일반적인 보고서 항목 속성
ActiveReportsJS의 모든 보고서 항목은 다음 유형 중 하나인 공통 속성을 공유합니다.
스칼라
가장 기본적인 속성 유형은 문자열, 숫자 및 부울입니다. 디자인 타임에 스칼라 속성의 값을 설정한 후에는 런타임에 변경할 수 없습니다.
속성 패널에는 문자열 값을 입력하기 위한 텍스트 입력란, 부울 값 설정을 위한 토글 스위치와 숫자 값 설정을 위한 숫자 위쪽/아래쪽 화살표가 있습니다.
열거
열거 속성은 미리 정의된 목록에서 값을 선택해야 합니다. 예를 들어, 보고서의 페이지 방향 속성은 세로 또는 가로일 수 있습니다. 이러한 속성의 편집기는 드롭다운 목록입니다.
길이
길이 속성은 일반적으로 보고서 항목의 몇 가지 측면에 대한 크기(예: 치수)를 나타냅니다. 길이 값은 두 부분으로 구성된 문자열입니다.
이
값은 10진수입니다.단위는 다음 측정 단위 중 하나입니다.pt(포인트)pc(파이카)in(인치)mm(밀리미터)cm(센티미터)
예: 11in, 2cm, 0.25pt. 이러한 속성의 편집기는 텍스트 편집기입니다.
식
식은 식 언어를 사용하여 작성된 수식입니다. 수식의 결과는 위에서 언급한 스칼라, 열거 또는 길이 유형 중 하나입니다. 예를 들어, 속성이 문자열 식이면 이 속성의 값은 문자열로 평가되는 식이어야 합니다.
정적 식은 런타임에 값을 변경하지 않습니다. 동적 식은 디자인 타임에 평가할 수 없고 조건부 서식 또는 동적 표시 여부를 설정하는 데 사용됩니다.
