방사 분산형 및 거품형 도표
방사 분산형 및 거품형 도표는 범주 범위에 한두 개 변수의 서수 측정값을 표시하는 데 유용합니다. 방사 분산형 및 거품형 도표에서 범주는 원에 정렬되고 해당 요소가 직선으로 연결됩니다. 데이터 값은 기호라는 데이터 요소로 표시되고 방사형 선에 배치됩니다. 방사 거품형 도표의 기호 크기는 데이터 요소에 대한 추가 정보를 나타낼 수 있습니다.
단순 방사 분산형 및 거품형 도표
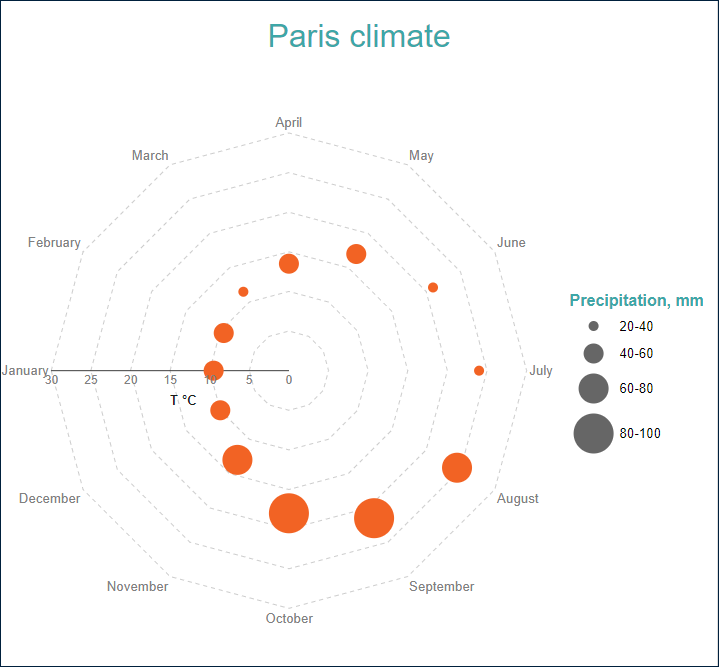
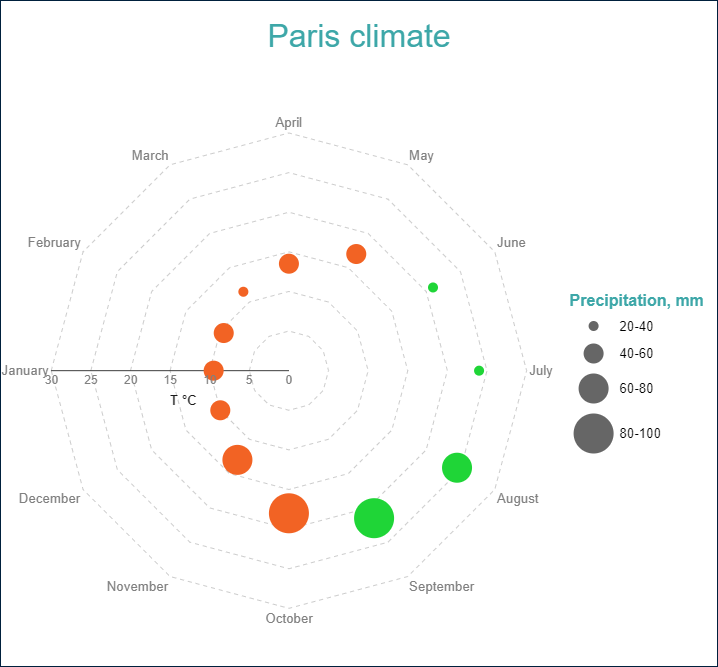
가장 간단한 형태의 방사 분산형 도표는 한 개 변수의 측정값을 시각화합니다. 방사 거품형 도표는 데이터 요소의 크기를 사용하여 추가 정보를 인코딩합니다. 예를 들어 단순 방사 거품형 도표 데모는 프랑스 파리의 평균 월별 온도 및 강수량을 표시합니다. 온도 변수는 방사형 선에서 데이터 요소의 위치로 표시되고, 강수량 변수는 데이터 요소의 크기로 표시됩니다.

