ComboBox에서 그룹화
ComboBox 컨트롤은 showGroups 속성을 통해 항목의 그룹화를 지원합니다. 그룹 헤더 항목은 showGroups 속성을 true로 설정하고 itemsSource 컬렉션에서 그룹화를 활성화하여 추가할 수 있습니다.
그러나 이러한 헤더 항목은 보여주기 용에 불과합니다. 즉, 마우스나 키보드를 사용하여 선택할 수 없으며 데이터 항목에 바인딩되지 않습니다.
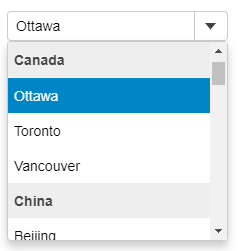
아래 예시는 그룹화 된 콤보박스를 보여줍니다.

HTML
<div id="theComboBox"></div>Javascript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// get grouped CollectionView
let data = getData();
// show in ComboBox
let theComboBox = new input.ComboBox('#theComboBox', {
showGroups: true,
displayMemberPath: 'city',
itemsSource: data,
selectedIndexChanged: (sender) => {
console.log('selectedIndexChanged', sender.selectedIndex, sender.selectedItem.city);
}
});
}
function getData() {
var arr = [];
addCities(arr, 'US', ['New York', 'Los Angeles', 'Chicago', 'Houston']);
addCities(arr, 'Japan', ['Tokyo', 'Osaka', 'Kyoto', 'Sendai']);
addCities(arr, 'UK', ['London', 'Birmingham', 'Manchester', 'Liverpool']);
addCities(arr, 'China', ['Shanghai', 'Beijing', 'Tianjin', 'Shenzhen']);
addCities(arr, 'Germany', ['Berlin', 'Hamburg', 'Munich', 'Cologne']);
addCities(arr, 'France', ['Paris', 'Marseille', 'Lyon', 'Toulouse']);
addCities(arr, 'Canada', ['Toronto', 'Ottawa', 'Vancouver', 'Montreal']);
addCities(arr, 'Russia', ['Moscow', 'St Petersburg', 'Novosibirsk', 'Yekaterinburg']);
return new wijmo.CollectionView(arr, {
sortDescriptions: ['country', 'city'],
groupDescriptions: ['country'],
currentItem: null
});
}

