Popup CSS 전환
Popup 컨트롤의 fadeIn 및 fadeOut 속성은 Popup이 나타나거나 숨겨질 때 간단한 애니메이션을 추가합니다.
shown 및 hiding 이벤트에 대한 응답으로 Popup의 호스트 요소에 클래스를 추가 및 제거하고, 해당 클래스를 기반으로 애니메이션을 적용하는 CSS 규칙을 정의하여 사용자 정의 CSS 기반 애니메이션을 만들 수 있습니다.
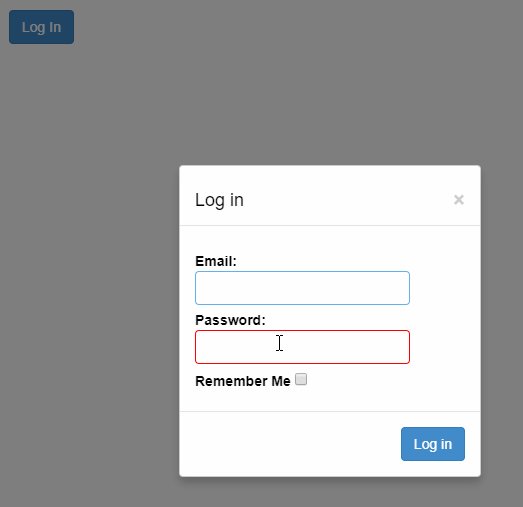
아래 예시에서, 팝업 대화 상자로 표시하고 사용자 정의 애니메이션을 사용하여 열기/닫기를 보여주는 로그인 양식을 만들었습니다.

HTML
<button style="margin:20px;" id="btnLogin" class="btn btn-primary">
Log In
</button>
<!-- Log In form -->
<form id="frmLogin">
<h4 class="modal-header">
Log in
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
Email:
<input class="form-control" required type="email" />
</label>
<br />
<label>
Password:
<input class="form-control" type="password" required pattern=".{4,}" title="Please enter 4 characters or more." />
</label>
<br />
<label>
Remember Me
<input type="checkbox" />
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit">
Log in
</button>
</div>
</form>CSS
/* CSS animations for fading in and out */
.custom-animation {
opacity: 0;
transform: rotate3d(1, .5, .5, 180deg) scale(0.1);
transition: all ease-in .4s;
}
.custom-animation-visible {
opacity: 1;
transform: none;
}Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
let login = new input.Popup('#frmLogin', {
fadeIn: false,
shown: (sender) => {
wijmo.toggleClass(sender.hostElement, 'custom-animation-visible', true);
},
hiding: (sender) => {
wijmo.toggleClass(sender.hostElement, 'custom-animation-visible', false);
}
});
//
document.querySelector('#btnLogin').addEventListener('click', () => {
login.show(true);
});
}

