새 값을 나타냅니다.
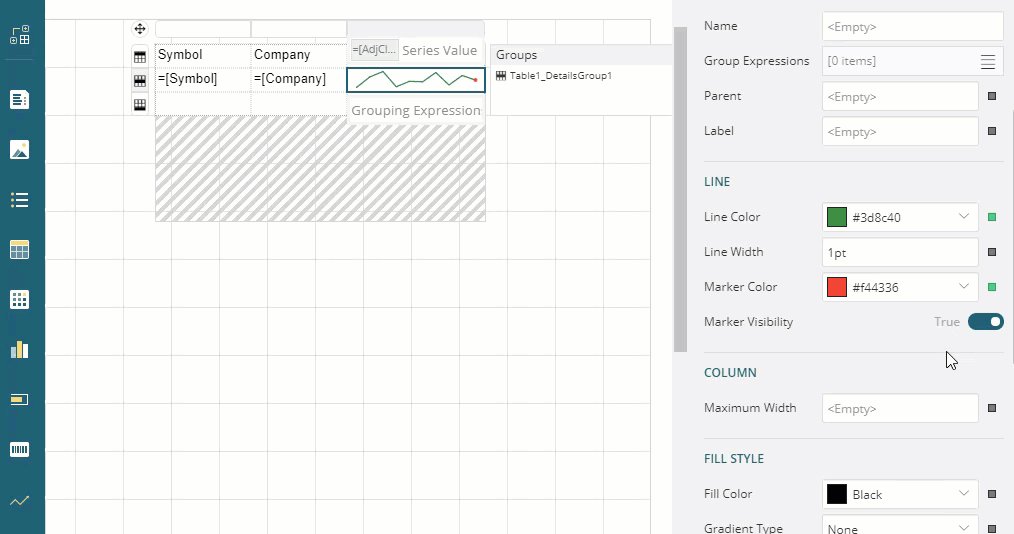
그룹
이름: 보고서 내에서 고유한 그룹의 이름을 입력합니다. 이 속성은 그룹 식이 제공된 다음 설정할 수 있습니다. 이름 필드에서는 특수 문자로 밑줄(_)만 사용할 수 있습니다. 마침표(.), 공백( ), 슬래시(/), 백슬래시(\), 느낌표(!), 하이픈(-) 등 다른 특수 문자는 지원되지 않습니다.
그룹 식: 데이터 그룹화에 사용할 식을 입력합니다.
부모: 부모 그룹으로 사용할 식을 입력합니다. 재귀 계층 구조의 경우 사용됩니다.
레이블: 문서 맵 및 검색 함수에서 항목을 나타내기 위한 레이블로 사용할 식을 입력합니다.
선
선 색: 색 선택기, 표준 색 또는 웹 색에서 선에 사용할 색을 선택합니다.
선 너비: 선의 너비를 설정하기 위한 값을 포인트 단위로 입력합니다.
표식 색: 색 선택기, 표준 색 또는 웹 색에서 마지막 점 표식에 사용할 색을 선택합니다.
표식 표시 여부: 꺾은선형 스파크라인에서 마지막 점에 표식을 표시할지 여부를 선택합니다.
열
최대 너비: 스파크라인에서 세로 막대의 최대 너비를 선택합니다. 비워 두면 모든 세로 막대가 맞도록 크기 조정됩니다.
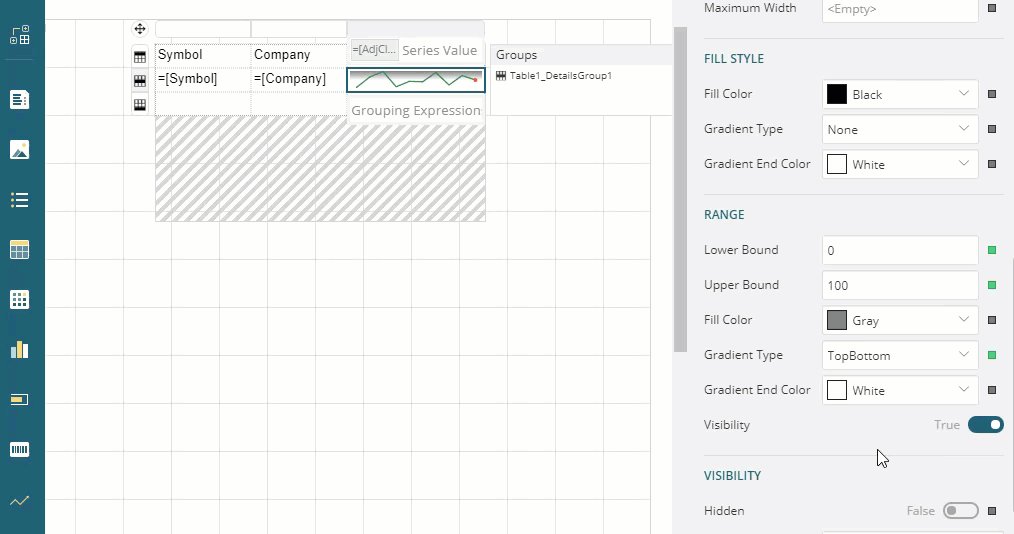
채우기 스타일
채우기 색: 스파크라인을 채울 색을 선택합니다.
