원형 및 도넛형 도표
원형 및 도넛형 도표는 전체 중 부분의 크기를 비교하는 방법을 보여주는 데 적합합니다.
원형도표는데이터 값을 조각으로 나뉜 디스크로 인코딩합니다.도넛형도표는데이터 값을 세그먼트로 나뉜 링으로 인코딩합니다.
두 가지 경우 모두 조각 또는 세그먼트의 호 길이는 데이터 값의 해당 부분에 비례합니다. 아래 예에서 데이터 값은 굵은 글꼴을 사용하여, 부분은 기울임꼴 글꼴을 사용하여 강조합니다. 또한 디스크 조각과 링의 세그먼트에 대해 모두 원형 섹터라는 용어를 사용합니다.
단일 값 원형 도표
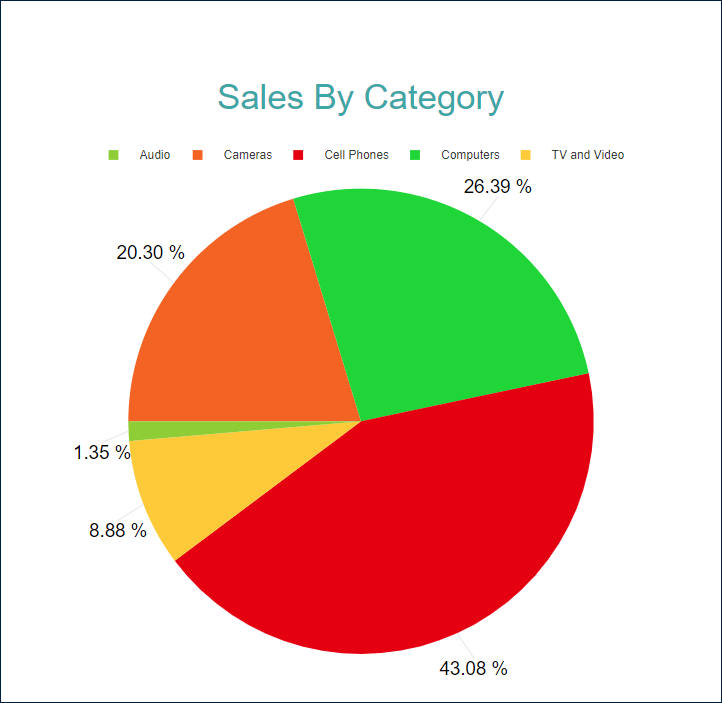
단일 값 원형 도표는 데이터 값 하나의 부분을 시각화합니다.
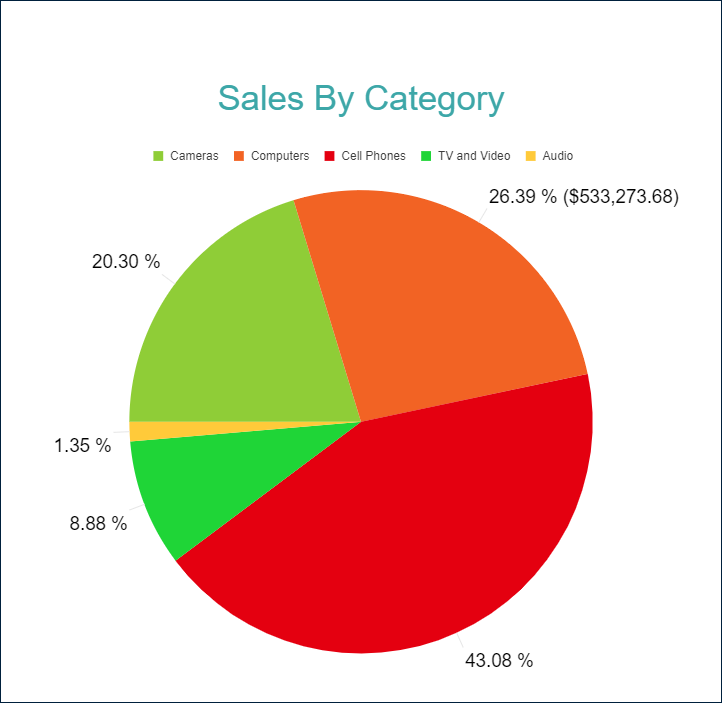
예를 들어, 원형 도표 데모에서는 순 매출에 대한 제품 범주의 기여도를 보여줍니다.

여러 값 도넛형 도표
원형 또는 도넛형 도표를 사용하여 공통 부분으로 나뉜 여러 값을 표시할 수도 있습니다.
예를 들어, 도넛형 도표 데모는 할인, 반품 및 단가에 대한 제품 범주의 기여도를 보여줍니다.

