다중 선택(Multi-select) ListBox
ListBox 컨트롤은 checkedMemberPath 속성을 통해 다중 선택 기능을 지원합니다. 기본적으로 목록에서 한 번에 하나의 항목만 선택할 수 있습니다. 그러나 CheckedMemberPath 속성을 사용하여, 목록 박스의 각 항목에 해당하는 체크박스을 통해, 다중 항목 선택기로 작동할 수 있습니다.
checkedMemberPath 속성은 각 ListBox 항목에 해당하는 체크박스를 컨트롤 합니다. 체크 박스가 체크되거나 체크되지 않으면, 해당 부울(Boolean) 값이 지정된 속성에 바인딩됩니다. 체크한 항목의 목록을 가져오거나 설정하는 checkedItems 속성이 있습니다.

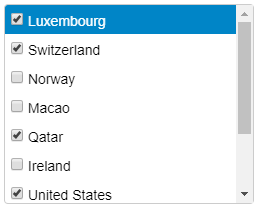
예시: ListBox 컨트롤을 만들고 국가에 대한 정보가 있는 객체 배열을 사용하여 채웁니다. displayMemberPath 속성은 **'country'**필드로 설정되어 ListBox에 국가 이름을 표시합니다. checkedMemberPath 속성은 각 목록 항목에 해당하는 체크박스를 표시하도록 설정되었습니다.
HTML
<div style="width:250px;" id="theListBox"></div>Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
new input.ListBox('#theListBox', {
displayMemberPath: 'country',
checkedMemberPath: 'selected',
itemsSource: getData()
});
}다중 선택 ListBox 컨트롤은 다음과 같은 키보드 명령을 지원합니다:
키 조합 | 동작 |
|---|---|
Shift + ↓(아래 화살표) | 포커스를 아래 항목으로 이동하고 해당 항목을 선택합니다. |
Shift + ↑(위 화살표) | 포커스를 위 항목으로 이동하고 해당 항목을 선택합니다. |
Ctrl + Shift + Home | 목록의 시작부터 현재 항목까지 모든 항목을 선택합니다. |
Ctrl + Shift + End | 현재 항목부터 목록의 끝까지 모든 항목을 선택합니다. |


