방사 영역형 도표
방사 영역형 도표는 범주 범위에 변수의 서수 측정값을 표시하는 데 유용합니다. 방사 영역형 도표에서 범주는 원에 정렬되고 해당 요소가 직선으로 연결됩니다. 데이터 값은 방사형 선에 배치된 요소로 표시되고 직선이나 곡선으로 연결됩니다. 결과 셰이프에는 색이 채워집니다.
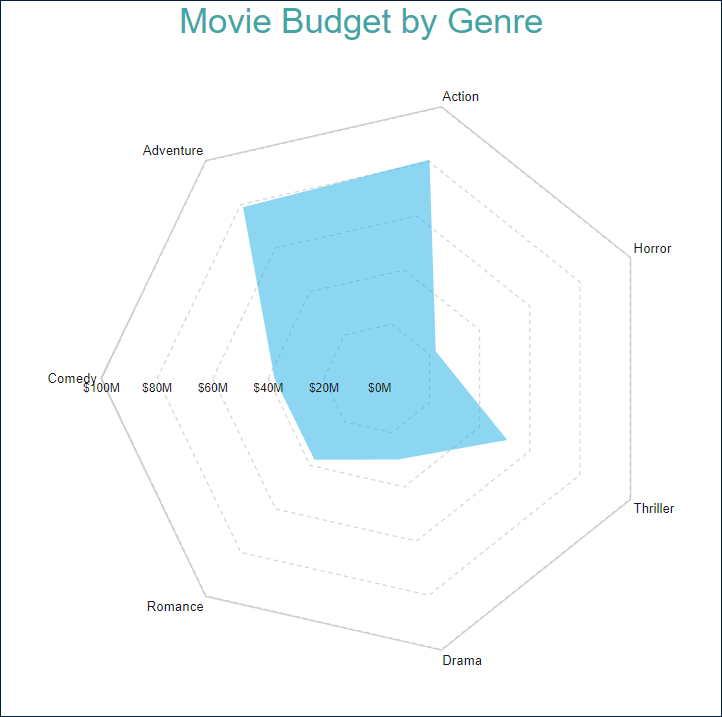
단일 값이 있는 방사 영역형 도표
단일 값 방사 영역형 도표는 단일 변수의 측정값을 시각화합니다.
예를 들어 단일 값이 있는 방사 영역형 도표 데모는 여러 영화 장르의 평균 예산을 표시합니다.

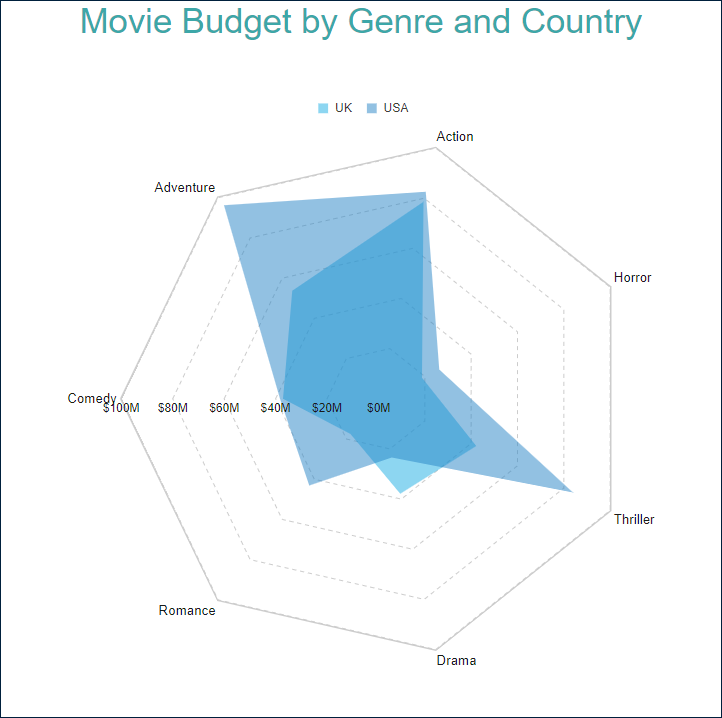
여러 영역이 있는 방사 영역형 도표
다중 영역 방사형 도표를 사용하면 보다 세분화된 분석을 위해 데이터 값을 하위 범주로 분할할 수 있습니다. 예를 들어 여러 영역이 있는 방사 영역형 도표 데모는 여러 영화 장르의 국가별 평균 영화 예산을 표시합니다.

