보고서 템플릿 작업
보고서 템플릿
보고서 템플릿은 보고서의 청사진이며 보고서의 레이아웃과 구조를 정의하는 보고서 항목 및 데이터 바인딩의 정의를 포함합니다. 보고서 항목에는 보고서를 구성하는 테이블, 차트 및 텍스트 상자 와 같은 요소가 포함되며 , 데이터 바인딩은 보고서를 데이터 소스에 연결하여 보고서가 동적 데이터를 표시할 수 있도록 합니다.
코드에서 보고서 템플릿은 두 가지 중요한 속성이 있는 객체 리터럴(object literal)로 표시 됩니다.
정보 손실 없이 JSON 형식에서 직렬화 및 역직렬화할 수 있습니다. 이것이
*.rdlx-json파일에서 보고서를 저장하고 여는 방식입니다.보고서 템플릿 개체의 구조는 보고서 유형 으로 설명됩니다 . 이를 사용하여 변수, 함수 매개변수 및 반환 유형에 주석을 달아 유형 정보를 제공하고 보고서 템플릿과 함께 작동하는 TypeScript 코드에서 유형 검사를 활성화할 수 있습니다. 유형 검사 및 유형 힌트에만 사용되는
Report와 같은 TypeScript 유형은 런타임에 적용되지 않는다는 점에 유의해야 합니다.
보고서 템플릿 만들기
아래는 텍스트 상자가 포함된 연속 레이아웃으로 보고서 템플릿을 초기화하는 TypeScript 코드입니다.
import {Rdl as ARJS} from '@mescius/activereportsjs/core';
const reportTemplate: ARJS.Report = {
Name: "Report",
Body: {
ReportItems: [
{
Type: "textbox",
Name: "txtHeader",
Value: "Hello, ActiveReportsJS",
Style: {
FontSize: "18pt",
},
Width: "8.5in",
Height: "0.5in",
},
],
},
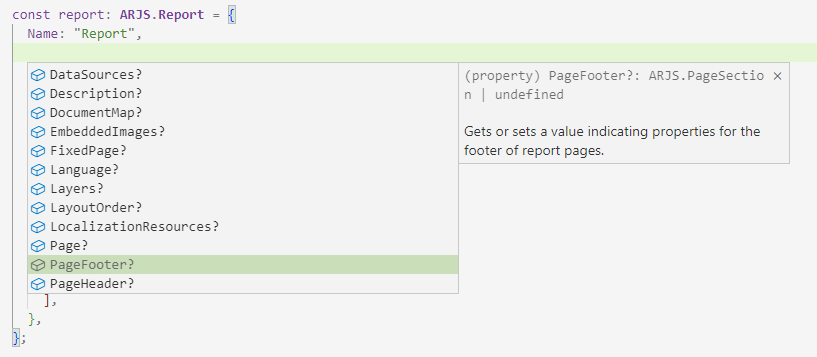
};IDE가 TypeScript를 지원하는 경우 아래 이미지와 같이 코드를 작성할 때 지능을 제공합니다.

테이블 작성기 및 차트 작성기 데모 에서 코드를 통해 처음부터 보고서 템플릿을 만드는 완전한 예를 찾을 수 있습니다 . 둘 다 테이블과 차트의 선택된 구조를 기반으로 보고서 템플릿을 구성하는 report-service.tsx 코드를 포함합니다.
외부 소스에서 보고서 템플릿 초기화
앞서 언급했듯이 보고서 템플릿은 JSON 형식으로 직렬화할 수 있습니다. 결과 JSON 콘텐츠는 파일 또는 데이터베이스와 같은 다른 유형의 저장소에 보존할 수 있습니다. 동일한 Report유형을 사용하여 외부 소스에서 보고서 템플릿을 로드한 결과에 주석을 달 수 있습니다. 예를 들면 다음과 같습니다.
const reportContentResponse = await fetch(`./reports/Products.rdlx-json`)
const reportTemplate: ARJS.Report = await reportContentResponse.json();그러나 런타임 유형 검사가 없으므로 검색된 JSON 콘텐츠가 유효한 보고서 템플릿인지 확인하는 것은 개발자의 책임입니다.
보고서 템플릿 수정
보고서 템플릿이 초기화되면 페이지 머리글이나 바닥글, 보고서 항목 및 데이터 연결을 제거하거나 추가하여 템플릿을 수정할 수 있습니다. 유형 의 모든 속성 Report도 유형으로 주석 처리되고 문서와 함께 제공됩니다. API 섹션 에서 이러한 유형의 전체 목록을 찾을 수 있습니다 . 보고서 템플릿 수정은 속성 재할당으로 귀결됩니다. 예를 들어 페이지 헤더를 제거하려는 경우 코드는 다음과 같습니다.
reportTemplate.PageFooter = undefined;페이지 머리글에 새 보고서 항목을 추가하려는 경우 코드는 다음과 같을 수 있습니다.
reportTemplate.PageHeader?.ReportItems?.push({
Type: "textbox",
Name: "txtHeader",
Value: "Invoice",
Style: {
FontSize: "18pt",
},
Width: "8.5in",
Height: "0.5in",
});