그라데이션 유형: 다음 옵션 중에서 스파크라인의 그라데이션 유형을 선택합니다. 없음, 왼쪽 오른쪽, 위쪽 아래쪽, 가운데, 왼쪽 대각선, 오른쪽 대각선, 가로 가운데 또는 세로 가운데
그라데이션 마지막 색: 스파크라인 그라데이션의 끝 부분에 사용할 색을 선택합니다.
범위
하한: 범위의 하한을 정의하는 값을 선택하거나 식을 입력합니다.
상한: 범위의 상한을 정의하는 값을 선택하거나 식을 입력합니다.
채우기 색: 스파크라인 범위에 사용할 색을 선택합니다. 범위는 최하 수준 및 최고 수준이 허용할 수 있는 수준인지 확인하기 위한 컬러 직사각형입니다.
그라데이션 유형: 다음 옵션 중에서 범위의 그라데이션 유형을 선택합니다. 없음, 왼쪽 오른쪽, 위쪽 아래쪽, 가운데, 왼쪽 대각선, 오른쪽 대각선, 가로 가운데 또는 세로 가운데
그라데이션 마지막 색: 범위 그라데이션의 끝 부분에 사용할 색을 선택합니다.
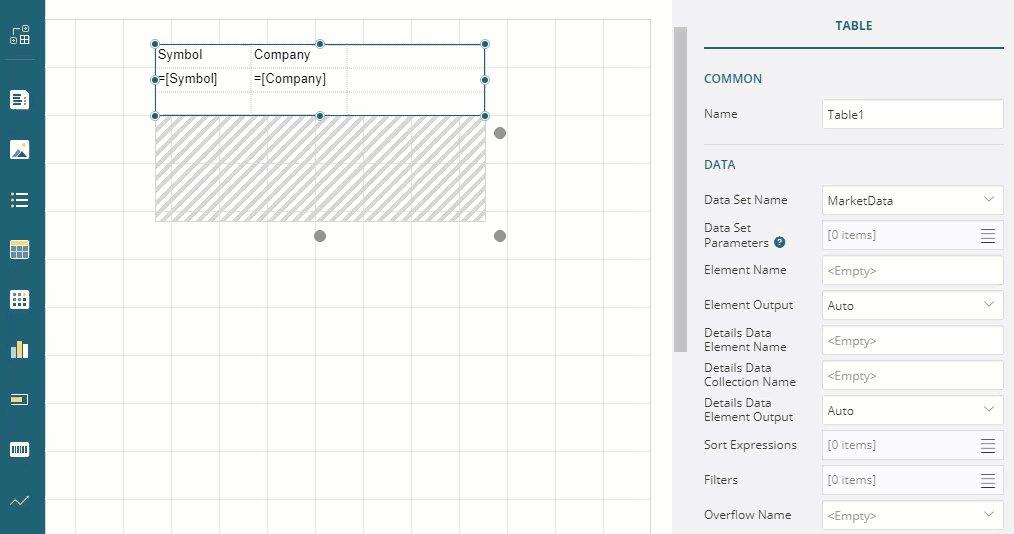
데이터
데이터 집합 이름: 스파크라인과 연결할 데이터 집합을 선택합니다. 드롭다운 목록은 보고서 데이터 집합 컬렉션의 모든 데이터 집합으로 채워집니다.
정렬 식: 식 상자에 데이터를 정렬하는 식을 입력하고, 방향에서는 선택한 정렬 식에 대해 오름차순 또는 내림차순을 선택합니다.
필터: 컬렉션에 새 필터를 추가하려면 다음 값을 제공해야 합니다.
필터 식: 데이터를 그룹에 포함해야 할지 여부를 평가하는 데 사용할 식을 입력합니다.
연산자: 다음 연산자 중에서 선택하여 왼쪽의 식과 오른쪽의 값을 비교하는 방법을 결정할 수 있습니다.
Equal - 왼쪽의 값이 오른쪽의 값과 같은 데이터만 선택합니다.
Like - 왼쪽의 값이 오른쪽의 값과 유사한 데이터만 선택합니다. Like 연산자 사용에 대한 자세한 내용은 MSDN 웹사이트를 참조하십시오.
NotEqual - 왼쪽의 값이 오른쪽의 값과 같지 않은 데이터만 선택합니다.