다중 범주 방사 분산형 및 거품형 도표
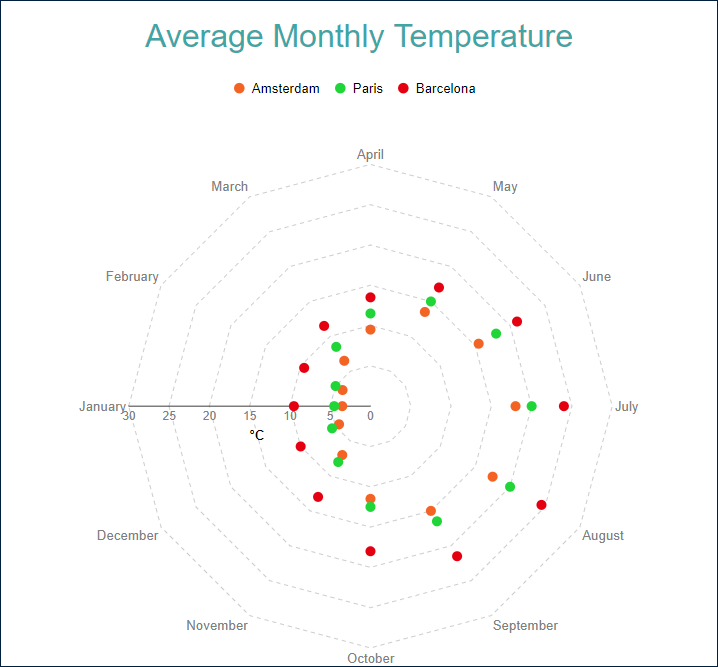
데이터 값을 하위 범주로 분할하고 기호의 색, 셰이프 또는 둘 다를 사용하여 시각화하도록 방사 분산형 및 거품형 도표를 구성할 수 있습니다. 예를 들어 다중 범주 방사 분산형 데모는 데이터 요소의 색으로 구분되는 유럽 도시 3개의 평균 월별 온도를 표시합니다.

방사 분산형 및 방사 거품형 도표 템플릿과 다음 섹션에서 설명하는 해당 속성을 사용하여 모든 유형을 구성할 수 있습니다.
다음 데모를 사용하여 도표 속성을 살펴볼 수 있습니다. 링크를 열고 보고서 탐색기를 토글한 다음, 도표 - 도표 1 노드를 선택하고 속성 패널을 사용하여 구성을 수정합니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수도 있습니다.
차트 마법사
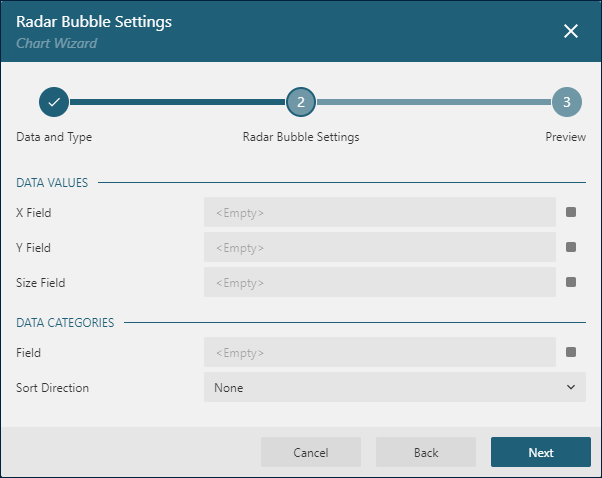
보고서에 차트를 추가했다면, 차트 마법사의 첫 페이지에서 도표 유형을 레이더 산점이나 레이더 버블로 설정하고, 다음 버튼을 누릅니다. 차트 마법사는 다음과 같이 레이더 산점 설정 또는 레이더 버블 설정 페이지를 보여줍니다.

