Touch Support
SpreadJS supports touch gestures in many areas of the control. You can use touch gestures for filtering, resizing, selecting, grouping, and for many other types of interactions. A touch screen is required (either a touch monitor or a smartbook-type laptop with a touch screen).
Supported browsers and platforms are:
Windows desktop (Microsoft Internet Explorer 9 and higher, Google Chrome, Mozilla Firefox, and Opera).
Tablet PC - Surface (Microsoft Internet Explorer 10 and higher).
Touch support requires that the widget support basic touch gestures. There are several types of touch gestures such as basic or common and pinch or stretch.
Basic touch gestures include the following:
Gesture | Description |
|---|---|
Tap | One finger touches the screen and lifts. |
Press and hold | One finger touches the screen and stays in place. |
Slide | One or more fingers touch the screen and move in the same direction. |
Swipe | One or more fingers touch the screen and move a short distance in the same direction. |
Pinch | Two or more fingers touch the screen and move farther apart or closer together. |
Rotate | Two or more fingers touch the screen and move in a clockwise or counter-clockwise arc. |
Switch | Two or more fingers touch the screen and move farther apart. |
SpreadJS uses standard "pinch and stretch" gestures when zooming.
You can use touch support in many areas and in many types of interactions with the widget. The following sections explain where touch support is available.
Automatic Fit
You can use touch gestures with AutoFit.
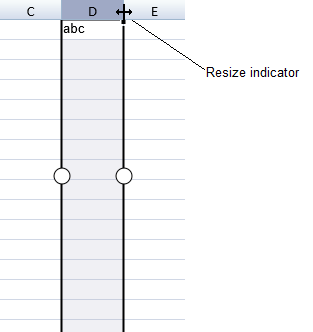
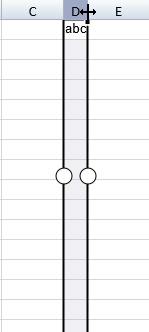
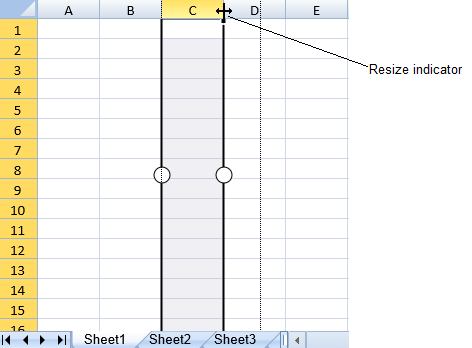
Tap the column header to display a resize indicator on the right edge of the column header. Tap the bottom edge of the row header to display the resize indicator for a row.

Double-tap the resize indicator. The column or row is automatically resized to fit the text.

Cell Types
You can use touch gestures in cell types while they are in display mode or edit mode.
Double-tap a cell to go into edit mode.
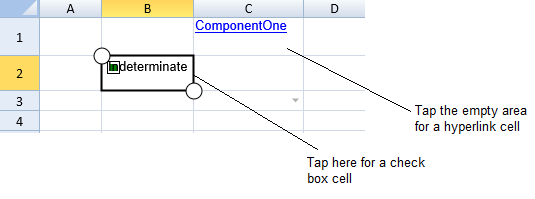
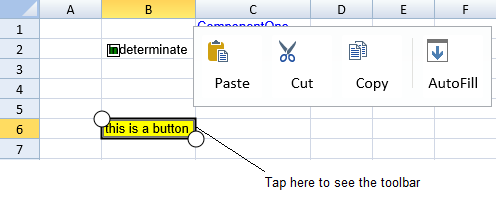
Tap a cell to select it. Tap in the empty area to display the toolbar for hyperlink and combo box cells. Cell types such as buttons and checkboxes require that you tap above the selection indicator to display the toolbar as indicated in the following images.


Drag Fill
You can use the touch toolbar with drag and fill.
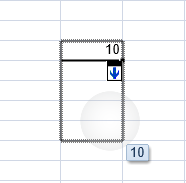
Select the cell to display the toolbar.

Select "AutoFill" in the toolbar to display the drag fill indicator in the bottom-right corner. The selection gripper is no longer shown.
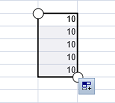
Press and slide the drag fill indicator.

Pick up your finger to fill the cells.

