ActiveReportJS 디자이너 테마
빌트인 테마
ActiveReportsJS 다운로드 패키지 CDN 배포 및 @mescius/activereportsjs npm 패키지는 ActiveReportsJS 디자이너 컴포넌트의 모양을 설정하는 데 사용되는 다음 CSS 파일을 포함합니다.
ar-js-ui.css: 뷰어와 디자이너 컴포넌트에 모두 사용되는 공통 스타일
ar-js-designer.css: 디자이너 컴포넌트에 특정한 스타일, 여러 가지 미리 정의된 테마를 포함합니다:
SystemDefaultDefaultDarkDarkOledHighContrastHighContrastDarkActiveReportsActiveReportsDark
<link> 태그를 통해 ActiveReportsJS 보고서 디자이너를 호스팅하는 하나의 페이지나 컴포넌트에 이러한 스타일을 첨부할 수 있습니다.
<link
rel="stylesheet"
href="https://cdn.mescius.com/activereportsjs/5.latest/styles/ar-js-ui.css"
type="text/css"
/>
<link
rel="stylesheet"
href="https://cdn.mescius.com/activereportsjs/5.latest/styles/ar-js-designer.css"
type="text/css"
/>또는 응용 프로그램이 지원하는 경우, CSS 로더를 통해 이러한 스타일을 포함할 수 있습니다.
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";보고서 디자이너 컴포넌트 테마 설정
순수 자바스크립트
순수 자바스크립트 응용 프로그램에 보고서 디자이너 컴포넌트 테마를 설정하기 위하여, 컴포넌트 생성자에 전달된 DesignerConfig 객체를 사용합니다.
// Define the configuration object for the designer
var designerConfig = {
themeConfig: {
initialTheme: 'ActiveReports' // Set the initial theme
}
};
// Initialize the Report Designer with the specified configuration
var designer = new MESCIUS.ActiveReportsJS.ReportDesigner.Designer("#designer-host", designerConfig);React 응용 프로그램
React 보고서 디자이너 컴포넌트에 테마를 설정하기 위하여, DesignerConfig 객체를 가져오는 함수를 반환하는 onInit 속성을 사용할 수 있습니다.
import React from "react";
import { Designer } from "@mescius/activereportsjs-react";
// Function to initialize the designer with a specific theme
function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'},
};
}
// Main App component rendering the designer
function App() {
return (
<Designer onInit={onInit} />
);
}
export default App;Angular 응용 프로그램
비슷하게, Angular 보고서 디자이너 컴포넌트는 DesingerCongif 객체를 가져오는 함수를 반환하는 onInit input 속성을 제공합니다. 예시:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
'<div id="designer-host"><gc-activereports-designer [onInit]="onInit"> </gc-activereports-designer></div>'
})
export class AppComponent {
// Function to initialize the designer with a specific theme
onInit = function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
}
}
}Vue 응용 프로그램
비슷하게, the Vue 보고서 디자이너는 onInit 함수를 참조하는 것을 허용합니다.
<template>
<div id="designer-host">
<ReportDesigner
:onInit="onInit"
></ReportDesigner>
</div>
</template>
<script lang="ts">
import { Designer } from "@mescius/activereportsjs-vue";
export default {
name: "App",
components: {
ReportDesigner: Designer,
},
methods: {
// Function to initialize the designer with a specific theme
onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
};
},
},
};
</script>Svelte 응용 프로그램
Svelte 보고서 디자이너는 DesignerConfig 객체를 반환하는 함수를 반환하는 onInit 속성을 제공합니다.