데이터 값 섹션에서는 데이터 값을 구성할 수 있습니다.
데이터 범주 섹션에서는 범주 인코딩을 설정할 수 있습니다.
데이터 값
방사 분산형 및 거품형 도표의 값 컬렉션은 방사형 선에 정렬된 데이터 요소가 표시하는 데이터 값을 결정합니다. 컬렉션 항목은 다음 두 가지 속성으로 구성됩니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만방사 분산형및방사 거품형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는Count또는Average같은 선택적 함수입니다.
예를 들어 위에서 설명한 두 데모에는 모두 Value={AvgT}, Aggregate=None 데이터 값이 있습니다. AvgT는 데이터 집합의 평균 온도를 나타내므로 집계 함수를 적용할 필요가 없습니다.
참고: 방사 분산형 및 방사 거품형 도표에는 한 개의 데이터 값만 포함할 수 있습니다.
범주 인코딩
방사 분산형 및 거품형 도표의 범주 인코딩은 도표에서 위의 데이터 값을 나타내는 데이터 요소를 생성하는 범주를 결정하는 속성 집합입니다.
범주는 일반적으로 바인딩된 필드 참조입니다. 필드 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 범주에 속합니다. 예를 들어 단순 방사 거품형 도표 데모는Month필드를 비롯하여 각 데이터 레코드의 여러 필드를 포함하는Climate데이터 집합에 바인딩되었습니다. 도표의범주는{Month}식으로 설정되었습니다. 따라서 도표는Climate데이터 집합에서 고유한Month값을 찾은 다음, 범주를 월별로 하나씩 생성합니다. 데모 출력을 미리 보면 12개월을 모두 확인할 수 있습니다.범주 정렬구성은 범주 값이 표시되는 순서를 결정합니다.
차트 마법사는 데이터 범주 섹션에서 간소화된 범주 인코딩 편집기를 제공합니다.
필드로 표시되는 단일범주 표현식을 사용할 수 있습니다.범주 인코딩의정렬 구성은정렬 방향속성만 표시합니다.정렬 표현식은 자동으로필드값으로 설정됩니다.
세부 정보 인코딩
세부 정보 인코딩을 사용하면 보다 세분화된 변동 분석을 위해 위의 데이터 값을 하위 범주로 나눌 수 있습니다.
방사 분산형 및 거품형 도표의 세부 정보 속성은 하위 범주를 결정하는 항목의 컬렉션입니다. 각 항목에는 다음과 같은 속성이 있습니다.
값은 일반적으로 한 개 이상의 바인딩된 필드 참조입니다. 필드 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 하위 범주에 속합니다. 예를 들어 다중 범주 방사 분산형 도표 데모에서세부 정보값은{City}입니다. 따라서 각 월의평균 온도는 데이터 요소를 생성하는Amsterdam,Barcelona,Paris하위 범주로 분할됩니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드를 시각화에서 제외할지 여부를 나타냅니다.정렬구성은 범주가 표시되는 순서를 결정합니다.
색 인코딩
색 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 단일 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있다고 가정합니다. 이 경우 방사 분산형 및 방사 거품형 도표는 범주 인코딩으로 생성된 범주의 고유한 색 인코딩 결과를 계산하여 데이터 요소의 배경색으로 변환합니다.
비어 있지 않으면 도표는 세부 정보 인코딩으로 생성된 하위 범주의 고유한 색 인코딩 결과를 계산하여 데이터 요소의 배경색으로 변환합니다.
두 경우 모두, 도표는 차트 팔레트에서 색을 선택하고 색과 인코딩 결과를 일치시켜 범례에 표시합니다.
예를 들어 다중 범주 방사 분산형 도표 데모의 색 인코딩은 {City} 식을 사용합니다. 따라서 보고서 출력에는 도시와 해당 데이터 요소 색을 일치시키는 색 범례가 표시됩니다.
