달력(Calendar) 스타일링과 CSS
CSS를 사용하여 전체 달력의 모양을 사용자 정의할 수 있습니다. Calendar 컨트롤의 formatItem 이벤트를 사용하여, 특정 날짜의 모양을 사용자 정의할 수 있습니다.
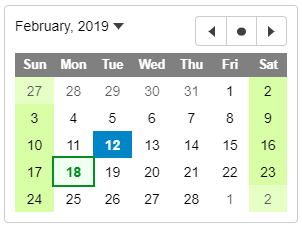
아래 예제에서, 달력은 사용자 정의 스타일을 통해 주말과 휴일을 강조하였습니다.

HTML
<input style="margin-left:10px;" id="theCalendar" />CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getHolidays } from './data';
function init() {
let holidays = getHolidays();
// the calendar
let theCalendar = new input.Calendar('#theCalendar', {
formatItem: (sender, e) => {
// apply styles to weekends and holidays
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
//
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
}
});
theCalendar.invalidate();
// gets the holiday for a given date
function getHoliday(date) {
let day = date.getDate(), month = date.getMonth() + 1, holiday = holidays[month + '/' + day];
//
if (!holiday) {
let weekDay = date.getDay(), weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
//
return holiday;
}
}특정 날짜에 아이콘을 추가하고 툴팁을 표시하는 등의 고급 사용자 정의는 데모를 참고하시길 바랍니다.


