Incremental Loading
Depending on the data, loading extremely large files could take some time and/or reach the limits of the browser's capability. So, whenever you try to load a large file with lots of data or formulas embedded in it, it is recommended to use the incremental loading feature to shorten the data processing time and optimize the load process.
The incremental loading feature loads the active sheet with some data initially and loads the remaining data piece by piece in the background such as formulas, cell values, and custom names. When you use the fromJSON
function to load the data, you can set the incrementalLoading to true in the options.
You can also use the callback function in incrementalLoading to get the loading status and use the argument parameter to access worksheet-related information such as sheet names, and current themes. Similarly, you can also set the next action to be performed when the loading gets finished.
You can also specify whether to recalculate the cell values after loading data by setting doNotRecalculateAfterLoad to false.
Note: Whenever any UI event is performed during the data loading process, SpreadJS first handles the event and then loads the rest of the data in the worksheet.
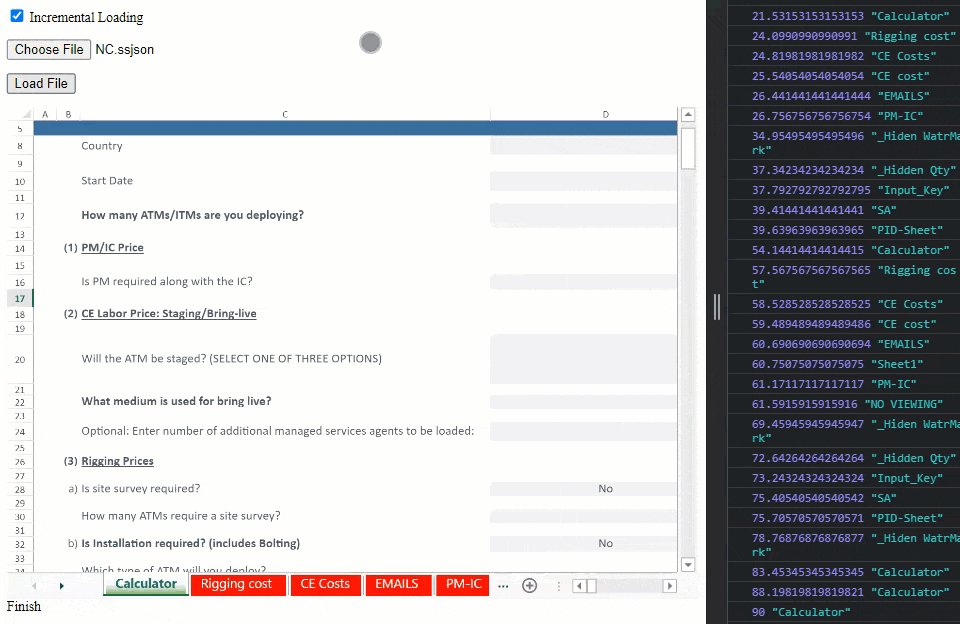
The following example incrementally loads a JSON file in the worksheet and displays the sheet names in the console log as they are loading.

The following code sample shows how to load JSON files using incremental loading.
var loadingStatus = new LoadingStatus('LoadingStatus', { tipText: 'LoadingStatus' });
statusBar.add(loadingStatus);
var incrementalEle = document.getElementById("incremental");
function fromJSON(json) {
if (incrementalEle.checked) {
spread.fromJSON(json, {
doNotRecalculateAfterLoad: true,
incrementalLoading: {
loading: function (progress, args) {
progress = progress * 100;
document.getElementById("statusBar").innerText = "Loading: " + progress.toFixed(2) + "%";
loadingStatus.updateProgress(progress);
console.log(progress, args.sheet.name());
},
loaded: function () {
document.getElementById("statusBar").innerText = "Finish";
}
}
});
} else {
spread.fromJSON(json);
loadingStatus.updateText("Ready");
}
}