참고: 색 속성은 컬렉션이지만 방사 분산형 및 거품형 도표는 첫 번째 항목만 사용합니다.
셰이프 인코딩
셰이프 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 셰이프 범례를 활성화하고 셰이프 식과 여러 셰이프 값을 단일 값으로 줄이는 선택적 셰이프 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있다고 가정합니다. 이 경우 방사 분산형`` 도표는 범주 인코딩으로 생성된 범주의 고유한 셰이프 인코딩``` 결과를 계산하여 해당 데이터 요소의 기호 셰이프로 변환합니다.
비어 있지 않으면 도표는 세부 정보 인코딩으로 생성된 하위 범주의 고유한 셰이프 인코딩 결과를 계산하여 해당 데이터 요소의 기호 셰이프로 변환합니다.
지원되는 셰이프는 점, 상자, 다이아몬드, 삼각형, 십자, 파선, 더하기입니다.
색 인코딩과 셰이프 인코딩이 동일한 값을 사용하는 경우 셰이프 범례와 색 범례가 단일 범례로 병합됩니다.
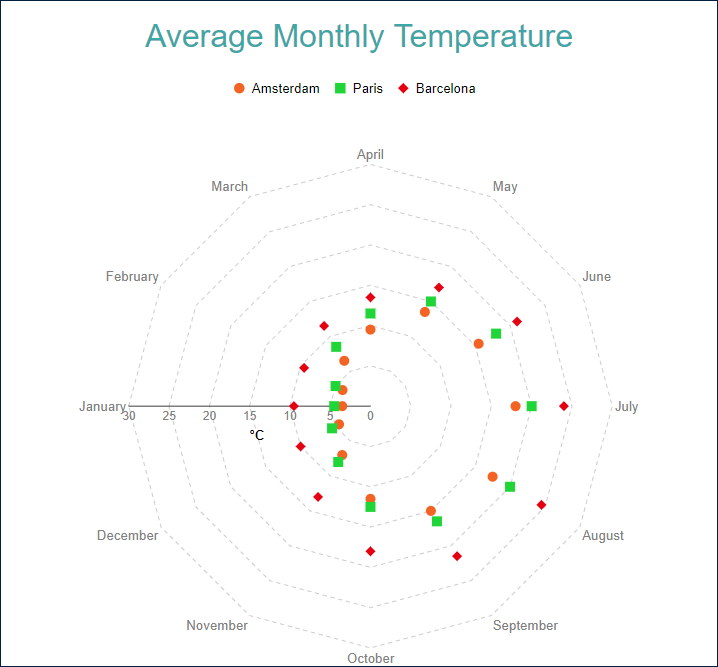
예를 들어 다중 범주 방사 분산형 도표 데모에서 셰이프 인코딩을 도시로 설정하는 경우 도표는 색과 기호 셰이프를 둘 다 사용하여 도시를 구분합니다.

참고: 셰이프 속성은 컬렉션이지만 방사 분산형 도표는 첫 번째 항목만 사용합니다.
크기 인코딩
방사 거품형 도표의 크기 인코딩은 크기 범례를 활성화하고 크기 식과 여러 크기 값을 단일 값으로 줄이는 선택적 크기 집계 함수를 포함합니다. 크기 인코딩은 숫자 값으로만 작동하며 데이터 요소의 크기를 결정하는 범위로 값을 나눕니다. 따라서 방사 거품형 도표에서 추가 정보를 인코딩할 수 있습니다.
예를 들어 단순 방사 거품형 도표 데모의 크기 인코딩은 {Precipitation} 식으로 설정되었습니다. 따라서 도표는 Precipitation 필드 값에서 파생된 기호 크기의 범위를 사용합니다.
참고: 크기 속성은 컬렉션이지만 방사 거품형 도표는 첫 번째 항목만 사용합니다.