Editable Cells
You can use touch gestures to edit cells that allow editing.
Double-tap a cell to go into edit mode.
Filtering
You can use touch gestures when filtering.
Tap the filter icon to display the filter dialog. Then tap to select the filter options.
The following code sample creates a filter.
var cellrange =new GC.Spread.Sheets.Range(0, 2, 5, 1);
var hideRowFilter =new GC.Spread.Sheets.Filter.HideRowFilter(cellrange);
activeSheet.rowFilter(hideRowFilter);Grouping
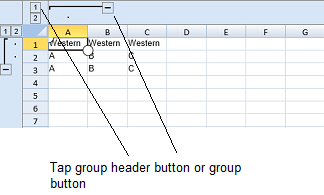
You can use touch gestures when expanding or collapsing groups.
Tap the group button or group header button to expand or collapse a group.

The following code sample creates a column and row group.
activeSheet.suspendPaint();
activeSheet.setRowCount(34);
activeSheet.setValue(0,0,"Western");
activeSheet.setValue(0,1,"Western");
activeSheet.setValue(0,2,"Western");
activeSheet.setValue(1,0,"A");
activeSheet.setValue(1,1,"B");
activeSheet.setValue(1,2,"C");
activeSheet.setValue(2,0,"A");
activeSheet.setValue(2,1,"B");
activeSheet.setValue(2,2,"C");
activeSheet.rowOutlines.group(0,2);
activeSheet.columnOutlines.group(0,1);
activeSheet.resumePaint();Resizing Columns or Rows
You can resize columns or rows using touch gestures.
Select a column or row (tap to select), press the column or row resize handle and slide to change the width or height, and then release.

Scrolling
You can use touch support gestures when scrolling. This includes scrolling slowly and scrolling with inertia.
Scrolling is only supported in one direction (up, down, left, or right).
You can scroll slowly by pressing a finger in the viewport and scrolling in a direction. Release the finger to stop scrolling. You can scroll with inertia by pressing a finger in the viewport area, quickly moving a short distance in a direction (flick), and then releasing the finger.
Tab Strip
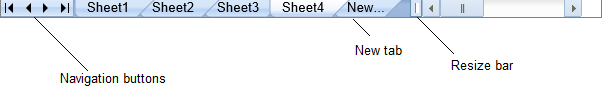
You can use touch gestures with the tab strip. You can change tabs, select a sheet, edit a sheet, resize the tab strip, and scroll.
Tap the tab strip buttons to navigate the tab strip. Tap a sheet name in the tab strip to select the sheet. Double-tap a sheet name in the tab strip to edit the sheet name. The options.tabEditable method must be true to edit a name. Tap the New tab to create a sheet.
You can drag the resize bar to resize the tab strip. Press the resize bar, drag to the right, and then release to resize the tab strip.

You can use panning to scroll through the sheets in the tab strip if there are more sheets than can be displayed in the tab strip area.
Touch Toolbar
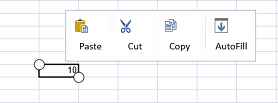
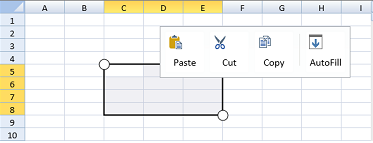
You can use the default touch toolbar to cut, copy, paste, or automatically fill cells.
Tap a selected range to display the touch toolbar. The following image displays a default touch toolbar.

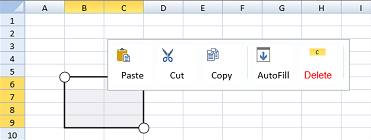
You can add or remove items in the toolbar. You can also customize the image and text in the toolbar. You can add a separator in the toolbar as well. The following image displays a custom touch toolbar.

The following code sample adds a custom item and image to the touch toolbar.
spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripItem("Cut", "Delete", "cut.png", function(){ }))
spread.touchToolStrip.getItem("Cut").font("15px Arial").foreColor("red");
spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripSeparator());Zooming
You can use touch support gestures when zooming.
Press two fingers on SpreadJS. Move the fingers apart to create a larger view or zoom and move the fingers closer together to create a smaller zoom or view.

The above image has been zoomed in using touch gestures and shows a larger view.


