Vue에서 SpreadJS 시작하기
SpreadJS는 Vue를 지원합니다. Vue는 개발자들이 복잡한 사용자 인터페이스와 웹 애플리케이션을 구축하는 데 도움이 되는 독특한 도구를 제공하는 JavaScript 프레임워크입니다.
Node 패키지 관리자(NPM) 사용하기
Vue 3
Vue 3에서 Composition API를 사용하여 애플리케이션을 생성하려면, 아래 단계를 따르세요:
Vue 프로젝트 생성하기
명령 프롬프트 창을 열고 다음 명령어를 입력하여 간단한 Vue 프로젝트를 생성하세요:
vue create sjs-vue-app cd sjs-vue-app완료되면 지정한 디렉터리 위치에 Vue 프로젝트가 생성됩니다.
Vue 프로젝트 생성 방법에 대한 자세한 내용은 https://vuejs.org/guide/quick-start.html 를 참고하세요.
프로젝트에 SpreadJS Vue 모듈 임포트하기
다음 명령어를 사용하여 프로젝트에 SpreadJS Vue 모듈을 설치하세요:
npm install @mescius/spread-sheets-vue npm install @mescius/spread-sheetsVue 애플리케이션에서 SpreadJS를 사용하고 라이선스 등록하기
아래 샘플 코드를 사용하여 main.js 파일을 수정하세요:
import { createApp } from 'vue' import App from './App.vue' import { GcSpreadSheets, GcWorksheet, GcColumn } from '@mescius/spread-sheets-vue'; let app = createApp(App); app.component('gc-spread-sheets', GcSpreadSheets); app.component('gc-worksheet', GcWorksheet); app.component('gc-column', GcColumn); app.mount('#app')아래 샘플 코드를 사용하여 App.vue 파일을 수정하세요. 컴포넌트를 초기화하기 전에 유효한 SpreadJS 라이선스 키를 입력할 수 있습니다.
다음 코드 스니펫에서 Spread 컴포넌트는 Composition API 함수인
setup함수를 사용합니다.hostClass와initWorkbook함수의 값은setup함수 내에서 선언되고 객체 형태로 반환됩니다.<template> <div> <gc-spread-sheets :hostClass="hostClass" @workbookInitialized="initWorkbook" > </gc-spread-sheets> </div> </template> <script> import "@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css"; import * as GC from "@mescius/spread-sheets"; import "@mescius/spread-sheets-vue"; // SpreadJS 라이선싱 var SpreadJSKey = "xxx"; // 유효한 라이선스 키를 입력하세요. GC.Spread.Sheets.LicenseKey = SpreadJSKey; export default { name: "App", setup() { const hostClass = "spread-host"; function initWorkbook(spread) { let sheet = spread.getActiveSheet(); sheet.setValue(0, 0, "Hello"); } return { hostClass, initWorkbook }; } }; </script> <style> .spread-host { width: 100%; height: 600px; } </style>애플리케이션을 저장하고 실행하세요.
npm run serve
TypeScript를 사용한 Vue 3
Vue 3는 정적 분석을 통해 많은 일반적인 런타임 문제를 식별할 수 있는 TypeScript도 지원합니다. TypeScript를 사용하기로 선택한 경우, 아래 제공된 단계를 따라 진행하세요.
Vue 프로젝트 생성하기
명령 프롬프트에서 다음 명령어를 입력하여 Vue 프로젝트를 생성하세요.
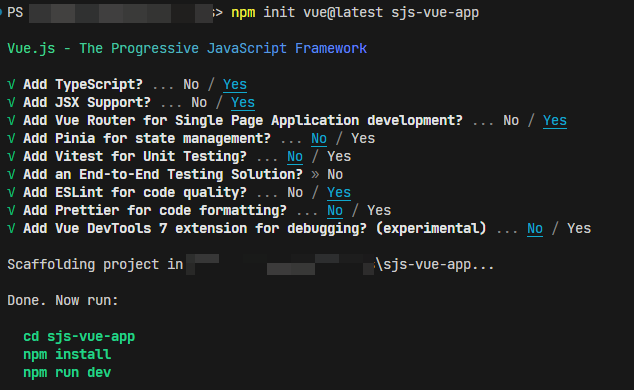
npm init vue@latest sjs-vue-app cd sjs-vue-app해당 명령어를 실행하면 Vue 프로젝트에 추가할 수 있는 기타 선택적 기능들을 선택하라는 메시지가 표시됩니다.
