ListBox 사용자 정의
ListBox에는 목록의 항목 표시를 사용자 정의하는데 사용할 수 있는 formatItem 이벤트가 있습니다.

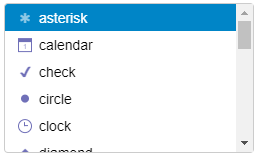
예시: ListBox 컨트롤을 만들고 formatItem 이벤트를 사용하여 항목 표시를 사용자 정의합니다.
HTML
<div style="width:250px;" id="theListBox"></div>Javascript
import * as input from '@mescius/wijmo.input';
function init() {
let theListBox = new input.ListBox('#theListBox', {
formatItem: (sender, e) => {
e.item.innerHTML = '<div class="wj-glyph">' +
`<span class="wj-glyph-${e.data}"></span>` +
`</div>${e.data}`;
},
// Wijmo glyphs
itemsSource: ['asterisk', 'calendar', 'check', 'circle', 'clock', 'diamond', 'down',
'down-left', 'down-right', 'file', 'filter', 'left', 'minus', 'pencil', 'plus', 'right',
'square', 'step-backward', 'step-forward', 'up', 'up-left', 'up-right']
});
}

