Quick Start
The following quick start section will help you to use the SpreadJS Designer Component in your project with a new and an existing spreadsheet. You can download the latest script and CSS files for Designer Component here. For more information on adding references, see Getting Started topic.
Note: The Designer Component can only be used with sheets component. To know how to work with sheets component, see Quick Start topic.
Use Designer Component with a New Spreadsheet
HTML Page
Follow the below steps to create an HTML page that will display SpreadJS Designer Component along with a new spreadsheet.
Open ‘Notepad’ or your preferred code editor.
Add the following HTML syntax code in the file.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script> </script> </head> <body> </body> </html>Add the following SpreadJS CSS and JS files inside the HEAD element tag.
<!--CSS files--> <link rel="styleSheet" href="css/gc.spread.sheets.x.x.x.css" /> <!--Script files--> <script src="scripts/gc.spread.sheets.all.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.excelio.x.x.x.min.js" type="text/javascript"></script>To use the Pivot Table feature, add the following additional script file.
<script src="scripts/gc.spread.pivot.pivottables.x.x.x.min.js" type="text/javascript"></script>Add the following Designer Component's CSS and JS files inside the HEAD element tag.
<!--CSS files--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--Script files--> <script src="scripts/gc.spread.sheets.designer.resource.en.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>Note: Spreadsheet references should be added above the Designer Component references.
Moreover, the Designer Component resource file (gc.spread.sheets.designer.resource.en.x.x.x.min.js, in this case*)* must always be referenced before gc.spread.sheets.designer.all.x.x.x.min.js.
Include a DOM element as the container in the BODY element.
<body> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body>Initialize the Designer Component inside the script element tag in the HEAD section. Also, set the license key for Designer Component and SpreadJS before initialization.
<script> //Set License Key //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); </script>The complete code in the HTML file will look like the below:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <!--CSS files--> <!--Spreadsheet CSS file--> <link rel="styleSheet" href="css/gc.spread.sheets.x.x.x.css" /> <!--Designer Component CSS file--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--Script files--> <!--Spreadsheet JS files--> <script src="scripts/gc.spread.sheets.all.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.excelio.x.x.x.min.js" type="text/javascript"></script> <!--Designer Component JS files--> <script src="scripts/gc.spread.sheets.designer.resource.en.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script> <script> window.onload = function () { //Set License Key //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); } </script> </head> <body> <!--DOM element--> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body> </html>Save it as an HTML file. For example, ‘index.html’
Create a new folder at the same location where you have saved the HTML file. Add the script and CSS files mentioned in steps 3 and 4 to that folder.
View the HTML file in the browser to observe the Designer Component with a new spreadsheet.

ASP.NET Web Application
Follow the below steps to create an ASP.NET Web application that will display SpreadJS Designer Component along with a new spreadsheet.
Create an Empty ASP.Net Web Application in Visual Studio.
Create the 'scripts' folder in your project's root location and include the following script files:
// SpreadJS script files gc.spread.sheets.all.x.x.x.min.js gc.spread.sheets.charts.x.x.x.min.js gc.spread.sheets.shapes.x.x.x.min.js gc.spread.sheets.print.x.x.x.min.js gc.spread.sheets.barcode.x.x.x.min.js gc.spread.sheets.pdf.x.x.x.min.js gc.spread.sheets.tablesheet.x.x.x.min.js // SpreadJS Designer Component script files gc.spread.sheets.designer.resource.en.0.0.0.min.js gc.spread.sheets.designer.all.x.x.x.min.jsSpreadsheet references should be added above the Designer Component references.
Moreover, the Designer Component resource file (
gc.spread.sheets.designer.resource.en.x.x.x.min.js, in this case) must always be referenced beforegc.spread.sheets.designer.all.x.x.x.min.js.To use the Pivot Table feature, add the following additional script file.
<script src="scripts/gc.spread.pivot.pivottables.x.x.x.min.js" type="text/javascript"></script>To add export functionality, add the following additional script file:
<script src="scripts/gc.spread.excelio.x.x.x.min.js" type="text/javascript"></script>Create a 'css' folder in your project's root location and include the following CSS:
SpreadJS CSS file -
gc.spread.sheets.x.x.x.cssSpreadJS Designer Component CSS file -
gc.spread.sheets.designer.x.x.x.min.css
Add an HTML Page to the Visual Studio project.
Modify the content of the added HTML Page to the following code:
Initialize the Designer Component
Create the Designer Component target DOM element
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <!--CSS files--> <!--Spreadsheet CSS file--> <link rel="styleSheet" href="css/gc.spread.sheets.x.x.x.css" /> <!--Designer Component CSS file--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--Script files--> <!--Spreadsheet JS files--> <script src="scripts/gc.spread.sheets.all.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.excelio.x.x.x.min.js" type="text/javascript"></script> <!--Designer Component JS files--> <script src="scripts/gc.spread.sheets.designer.resource.en.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script> <script> window.onload = function () { //Set License Key //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); } </script> </head> <body> <!--DOM element--> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body> </html>View the HTML file in the browser to observe the Designer Component with a new spreadsheet.