TypeScript 추가하기
"Add TypeScript" 질문에 대해 예(Yes)를 선택하세요.

npm 패키지 설치하기
다음 명령어를 실행하여 npm 패키지를 설치하세요. 먼저 기본 npm 패키지를 설치한 후, 아래의 추가 패키지들을 설치하세요.
npm install npm install @mescius/spread-sheets-vue npm install @mescius/spread-sheets컴포넌트 사용하기
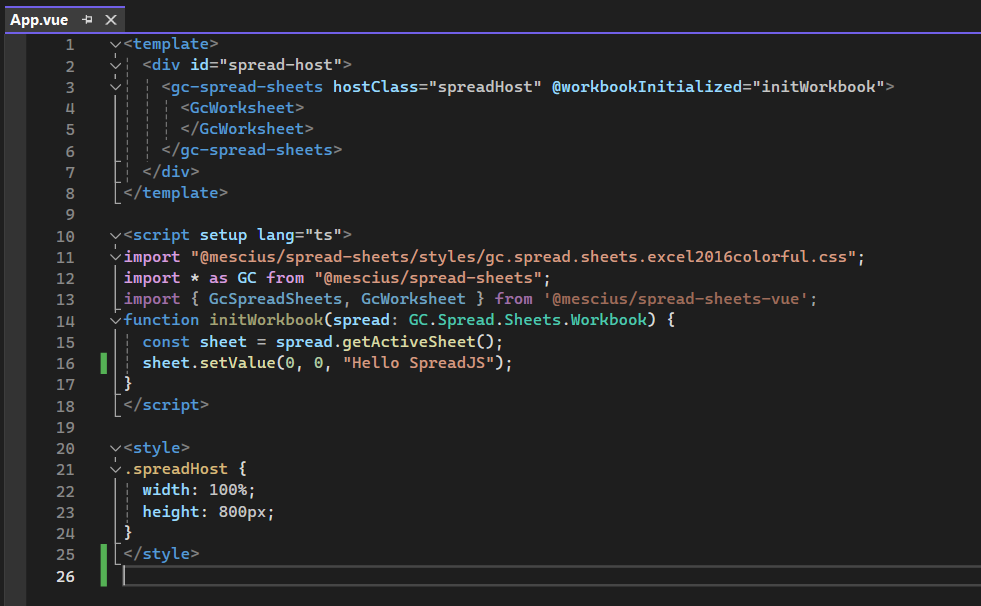
해당 컴포넌트에서 SpreadJS Vue 컴포넌트를 직접 사용하세요. App.vue 파일을 수정하고, 아래 샘플 코드처럼
<script setup>구문과 함께 TypeScript를 사용하세요.<template> <div id="spread-host"> <gc-spread-sheets hostClass="spreadHost" @workbookInitialized="initWorkbook"> <GcWorksheet> </GcWorksheet> </gc-spread-sheets> </div> </template> <script setup lang="ts"> import "@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css"; import * as GC from "@mescius/spread-sheets"; import { GcSpreadSheets, GcWorksheet } from '@mescius/spread-sheets-vue' function initWorkbook(spread: GC.Spread.Sheets.Workbook) { let sheet = spread.getActiveSheet(); sheet .getCell(0, 0) .vAlign(GC.Spread.Sheets.VerticalAlign.center) .value("Hello SpreadJS"); } </script> <style> .spreadHost { width: 800px; height: 800px; } </style>참고: 컴포넌트를 로컬에서 임포트하는 경우, 별도의 추가 설정은 필요하지 않습니다.

프로젝트 실행하기
다음 명령어로 프로젝트를 저장하고 실행하세요.
npm run dev
Vue 2
Vue 프로젝트 생성하기
명령 프롬프트 창을 열고 다음 명령어들을 입력하여 간단한 Vue 프로젝트를 생성하세요.
npm install -g @vue/cli npm i -g @vue/cli-init vue init webpack spreadjs-quickstart :: Here, select Vue 2. cd spreadjs-quickstart npm run dev작업이 완료되면 지정한 디렉터리 위치에 Vue 프로젝트가 생성됩니다. Vue 프로젝트 생성 방법에 대한 자세한 내용은 https://v2.vuejs.org/v2/guide/installation.html 을 참고하세요.