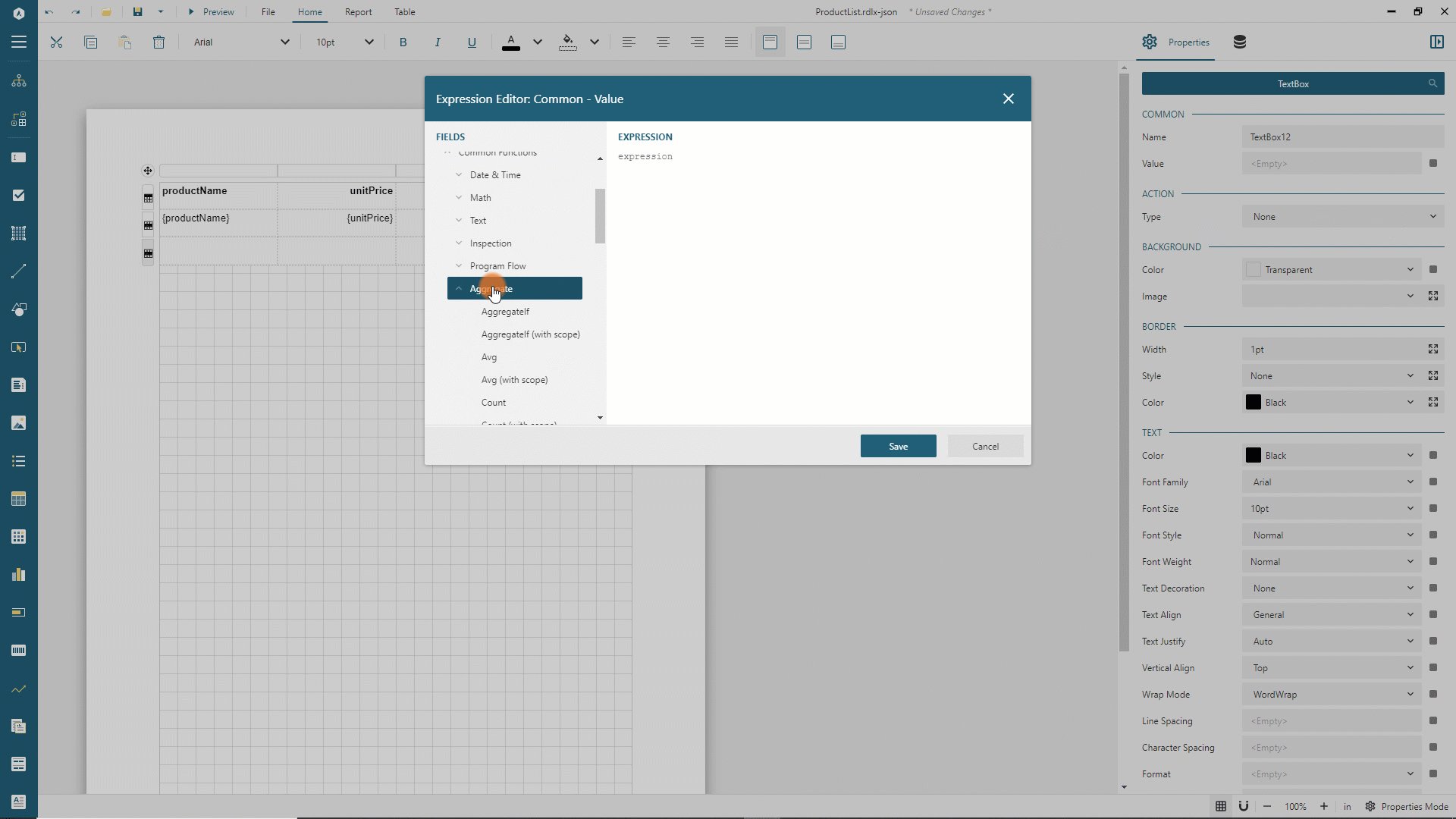
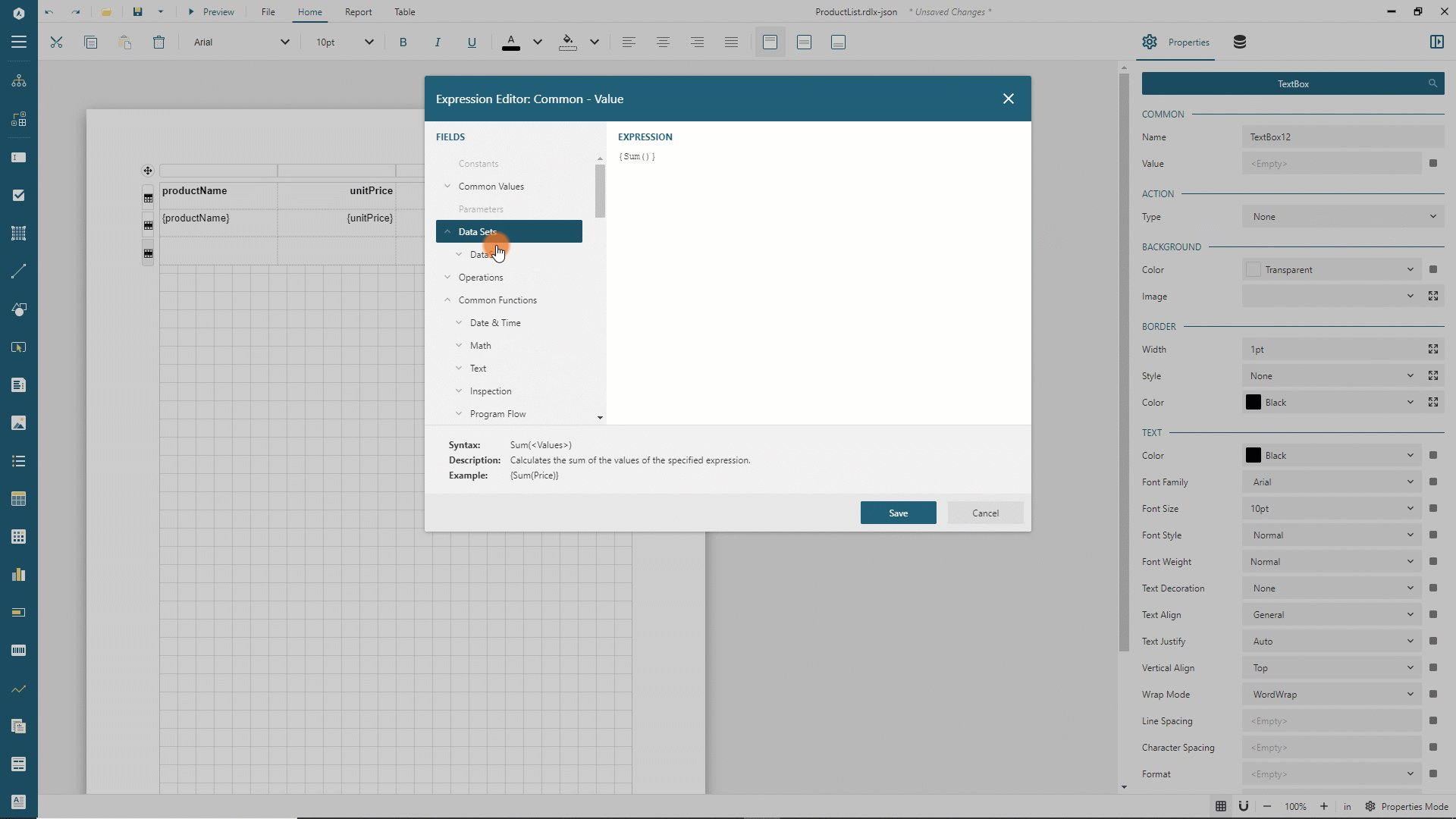
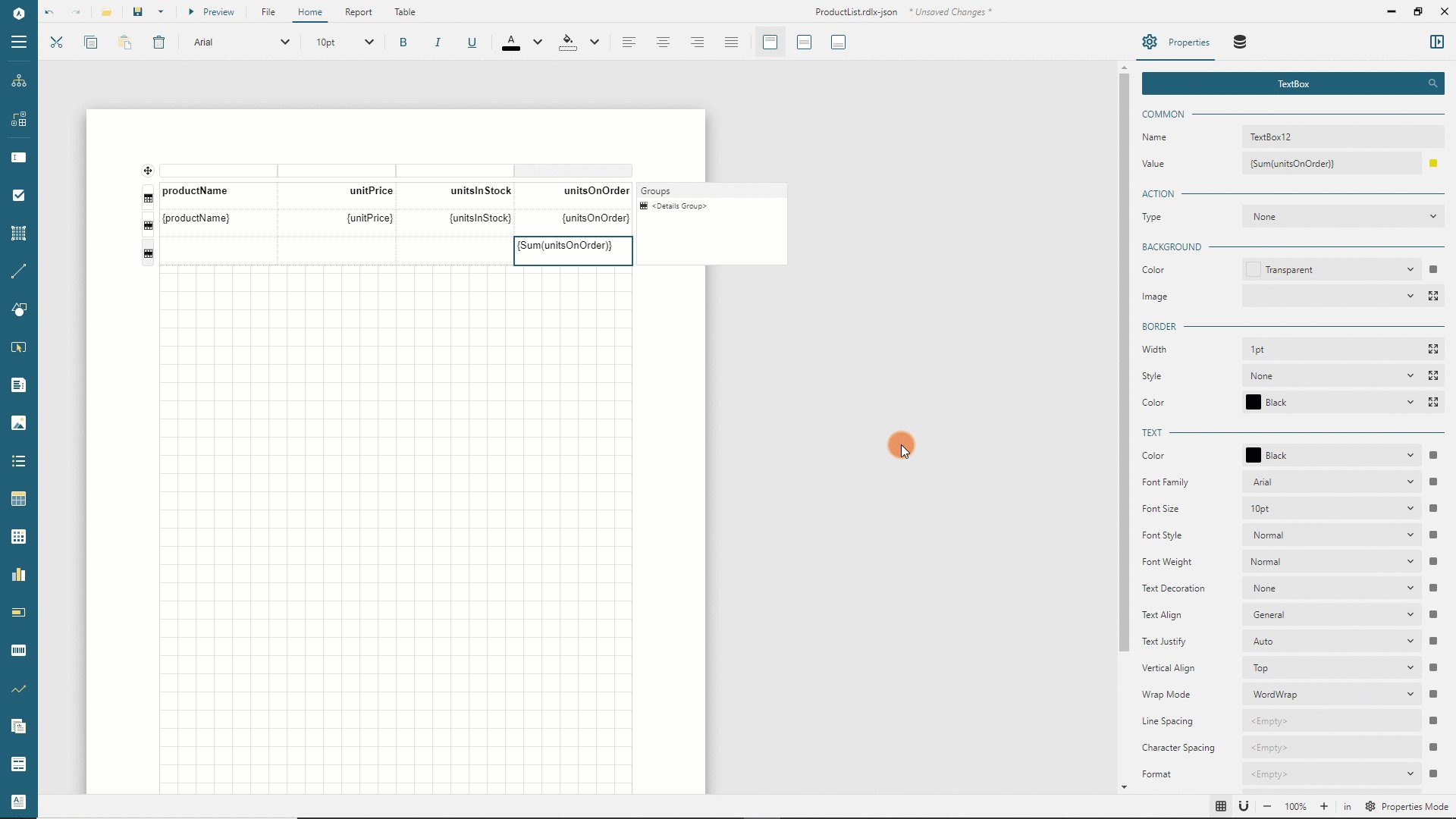
권장되는 식 수정 방법은 속성 편집기의 오른쪽 경계에서 상자를 클릭하면 나타나는 드롭다운 메뉴를 사용하여 호출할 수 있는 식 편집기를 사용하는 것입니다.
확장하여 실행 중인 식 편집기 사용 보기

동일한 드롭다운 메뉴를 사용하여 속성을 기본값으로 재설정할 수 있습니다.
컬렉션
컬렉션은 유형이 동일한 항목이 하나 이상 포함된 목록입니다. 이러한 항목은 유형이 다른 여러 속성으로 구성됩니다. 속성 패널에는 컬렉션 속성의 오른쪽 경계에 항목 추가 및 항목 표시 버튼이 있습니다. 항목 추가 버튼은 컬렉션에 기본 항목을 추가합니다. 항목 표시 버튼은 항목 목록을 확장하고 항목을 삭제 또는 편집하도록 허용합니다.
확장하여 실행 중인 컬렉션 편집기 사용 보기

기본 속성
모든 보고서 항목에는 다음 속성 집합이 있습니다.
길이 단위의
위쪽및왼쪽은 부모 컨테이너(예: 보고서 본문 또는 밴드 목록 섹션)를 기준으로 보고서 항목의 위치를 결정합니다.길이 단위의
너비및높이는 보고서 항목의 크기를 설정합니다.도구 설명은 미리 볼 때 보고서 구독자가 보고서 항목 위에 마우스를 놓으면 표시되는 텍스트를 설정하는 문자열 식입니다.Z-인덱스는 출력에서 보고서 항목의 스택 순서를 지정하는 숫자입니다.레이어 이름속성은 보고서 항목이 할당된 특정 레이어를 지정합니다.
