Popup 대화 상자
대화 상자는 소유자 요소가 없는 Popup 컨트롤입니다. 이를 통해 사용자는 새 페이지나 보기로 전환하지 않고도 정보를 입력하거나 편집할 수 있습니다. 모달 또는 모덜리스 일 수 있으며, 일반적으로 화면 중앙에 위치합니다.
대화상자는 show 메서드를 사용하여 표시되며, 이는 대화상자가 모달이어야 하는지 모델리스여야 하는지를 정하는 선택적 인수가 있으며, 대화상자가 닫힐 때 호출되는 콜백 함수가 있습니다.
사용자가 Escape 키를 누르거나 대화 상자의 포커스를 잃으면 대화 상자가 닫힙니다. 또한 사용자가 **"wj-hide"**로 시작하는 클래스가 있는 요소를 클릭하면 닫힙니다. (예: "wj-hide", "wj-hide-ok" 또는 "wj-hide-cancel"). 후자의 경우, 클래스 이름은 대화 상자의 dialogResult 속성에 할당되며, 콜백 함수 또는 숨겨진 이벤트 핸들러에서 대화 상자 콘텐츠의 처리 과정을 결정하는 데 사용할 수 있습니다.
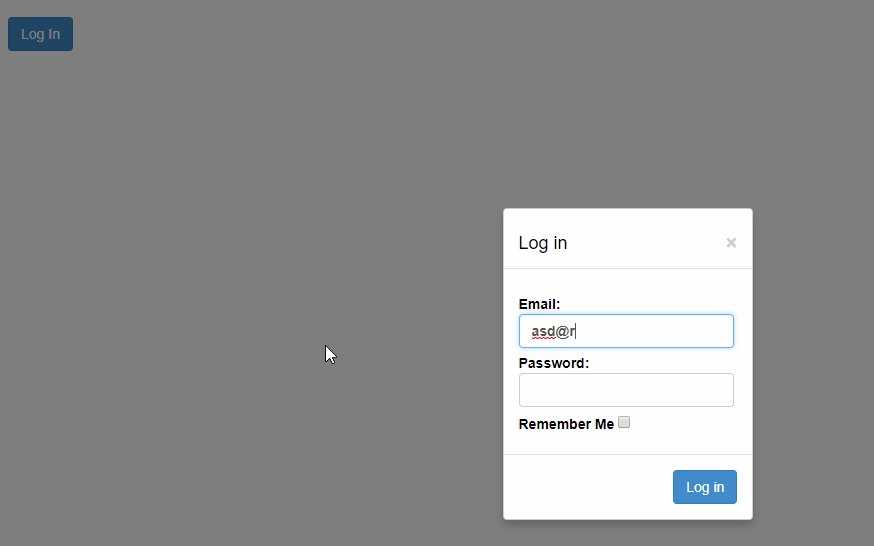
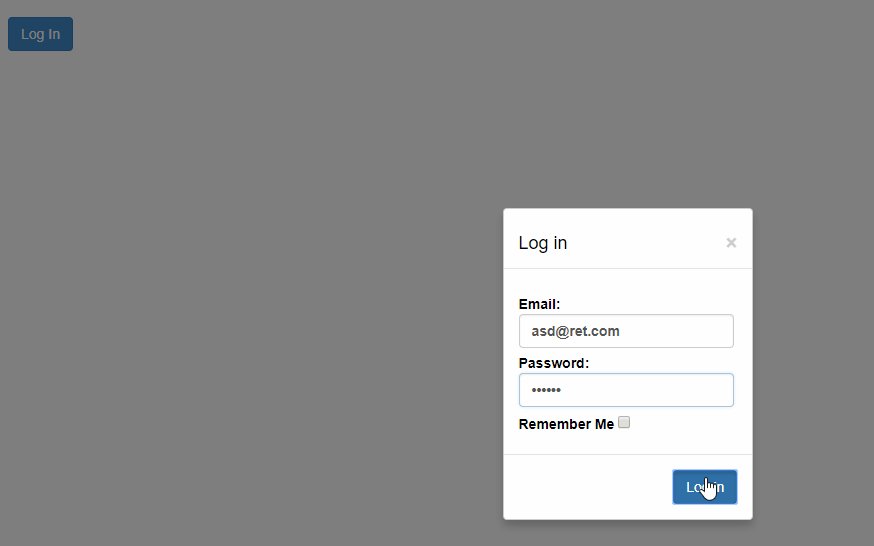
예시: 로그인 양식을 만들고 버튼 클릭 시 팝업 대화 상자로 엽니다.

HTML
<button id="btnLogin" class="btn btn-primary">
Log In
</button>
<!-- Log In form -->
<form id="frmLogin">
<h4 class="modal-header">
Log in
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
Email:
<input class="form-control" required type="email" />
</label>
<br />
<label>
Password:
<input class="form-control" type="password" required pattern=".{4,}" title="Please enter 4 characters or more." />
</label>
<br />
<label>
Remember Me
<input type="checkbox" />
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit">
Log in
</button>
</div>
</form> Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// create forms
let frmLogin = new input.Popup('#frmLogin');
// show forms
document.querySelector('#btnLogin').addEventListener('click', () => {
frmLogin.show(true, (sender) => {
switch (sender.dialogResult) {
case 'submit':
alert('form submitted');
break;
case 'wj-hide-create':
document.getElementById('btnCreateAccount').click(); // open the Create Account form
break;
}
});
});
// validate the form but don't submit
document.body.addEventListener('submit', e => {
e.preventDefault(); // don't submit
//
if (e.target.checkValidity()) {
let dlg = wijmo.Control.getControl(e.target);
dlg.hide('submit'); // close the dialog passing a dialogResult
}
});
}세 개의 대화상자를 정의하여 전체 사용자 권한 부여 UI를 시뮬레이션하는 데모를 참고하실 수 있습니다.
또한 PopUp 컨트롤은 링크된 데모에 나타난 대로 Pop-Up editors 와 Pop-Up dialogs를 만드는 데 도움이 될 수 있습니다.