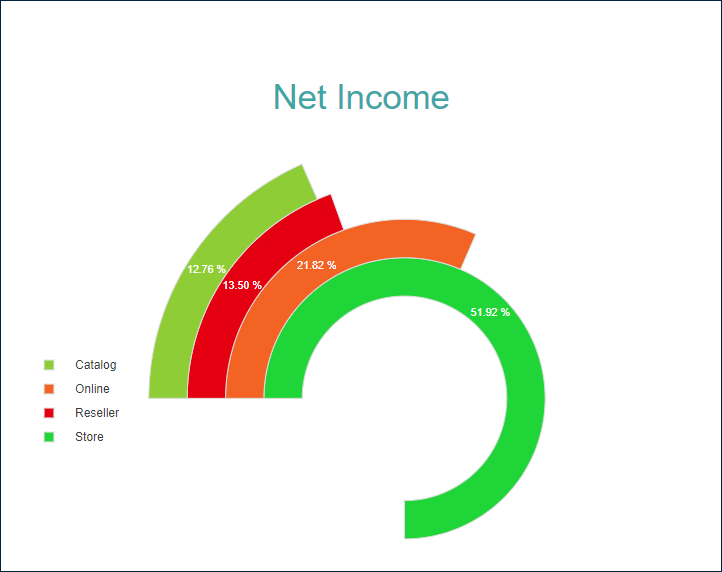
원형 가로 막대형 도표
이 구성은 도넛형 세그먼트를 서로 옆에 배치하여 원형 가로 막대형 도표를 만듭니다.
예를 들어, 원형 가로 막대형 도표 데모에서는 순 수익에 대한 판매 채널의 기여도를 보여줍니다.

다음 섹션에서 설명하는 원형 템플릿과 속성을 사용하여 이러한 모든 유형을 구성할 수 있습니다. 도넛형 템플릿은 미리 구성된 내부 반경 속성 값에 대한 바로 가기입니다.
다음 데모를 사용하여 도표 속성을 살펴보고, 링크를 열고, 보고서 탐색기를 토글하고, 도표 - 도표 1 노드를 선택하고, 속성 패널을 사용하여 구성을 수정할 수 있습니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수 있습니다.
차트 마법사
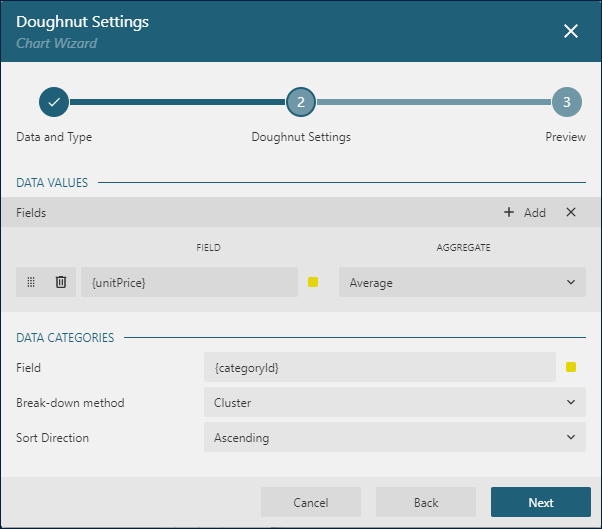
보고서에 차트를 추가하는 경우 차트 마법사의 첫 번째 페이지에서 플롯 유형을 파이 또는 도넛으로 설정하고 다음 버튼을 클릭하면 마법사에 다음과 같은 파이 설정 또는 도넛 설정페이지가 표시됩니다.

데이터 값 섹션에서는 하나 이상의 데이터 값을 추가할수 있습니다.
데이터 카데고리 데이터 카테고리 섹션에서는 세부 인코딩을 설정할 수 있습니다.
데이터 값
원형 도표의 값 컬렉션은 부분으로 나누려는 데이터 값을 결정합니다. 컬렉션 항목은 다음 두 가지 속성으로 구성됩니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만원형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는 선택적 함수입니다(예:Count또는Average).
예를 들어, 원형 도표 데모에 Value={SalesAmount}, Aggregate=Sum 데이터 값이 있습니다.
세부 정보 인코딩
세부 정보 인코딩은 여러 속성으로 구성된 항목의 세부 정보 컬렉션에 지정된 부분으로 데이터 값을 나눕니다.