스타일 속성
배경색은 브라우저 간 색 이름 또는 16진수 색 코드(예:#face0d)로 평가되어야 하는 식입니다. 디자인 타임에배경색속성의 드롭다운 메뉴를 사용하여 색을 선택할 수 있습니다.배경 이미지를 사용하면 배경으로 사용되는 이미지를 설정할 수 있습니다. 드롭다운 편집기를 사용하면 이미지를 빠르게 선택할 수 있습니다.공유탭은 보고서 템플릿과 동일한 폴더에 있는 이미지 파일을 열거합니다.포함됨탭에는 포함된 이미지 목록이 포함되어 있습니다.데이터베이스탭에는 보고서 데이터베이스의 필드가 표시됩니다.이러한 탭에서 항목을 선택하면 다음 속성이 자동으로 설정됩니다. 해당 속성은
배경 이미지속성의 오른쪽에 있는확장아이콘을 클릭하면 수동으로 구성할 수도 있습니다.소스는 이미지를 가져온 위치를 지정합니다.외부- 로컬 파일 시스템의 URL 또는 파일입니다.포함됨- 포함된 보고서 이미지입니다.데이터베이스-Base64형식의 이미지 데이터를 포함한 데이터 집합 필드입니다.
값식은 이미지 ID입니다(예:URL).MIME 유형식은 이미지 형식을 지정합니다. 지원되는 형식은jpeg,png,svg입니다.반복열거 속성은 크기가 보고서 항목 중 하나보다 작은 경우 배경 이미지의 배열을 설정합니다.반복- 세로 및 가로로 반복하여 사용 가능한 크기를 채웁니다.NoRepeat- 이미지를 한 번만 표시합니다.RepeatX- 이미지를 가로로 반복하여 사용 가능한 너비를 채웁니다.RepeatY- 이미지를 세로로 반복하여 사용 가능한 높이를 채웁니다.
테두리섹션에는 보고서 항목의 테두리 모양을 설정할 수 있는 여러 가지 속성이 있습니다.없음,점선,파선,실선,이중 실선,오목,볼록,인셋값 중 하나로 평가되어야 하는스타일식입니다.브라우저 간 색 이름 또는16진수 색 코드로 평가되어야 하는
색식입니다.기본 테두리
두께,스타일및색은 보고서 항목의 왼쪽, 위쪽, 오른쪽 및 아래쪽 경계에 적용됩니다. 오른쪽에 있는 아이콘을 사용하여 해당 편집기를 확장해 해당 측면의 개별 테두리 속성을 설정할 수 있습니다.
길이 단위의
안쪽 여백식은 보고서 항목의 콘텐츠 주위에 공간을 설정합니다. 기본값은 보고서 항목의 왼쪽, 위쪽, 오른쪽 및 아래쪽 경계에 적용됩니다. 오른쪽에 있는 아이콘을 사용하여안쪽 여백편집기를 확장해 해당 측면의 개별 안쪽 여백 속성을 설정할 수 있습니다.
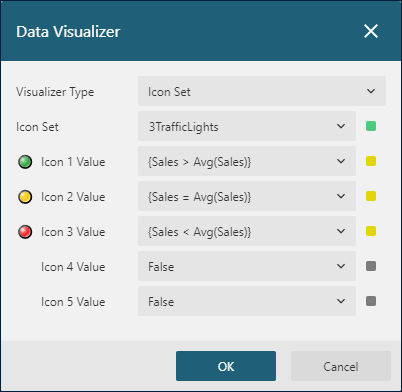
데이터 시각화 도구
배경 이미지 편집기의 값 속성에서, 데이터 시각화 도구 옵션을 선택하여 다음의 시각적 효과를 구성할 수 있는 팝업 대화상자를 열 수 있습니다.
아이콘 집합은 표현식 계산 결과에 따라 미리 정의된 목록에서 아이콘 중 하나를 표시합니다. 예를 들어,3TrafficLights세트를 선택한 경우,아이콘 1 값표현식이True로 평가되면 녹색 불빛이 표시되고,아이콘 2 값표현식이True로 평가되면 노란색 불빛이 표시되고,아이콘 3 값표현식이True로 평가되면 빨간색 불빛이 표시됩니다.