방사 영역형 도표 템플릿과 다음 섹션에서 설명하는 해당 속성을 사용하여 모든 유형을 구성할 수 있습니다.
다음 데모를 사용하여 도표 속성을 살펴볼 수 있습니다. 링크를 열고 보고서 탐색기를 토글한 다음, 도표 - 도표 1 노드를 선택하고 속성 패널을 사용하여 구성을 수정합니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수도 있습니다.
차트 마법사
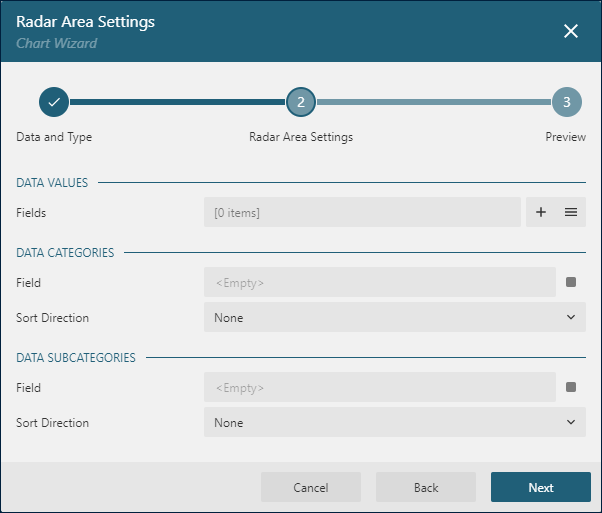
보고서에 차트를 추가하는 경우 첫 번째 페이지에서 플롯 유형을 방사 영역형으로 설정합니다. 차트 마법사'를 클릭하고 다음 버튼을 클릭하면 마법사는 다음과 같은 방사 영역 설정페이지를 표시합니다.

데이터 값 섹션에서는 하나 이상의 데이터 값을 추가할수 있습니다.
데이터 카데고리 데이터 카테고리 섹션에서는 카데고리 인코딩을 설정할 수 있습니다.
데이터 하위 범주 섹션에서는 세부 인코딩을 구성할 수 있습니다.
데이터 값
방사 영역형 도표의 값 컬렉션은 선으로 연결된 데이터 요소가 표시하는 데이터 값을 결정합니다. 컬렉션 항목은 다음 두 가지 속성으로 구성됩니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만방사 영역형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는Count또는Sum같은 선택적 함수입니다.
예를 들어 위에 나열된 모든 데모에는 Value={Budget}, Aggregate=Average 데이터 값이 있습니다.
범주 인코딩
방사 영역형 도표의 범주 인코딩은 도표에서 위의 데이터 값을 나타내는 연결된 데이터 요소를 생성하는 범주를 결정하는 속성 집합입니다.
범주는 일반적으로 바인딩된 필드 참조입니다. 필드 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 범주에 속합니다. 예를 들어 단일 값이 있는 방사 영역형 도표 데모는Genre필드를 비롯하여 각 데이터 레코드의 여러 필드를 포함하는Ratings데이터 집합에 바인딩되었습니다. 도표의범주는{Genre}식으로 설정되었습니다. 따라서 도표는Ratings데이터 집합에서 고유한Genre값을 찾은 다음, 범주를 장르별로 하나씩 생성합니다. 데모 출력을 미리 보면 7개 장르를 확인할 수 있습니다.범주 정렬구성은 범주 값이 표시되는 순서를 결정합니다.
차트 마법사는 데이터 범주 섹션에서 간소화된 범주 인코딩 편집기를 제공합니다.