Use Designer Component with an Existing Spreadsheet
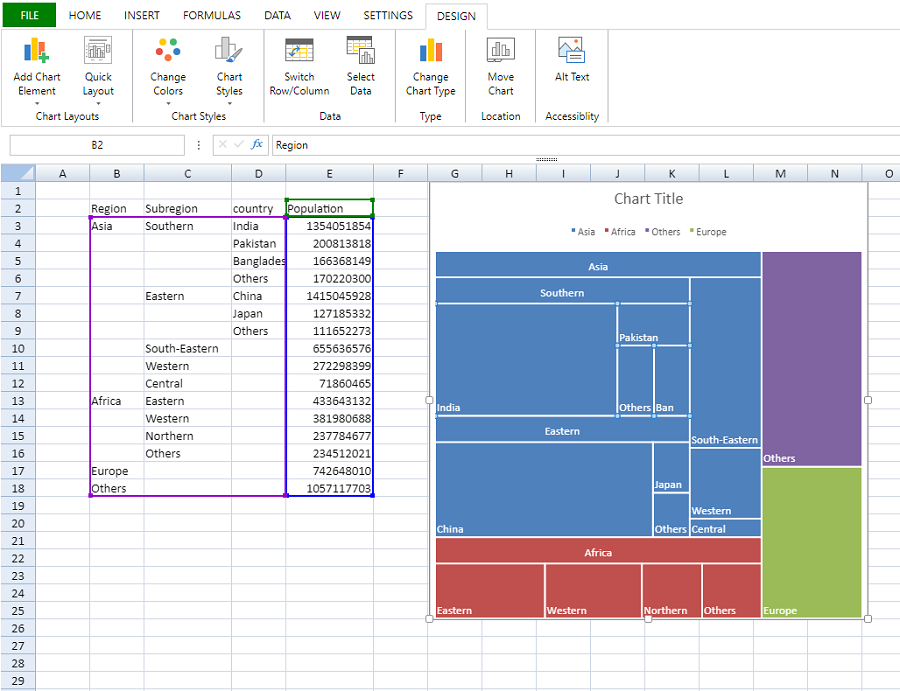
You can also use the Designer Component with any existing spreadsheet. For example, the below image shows a spreadsheet with a treemap chart and its data.

To use the Designer Component with the above spreadsheet, implement the below steps in your existing HTML file:
Include the Designer Component script and CSS file references.
<!--Designer Component CSS file--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--Designer Component script files--> <script src="scripts/gc.spread.sheets.designer.resource.en.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>Note: Spreadsheet references should be added above the Designer Component references as explained in above steps.
Pass the spreadsheet's variable as a parameter while initializing the Designer Component.
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread);Include the Designer Component's DOM element along with the sheet DOM element.
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
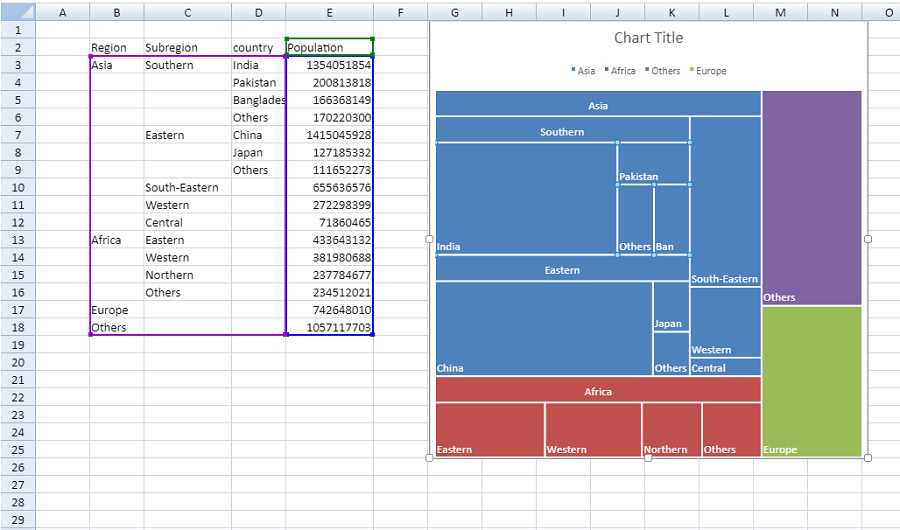
The complete code in the HTML file will look like the one below where the existing spreadsheet adds data and creates a treemap chart. This spreadsheet is further used with the designer component to perform any UI operation.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<!--CSS files-->
<link rel="styleSheet" href="css/gc.spread.sheets.x.x.x.css" />
<!--Designer Component CSS file-->
<link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" />
<!--Script files-->
<script src="scripts/gc.spread.sheets.all.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.charts.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.shapes.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.print.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.barcode.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.pdf.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.excelio.x.x.x.min.js" type="text/javascript"></script>
<!--Designer Component JS files-->
<script src="scripts/gc.spread.sheets.designer.resource.en.x.x.x.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
// initialize Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
// Get the activesheet
var sheet = spread.getSheet(0);
// Set Column Width
sheet.setColumnWidth(2, 100);
sheet.setColumnWidth(4, 100);
// Create Data Array
var dataArray =
[
['Region', 'Subregion', 'country', 'Population'],
['Asia', 'Southern', 'India', 1354051854],
[, , 'Pakistan', 200813818],
[, , 'Bangladesh', 166368149],
[, , 'Others', 170220300],
[, 'Eastern', 'China', 1415045928],
[, , 'Japan', 127185332],
[, , 'Others', 111652273],
[, 'South-Eastern', , 655636576],
[, 'Western', , 272298399],
[, 'Central', , 71860465],
['Africa', 'Eastern', , 433643132],
[, 'Western', , 381980688],
[, 'Northern', , 237784677],
[, 'Others', , 234512021],
['Europe', , , 742648010],
['Others', , , 1057117703]
];
// Set Array
sheet.setArray(1, 1, dataArray);
var treemapChart = sheet.charts.add('chart1',
GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18");
// Initialize designer components and use above created spread component
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread);
});
</script>
</head>
<body>
<div id="ss"></div>
<!--DOM element for designer components-->
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
</body>
</html>The above code will generate the below output: