SpreadJS Designer Component
SpreadJS provides a set of designer components that can be embedded in your web application in addition to the spreadsheet component. These components provide you the flexibility to customize a spreadsheet easily in a few clicks. The designer components include ribbon, formula bar, status bar, side panel, and context menu. These components can also be embedded to React, Angular, or Vue frameworks by using the respective wrappers.
Please note that this is separate from the SpreadJS Designer application that can be installed on your machine and allows you to customize the spreadsheet templates.
The built-in dialogs and options in SpreadJS Designer Component can be used to define minute details like hyperlink's link color, cell padding, spreadsheet settings, etc. You can also customize the designer components by adding new buttons or tabs or customizing the existing ones.
Note: SpreadJS Designer Component requires a separate deployment license to deploy this functionality in your own application(s). For more information on licensing, refer Getting Started.
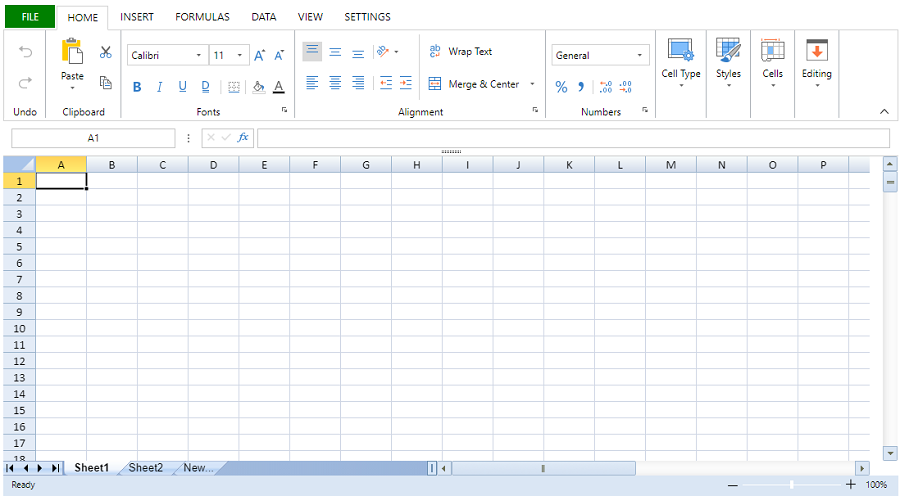
The below image shows the Designer Component integrated with a blank spreadsheet component.

To learn more about the Designer Component, refer to the following topics:
Topic | Content |
|---|---|
Installation files and license information to get started with Designer Component. | |
Step-by-step instructions to initialize Designer Component with a new and existing spreadsheet. | |
Customize the Designer Component by adding, removing, or overriding various commands. |