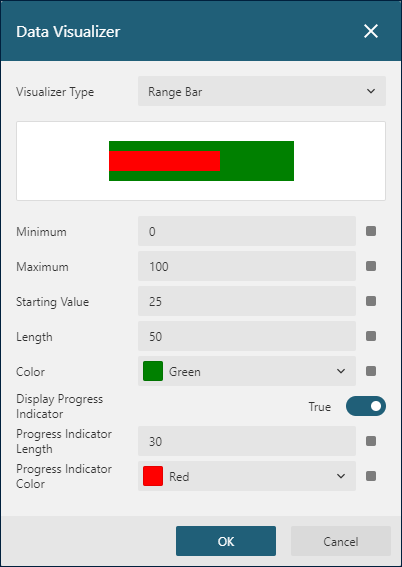
범위 가로 막대형은최소값,최대값,길이및시작 값속성을 기반으로 선택한 색상의 막대를 표시합니다.최소값과최대값은 데이터 범위를 결정합니다.길이와최대값사이의 영역은 투명합니다(음수 값의 경우 길이와 최소값 사이).시작 값은 음수 데이터가 렌더링되는 왼쪽의 0점과 양수 데이터가 렌더링되는 오른쪽의 0점을 결정합니다. 0보다 작은 값에 대한 대체 색상을 설정할 수도 있습니다. 선택 사항인 진행률 표시기는진행률 표시기 길이속성을 기반으로 선택한 색상의 추가 막대를 표시합니다.
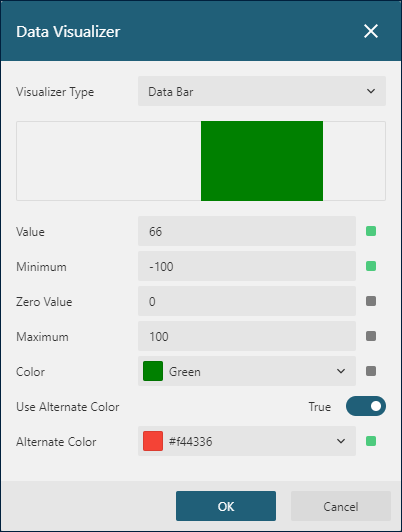
데이터 막대는최소값,최대값,값,제로값속성을 기반으로 선택한 색상의 막대를 표시합니다.최소값과최대값은 데이터 범위를 결정합니다.값과최대값사이의 영역은 투명합니다(음수 값의 경우값과최소값사이).0 값은 음수 데이터가 렌더링되는 왼쪽의 0점과 양수 데이터가 렌더링되는 오른쪽의 0점을 결정합니다. 0보다 작은 값에 대한 대체 색상을 설정할 수도 있습니다.
선 속성
다음 속성 그룹은 차트 보고서 항목의 다양한 요소에 사용할 수 있습니다.
없음,점선,파선,실선,이중 실선,오목,볼록,인셋값 중 하나로 평가되어야 하는스타일식은 선 스타일을 설정합니다.크로스-브라우저 색 이름 또는16진수 색 코드로 평가되어야 하는
색식은 선 색을 평가합니다.
페이지 나누기
페이지 나누기 열거 속성은 데이터 영역 및 컨테이너 보고서 항목에 사용할 수 있고 이 속성에는 다음 값 목록이 있습니다.
없음- 페이지 나누기가 추가되지 않음시작- 보고서 항목 앞에 페이지 나누기를 추가함끝- 보고서 항목 뒤에 페이지 나누기를 추가함시작과 끝- 보고서 항목 앞/뒤에 페이지 나누기를 추가함
표시 여부
모든 보고서 항목은 다음 속성을 사용하여 런타임에 표시 여부를 결정합니다.