GreaterThan - 왼쪽의 값이 오른쪽의 값보다 큰 데이터만 선택합니다.
GreaterThanOrEqual - 왼쪽의 값이 오른쪽의 값보다 크거나 같은 데이터만 선택합니다.
LessThan - 왼쪽의 값이 오른쪽의 값보다 작은 데이터만 선택합니다.
LessThanOrEqual - 왼쪽의 값이 오른쪽의 값보다 작거나 같은 데이터만 선택합니다.
TopN - 왼쪽의 값 중에서 오른쪽의 값에 지정된 위쪽 숫자인 항목만 선택합니다.
BottomN - 왼쪽의 값 중에서 오른쪽의 값에 지정된 아래쪽 숫자인 항목만 선택합니다.
TopPercent - 왼쪽의 값 중에서 오른쪽의 값에 지정된 위쪽 백분율인 항목만 선택합니다.
BottomPercent - 왼쪽의 값 중에서 오른쪽의 값에 지정된 아래쪽 백분율인 항목만 선택합니다.
In - 왼쪽의 값 중에서 오른쪽에 지정된 값의 배열에 포함된 항목만 선택합니다. 이 연산자를 선택하면 맨 아래에서 값 목록이 활성화됩니다.
Between - 왼쪽의 값 중에서 오른쪽에 지정한 값 쌍의 사이에 속하는 항목만 선택합니다. 이 연산자를 선택하면 값 상자가 하나가 아니라 2개가 활성화됩니다.
값: 선택한 연산자를 기준으로 왼쪽의 식과 비교할 값을 입력합니다. Between 연산자와 함께 사용되는 값이 여러 개인 경우 낮은 값 2개 상자가 활성화됩니다.
필터 값: In 연산자를 선택하면 이 목록에서 필요한 만큼 많은 값을 입력할 수 있습니다.
사용 사례
대상 값(초 단위로 측정된 시간)과 비교한 콜센터 데이터 추세를 시각화하려 한다고 가정해 보겠습니다. 이를 위해 스파크라인 컨트롤 세 개를 사용하여 세 가지 기준(통화 대기 시간, 통화 지속 시간, 중단된 통화)에 대해 데이터를 표시합니다.
보고서를 작성하기 위해 스파크라인 컨트롤을 보고서에 직접 배치하고 컨트롤의 속성을 설정할 것입니다. 또한 텍스트 상자 컨트롤을 사용하여 기준 이름 [대기 시간], [통화 지속 시간], [중단됨]을 표시합니다. 식을 사용하는 추가 텍스트 상자 컨트롤이 각 콜센터 성과 기준에 대한 최근의 실제 값을 표시합니다.
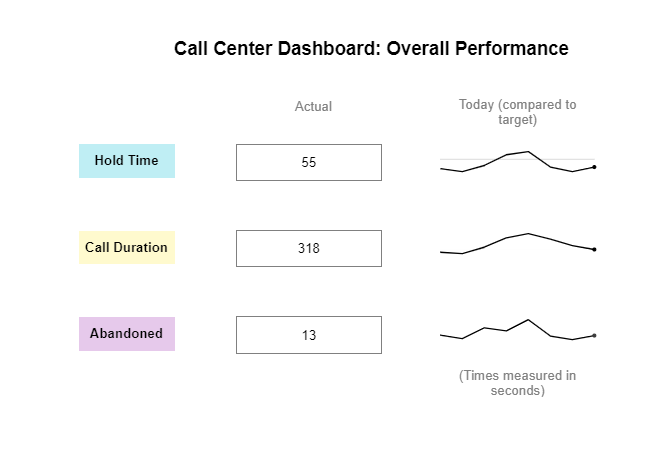
최종 보고서는 다음과 같이 표시됩니다.

텍스트 상자 컨트롤을 디자인 영역으로 끌어 놓은 다음 '콜센터 대시보드: 전반적인 성과'라는 텍스트를 입력합니다. 이 텍스트가 보고서 제목입니다.
텍스트 상자 컨트롤 세 개를 서로 다른 컨트롤 아래에 끌어 놓아 기준 레이블을 표시합니다.
텍스트 상자2를 선택하고 '대기 시간'을 입력합니다.
텍스트 상자3을 선택하고 '통화 지속 시간'을 입력합니다.
텍스트 상자3을 선택하고 '중단됨'을 입력합니다.
