ActiveReportsJS 디자이너에서 보고서 저장
보고서의 저장소 유형과 ActiveReportsJS 디자이너의 인스턴스에 표시되는 보고서를 저장하는 정확한 방법은 응용 프로그램의 아키텍처에 따라 다릅니다. 이 페이지에서는 여러 가지 일반 시나리오에 대한 사용법을 제공합니다.
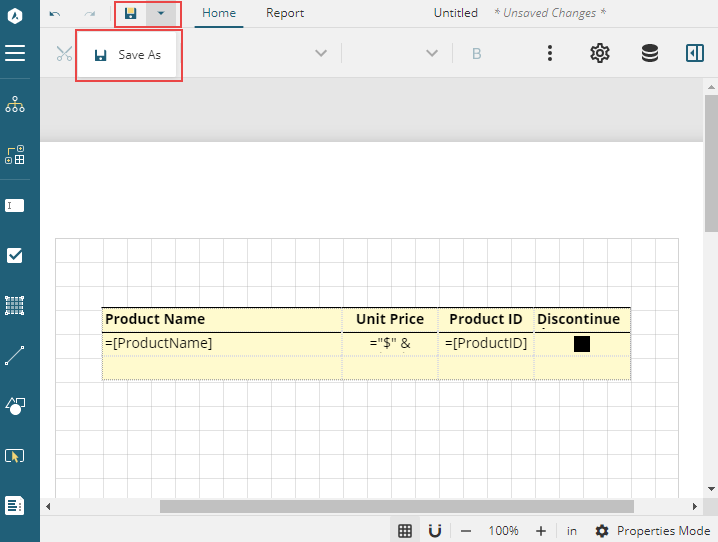
"저장" 및 "다른 이름으로 저장" 버튼 사용
ActiveReportsJS 보고서 디자이너 컴포넌트의 도구 모음에는 "저장" 및 "다른 이름으로 저장" 버튼이 있습니다.

그러나 해당 버튼은 사용하도록 설정되어 있지 않아 기본적으로 표시되지 않습니다. 코드는 디자이너 컴포넌트가 이러한 버튼을 허용할 수 있도록 onSave 및 onSaveAs 작업 처리기를 구성해야 합니다. 자세한 내용은 작업 처리기 페이지를 확인하십시오. onSaveAs 처리기는 보고서의 id와 displayName 속성을 포함한 개체로 확인되는 Promise를 반환해야 합니다. id는 보고서를 고유하게 식별하고, displayName은 디자이너 컴포넌트의 맨 위 표시줄에 표시됩니다. onSave 처리기는 선택적 displayName 속성을 포함한 개체로 확인되는 Promise를 반환해야 합니다. 다음은 React 응용 프로그램의 메모리 내 저장소에 보고서를 저장하는 onSave 및 onSaveAs 처리기의 예입니다. 해당 처리기는 Promise 개체를 반환하는 async 함수이기 때문에 REST API에 요청을 보내 유사한 접근 방식으로 보고서를 저장할 수 있습니다.
import React, { Fragment } from "react";
import { Designer } from "@mescius/activereportsjs-react";
function App() {
const counter = React.useRef(0);
const [reportStorage, setReportStorage] = React.useState(new Map());
const onSave = function (info) {
const reportId = info.id || `report${counter.current++}`;
setReportStorage(new Map(reportStorage.set(reportId, info.definition)));
return Promise.resolve({ displayName: reportId });
};
const onSaveAs = function (info) {
const reportId = info.id || `report${counter.current++}`;
setReportStorage(new Map(reportStorage.set(reportId, info.definition)));
return Promise.resolve({ id: reportId, displayName: reportId });
};
return (
<div id="designer-host">
<Designer onSave={onSave} onSaveAs={onSaveAs} />
</div>
);
}React, Angular, Vue 및 순수 JavaScript 응용 프로그램에 대한 전체 예제는 라이브 데모를 참조하십시오.
Autosave | 자동 저장
보고서 디자이너 구성 요소의 processCommand 메서드는 save, saveAs, create, open 및 render 인수 중 하나를 허용하고 해당 작업 핸들러를 호출합니다. 자세한 내용은 Action-Handlers 페이지를 확인하세요. 사용자가 현재 디자이너 인스턴스에 로드된 보고서를 수정할 때마다 디자이너 구성 요소의 documentChanged 이벤트가 트리거됩니다. 이벤트 핸들러는 마지막 저장 이후 보고서가 수정되었는지 여부를 나타내는 isDirty 플래그가 포함된 개체를 수신합니다. 이 두 가지 방법을 결합하면 자동 저장 기능을 구현할 수 있습니다. 순수한 JavaScript 애플리케이션에서 이것이 어떻게 달성될 수 있는지에 대한 예는 다음과 같습니다. Angular, React 또는 Vue 애플리케이션에서도 동일한 기술을 사용할 수 있습니다.
var designer = new MESCIUS.ActiveReportsJS.ReportDesigner.Designer(
"#designer-host"
);
designer.setActionHandlers({
onSave: function(){
// the implementation of the onSave handler
},
onSaveAs: function(){
// the implementation of the onSaveAs handler
}
})
designer.documentChanged.register(function(args){
if(args.isDirty){
designer.processCommand('save');
}
});

