기본 보고서 항목 속성
사용자가 보고서를 디자인하고 TextBox 같은 새 보고서 항목을 추가하면 보고서 디자이너에서 자동으로 새 보고서 항목의 속성을 기본값으로 설정합니다. 예를 들어 새로 추가한 TextBox에는 Arial 글꼴 이름, 10pt 글꼴 크기, Normal 글꼴 스타일이 적용됩니다. 그러나 아래 설명된 절차에 따라 기본값을 재정의할 수 있습니다.
보고서 항목 템플릿
보고서 항목 템플릿은 속성이 원하는 값으로 설정된 보고서 항목을 포함하는 일반적인 보고서입니다. 독립 실행형 보고서 디자이너 앱에서 보고서 항목 템플릿을 만들 수 있습니다. 예를 들어 TextBox의 기본 글꼴 이름을 Times New Roman으로 설정하려는 경우 템플릿 보고서에 TextBox를 추가하고 글꼴 이름을 그에 따라 설정할 수 있습니다.
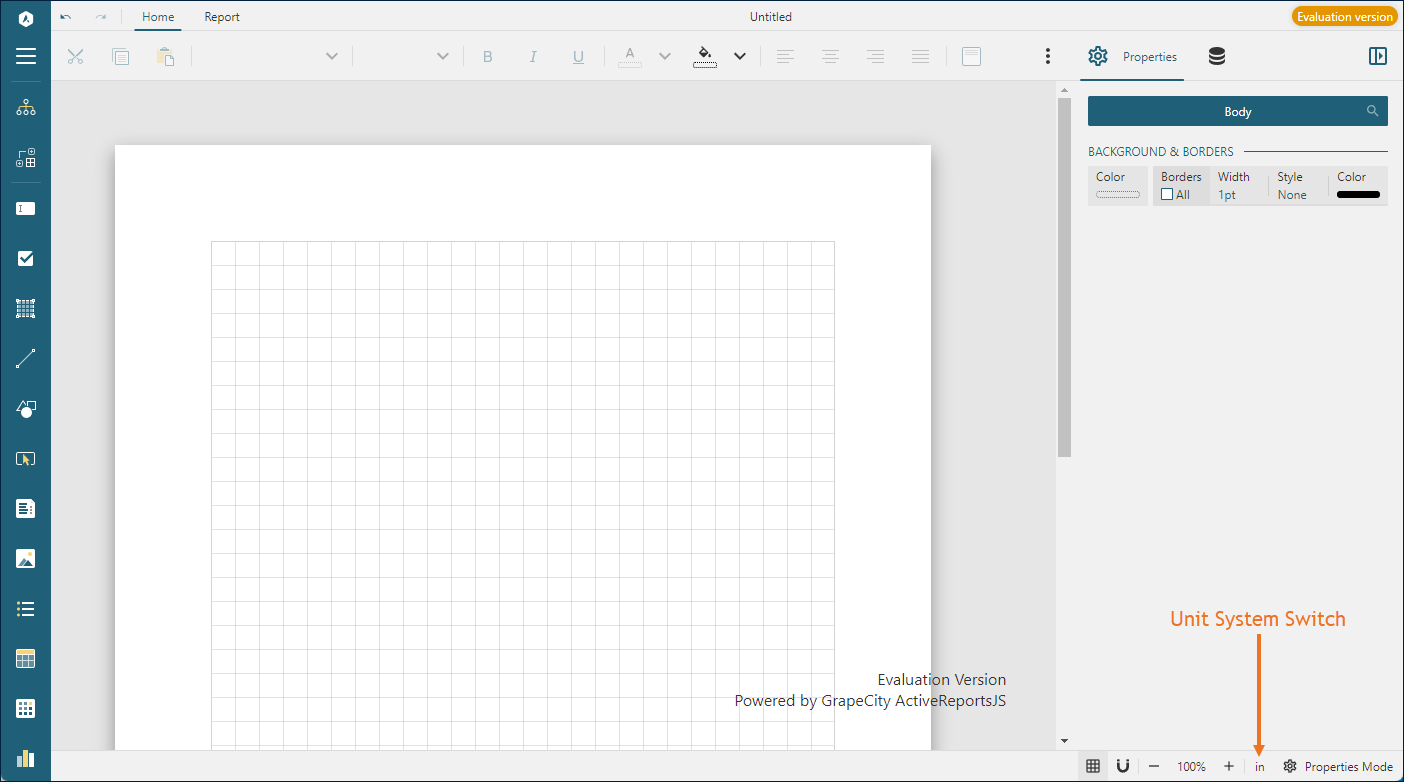
새로 추가한 보고서 항목에는 글꼴 이름 같은 다양한 스타일 속성 외에도 기본 위치 및 치수가 적용됩니다. 치수는 UI의 오른쪽 아래에서 선택할 수 있는 보고서 디자이너의 현재 단위 시스템에 따라 임페리얼 또는 미터법 단위를 사용할 수 있습니다.