도표의 모양과 느낌
다음 속성을 사용하여 분산형 및 거품형 도표의 모양을 세밀하게 조정할 수 있습니다. 위에 참조된 데모의 구성을 수정하면 그 결과를 실제로 확인할 수 있습니다.
기호 불투명도는 기호의 불투명도를 결정하는 숫자(백분율)입니다. 100%는 불투명한 상태를, 0%는 완전 투명한 상태를 의미합니다.
선 속성, 배경색 식, 기호 셰이프를 사용하여 기호의 모양을 설정할 수 있습니다. 기호 셰이프가 자동이면 도표는 기본값을 선택하거나 앞에서 설명한 셰이프 인코딩을 적용합니다.
클리핑 모드는 도표 영역에서 도표를 그리는 방식을 나타냅니다.
맞춤값은 도표 영역에서 사용 가능한 모든 공간을 사용하여 도표를 맞춰야 함을 의미합니다.자르기값은 도표 영역의 오른쪽 또는 아래쪽 안쪽 여백 가장자리에서 도표가 잘림을 의미합니다.없음값은맞춤과 동일합니다.
시작 각도는 도표의 시계 방향 회전을 정의하는 숫자(도각)입니다. 전체 회전은 360도입니다.
도구 설명 및 레이블 템플릿
텍스트 인코딩 컬렉션은 데이터 포인트 심볼에 사용자 지정 레이블과 도구 설명을 표시하도록 레이더 산점 및 버블 플롯을 구성하는 방법을 제공합니다. 이 컬렉션 내의 각 항목에는 다음과 같은 속성이 있습니다.
값: 이것은 바인딩된 필드의 값을 참조할 수 있는 표현식입니다.집계:Count또는Average와 같은 이 선택적 함수는 여러 필드 값을 단일 값으로 축약하여 현재 세부 정보 또는 범주 컨텍스트 내에서 평가할 수 있습니다.템플릿 키: 텍스트 인코딩 항목을 나타내는 레이블 또는 도구 설명 템플릿 내에서 사용되는 문자열입니다.대상: 이 속성은 텍스트 인코딩 항목이 플롯의 레이블 또는 도구 설명을 위한 것인지 여부를 지정합니다.
텍스트 인코딩 컬렉션에 항목을 추가하면 각 항목의 대상 값에 따라 레이블 또는 도구 설명에 구성된 값을 자동으로 표시할 수 있습니다. 레이블과 도구 설명의 텍스트를 추가로 사용자 지정하려면 도구 설명 템플릿 및 레이블 텍스트 템플릿 표현식을 사용할 수 있습니다.
키로 참조되는 텍스트 인코딩 항목 외에도 다음과 같은 미리 정의된 값을 활용할 수 있습니다.
{valueField.name}: 데이터 값에 바인딩된 필드 이름을 나타냅니다.{valueField.value}: 포함된 카테고리 또는 세부정보 내의 현재 데이터 값을 나타냅니다.{PercentageDetail}: 동일한 세부정보 내의 모든 값 중에서 현재 데이터 값이 차지하는 비율을 나타냅니다.{PercentageCategory}: 동일한 범주 내의 모든 값 중에서 현재 데이터 값이 차지하는 비율을 나타냅니다.{categoryField.name}: Category Encoding에 바인딩된 필드 이름을 나타냅니다.{categoryField.value}: 현재 Category Encoding 값을 나타냅니다.{detailFields.name}: 세부 정보 인코딩에 바인딩된 필드 이름을 나타냅니다.{detailFields.value}: 현재 세부 정보 인코딩 값을 나타냅니다.{colorField.name}: Color Encoding에 바인딩된 필드 이름을 나타냅니다.{colorField.value}: 현재 색상 인코딩 값을 나타냅니다.{shapeField.name}Shape Encoding에 바인딩된 필드 이름을 나타냅니다.{shapeField.value}현재 Shape Encoding 값을 나타냅니다.{sizeField.name}Size Encoding에 바인딩된 필드 이름을 나타냅니다.{sizeField.name}현재 크기 인코딩 값을 나타냅니다.
