소유자 요소가 있는 팝업
팝업에는 위치와 가시성을 컨트롤하는 소유자 요소가 있을 수 있습니다. Popup 컨트롤의 showTrigger 와 hideTrigger 속성은 소유자 요소를 클릭하거나 팝업이 포커스를 잃을 때 Popup을 표시할지 숨길지를 결정합니다.
Bootstrap CSS에서, 소유자 요소가 포함된 팝업을 "Popovers"라고 합니다. 가장 일반적인 유형의 Popover는 showTrigger가 'Click'으로 설정되고 hideTrigger가 'Blur'로 설정된 것입니다.
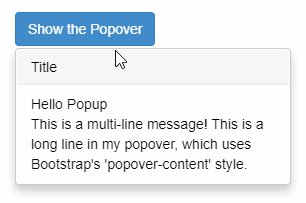
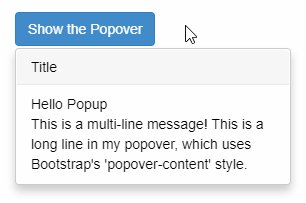
예시: 소유자 요소는 버튼입니다. 버튼을 클릭하면 Popover가 표시됩니다. 팝오버 바깥 쪽의 아무 곳이나 클릭하면 포커스가 사라지고 팝업이 숨겨집니다:

HTML
<button id="btnClickBlur" class="btn btn-primary">
Show the Popover
</button>
<div id="popClickBlur" class="popover">
<h3 class="popover-title">
Title
</h3>
<div class="popover-content">
Hello Popup<br/>
This is a multi-line message!
This is a long line in my popover, which uses Bootstrap's
'popover-content' style.
</div>
</div>Javascript
import * as input from '@mescius/wijmo.input';
function init() {
let popClickBlur = new input.Popup('#popClickBlur', {
owner: document.getElementById('btnClickBlur'),
showTrigger: 'Click',
hideTrigger: 'Blur'
});
}

