달력 범위(Calendar Range)
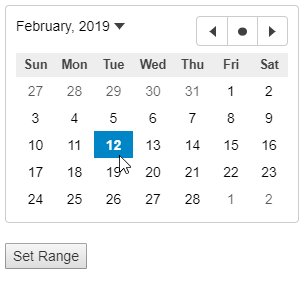
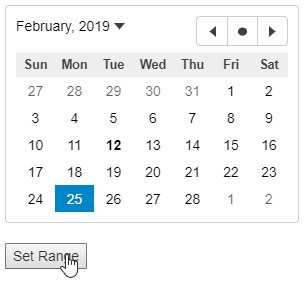
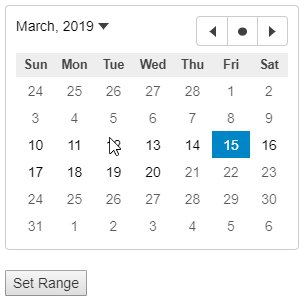
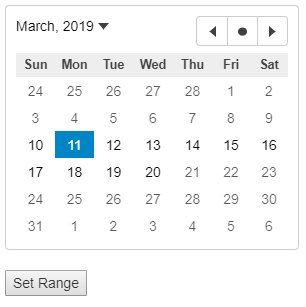
기본적으로 사용자는 Calendar 컨트롤이 현재 표시하는 월에서 원하는 날짜를 선택할 수 있습니다. 그러나 min 와 max 속성을 사용하여 사용자가 선택할 수 있는 날짜의 범위를 제한할 수 있습니다.
min 및 max 속성의 기본 동작은 value 속성 값에 대해 제약 조건으로 적용하는 것입니다. 즉, 사용자는 컨트롤 값을 최소값보다 작거나 최대값보다 큰 값으로 변경할 수 없습니다. 또한 이러한 속성 값을 null로 설정할 수 있어, 사용자가 날짜를 선택하는 데 제한이 없습니다.
그러나 min 및 max 속성은 사용자가 선택할 수 있는 날짜만 제한하며 코드나 바인딩을 통해 컨트롤에 할당할 수 있는 값에는 제한을 두지 않습니다.
따라서 코드에서 min 및 max 속성 값을 설정하거나 변경하고, 이러한 제한을 현재 컨트롤 값에 적용하려면 코드에서도 그렇게 해야 합니다.

HTML
<input id="theCalendar"/>
<br/>
<button id="rangebutton">Set Range</button>Javascript
import * as input from '@mescius/wijmo.input';
function init() {
// create Calendar with a range restriction
let curr = new Date(), firstDay = new Date(curr.setDate(curr.getDate() - curr.getDay())), lastDay = new Date(curr.setDate(curr.getDate() - curr.getDay() + 6));
//
let theCalendar = new input.Calendar('#theCalendar', {
showHeader: false,
min: firstDay,
max: lastDay
});
}