텍스트 상자 컨트롤을 '대기 시간'이 포함된 텍스트 상자 옆으로 끌어 놓고 값 속성을
=Last(Fields!AvgHoldTime.Value, "CallAverages")로 설정합니다.텍스트 상자 컨트롤을 '통화 지속 시간'이 포함된 텍스트 상자 옆으로 끌어 놓고 값 속성을
=Last(Fields!AvgCallDuration.Value, "CallAverages")로 설정합니다.텍스트 상자 컨트롤을 '중단됨'이 포함된 텍스트 상자 옆으로 끌어 놓고 값 속성을
=Last(Fields!Abandonments.Value, "CallAverages")로 설정합니다.텍스트 상자 컨트롤을 마지막 3개 텍스트 상자 위에 끌어 놓고 '실제'라고 텍스트를 입력합니다.
텍스트 상자 컨트롤을 디자인 영역으로 끌어 놓은 다음 '오늘(대상 값과 비교)'이라고 텍스트를 입력합니다.
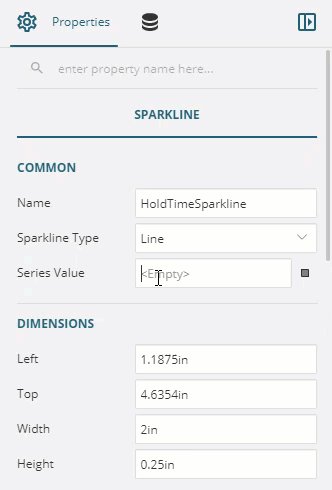
'대기 시간' 텍스트 상자 옆으로 스파크라인 컨트롤을 끌어 놓고 이름 속성을 'HoldTimeSparkline'으로 설정합니다.
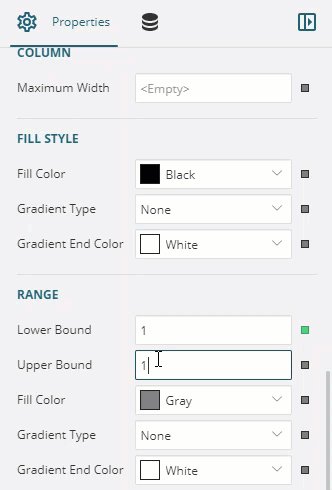
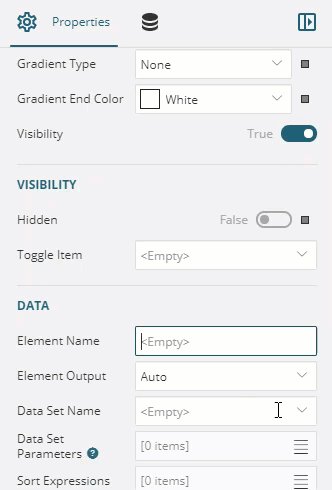
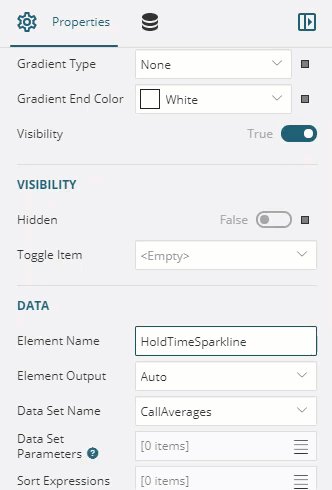
속성 탭에서 'HoldTimeSparkline'에 대해 다음 속성을 설정합니다.
계열 값:
=Avg(Fields!AvgHoldTime.Value, "CallAverages") / Avg(Fields!TargetHoldTime.Value, "Targets")하한: 1
상한: 1.005
범위 > 표시 여부: True
요소 이름: HoldTimeSparkline
데이터 집합 이름: CallAverages

'통화 지속 시간'이 포함된 텍스트 상자에 대해 스파크라인 컨트롤을 끌어 놓고 이름 속성을 'CallDurationSparkline'으로 설정합니다.
속성 탭에서 'CallDurationSparkline'에 대해 다음 속성을 설정합니다.
계열 값:
=Fields!AvgCallDuration.Value / First(Fields!TargetDuration.Value, "Targets")하한: 1
상한: 1.005
범위 > 표시 여부: True
요소 이름: CallDurationSparkline
데이터 집합 이름: CallAverages
'중단됨'이 포함된 텍스트 상자에 대해 스파크라인 컨트롤을 끌어 놓고 이름 속성을 'AbandonmentsSparkline'으로 설정합니다.
속성 탭에서 'AbandonmentsSparkline'에 대해 다음 속성을 설정합니다.
계열 값:
=Fields!Abandonments.Value하한: 1
상한: 1.005
범위 > 표시 여부: True
요소 이름: AbandonmentsSparkline
데이터 집합 이름: CallAverages
스파크라인 컨트롤 아래로 텍스트 상자 컨트롤을 끌어 놓고 텍스트 '(초 단위로 측정된 시간)'을 입력합니다.
컨트롤의 크기를 조정하고 글꼴 스타일과 맞춤 속성을 적용하여 보고서의 모양을 개선합니다.
보고서를 미리 봅니다.