값은 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 부분에 속합니다. 각 부분 내 데이터 값은집계함수를 적용하여 단일 값으로 줄어듭니다. 예를 들어,원형 도표 데모에서 도표세부 정보값은{ProductCategory}입니다. 따라서순 매출을 나타내는 디스크가 고유한 제품 범주에 해당하는 여러 원형 섹터로 나뉩니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드가 시각화에서 제외되어야 함을 나타냅니다.그룹속성은 도표가 원형 섹터를 배열하는 방법을 결정합니다.누적- 기본값입니다.원형 도표는 디스크를 조각으로 나눕니다.도넛형 도표는 링을 세그먼트로 나눕니다.묶음- 도표에서 원형 섹터를 서로 옆에 배치하여 원형 가로 막대를 만듭니다.없음-누적과 동일합니다.
정렬구성은 원형 섹터 모양의 순서를 결정합니다.
참고: 원형 도표는 세부 정보 컬렉션의 첫 번째 항목만 사용하고 나머지는 무시합니다.
색 인코딩
색 인코딩은 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 하나의 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
도표는 세부 정보 인코딩으로 생성된 부분에 대해 고유한 색 인코딩 결과를 계산하여 그 결과를 해당 원형 섹터의 채우기 색으로 변환하고, 범례에 색과 인코딩 결과 간 일치를 표시합니다. 색은 차트 팔레트에서 가져옵니다.
예를 들어, 원형 도표 데모에서는 색 인코딩에 {ProductCategory} 식을 사용합니다. 따라서 보고서 출력에는 제품 범주를 해당 영역의 조각 채우기 색상과 일치시키는 색 범례가 표시됩니다.
참고: 색 속성은 컬렉션이지만 원형 도표는 첫 번째 항목만 사용합니다.
도표의 모양 및 느낌
다음 속성을 사용하면 원형, 도넛형 또는 원형 가로 막대형 도표를 구성하는 원형 섹터의 모양을 미세 조정할 수 있습니다. 모든 데모의 구성을 수정하여 그 결과를 실제로 확인할 수 있습니다.
불투명도는 색으로 채워지는 원형 섹터의 불투명도를 결정하는 숫자(%)입니다. 100%는 불투명한 상태를, 0%는 완전히 투명한 상태를 의미합니다.
내부 반경은 디스크 가운데 있는 구멍의 크기를 정의하는 외부 반경의 비율을 나타내는 숫자(%)입니다. 예를 들어, 도넛형 도표 데모에서 이 설정은 20%로 설정됩니다.
오프셋은 원형 또는 도넛형 도표의 원형 섹터 간 크기를 정의하는 호 길이를 나타내는 숫자(%)입니다. 원형 도표 데모에서 이 속성을 10%로 설정해 보십시오.
시작 각도는 도표 시계 방향의 회전을 정의하는 숫자(호 각도)입니다. 전체 회전은 360도입니다.
스윕은 도표가 차지하는 호 길이를 결정하는 0~ 360 범위의 숫자(호 각도)입니다. 예를 들어, 원형 가로 막대형 도표 데모에서는 이 속성을 270으로 설정합니다.
클리핑 모드는 도표 영역이 도표를 그리는 방식을 나타냅니다.
맞춤값은 도표 영역에서 도표를 맞추기 위해 사용 가능한 모든 공간을 사용해야 함을 의미합니다.자르기값은 도표 영역이 오른쪽 또는 아래쪽 안쪽 여백의 가장자리에서 도표를 절단함을 나타냅니다.없음값은맞춤과 동일합니다.
스타일 섹션의 선 속성은 원형 섹터 테두리의 모양을 결정합니다.
배경 섹션의 색 식은 원형 섹터의 채우기 색을 설정하고 앞에서 설명한 색 인코딩을 덮어씁니다.
도구 설명 및 레이블 템플릿
텍스트 인코딩컬렉션은 원형 섹터에 사용자 정의된 레이블과 도구 설명을 표시하도록 파이 및 도넛 플롯을 구성하는 방법을 제공합니다. 이 컬렉션의 각 항목에는 다음과 같은 속성이 있습니다.
값: 바인딩된 필드의 값을 참조할 수 있는 표현식입니다.집계:Count또는평균과 같은 이 선택적 기능은 여러 필드 값을 현재 세부 정보 또는 범주 컨텍스트 내에서 평가된 단일 값으로 요약할 수 있습니다.템플릿 키: 텍스트 인코딩 항목을 나타내기 위해 레이블 또는 도구 설명 템플릿 내에서 사용되는 문자열입니다.대상: 이 속성은 텍스트 인코딩 항목이 플롯의 레이블 또는 도구 설명을 의미하는지 여부를 지정합니다.
텍스트 인코딩 컬렉션에 항목을 추가하면 각 항목의 대상값을 기반으로 레이블 또는 도구 설명에 구성된 값이 자동으로 표시됩니다. 레이블 및 도구 설명의 텍스트를 추가로 사용자 정의하려면 툴팁 템플릿 과 라벨 텍스트 템플릿 표현식을 사용할 수 있습니다.