필드로 표시되는 단일범주 표현식을 사용할 수 있습니다.범주 인코딩의정렬구성은정렬 방향속성만 표시합니다.정렬 표현식은 자동으로필드값으로 설정됩니다.
세부 정보 인코딩
세부 정보 인코딩을 사용하면 보다 세분화된 변동 분석을 위해 위의 데이터 값을 하위 범주로 나눌 수 있습니다.
방사 영역형 도표의 세부 정보 속성은 하위 범주를 결정하는 항목의 컬렉션입니다. 각 항목에는 다음과 같은 속성이 있습니다.
값은 일반적으로 한 개 이상의 바인딩된 필드 참조입니다. 필드 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 하위 범주에 속합니다. 예를 들어 여러 영역이 있는 방사 영역형 도표 데모에서세부 정보값은{Country}입니다. 따라서 각 장르의평균 예산은 데이터 요소를 생성하는USA및UK하위 범주로 분할됩니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드를 시각화에서 제외할지 여부를 나타냅니다.정렬구성은 범주가 표시되는 순서를 결정합니다.
색 인코딩
색 인코딩은 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 단일 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
도표는 세부 정보 인코딩으로 생성된 하위 범주의 고유한 색 인코딩 결과를 계산하여 해당 영역의 채우기 색으로 변환하고 색과 인코딩 결과를 일치시켜 범례에 표시합니다. 색은 차트 팔레트에서 가져온 것입니다.
예를 들어 여러 영역이 있는 방사 영역형 도표 데모는 색 인코딩에 {Country} 식을 사용합니다. 따라서 보고서 출력에는 국가와 해당 영역의 채우기 색을 일치시키는 색 범례가 표시됩니다.
참고: 색 속성은 컬렉션이지만 방사 영역형 도표는 첫 번째 항목만 사용합니다.
도표의 모양과 느낌
다음 속성을 사용하여 방사 영역형 도표를 구성하는 셰이프의 모양을 세밀하게 조정할 수 있습니다. 영역형 데모의 구성을 수정하면 그 결과를 실제로 확인할 수 있습니다.
불투명도는 색으로 채워진 영역의 불투명도를 결정하는 숫자(백분율)입니다. 100%는 불투명한 상태를, 0%는 완전 투명한 상태를 의미합니다.
선 모양 속성은 데이터 요소를 연결하는 선의 스타일을 결정합니다.
기본값은 직선을 의미합니다.스플라인은 베지어 곡선을 의미합니다.단계 가운데,단계 왼쪽,단계 오른쪽은 방사 영역형 도표에 적용되지 않습니다.
Null 표시 속성은 Null 값에 대한 데이터 요소의 정렬을 나타냅니다.
간격은 도표에서 null 데이터 요소와 이전 및 다음 요소 사이에 선을 그리지 않음을 의미합니다.0은 null 데이터 요소의 값이0으로 간주됨을 의미합니다.연결됨은 도표에서 null 요소의 이전 요소와 다음 요소가 연결됨을 의미합니다.
클리핑 모드는 도표 영역에서 도표를 그리는 방식을 나타냅니다.
맞춤값은 도표 영역에서 사용 가능한 모든 공간을 사용하여 도표를 맞춰야 함을 의미합니다.자르기값은 도표 영역의 오른쪽 또는 아래쪽 안쪽 여백 가장자리에서 도표가 잘림을 의미합니다.없음값은맞춤과 동일합니다.
스타일 섹션의 선 속성은 데이터 요소를 연결하는 선의 모양을 결정합니다.
배경 섹션의 색 식은 영역의 채우기 색을 설정하고 앞에서 설명한 색 인코딩을 덮어씁니다.
시작 각도는 도표의 시계 방향 회전을 정의하는 숫자(도각)입니다. 전체 회전은 360도입니다.
도구 설명 및 레이블 템플릿
텍스트 인코딩컬렉션은 원형 막대에 사용자 정의된 레이블과 도구 설명을 표시하도록 극좌표를 구성하는 방법을 제공합니다. 이 컬렉션의 각 항목에는 다음과 같은 속성이 있습니다.