숨김부울 식은 보고서 항목의 초기 표시 여부를 설정합니다.숨김값이True이면 보고서 항목이 표시되지 않습니다. 기본적으로숨김은False이며 보고서 항목이 표시됩니다.ToggleItem은 보고서 항목의 표시 여부를 제어하는 텍스트상자의 이름입니다. 이 속성이 설정되면 지정된텍스트상자의 왼쪽 경계에확장또는축소아이콘이 표시됩니다. 보고서 구독자가 이 아이콘을 클릭하면 보고서가 다시 렌더링되어 보고서 항목이 표시되거나 숨겨집니다. 이 속성은 드릴다운 보고서를 작성하는 데 사용할 수 있습니다.
텍스트 속성
일부 보고서 항목 또는 일부에는 다음 속성으로 모양이 결정되는 텍스트 콘텐츠가 표시됩니다.
크로스-브라우저 색 이름 또는 16진수 색 코드로 평가되어야 하는
색식은 텍스트 색을 평가합니다.다음 속성은 글꼴 구성과 긴밀한 관계가 있습니다.
텍스트 장식식은없음,밑줄,윗줄또는취소선값 중 하나로 평가되어야 하며 텍스트에 추가된 장식을 지정합니다.다음 값 중 하나로 평가되어야 하는
텍스트 맞춤식은 텍스트 맞춤을 설정합니다.일반- 숫자와 날짜는 오른쪽에, 그 외 모든 항목은 왼쪽에 맞춥니다.왼쪽- 텍스트를 왼쪽에 맞춥니다.오른쪽- 텍스트를 오른쪽에 맞춥니다.가운데- 텍스트를 가운데 맞춥니다.양쪽 맞춤- 각 줄의 너비가 동일하도록 여러 줄 텍스트를 늘립니다.
텍스트 양쪽 맞춤식은텍스트 맞춤이양쪽 맞춤인 경우 영향을 받으며, 다음 값 중 하나로 평가해야 합니다.Auto- 마지막 줄을 제외하고 단어 사이 간격을 변경합니다.Distribute-Auto와 기능이 동일합니다.DistributeAllLines- 모든 줄의 단어 사이 간격을 변경합니다.
위쪽,가운데,아래쪽값 중 하나로 평가되어야 하는세로 맞춤은 경계 상자 내 텍스트의 세로 맞춤을 설정합니다.다음 값 중 하나로 평가되어야 하는
줄 바꿈 모드식은 줄 끝에 도달했을 때 단어의 줄 바꿈 방식을 지정합니다.NoWrap- 줄 바꿈되지 않음CharWrap- 임의 문자에서 줄이 바뀜WordWrap- 단어 끝에서 줄이 바뀜
길이 단위의
문자 간격은 텍스트 내 문자 사이 간격을 설정합니다.다음 값 중 하나로 평가되어야 하는
방향식은 보고서 항목 내 텍스트 콘텐츠의 기본 방향을 지정합니다.LTR- 텍스트 방향이 왼쪽에서 오른쪽입니다.RTL- 텍스트 방향이 오른쪽에서 왼쪽입니다.
언어문자열 식은 보고서 항목 내에서 날짜 및 숫자 서식 지정에 사용할 기본 언어를 결정합니다.다음 값 중 하나로 평가되어야 하는
쓰기 모드식은 보고서 항목 내 텍스트 콘텐츠가 가로 또는 세로로 배치되는지 여부와 텍스트가 이동하는 방향을 지정합니다.lr-tb-방향이LTR인 경우 텍스트 콘텐츠는 왼쪽에서 오른쪽으로 가로로 흐릅니다.RTL방향의 경우 텍스트 콘텐츠는 오른쪽에서 왼쪽으로 가로로 이동합니다. 다음 가로 선은 이전 선 아래에 있습니다.tb-rl-방향이LTR인 경우 텍스트 콘텐츠는 위에서 아래로 세로로 흐르며, 다음 세로 선은 이전 선 왼쪽에 있습니다.RTL방향인 경우 텍스트 콘텐츠는 아래에서 위로 세로로 흐르며, 다음 세로 선은 이전 선 오른쪽에 있습니다.


