ComboBox의 HTML 콘텐츠
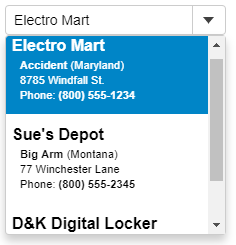
대부분의 ComboBox 컨트롤은 드롭다운 목록의 항목을 일반 텍스트로 표시합니다. isContentHTML 속성을 사용하거나 formatItem 이벤트로 항목에 직접 HTML을 할당하여 이를 재정의할 수 있습니다.
formatItem 이벤트는 원시(Raw) Javascript 객체에 임의의 템플릿을 적용하는 데 사용할 수 있기 때문에 더 많은 유연성을 제공합니다. formatItem 이벤트를 사용하는 동안 콤보 박스의 headerPath 속성을 속성 이름으로 설정해야하는데, 이는 일반 텍스트만 표시할 수 있으므로 콤보 박스의 입력 요소에 표시되어야 합니다.
아래 예시에서는, 객체 배열을 사용하고 __displayMemberPath__를 정의하여 ComboBox를 만들고 채웠습니다.

<div id="theCombo"></div>Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// define template for the details
var template = '<div class="item">' +
'<h1>{name}</h1>' +
'<b>{city}</b> ({state})<br/>' +
'{address}<br/>' +
'Phone: <b>{phone}</b><br/>' +
'Fax: <b>{fax}</b><br/>' +
'Website: <a href="{site}" target="_blank">{site}</a><br/>' +
'</div>';
//
// show items in a ComboBox
let theCombo = new input.ComboBox('#theCombo', {
displayMemberPath: 'name',
headerPath: 'name',
itemsSource: getData(),
formatItem: (sender, e) => {
let html = wijmo.format(template, e.data, (data, name, fmt, val) => {
return wijmo.isString(data[name]) ? wijmo.escapeHtml(data[name]) : val;
});
e.item.innerHTML = html;
}
});
}