이러한 값은 보간 구문과 텍스트 상자 보고서 항목에도 사용되는 지원되는 형식 문자열을 사용하여 결합하고 형식을 지정할 수 있습니다.
예를 들어, 간단한 레이더 거품 플롯 데모의 플롯은 고급 도구 설명 구성을 사용합니다.
텍스트 인코딩에는 판매된 품목의 수를 표시하는SalesQuantity요소가 포함되어 있습니다.집계=없음값={MaxT}적용 분야=툴팁템플릿 키=MaxTemperature
도구 설명 템플릿은 다음 표현식으로 구성됩니다.
Max Temperature: {MaxTemperature}레이블 모양
레이블 텍스트 섹션의 텍스트 속성과 레이블 테두리 섹션의 선 속성 중 일부를 사용하여 해당하는 도표 레이블의 시각적 매개 변수를 설정할 수 있습니다.
레이블 위치와 선택적 오프셋(픽셀)은 부모 데이터 요소 기호를 기준으로 레이블 위치를 결정합니다.
내부- 도표 가운데에 더 가까운 데이터 요소의 안쪽외부- 도표 가장자리에 더 가까운 데이터 요소의 바깥쪽가운데- 데이터 요소자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 겹침이 유지되더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하여 레이블과 부모 데이터 요소 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 레이블 경계 상자와 선의 연결 지점을 결정합니다.
자동- 자동으로 선택됨가운데- 경계 상자 측면 가운데
동적 규칙
규칙 구성을 사용하면 도표 모양에 적용할 한 개 이상의 데이터 조건을 기준으로 if this then that 규칙을 만들 수 있습니다. 조건은 다음 값 중 하나를 참조할 수 있는 식입니다.
Chart!CurrentData- 현재데이터 값Chart!PreviousData- 이전데이터 값Chart!NextData- 다음데이터 값Chart!CurrentCategory- 현재범주 인코딩값Chart!PreviousCategory- 이전범주 인코딩값Chart!NextCategory- 다음범주 인코딩값Chart!CurrentDetail- 현재세부 정보 인코딩값Chart!PreviousDetail- 이전세부 정보 인코딩값Chart!NextDetail- 다음세부 정보 인코딩값
조건 식에 보고서 매개 변수와 표준 연산자에 대한 참조를 포함할 수도 있습니다. 조건을 빌드하는 가장 쉬운 방법은 조건 속성 오른쪽에 있는 상자를 클릭하면 열리는 식 편집기를 사용하는 것입니다.
조건이 충족되면 방사 분산형 및 방사 거품형 도표의 다음 시각적 속성을 적용할 수 있습니다.
데이터 요소 기호의 배경색
데이터 요소 기호의 테두리 색
데이터 요소 기호의 테두리 두께
데이터 요소 기호의 테두리 스타일
도구 설명 및 레이블 템플릿
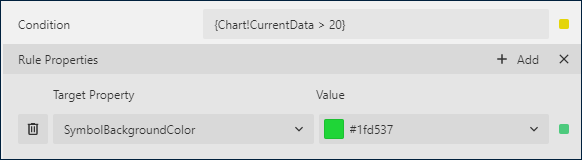
예를 들어 단순 방사 거품형 도표 데모에서 도표에 대한 다음 규칙을 설정하여 섭씨 20도를 넘는 데이터 요소에 사용자 정의 배경색을 적용할 수 있습니다.

따라서 차트는 다음과 같이 출력됩니다.

작업
이 속성 그룹은 보고서 구독자가 데이터 요소 기호를 클릭할 때의 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서를 통해 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보 또는 범주의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오. 이 연습에서는 드릴스루 세로 막대형 도표를 설정하는 방법을 설명하지만 방사 분산형 또는 방사 거품형 도표에도 동일한 기법이 적용됩니다.