해당 키로 참조되는 텍스트 인코딩 항목 외에도 다음과 같은 사전 정의된 값을 활용할 수 있습니다.
드롭다운 목록에서 다음 값 중 하나를 선택할 수 있습니다.
{valueField.name}: 일반적으로데이터 값에 바인딩된 필드 이름을 의미합니다.{valueField.value}: 포함 범주 또는 세부 정보 내 현재데이터 값을 의미합니다.{PercentageDetail}:세부 정보가 동일한 모든 값 중에서 현재데이터 값의 점유율(%)을 의미합니다.{detailFields.name}일반적으로세부 정보 인코딩에 바인딩된 필드 이름을 의미합니다.{detailFields.value}: 현재세부 정보 인코딩값을 의미합니다.{colorField.name}: 일반적으로색 인코딩에 바인딩된 필드 이름을 의미합니다.{colorField.value}:현재색 인코딩값을 의미합니다.
이러한 값은보간 구문 과 텍스트 박스 리포트 항목에도 지원되는 형식 문자열을 사용하여 결합하고 형식을 지정할 수 있습니다.
예를 들어, 파이 플롯 데모의 플롯은 고급 도구 설명 구성을 사용합니다.
텍스트 인코딩에는 판매된 항목 수를 표시하는SalesQuantity요소가 포함되어 있습니다.Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
도구 설명 템플릿은 다음 식으로 구성됩니다.
{detailFields.value}
Quantity: {SalesQuantity}
Amount: {valueField.value:C2}레이블 모양
레이블 텍스트 섹션의 텍스트 속성 하위 집합 및 레이블 테두리 섹션의 선 속성을 사용하면 도표 레이블의 해당하는 시각적 매개 변수를 설정할 수 있습니다.
픽셀로 표시되는 레이블 위치 및 선택적 오프셋은 부모 원형 조각을 기준으로 레이블의 위치를 결정합니다.
내부- 가장자리에외부- 외부에가운데- 내부 가운데자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 계속해서 겹치더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하면 레이블과 부모 원형 섹터 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 섹터를 기준으로 선의 시작점을 결정합니다.
자동- 가장자리에가운데- 가운데
다이나믹 규칙
규칙 구성을 사용하면 플롯 모양에 적용할 하나 이상의 데이터 조건을 기반으로 if this then that>규칙을 생성할 수 있습니다. 조건은 다음 값 중 하나를 참조할 수 있는 표현식 입니다
Chart!CurrentData- 현재데이터 값Chart!PreviousData\ -이전데이터 값Chart!NextData- 다음데이터 값Chart!CurrentCategory- 현재카데고리 인코딩값Chart!PreviousCategory- 이전카데고리 인코딩값Chart!NextCategory- 다음카데고리 인코딩값Chart!CurrentDetail- 현재세부 인코딩값Chart!PreviousDetail- 이전세부 인코딩값Chart!NextDetail- 다음세부 인코딩값
조건 표현식에는 보고서 매개변수 및 표준 연산자에 대한 참조도 포함될 수 있습니다. 조건을 작성하는 가장 쉬운 방법은 조건 속성 오른쪽에 있는 상자를 클릭하여 열 수 있는 표현식 편집기를 사용하는 것입니다.
조건이 충족되면 파이 와 도넛플롯의 다음과 같은 시각적 속성을 적용할 수 있습니다.
디스크 슬라이스 또는 링 섹터의 배경색
디스크 슬라이스 또는 링 섹터 테두리의 색상
디스크 슬라이스 또는 링 섹터 경계의 너비
디스크 슬라이스 또는 링 섹터 경계의 스타일
툴팁 및 라벨 템플릿
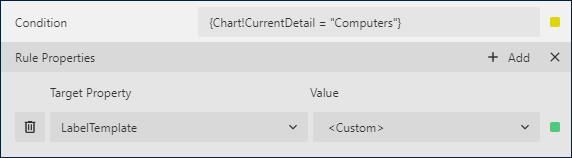
예를 들어 파이 플랏 데모 에 대해 다음 규칙을 설정하여 Computers 부문에 대한 사용자 정의 라벨 템플릿을 설정할 수 있습니다.

사용자 정의 라벨 템플릿은 {PercentageCategory:p2} ({valueField.value:C2}) 에 있습니다.
결과적으로 차트의 출력은 다음과 같습니다.

작업
이 속성은 보고서 구독자가 원형 조각의 내부를 클릭할 때 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서의 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오. 여기서는 드릴스루 세로 막대형 도표를 설정하는 방법에 대해 설명하지만 동일한 기법을 원형 도표에도 적용할 수 있습니다.