프로젝트에 SpreadJS Vue 모듈 임포트하기
다음 명령어를 사용하여 프로젝트에
@mescius/spread-sheets-vue패키지를 설치하세요:npm install @mescius/spread-sheets-vueVue 애플리케이션에서 SpreadJS를 사용하고 라이선스 등록하기
필요에 따라
App.vue파일을 수정하세요. 변경 사항은 브라우저 창을 새로 고침하면 반영됩니다. 컴포넌트를 초기화하기 전에 유효한 SpreadJS 라이선스 키를 입력할 수 있습니다. 아래는 예시로 사용할 수 있는 샘플 코드입니다:<template> <div> <gc-spread-sheets :hostClass='hostClass' > <gc-worksheet :dataSource="dataTable" :autoGenerateColumns = 'autoGenerateColumns' > <gc-column :width="width" :dataField="'price'" :visible = 'visible' :formatter = 'formatter' :resizable = 'resizable' ></gc-column> </gc-worksheet> </gc-spread-sheets> </div> </template> <script> import '@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css' import * as GC from "@mescius/spread-sheets"; import '@mescius/spread-sheets-vue' // SpreadJS 라이선싱 var SpreadJSKey = "xxx"; // 유효한 라이선스 키를 입력하세요. GC.Spread.Sheets.LicenseKey = SpreadJSKey; export default { data(){ return { hostClass:'spread-host', autoGenerateColumns:true, width:300, visible:true, resizable:true, formatter:"$ #.00" } }, computed:{ dataTable(){ let dataTable = []; for (let i = 0; i < 42; i++) { dataTable.push({price: i + 0.56}) } return dataTable } } } </script> <style scoped> .spread-host { width: 500px; height: 600px; } </style>애플리케이션을 저장하고 실행하기
npm run dev
전통적인 HTML 사용하기
Vue 2
SpreadJS는 전통적인 HTML 방식을 사용하여 Vue 2와 함께 사용할 수 있습니다. 이 방법은 다음 단계를 포함합니다:
HTML 페이지 생성하기
첫 번째 단계로, HTML 페이지를 생성해야 합니다.
HTML 템플릿에 SpreadJS와 Vue-SpreadJS 추가하기
HTML 템플릿(예: index.html 파일)에
gc.spread.sheets.all.*.*.*.min.js,gc.SpreadJS.*.*.*.css및gc.spread.sheets.vue.*.*.*.js파일에 대한 참조를 추가하세요.Vue 애플리케이션에서 SpreadJS를 사용하고 라이선스 등록하기
이제 Vue 애플리케이션에서 SpreadJS를 사용할 수 있습니다. 컴포넌트를 초기화하기 전에 유효한 SpreadJS 라이선스 키를 입력할 수 있습니다. 아래는 예시로 사용할 수 있는 샘플 코드입니다:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello SpreadJS Vue</title> <link rel="stylesheet" href="lib/gc.spread.sheets.excel2016colorful.0.0.0.css" type="text/css"/> <style> #app{ width: 100%; height:100%; } .vue-demo{ width: 800px; height:400px; margin: 0 auto; } </style> </head> <body> <div id="app"> <app></app> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="lib/gc.spread.sheets.all.0.0.0.js"></script> <script src="lib/gc.spread.sheets.vue.js"></script> <script type="text/x-template" id="app-template"></script> <script type="text/javascript"> window.onload = function () { // SpreadJS 라이선싱 GC.Spread.Sheets.LicenseKey = "xxx"; // 유효한 라이선스 키를 입력하세요. Vue.component('app', { template: '#app-template', data:function () { return { hostClass: "vue-demo" } }, methods: { spreadInitHandle: function (spread) { window.mySpread = spread; console.log('now you can also get spread from window'); } } }); new Vue({ el:"#app", }) } </script> </body> </html>SpreadSheets, Worksheet, Column은 태그 계층 구조의 기본 요소입니다. 다른 요소들은 이들을 설정하는 방식으로 동작합니다. 주요 태그 계층 구조는 다음과 같습니다:
<gc-spread-sheets> <gc-worksheet> <gc-column></gc-column> ... </gc-worksheet> ... </gc-spread-sheets>
다음 링크를 통해 각 요소들을 확인할 수 있습니다.