<script lang="ts">
import {Designer} from "@mescius/activereportsjs-svelte";
// Function to initialize the designer with a specific theme
function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
}
}
</script>
<div id="designer-host">
<Designer bind:this={designerInst} onInit={onInit}></Designer>
</div>보고서 디자이너 컴포넌트 테마 선택기 구성
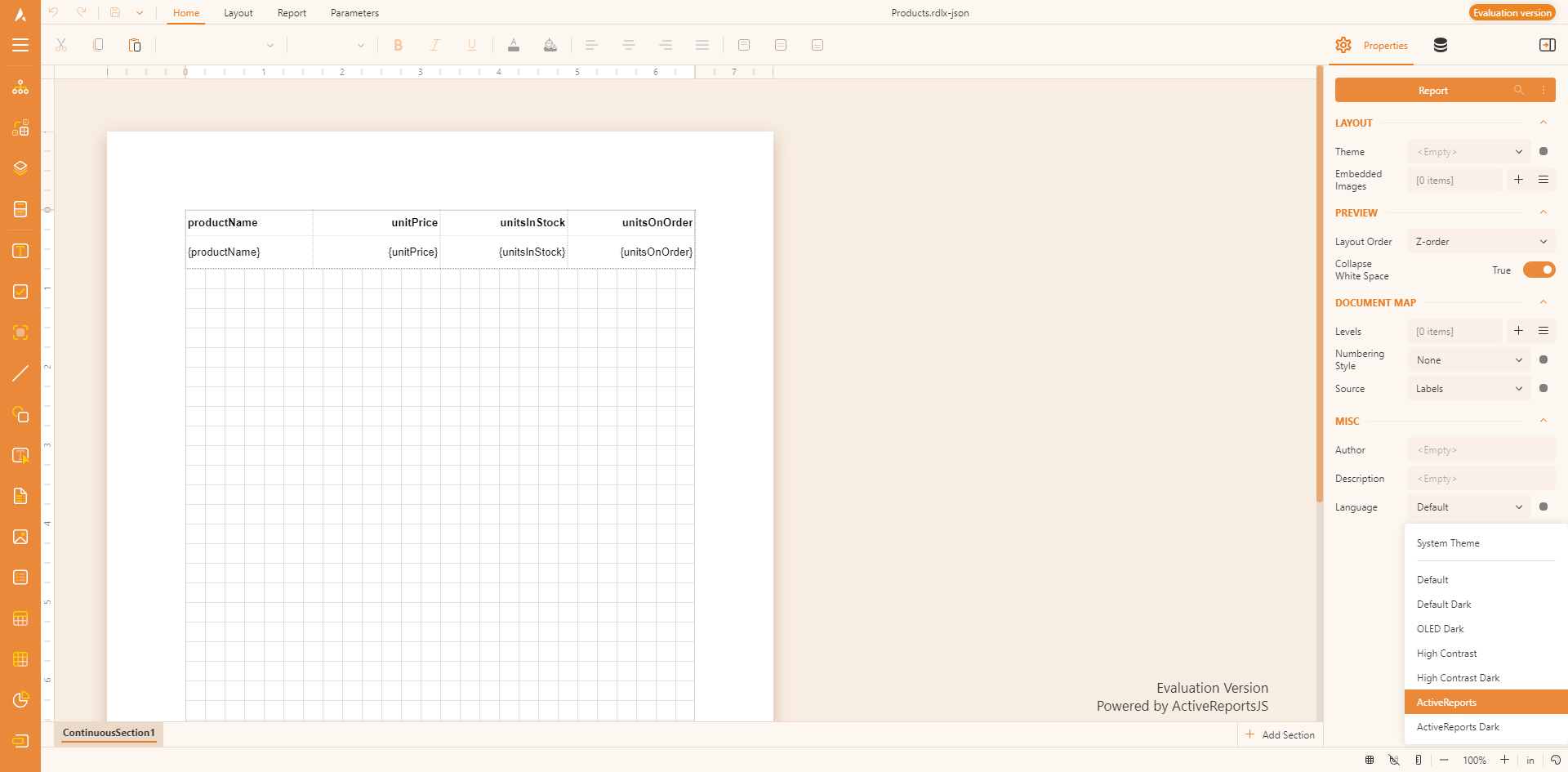
보고서 디자이너 컴포넌트 UI는 오른쪽 아래 코너에 테마 선택기를 보여줍니다.

themeConfig의 initialTheme 속성 외에, 테마 셀럭터를 구성하는 것을 허용하기 위해 themeSelector 속성도 사용할 수 있습니다.
var designerConfig = {
themeConfig: {
initialTheme: 'ActiveReports', // Set the initial theme
themeSelector: {
isEnabled: true, // Enable the theme selector
availableThemes: ['ActiveReports', 'System', 'Default'] // List of available themes for selection
}
}
};
var designer = new MESCIUS.ActiveReportsJS.ReportDesigner.Designer("#designer-host", designerConfig);

