ListBox 그룹화
showGroups 속성을 사용하여 ListBox 컨트롤에 그룹 헤더를 추가합니다.
showGroups 속성이 true로 설정되고 itemsSource 컬렉션에 그룹화가 활성화된 경우 그룹 헤더 항목이 추가됩니다.
헤더 항목은 보여주기용 입니다. 마우스 또는 키보드를 사용하여 선택할 수 없으며 데이터 항목에 바인딩되지 않습니다.

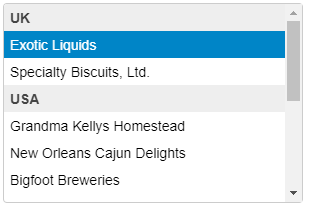
예시: 국가별로 그룹화된 회사 이름을 표시하는 ListBox 컨트롤을 작성합니다.
HTML
<div style="width:300px;" id="theListBox"></div>Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
//Create a grouped CollectionView
let listdata = getData();
let cv = new wijmo.CollectionView(listdata);
cv.groupDescriptions.push(new wijmo.PropertyGroupDescription('country'));
// ListBox
var theListBox = new input.ListBox('#theListBox', {
showGroups: true,
displayMemberPath: 'company',
itemsSource: cv,
maxHeight: 200
});
// list of country and company names
function getData() {
return [
{ id: 1, country: 'UK', company:'Exotic Liquids' },
{ id: 2, country: 'USA', company:'Grandma Kellys Homestead' },
{ id: 3, country: 'USA', company:'New Orleans Cajun Delights' },
{ id: 4, country: 'UK', company:'Specialty Biscuits, Ltd.' },
{ id: 5, country: 'Japan',company:'Tokyo Traders' },
{ id: 6, country: 'USA', company:'Bigfoot Breweries' },
{ id: 7, country: 'Japan', company:'Mayumis'},
{ id: 8, country: 'USA', company:'New England Seafood Cannery' },
{ id: 9, country: 'Australia', company:'Pavlova Ltd'},
{ id: 10, country: 'Spain',company:'Cooperativa de Quesos Las Cabras'}
];
}
}

