PivotPanel
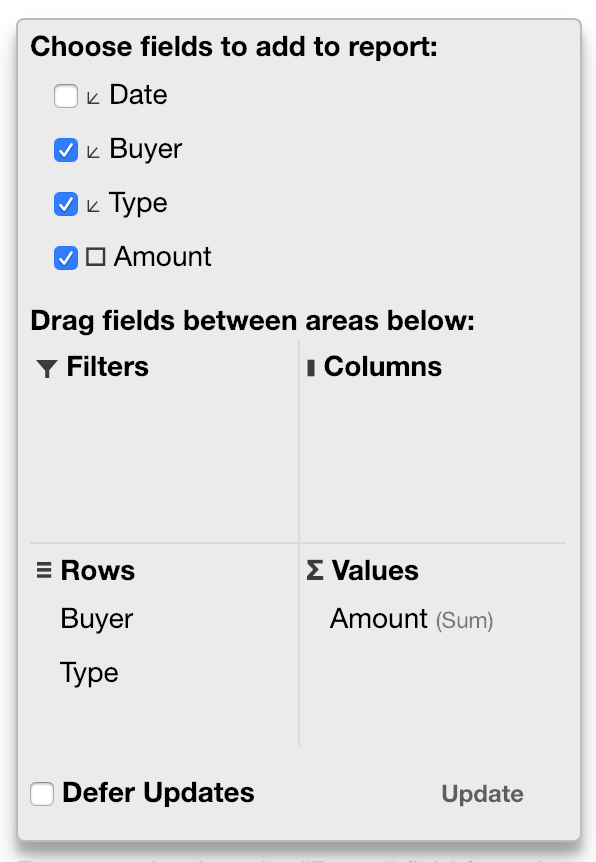
PivotPanel 컨트롤은 PivotEngine의 필드 및 필드 목록을 편집하기 위한 드래그-드롭 UI를 제공합니다.
필드 목록 간에 필드를 드래그하여 뷰를 구축할 수 있으며, 각 필드의 컨텍스트 메뉴를 사용하여 형식, 집계 등 필드 속성을 사용자 정의할 수 있습니다.

PivotPanel 컨트롤 생성하기
PivotPanel.itemsSource 속성을 PivotEngine의 인스턴스로 설정하여 두 구성 요소를 연결합니다.
먼저, 패널을 위한 호스트 요소를 생성합니다.
<div id="panel"></div>그런 다음 PivotPanel 컨트롤을 인스턴스화하고 PivotEngine 을 연결합니다.
let engine = new wjOlap.PivotEngine();
engine.itemsSource = rawData;
let panel = new wjOlap.PivotPanel('#panel');
panel.itemsSource = engine;Fields
PivotEngine 에는 다음과 같은 여러 필드 컬렉션이 속성으로 노출되어 있습니다:
fields: 데이터 소스에서 사용할 수 있는 모든 필드를 포함
valueFields: "측정값(measures)"으로 사용되는 필드를 포함하며, 일반적으로 엔진에 의해 요약되는 숫자 값
rowFields and columnFields: "차원(dimensions)"으로 사용되는 필드를 포함하며, 일반적으로 데이터를 그룹으로 나누는 데 사용되는 문자열이나 날짜
filterFields: 데이터 필터링에만 사용되는 필드를 포함(출력 요약에는 포함되지 않음)
값 필드 (Measures)
PivotPanel 은 여러 개의 필드를 valueFields 컬렉션으로 드래그할 수 있습니다. 이 경우, 패널은 각 필드에 대해 고유한 속성을 가진 복제본을 생성합니다.
이렇게 하면 서로 다른 집계 및 계산을 사용하여 필드를 요약할 수 있습니다. 예를 들어, 합계를 표시하는 열과 평균, 누적 합계 또는 백분율을 표시하는 열을 만들 수 있습니다.
행 및 열 필드
PivotEngine 은 각 차원 필드가 뷰에 한 번만 나타나도록 보장합니다. 예를 들어, "Buyer" 필드를 columnFields 영역으로 드래그하면 자동으로 rowFields 영역에서 제거됩니다.
PivotEngine 은 차원 필드를 사용하여 데이터를 그룹으로 나누며, 포맷된 값을 사용하여 데이터를 요약합니다. 따라서 날짜 필드를 연도(yyyy) 또는 분기(q)로 포맷하면 데이터가 연도 또는 분기로 요약됩니다.
데이터를 연도별 및 분기별로 요약하려면, 각각 다른 포맷과 헤더를 가진 두 개의 날짜 필드 복사본을 생성하세요.
필터 필드
filterFields 목록을 사용하여 측정값이나 차원으로 사용되지 않는 필드를 기반으로 필터를 적용할 수 있습니다.
예를 들어, 특정 연도에 대해서만 Buyer 와 Type 별로 비용을 표시하려고 할 수 있습니다.
이를 수행하려면 다음 단계를 따르시기 바랍니다:
"Date" 필드를 Filters 영역으로 드래그
필드를 오른쪽 클릭하고 "필드 설정..." 옵션을 선택
필터 편집기 대화상자에서 "필터" 옆에 있는 "편집..." 버튼을 클릭
필터 편집기 대화상자에서 선택하고자 하는 연도를 선택
"확인"을 클릭하여 편집기 닫기
필드 편집
PivotPanel의 컨텍스트 메뉴를 사용하여 필드를 편집할 수 있습니다. 패널에서 필드를 오른쪽 클릭하고 "필드 설정..." 옵션을 선택하면 필드 속성을 편집할 수 있는 대화상자가 열립니다. 여기서 필터를 편집할 수도 있으며 (PivotGrid에서도 가능합니다):
PivotPanel로 뷰 만들기
PivotPanel 이 데이터를 포함한 PivotEngine 객체에 바인딩되었으므로, 코딩 없이 뷰를 조작할 수 있습니다. 대부분의 사용자는 이 도구를 해당 방식으로 사용합니다.
필드를 선택하고 필드 목록에 추가하는 것으로 시작해보시기 바랍니다.