값: 바인딩된 필드의 값을 참조할 수 있는 표현식입니다.집계:Count또는평균과 같은 이 선택적 기능은 여러 필드 값을 현재 세부 정보 또는 범주 컨텍스트 내에서 평가된 단일 값으로 요약할 수 있습니다.템플릿 키: 텍스트 인코딩 항목을 나타내기 위해 레이블 또는 도구 설명 템플릿 내에서 사용되는 문자열입니다.대상: 이 속성은 텍스트 인코딩 항목이 플롯의 레이블 또는 도구 설명을 의미하는지 여부를 지정합니다.
텍스트 인코딩 컬렉션에 항목을 추가하면 각 항목의 대상값을 기반으로 레이블 또는 도구 설명에 구성된 값이 자동으로 표시됩니다. 레이블 및 도구 설명의 텍스트를 추가로 사용자 정의하려면 툴팁 템플릿 과 라벨 텍스트 템플릿 표현식을 사용할 수 있습니다.
해당 키로 참조되는 텍스트 인코딩 항목 외에도 다음과 같은 사전 정의된 값을 활용할 수 있습니다.
{valueField.name}: 데이터 값에 바인딩된 필드 이름을 나타냅니다.{valueField.value}: 포함된 카테고리 또는 세부정보 내의 현재 데이터 값을 나타냅니다.{PercentageDetail}: 동일한 세부정보 내의 모든 값 중에서 현재 데이터 값이 차지하는 비율을 나타냅니다.{PercentageCategory}: 동일한 범주 내의 모든 값 중에서 현재 데이터 값이 차지하는 비율을 나타냅니다.{categoryField.name}: Category Encoding에 바인딩된 필드 이름을 나타냅니다.{categoryField.value}: 현재 Category Encoding 값을 나타냅니다.{detailFields.name}: 세부 정보 인코딩에 바인딩된 필드 이름을 나타냅니다.{detailFields.value}: 현재 세부 정보 인코딩 값을 나타냅니다.{colorField.name}: Color Encoding에 바인딩된 필드 이름을 나타냅니다.{colorField.value}: 현재 색상 인코딩 값을 나타냅니다.
이러한 값은보간 구문 과 텍스트 박스 리포트 항목에도 지원되는 형식 문자열을 사용하여 결합하고 형식을 지정할 수 있습니다.
예를 들어, 단일 값 데모가 포함된 방사 영역 플롯는 고급 툴팁 구성을 사용합니다.
텍스트 인코딩에는 판매된 항목 수를 표시하는SalesQuantity요소가 포함되어 있습니다.Aggregate=AvgValue={RottenTomatoesRating}Target=TooltipTemplateKey=AvgRating
툴팁 템플릿은 다음 식으로 구성됩니다
{categoryField.value}
Average Budget: {valueField.value:C2}
Average Rating: {AvgRating:N2}레이블 모양
레이블 텍스트 섹션의 텍스트 속성과 레이블 테두리 섹션의 선 속성 중 일부를 사용하여 해당하는 도표 레이블의 시각적 매개 변수를 설정할 수 있습니다.
레이블 위치와 선택적 오프셋(픽셀)은 부모 데이터 요소 기호를 기준으로 레이블 위치를 결정합니다.
내부- 색으로 채워진 영역 내부외부- 색으로 채워진 영역 외부가운데- 데이터 요소 근처자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 겹침이 유지되더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하여 레이블과 부모 데이터 요소 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 레이블 경계 상자와 선의 연결 지점을 결정합니다.
자동- 자동으로 선택됨가운데- 경계 상자 측면 가운데
작업
이 속성 그룹은 보고서 구독자가 채워진 영역 내부를 클릭할 때의 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서를 통해 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오. 이 연습에서는 드릴스루 세로 막대형 도표를 설정하는 방법을 설명하지만 방사 영역형 도표에도 동일한 기법이 적용됩니다.