따라서 임페리얼 및 미터법 단위의 보고서 항목 템플릿을 둘 다 만드는 것이 좋습니다. 응용 프로그램 사용자가 하나의 단위 시스템만 사용하는 경우 단일 보고서 항목 템플릿을 만들어도 됩니다.
최종적으로, ActiveReportsJS는 연속 페이지 레이아웃 및 고정 페이지 레이아웃이라는 두 가지 유형의 보고서 레이아웃을 지원합니다. 고정 크기 같이 고정 페이지 레이아웃에서 지원되는 기본 보고서 항목 속성을 정의하려는 경우 고정 레이아웃 보고서 항목 템플릿을 만들 수 있습니다.
즉, 다음과 같은 네 가지 보고서 항목 템플릿을 만들 수 있습니다.
연속 페이지 레이아웃, 임페리얼 단위
고정 페이지 레이아웃, 임페리얼 단위
연속 페이지 레이아웃, 미터법 단위
고정 페이지 레이아웃, 미터법 단위
보고서 템플릿을 만든 후 응용 프로그램 코드에서 다음 모양의 개체를 초기화할 수 있습니다. ReportInfo 개체에 대한 설명은 설명서를 참조하십시오.
const reportItemTemplates = {
imperialTemplates: [
cplImperialReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with imperial units
fplImperialReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with imperial units
],
metricTemplates: [
cplMetricReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with metric units
fplMetricReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with metric units
]
}예를 들어 React 앱의 공용 폴더 같은 응용 프로그램의 정적 자산 폴더 안에 보고서 템플릿을 저장한 후 코드에서 다음 개체를 초기화할 수 있습니다.
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template-imperial.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
{id: "fpl-template-imperial.rdlx-json"} // URL of the Fixed Page Layout Report Item Template with imperial units
],
metricTemplates: [
{id: "cpl-template-metric.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with metric units
{id: "fpl-template-metric.rdlx-json"} // // URL of the Fixed Page Layout Report Item Template with metric units
]
}단일 보고서 항목 템플릿을 사용할 수도 있습니다. 예를 들어 응용 프로그램 사용자가 임페리얼 단위만 사용하는데 텍스트 상자 보고서 항목의 기본 글꼴 이름을 설정하려 한다고 가정합니다. 이 경우 reportItemTemplates 개체는 하나의 보고서 항목 템플릿 참조만 포함할 수 있습니다.
const reportItemTemplates = {
imperialTemplates: [
{id: "default-template.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
]
}보고서 디자이너 컴포넌트 구성
React 보고서 디자이너 컴포넌트, Angular 보고서 디자이너 컴포넌트, Vue 보고서 디자이너 컴포넌트, 또는 Svelte 보고서 디자이너 컴포넌트를 사용하는 경우 customInitTemplates 객체가 포함된 DesignerConfig 객체를 반환하는 함수로 확인되는 onInit 속성을 활용할 수 있습니다.
import { Designer } from "@mescius/activereportsjs-react";
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template.rdlx-json"}
]
}
function onInit(){
return { customInitTemplates: reportItemTemplates }
}
function App() {
return (
<div id="designer-host">
<Designer onInit={onInit} />
</div>
);
}Pure JS 응용 프로그램에서 MESCIUS.ActiveReportsJS.ReportDesigner.Designer의 생성자는 customInitTemplates 속성을 포함하는 두 번째 선택적 인수로 DesignerConfig 객체를 허용합니다.
var designer = new MESCIUS.ActiveReportsJS.ReportDesigner.Designer(
"#designer-host",
{ customInitTemplates: reportItemTemplates }
);Pure JS, React, Angular, Vue 응용 프로그램의 전체 예제는 라이브 데모를 참조하십시오.


